Element Plus 实例详解(八)___Radio 单选框

Element Plus 实例详解(八)___Radio 单选框
本文目录:
一、前言
二、搭建Element Plus试用环境
1、搭建Vue3项目(基于Vite + Vue)
2、安装Element Plus
三、Element Plus Radio 单选框功能试用
1、基础用法
2、禁用状态
3、单选框组
4、按钮样式
5、带有边框
四、官方资料中的各参数说明
五、总结
一、前言
Element Plus Radio 单选框,用于在一组备选项中进行单选。
二、搭建Element Plus试用环境
1、搭建Vue3项目(基于Vite + Vue)
安装时请选择支持Typescript,本实例我安装在(C:\\00program\\vue\\vuelearn\\vueviteproject1)目录中,具体方法详见下面文章:
vue3 项目搭建教程(基于create-vue,vite,Vite + Vue)https://blog.csdn.net/weixin_69553582/article/details/129630880
安装完成后打开浏览器:http://localhost:5173/ ,能正常显示欢迎页面:
2、安装Element Plus
- NPM:npm install element-plus --save
详细参考:
Element Plus 实例详解系列(一)__安装设置![]() https://blog.csdn.net/weixin_69553582/article/details/129701286
https://blog.csdn.net/weixin_69553582/article/details/129701286
三、Element Plus Radio 单选框功能试用
1、基础用法
- 单选框不应该有太多的可选项, 如果有很多的可选项应该使用选择框而不是单选框。
- 要使用 Radio 组件,只需要设置v-model绑定变量,
- 选中意味着变量的值为相应 Radio label属性的值, label可以是String、Number 或 Boolean。
实现效果:

完整代码:
<template><h3>Radio 单选框</h3><div class="mb-2 flex items-center text-sm" style="padding:5px;text-align:left;width:500px;font-size:large;"><p>1、Radio 单选框size="large":</p><el-radio-group v-model="radio1" class="ml-4"><el-radio label="1" size="large">选项 1</el-radio><el-radio label="2" size="large">选项 2</el-radio><el-radio label="3" size="large">选项 3</el-radio><el-radio label="4" size="large">选项 4</el-radio></el-radio-group></div><div class="my-2 flex items-center text-sm" style="padding: 5px; text-align: left; width: 500px; font-size: large;"><p>2、Radio 单选框没有设size选项:</p><el-radio-group v-model="radio2" class="ml-4"><el-radio label="1">选项 1</el-radio><el-radio label="2">选项 2</el-radio><el-radio label="3">选项 3</el-radio><el-radio label="4">选项 4</el-radio></el-radio-group></div><div class="my-4 flex items-center text-sm" style="padding: 5px; text-align: left; width: 500px; font-size: large;"><p>3、Radio 单选框size="small":</p><el-radio-group v-model="radio3" class="ml-4"><el-radio label="1" size="small">选项 1</el-radio><el-radio label="2" size="small">选项 2</el-radio><el-radio label="3" size="small">选项 3</el-radio><el-radio label="4" size="small">选项 4</el-radio></el-radio-group></div><div class="mb-2 flex items-center text-sm" style="padding: 5px; text-align: left; width: 500px; font-size: large;"><p>4、Radio 单选框size="small",同时设单选框状态不可选择:</p><el-radio-group v-model="radio3" disabled class="ml-4"><el-radio label="1" size="small">选项 1</el-radio><el-radio label="2" size="small">选项 2</el-radio><el-radio label="3" size="small">选项 3</el-radio><el-radio label="4" size="small">选项 4</el-radio></el-radio-group></div>
</template><script lang="ts" setup>import { ref } from 'vue'const radio1 = ref('1')const radio2 = ref('1')const radio3 = ref('1')const radio4 = ref('1')
</script>2、禁用状态
- disabled 属性可以用来控制单选框的禁用状态。
只需要为单选框设置 disabled 属性就能控制其禁用状态。
实现效果:

完整代码:
<template><h3>Radio 单选框禁用状态</h3><el-radio v-model="radio" disabled label="disabled">Option A</el-radio><el-radio v-model="radio" disabled label="selected and disabled">Option B</el-radio>
</template><script lang="ts" setup>import { ref } from 'vue'const radio = ref('selected and disabled')
</script>
3、单选框组
- 适用于在多个互斥的选项中选择的场景
- 结合el-radio-group元素和子元素el-radio可以实现单选组, 为 el-radio-group 绑定 v-model,再为 每一个 el-radio 设置好 label 属性即可, 另外,还可以通过 change 事件来响应变化,它会传入一个参数 value 来表示改变之后的值。
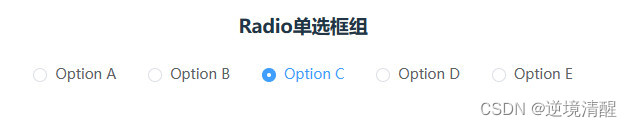
实现效果:

完整代码:
<template><h3>Radio单选框组</h3><el-radio-group v-model="radio"><el-radio :label="1">Option A</el-radio><el-radio :label="2">Option B</el-radio><el-radio :label="3">Option C</el-radio><el-radio :label="4">Option D</el-radio><el-radio :label="5">Option E</el-radio></el-radio-group>
</template><script lang="ts" setup>import { ref } from 'vue'const radio = ref(5)
</script>
4、按钮样式
- 可以让单选框看起来像一个按钮一样。只需要把 el-radio 元素换成 el-radio-button 元素即可,
- size 属性用来控制单选框的大小。
实现效果:

完整代码:
<template><h3>Radio按钮样式</h3><div style="padding:5px;text-align:left;width:500px;font-size:large;"><p>1、Radio 单选框size="large":</p><el-radio-group v-model="radio1" size="large"><el-radio-button label="苹果" /><el-radio-button label="雪梨" /><el-radio-button label="菠萝" /><el-radio-button label="橙子" /></el-radio-group></div><div style="padding:5px;text-align:left;width:500px;font-size:large;"><p>2、Radio 单选框没有设size选项:</p><el-radio-group v-model="radio2"><el-radio-button label="苹果" /><el-radio-button label="雪梨" disabled /><el-radio-button label="菠萝" /><el-radio-button label="橙子" /></el-radio-group></div><div style="padding:5px;text-align:left;width:500px;font-size:large;"><p>3、Radio 单选框size="small":</p><el-radio-group v-model="radio3" size="small"><el-radio-button label="苹果" /><el-radio-button label="雪梨" /><el-radio-button label="菠萝" /><el-radio-button label="橙子" /></el-radio-group></div>
</template><script lang="ts" setup>import { ref } from 'vue'const radio1 = ref('雪梨')const radio2 = ref('菠萝')const radio3 = ref('苹果')
</script>
5、带有边框
- 设置 border 属性为 true 可以渲染为带有边框的单选框。
实现效果:

完整代码:
<template><h3>Radio单选框带有边框</h3><div class="mb-2 flex items-center text-sm" style="padding:5px;text-align:left;width:500px;font-size:large;"><p>1、Radio 单选框size="large":</p><el-radio-group v-model="radio1" class="ml-4"><el-radio label="1" size="large" border>选项 1</el-radio><el-radio label="2" size="large" border>选项 2</el-radio><el-radio label="3" size="large" border>选项 3</el-radio><el-radio label="4" size="large" border>选项 4</el-radio></el-radio-group></div><div class="my-2 flex items-center text-sm" style="padding: 5px; text-align: left; width: 500px; font-size: large;"><p>2、Radio 单选框没有设size选项:</p><el-radio-group v-model="radio2" class="ml-4"><el-radio label="1" border>选项 1</el-radio><el-radio label="2" border>选项 2</el-radio><el-radio label="3" border>选项 3</el-radio><el-radio label="4" border>选项 4</el-radio></el-radio-group></div><div class="my-4 flex items-center text-sm" style="padding: 5px; text-align: left; width: 500px; font-size: large;"><p>3、Radio 单选框size="small":</p><el-radio-group v-model="radio3" class="ml-4"><el-radio label="1" size="small" border>选项 1</el-radio><el-radio label="2" size="small" border>选项 2</el-radio><el-radio label="3" size="small" border>选项 3</el-radio><el-radio label="4" size="small" border>选项 4</el-radio></el-radio-group></div><div class="mb-2 flex items-center text-sm" style="padding: 5px; text-align: left; width: 500px; font-size: large;"><p>4、Radio 单选框size="small",同时设单选框状态不可选择:</p><el-radio-group v-model="radio3" disabled class="ml-4"><el-radio label="1" size="small" border>选项 1</el-radio><el-radio label="2" size="small" border>选项 2</el-radio><el-radio label="3" size="small" border>选项 3</el-radio><el-radio label="4" size="small" border>选项 4</el-radio></el-radio-group></div>
</template><script lang="ts" setup>import { ref } from 'vue'const radio1 = ref('1')const radio2 = ref('1')const radio3 = ref('1')const radio4 = ref('1')
</script>
四、官方资料中的各参数说明
Radio API
Radio Attributes
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| model-value / v-model | 选中项绑定值 | string / number / boolean |
— |
| label | 单选框的值 | string / number / boolean |
— |
| disabled | 是否禁用单选框 | boolean |
false |
| border | 是否显示边框 | boolean |
false |
| size | 单选框的尺寸 | enum |
— |
| name | 原始 name 属性 |
string |
— |
Radio Events
| 事件名 | 说明 | 类型 |
|---|---|---|
| change | 绑定值变化时触发的事件 | Function |
Radio Slots
| 插槽名 | 说明 |
|---|---|
| default | 自定义默认内容 |
RadioGroup API
RadioGroup Attributes
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| model-value / v-model | 绑定值 | string / number / boolean |
— |
| size | 单选框按钮或边框按钮的大小 | string |
default |
| disabled | 是否禁用 | boolean |
false |
| text-color | 按钮形式的 Radio 激活时的文本颜色 | string |
#ffffff |
| fill | 按钮形式的 Radio 激活时的填充色和边框色 | string |
#409EFF |
| validate-event | 输入时是否触发表单的校验 | boolean |
true |
| labela11y | 与 RadioGroup 中的 aria-label 属性相同 |
string |
— |
| name | 原生 name 属性 |
string |
— |
| id | 原生 id 属性 |
string |
— |
RadioGroup Events
| 事件名 | 说明 | 类型 |
|---|---|---|
| change | 绑定值变化时触发的事件 | Function |
RadioGroup Slots
| 插槽名 | 说明 | 子标签 |
|---|---|---|
| default | 自定义默认内容 | Radio / RadioButton |
RadioButton API
RadioButton Attributes
| 属性名 | 说明 | 类型 | 默认 |
|---|---|---|---|
| label | 单选框的值 | string / number / boolean |
— |
| disabled | 是否禁用单选框 | boolean |
false |
| name | 原生 name 属性 | string |
— |
RadioButton Slots
| 插槽名 | 说明 |
|---|---|
| default | 默认插槽内容 |
五、总结
|
1 |
Element Plus 实例详解(一)__安装设置 |
| 2 | Element Plus 实例详解(二)___Button 按钮 |
| 3 | Element Plus 实例详解(三)___Date Picker 日期选择 |
| 4 | Element Plus 实例详解(四)___Border 边框 |
| 5 | Element Plus 实例详解(五)___Scrollbar 滚动条 |
| 6 | Element Plus 实例详解(六)___Progress 进度条 |
| 7 | Element Plus 实例详解(七)___Typography 排版 |
| 8 | Element Plus 实例详解(八)___Radio 单选框 |
| 9 | Element Plus 实例详解(九)___ |
| 10 | Element Plus 实例详解(十)___ |
| 11 | Element Plus 实例详解(十一)___ |
| 12 | Element Plus 实例详解(十一)___ |
推荐阅读:
| 31 |  |
Element Plus 实例详解(一)___安装设置 |
| 30 |
|
Vue3安装配置、开发环境搭建(组件安装卸载)(图文详细) |
| 29 |  |
SVG实例详解系列(一)(svg概述、位图和矢量图区别(图解)、SVG应用实例) |
| 28 |  |
查看jdk安装路径,在windows上实现多个java jdk的共存解决办法,安装java19后终端乱码的解决 |
| 27 |  |
别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(1) |
| 26 |  |
2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子,炫酷充电,字体特 |
| 25 |  |
2023春节祝福系列第一弹(上)(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
| 24 |  |
HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) |
| 23 |  |
草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 |
| 22 |  |
【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) |
| 21 |  |
python爱心源代码集锦(18款) |
| 20 |  |
巴斯光年python turtle绘图__附源代码 |
| 19 |  |
Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一) |
| 18 |  |
草莓熊python turtle绘图代码(玫瑰花版)附源代码 |
| 17 |  |
立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 |
| 16 |  |
皮卡丘python turtle海龟绘图(电力球版)附源代码 |
| 15 |  |
【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) |
| 14 |  |
草莓熊python turtle绘图(风车版)附源代码 |
| 13 |  |
用代码过中秋,python海龟月饼你要不要尝一口? |
| 12 |  |
《 Python List 列表全实例详解系列(一)》__系列总目录、列表概念 |
| 11 |  |
用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |  |
Python函数方法实例详解全集(更新中...) |
| 9 |  |
matplotlib 自带绘图样式效果展示速查(28种,全) |
| 8 |  |
手机屏幕坏了____怎么把里面的资料导出(18种方法) |
| 7 |  |
2023年3月TIOBE 指数头条:编程语言 Go 进入 TIOBE 指数前 10 名,多家权威机构____编程语言排行榜__薪酬状 |
| 6 |  |
Python中Print()函数的用法___实例详解(全,例多) |
| 5 |  |
色彩颜色对照表(一)(16进制、RGB、CMYK、HSV、中英文名) |
| 4 |  |
Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) |
| 3 |  |
Tomcat 启动闪退问题解决集(八大类详细) |
| 2 |  |
Tomcat端口配置(详细) |
| 1 |  |
tomcat11、tomcat10 安装配置(Windows环境)(详细图文) |