利用json-server快速在本地搭建一个JSON服务

1,json-server介绍
一个在前端本地运行,可以存储json数据的server。
通俗来说,就是模拟服务端接口数据,一般用在前后端分离后,前端人员可以不依赖API开发,而在本地搭建一个JSON服务,自己产生测试数据。
顾名思义,json-server就是个存储json数据的server~。
json-server网址:json-server - npm
2,下载安装
使用npm全局安装json-server:
npm install -g json-server
可以通过查看版本号,来测试是否安装成功:
json-server -v
3,创建模拟json数据
test.json
既然是造数据,就需要创建一个json数据。
{"fruits": [{"id": 1,"name": "苹果","price": 1.28},{"id": 2,"name": "橘子","price": 3.88},{"id": 3,"name": "西瓜","price": 1.98}],"users": [{"name": {"username":"admin","nickname":"zhangsan"},"pwd": "123456"}]
}
要注意,数据格式符合JSON格式(尤其注意最后一个键值对后面不要有逗号)。如果数据格式有误,命令窗口会报错,可以根据错误提示进行修整。
4,启动 json-server
json-server可以直接把一个json文件托管成一个具备全RESTful风格的API,并支持跨域、jsonp、路由订制、数据快照保存等功能的 web 服务器。
在任意一个文件夹下(此处假设我创建了一个myserver文件夹),进入到该文件夹里面,执行代码:
例如以下命令,把db.json文件托管成一个 web 服务。
json-server --watch db.json
5,修改端口号
json-server 默认是 3000 端口,我们也可以自己指定端口,指令如下:
json-server --watch db.json --port 3004
如果觉得启动服务的这段代码有点长,还可以考虑db.json同级文件夹(也就是myserver文件夹)新建一个package.json,把配置信息写在里头:
//JavaScript
{"scripts": {"mock": "json-server db.json --port 3004"}
}
之后启动服务,只需要执行如下指令就可以了:
npm run mock
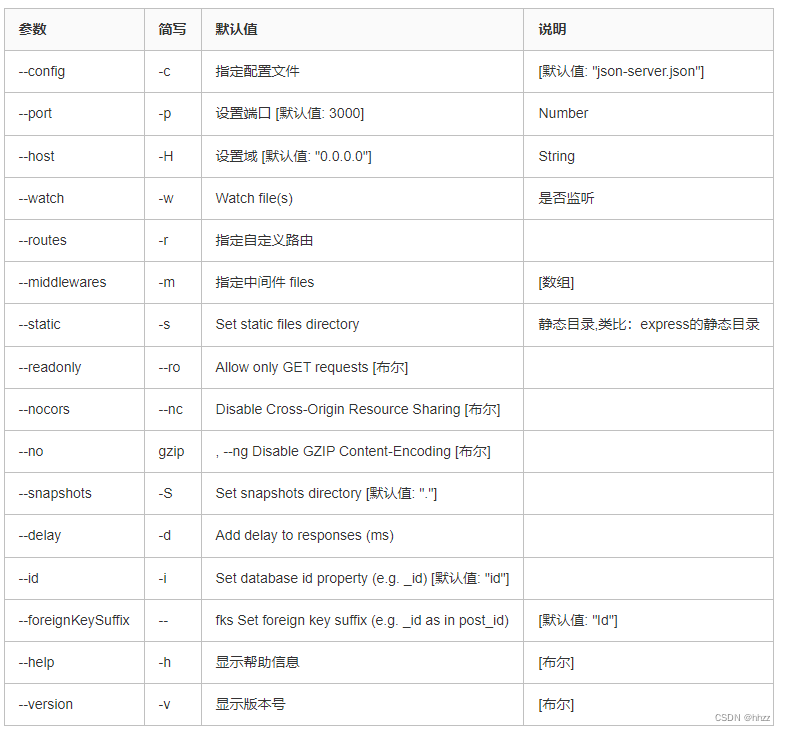
6,json-server 的相关启动参数
-
语法:json-server [options]
-
选项列表

-
source可以是json文件或者js文件。实例:
$ json-server --watch -c ./jsonserver.json
$ json-server --watch app.js
$ json-server db.json
json-server --watch -port 8888 db.json
7,操作数据
通过3中创建的 db.json 数据,进行举例说明如何使用GET, POST, PUT, PATCH or DELETE 方法来对数据进行操作。
获取数据
首先,我们先来看GET操作。
浏览器地址访问就可以看做GET操作,所以不用写任何代码,我们就可以先来测试下 url -GET 操作。
- 常规获取
http://localhost:3004/fruits
可以得到所有水果数据(对象数组)
[{"id": 1,"name": "苹果","price": 1.28},{"id": 2,"name": "橘子","price": 3.88},{"id": 3,"name": "西瓜","price": 1.98}
]
- 过滤获取 Filter
根据id获取数据
http://localhost:3004/fruits/1
可以得到指定id为1的水果(对象):
{"id": 1,"name": "苹果","price": 1.28
}
当然,指定id为1的获取指令还可以用如下指令,但要注意,此时返回的数据是一个数组。
http://localhost:3004/fruits?id=1
[{"id": 1,"name": "苹果","price": 1.28}
]
以此类推,我们也可以通过水果名称,或者是价格来获取数据:
http://localhost:3004/fruits?name=橘子
[{"id": 2,"name": "橘子","price": 3.88}
]
也可以指定多个条件,用&符号连接:
http://localhost:3004/fruits?name=橘子&price=3.88
[{"id": 2,"name": "橘子","price": 3.88}
]
你甚至还可以使用对象取属性值 obj.key 的方式:
http://localhost:3004/users?name.nickname=zhangsan
[{"name": {"username": "admin","nickname": "zhangsan"},"pwd": "123456"}
]
以上看着是不是特别眼熟,不就是HTTP中GET请求方式嘛~嗯,更好玩的还在后面。
- 分页 Paginate
为了能演示分页效果,我们在db.json文件里的fruits里面多添加了几种水果。
{"fruits": [{"id": 1,"name": "糖心富士苹果","price": 2.38},{"id": 2,"name": "橘子","price": 3.88},{"id": 3,"name": "宁夏西瓜","price": 1.98},{"id": 4,"name": "麒麟西瓜","price": 3.98},{"id": 5,"name": "红蛇果","price": 2.5},{"id": 6,"name": "黑皮西瓜","price": 0.98},{"id": 7,"name": "红心火龙果","price": 2.69},{"id": 8,"name": "国产火龙果","price": 1.69},{"id": 9,"name": "海南荔枝","price": 9.9},{"id": 10,"name": "陕西冬枣","price": 5.39},{"id": 11,"name": "软籽石榴","price": 2.39},{"id": 12,"name": "蜜橘","price": 1.99},{"id": 13,"name": "海南香蕉","price": 1.45}],"users": [{"name": {"username":"admin","nickname":"zhangsan"},"pwd": "123456"}]
}
编辑过db.json(db.json数据有变动),都要关闭服务重新启动。(注意:不要用 CTRL + C 来停止服务,因为这种方式会导致 node.js 依旧霸占着3004端口,导致下一次启动失败。简单粗暴关闭窗口即可! —— 个人window系统,其他系统可能没有这样的烦恼。)
分页采用 _page 来设置页码, _limit 来控制每页显示条数。如果没有指定 _limit ,默认每页显示10条。
http://localhost:3004/fruits?_page=2&_limit=5
[{"id": 6,"name": "黑皮西瓜","price": 0.98},{"id": 7,"name": "红心火龙果","price": 2.69},{"id": 8,"name": "国产火龙果","price": 1.69},{"id": 9,"name": "海南荔枝","price": 9.9},{"id": 10,"name": "陕西冬枣","price": 5.39}
]
- 排序 Sort
排序采用 _sort 来指定要排序的字段, _order 来指定排序是正排序还是逆排序(asc | desc ,默认是asc)。
http://localhost:3004/fruits?_sort=price&_order=desc
[{"id": 9,"name": "海南荔枝","price": 9.9},{"id": 10,"name": "陕西冬枣","price": 5.39},{"id": 4,"name": "麒麟西瓜","price": 3.98},{"id": 2,"name": "橘子","price": 3.88},{"id": 7,"name": "红心火龙果","price": 2.69},{"id": 5,"name": "红蛇果","price": 2.5},{"id": 11,"name": "软籽石榴","price": 2.39},{"id": 1,"name": "糖心富士苹果","price": 2.38},{"id": 12,"name": "蜜橘","price": 1.99},{"id": 3,"name": "宁夏西瓜","price": 1.98},{"id": 8,"name": "国产火龙果","price": 1.69},{"id": 13,"name": "海南香蕉","price": 1.45},{"id": 6,"name": "黑皮西瓜","price": 0.98}
]
也可以指定多个字段排序,一般是按照price进行排序后,相同price的再根据id排序:
http://localhost:3004/fruits?_sort=price,id&_order=desc,asc
- 取局部数据 Slice
slice的方式,和 Array.slice() 方法类似。采用 _start 来指定开始位置, _end 来指定结束位置、或者是用_limit来指定从开始位置起往后取几个数据。
http://localhost:3004/fruits?_start=2&_end=4
[{"id": 3,"name": "宁夏西瓜","price": 1.98},{"id": 4,"name": "麒麟西瓜","price": 3.98}
]
http://localhost:3004/fruits?_start=2&_limit=4
[{"id": 3,"name": "宁夏西瓜","price": 1.98},{"id": 4,"name": "麒麟西瓜","price": 3.98},{"id": 5,"name": "红蛇果","price": 2.5},{"id": 6,"name": "黑皮西瓜","price": 0.98}
]
- 取符合某个范围 Operators
- 采用 _gte _lte 来设置一个取值范围(range):
http://localhost:3004/fruits?id_gte=4&id_lte=6
[{"id": 4,"name": "麒麟西瓜","price": 3.98},{"id": 5,"name": "红蛇果","price": 2.5},{"id": 6,"name": "黑皮西瓜","price": 0.98}
]
- 采用_ne来设置不包含某个值:
http://localhost:3004/fruits?id_ne=1&id_ne=10
[{"id": 2,"name": "橘子","price": 3.88},{"id": 3,"name": "宁夏西瓜","price": 1.98},{"id": 4,"name": "麒麟西瓜","price": 3.98},{"id": 5,"name": "红蛇果","price": 2.5},{"id": 6,"name": "黑皮西瓜","price": 0.98},{"id": 7,"name": "红心火龙果","price": 2.69},{"id": 8,"name": "国产火龙果","price": 1.69},{"id": 9,"name": "海南荔枝","price": 9.9},{"id": 11,"name": "软籽石榴","price": 2.39},{"id": 12,"name": "蜜橘","price": 1.99},{"id": 13,"name": "海南香蕉","price": 1.45}
]
- 采用_like来设置匹配某个字符串(或正则表达式):
http://localhost:3004/fruits?name_like=果
[{"id": 1,"name": "糖心富士苹果","price": 2.38},{"id": 5,"name": "红蛇果","price": 2.5},{"id": 7,"name": "红心火龙果","price": 2.69},{"id": 8,"name": "国产火龙果","price": 1.69}
]
- 全文搜索 Full-text search
采用 q 来设置搜索内容:
http://localhost:3004/fruits?q=3
[{"id": 1,"name": "糖心富士苹果","price": 2.38},{"id": 2,"name": "橘子","price": 3.88},{"id": 3,"name": "宁夏西瓜","price": 1.98},{"id": 4,"name": "麒麟西瓜","price": 3.98},{"id": 10,"name": "陕西冬枣","price": 5.39},{"id": 11,"name": "软籽石榴","price": 2.39},{"id": 13,"name": "海南香蕉","price": 1.45}
]
除了获取数据,我们当然还希望能向操作sql一样能更改数据、删除数据了。
所以这里,我们采用大部分人熟悉的 ajax 方法,来操作下响应的数据。


