html基础(h、p、br、hr、文本加粗倾斜下划线删除线、资源路径、音频、视频、超链接)

1标题<h>
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>

2段落<p>和换行<br>
<p>段落标签</p>
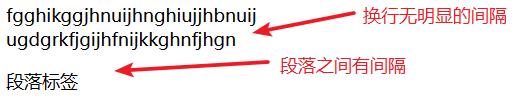
<p> fgghikggjhnuijhnghiujjhbnuij <br> ugdgrkfjgijhfnijkkghnfjhgn </p>
两段落之间有间隔,而换行是无间隔的

3水平线<hr>

4文本加粗<strong>、倾斜<ins>、下划线<em>、删除线<del>
<strong>加粗</strong>
<ins>下划线</ins>
<em>倾斜</em>
<del>删除线</del>

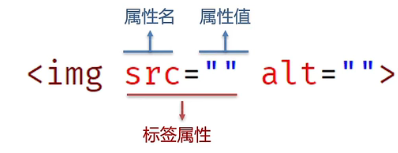
5图片<img src=" " alt="" title=“ ”height="200" width="200 " >
src是图片路径, alt是替换文本(加载失败时替换),title为鼠标悬停文本,一个标签可以多个属性值,属性顺序不分。为了不使图片变形,一般只设置height或width。
<!-- 图片 -->
<img src="img.png" alt="你好鸭" title="我是谁">
<img src="" alt="none">


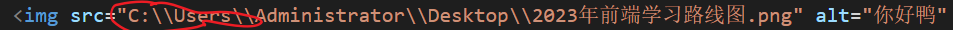
6绝对路径(有盘符)和相对路径(常用)
6.1绝对路径

6.2.1 相对路径之同级:html与图片在同一文件夹
./表示当前文件夹


6.2.2相对路径之下级:不在同一文件夹,图片在images文件夹里


6.2.3相对路径之上级:不在同一文件夹,html在html文件夹里
../表示返回上一级


7音频 <audio>、视频<video>
<audio src="./艾辰 - 可不可以.mp3" controls autoplay loop></audio> ,autoplay属性一般不使用

<video src="./video1.mp4" controls autoplay loop></video>
8超链接<a href=""></a>
<a href="https://www.bilibili.com" target="_blank">跳转网址</a>
<a href="./2-myhtml2.html">跳转另一网页</a>
<a href="#">未知跳转</a>

今日小结:主要学习了h、p、br、hr、文本加粗倾斜下划线删除线、资源路径、音频、视频、超链接的web基础知识。
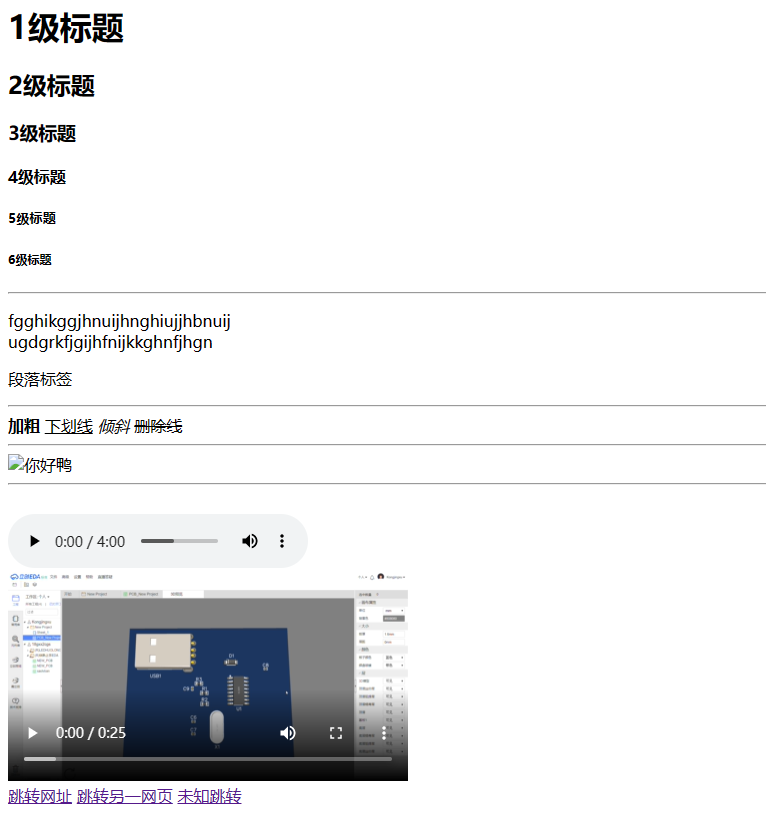
练习图: