vue请求本地JSON文件(注意路径 否则会404)

npm i axios
// main.jsimport axios from "axios";Vue.prototype.$axios = axios; //全局注册,使用方法为:this.$axios...
vue/cli 2

// 使用getVideoData() {this.$axios.create({baseURL: "",timeout: 5000,headers: { "Content-type": "multipart/form-data" }}).get("../../../../static/json/videoData.json").then(res => {console.log(res);});},高版本的cli
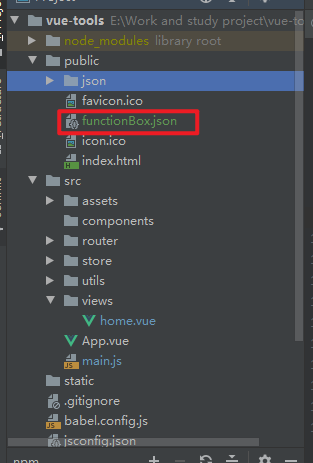
json文件存放目录为 public/aaa.json

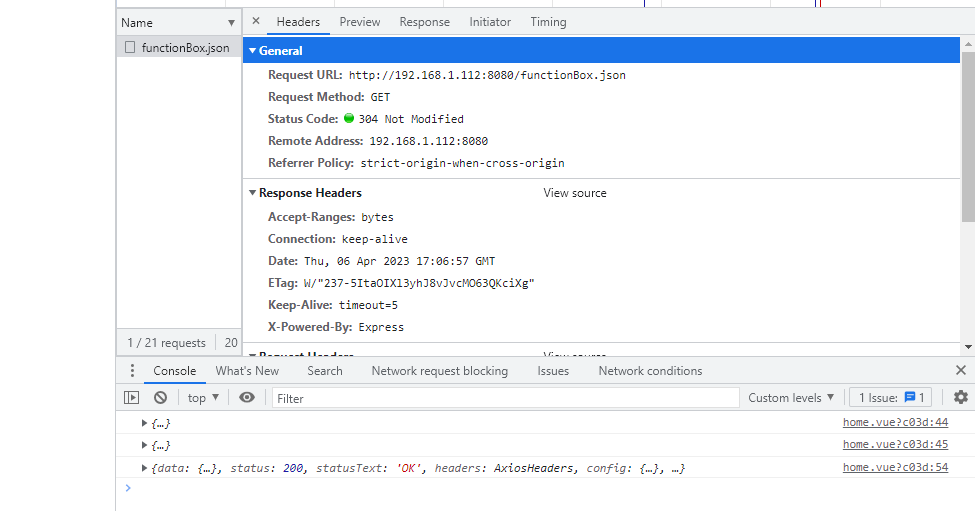
// 使用/* @Interface 接口* @description: 模拟数据请求(请求本地JSON文件)* */getFunctionBox() {console.log(this.functionBox)console.log(this.functionBox1)this.$axios.create({baseURL: "",timeout: 5000,headers: {"Content-type": "multipart/form-data"}}).get("/functionBox.json").then(res => {console.log(res);});// 或// this.$axios.get("/functionBox.json").then(res => {// console.log(res)// })}效果

注意: json文件路径必须与上文保持一致!!!否则会404
