Python Flask框架学习笔记16

表单:
表单是网站与用户交互必不可少的元素。表单中可以提供文本输入框、单选按钮、复选框、按钮等元素供用户提交数据。
表单还有验证数据的作用,这个是通过javascript进行验证的。那么服务器端要进行数据验证是通过第三方插件Flask-WTF。这个工具有主要有几个作用:验证数据和渲染表单HTML标签、CSRF保护和上传文件。
1、安装:
pip install flask-wtf

2、register.html:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>注册</title>
</head>
<body><form action="{{ url_for('register') }}" method="POST"><table><tr><td>用户名:</td><td><input type="text" name="username"></td></tr><tr><td>邮箱:</td><td><input type="email" name="email"></td></tr><tr><td>密码:</td><td><input type="password" name="password"></td></tr><tr><td>确认密码:</td><td><input type="password" name="confirm_password"></td></tr><tr><td></td><td><input type="submit" value="提交"></td></tr></table></form>
</body>
</html>得到的页面如下:

那我们对这个页面的字段提出一些需求:
1)用户名:至少输入2位以上,最大20个字符;
2)邮箱格式必须以@结尾;
3)密码至少输入6位以上字符;
4)确认密码:该字段内容必须和密码字段内容一致。
如果用户输入错误,在页面上要及时给出提示。
这个工作可以由前端Javascript来完成,但是服务器端也要做好验证。有技术功底的人员可以绕开J前端javascript的验证。服务器端的验证可以通过WTForms来实现。
3、在项目的根路径下创建forms.py文件:
from wtforms import Form, StringField
from wtforms.validators import length, email, equal_toclass RegisterForm(Form):username = StringField(Validators=[length(min=3, max=20, message="请输入正确长度的用户名")])email = StringField(Validators=[email(message="请输入正确格式的邮箱!")])password = StringField(Validator=[length(min=6, max=20, message="请输入正确长度的密码")])confirm_password = StringField(Validators=[equal_to("password", message="两次密码不一致")])Field类的类型:
StringField
IntegerField
FloatField
DecimalField
BooleanField
DatetimeField
DateField
TimeField
FileField
每个字段都传递了Validators参数,这个参数是可以存储多个验证器的集合。
验证器的格式:
length(min, max, message) : 验证长度是否在区间内。
email (): 验证内容是否满足邮箱格式规则。
any_of(values, message, values_formatter): 验证是否是value中的一个。
4、视图函数中使用表单:
from wtforms import Form, StringField
from wtforms.validators import length, email, equal_toclass RegisterForm(Form):username = StringField(validators=[length(min=3, max=20, message="请输入正确长度的用户名")])email = StringField(validators=[email(message="请输入正确格式的邮箱!")])password = StringField(validators=[length(min=6, max=20, message="请输入正确长度的密码")])confirm_password = StringField(validators=[equal_to("password", message="两次密码不一致")])5、视图函数中使用表单:
from flask import Flask, render_template, request, redirect, url_for, flash
from forms import RegisterForm
import configapp = Flask("__name__")
app.config.from_object(config)@app.route("/register", methods=['GET', 'POST'])
def register():if request.method == 'GET':return render_template("register.html")else:# request.form是html模板提交上来的表单数据form = RegisterForm(request.form)if form.validate():email = form.email.datausername = form.username.datapassword = form.password.dataprint("email: ", email)print("username: ", username)print("password: ", password)return "Register Successfully."else:for errors in form.errors.values():for error in errors:flash(error)return redirect(url_for("register"))if __name__ == "__main__":app.run(debug=True)6、增加config.py:
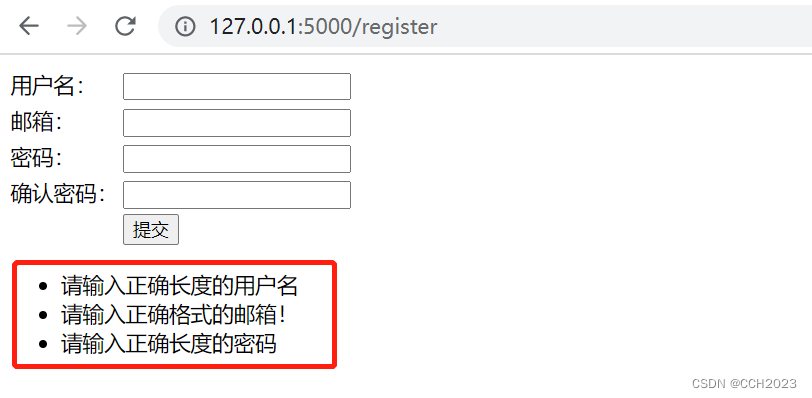
SECRET_KEY=""7、浏览器验证:

8、如果表单验证失败,则可以通过form.errors获取错误信息。form.errors是字典类型,key是字段名称,value是错误信息列表。
表单验证失败的情况下,首先通过form.errors.values()获取所有错误内容,并存储在flash中,然后在模板中吧flash消息显示出来。
闪现消息:
需要在视图函数中通过flash函数提交消息内容,消息内容有多条,然后在模板中使用get_flashed_message函数获取函数中提交的消息内容。返回一个列表,使用for循环或者索引取出消息内容。
闪现消息存储在session中,使用之前,必须在app.config中保存SECRET_KEY。随便设置一个值。


