Vue 点击图片放大显示功能

1 方式一:列表中感应鼠标显示大图

我管理后台使用的是 element , 列表使用的是 el-tabe
<el-table-columnprop="identifImg"header-align="center"align="center"label="证件照"width="100"><template slot-scope="scope"><el-popoverplacement="top-start"trigger="hover"><div class="row_reserve"><img class="big-img" :src="scope.row.identifImg"/></div><div slot="reference"><img class="td-img" :src="scope.row.identifImg"/></div></el-popover></template></el-table-column>
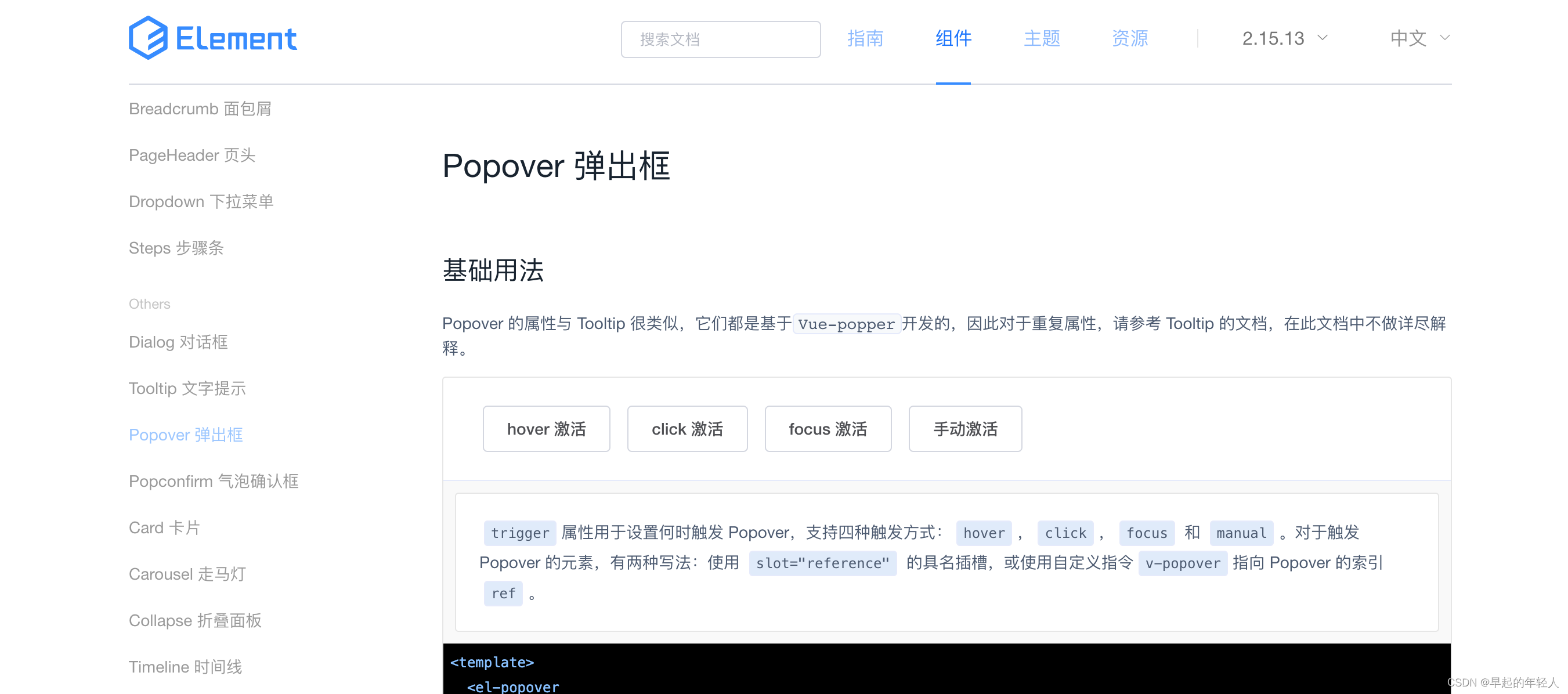
在列表中实现放大图片使用的是 el-popover 使用说明文档

2 方式二:自定义通用组件实现
首先是自定义大图显示的通用组件:big-img.vue
<template><div v-show="visible" @click="closeClick" class="showPhoto"><img class="img" :src="url" alt="图片加载失败" /></div>
</template><script>export default {props: {url: {type: String,default: "",},visible: {type: Boolean,default: false,},},methods: {closeClick() {//子组件可以使用 $emit 触发父组件的自定义事件this.$emit("closeClick");},},};
</script>
<style lang="css" scoped>.showPhoto {position: fixed;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0, 0, 0, 0.5);z-index: 99999;display: flex;align-items: center;justify-content: center;}.showPhoto .img {display: block;margin: auto 0;max-width: 20%;text-align: center;}
</style>然后在使用到文件中 引入组件并注册组件
<script>import BigImg from "../components/big-img"export default {data() {return {photoVisible: false,bigImgUrl: ""};},components:{BigImg},methods: {showBigImage(e) {//点击图片函数,点击后,把photoVisible设置成trueif (e != "") {this.photoVisible = true;this.bigImgUrl = e;}},};
</script>
然后在图片 img 处使用
<template><div><!-- imgBaseUrl为图片URL--><img v-if="imgBaseUrl" style="width:100%" :src="imgBaseUrl" @click.self="showBigImage(imgBaseUrl)"><img@click.self="showBigImage($event)"src="~@/assets/img/liaojiewt/202141.png"alt=""/><!--显示放大图片的组件--><BigImg :visible="photoVisible" :url="bigImgUrl" @closeClick="()=>{photoVisible=false}"></BigImg></div>
</template>完毕


