Web APIs - 第1天

文章目录
番外 const

Web APIs - 第1天笔记
介绍
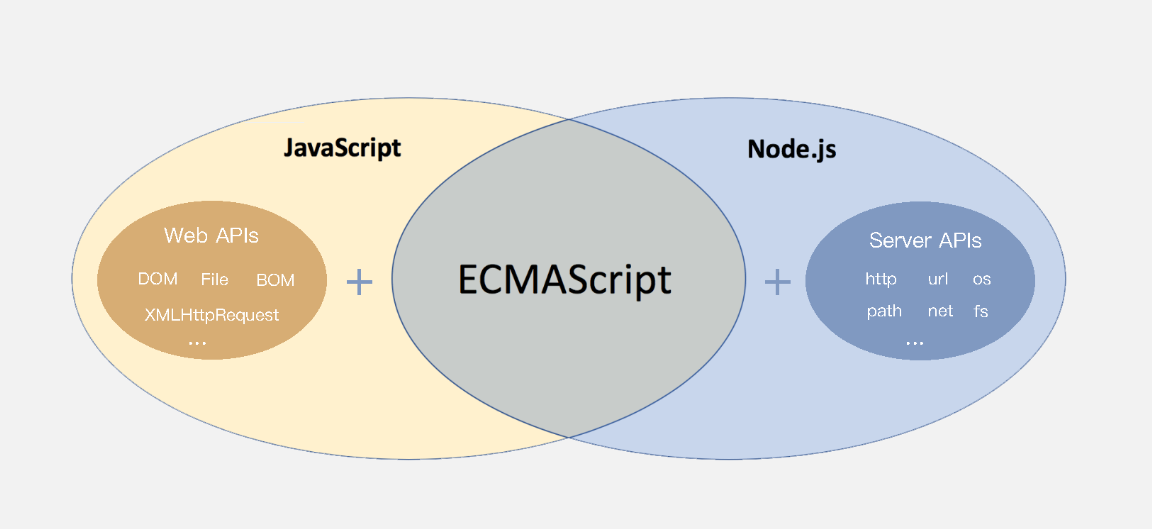
知道 ECMAScript 与 JavaScript 的关系,Web APIs 是浏览器扩展的功能。
严格意义上讲,我们在 JavaScript 阶段学习的知识绝大部分属于 ECMAScript 的知识体系,ECMAScript 简称 ES 它提供了一套语言标准规范,如变量、数据类型、表达式、语句、函数等语法规则都是由 ECMAScript 规定的。浏览器将 ECMAScript 大部分的规范加以实现,并且在此基础上又扩展一些实用的功能,这些被扩展出来的内容我们称为 Web APIs。

ECMAScript 运行在浏览器中然后再结合 Web APIs 才是真正的 JavaScript,Web APIs 的核心是 DOM 和 BOM。
扩展阅读:ECMAScript 规范在不断的更新中,存在多个不同的版本,早期的版本号采用数字顺序编号如 ECMAScript3、ECMAScript5,后来由于更新速度较快便采用年份做为版本号,如 ECMAScript2017、ECMAScript2018 这种格式,ECMAScript6 是 2015 年发布的,常叫做 EMCAScript2015。
知道 DOM 相关的概念,建立对 DOM 的初步认识,学习 DOM 的基本操作,体会 DOM 的作用
DOM(Document Object Model)是将整个 HTML 文档的每一个标签元素视为一个对象,这个对象下包含了许多的属性和方法,通过操作这些属性或者调用这些方法实现对 HTML 的动态更新,为实现网页特效以及用户交互提供技术支撑。
简言之 DOM 是用来动态修改 HTML 的,其目的是开发网页特效及用户交互。
DOM 树
如下图所示,将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树,文档树直观的体现了标签与标签之间的关系。

DOM 节点
节点是文档树的组成部分,每一个节点都是一个 DOM 对象,主要分为元素节点、属性节点、文本节点等。
- 【元素节点】其实就是 HTML 标签,如上图中
head、div、body等都属于元素节点。 - 【属性节点】是指 HTML 标签中的属性,如上图中
a标签的href属性、div标签的class属性。 - 【文本节点】是指 HTML 标签的文字内容,如
title标签中的文字。 - 【根节点】特指
html标签。 - 其它…
获取DOM对象
目标:能查找/获取DOM对象
提问: 我们想要操作某个标签首先做什么?
答:首先选中这个标签,跟 CSS选择器类似,选中标签才能操作,查找元素DOM元素就是利用JS 选择页面中标签元素
1、根据CSS选择器来获取DOM元素
- querySelector 满足条件的第一个元素
- querySelectorAll 满足条件的元素集合 返回伪数组

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div dlass="box">123</div><div class="box">abc</div><p id="naiv">导航栏</p><ul><li>测试1</li><li>测试2</li><li>测试3</li></ul><script>//获取第一个符合的标签const div = document.querySelector('div')const box = document.querySelector('.box')const nav = document.querySelector('#nav')//获取第一个liconst li = document.querySelector('ul li')</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><ul><li>测试1</li><li>测试2</li><li>测试3</li></ul><script>//获取所有liconst lis = document.querySelectorAll('ul li')for (let i = 0; i < lis.length; i++) {console.log(lis[i])} </script>
</body></html>
2、老方法(了解)
- getElementById
- getElementsByTagName
操作元素内容
通过修改 DOM 的文本内容,动态改变网页的内容。
innerText将文本内容添加/更新到任意标签位置,文本中包含的标签不会被解析。
<script>// innerText 将文本内容添加/更新到任意标签位置const intro = document.querySelector('.intro')// intro.innerText = '嗨~ 我叫李雷!'// intro.innerText = '<h4>嗨~ 我叫李雷!</h4>'
</script>
innerHTML将文本内容添加/更新到任意标签位置,文本中包含的标签会被解析。
<script>// innerHTML 将文本内容添加/更新到任意标签位置const intro = document.querySelector('.intro')intro.innerHTML = '嗨~ 我叫韩梅梅!'intro.innerHTML = '<h4>嗨~ 我叫韩梅梅!</h4>'
</script>
总结:如果文本内容中包含 html 标签时推荐使用 innerHTML,否则建议使用 innerText 属性。
操作元素属性
有3种方式可以实现对属性的修改
常用属性修改
- 直接能过属性名修改,最简洁的语法
<script>// 1. 获取 img 对应的 DOM 元素const pic = document.querySelector('.pic')// 2. 修改属性pic.src = './images/lion.webp'pic.width = 400;pic.alt = '图片不见了...'
</script>
控制样式属性
- 应用【修改样式】,通过修改行内样式
style属性,实现对样式的动态修改。
通过元素节点获得的 style 属性本身的数据类型也是对象,如 box.style.color、box.style.width 分别用来获取元素节点 CSS 样式的 color 和 width 的值。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>练习 - 修改样式</title>
</head>
<body><div class="box">随便一些文本内容</div><script>// 获取 DOM 节点const box = document.querySelector('.intro')box.style.color = 'red'box.style.width = '300px'// css 属性的 - 连接符与 JavaScript 的 减运算符// 冲突,所以要改成驼峰法box.style.backgroundColor = 'pink'</script>
</body>
</html>
任何标签都有 style 属性,通过 style 属性可以动态更改网页标签的样式,如要遇到 css 属性中包含字符 - 时,要将 - 去掉并将其后面的字母改成大写,如 background-color 要写成 box.style.backgroundColor
- 操作类名(className) 操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>练习 - 修改样式</title><style>.pink {background: pink;color: hotpink;}</style>
</head>
<body><div class="box">随便一些文本内容</div><script>// 获取 DOM 节点const box = document.querySelector('.intro')box.className = 'pink'</script>
</body>
</html>
注意:
1.由于class是关键字, 所以使用className去代替
2.className是使用新值换旧值, 如果需要添加一个类,需要保留之前的类名
- 通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.oxx {width: 200px;height: 200px;background-color: pink;}.active {width: 300px;height: 300px;background-color: hotpink;margin-left: 100px;}</style>
</head><body><div class="oxx"></div><script>// 1.获取元素// let box = document.querySelector('css选择器')let box = document.querySelector('div')// add是个方法 添加 追加// box.classList.add('active')//别加点了// remove() 移除 类// box.classList.remove('oxx')// 切换类,有就加上,没有就删掉box.classList.toggle('active')</script>
</body></html>
案例
操作表单元素属性
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
正常的有属性有取值的跟其他的标签属性没有任何区别
获取:DOM对象.属性名
设置:DOM对象.属性名= 新值
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><input type="text" value="请输入"><button disabled>按钮</button><input type="checkbox" name="" id="" class="agree"><script>// 1. 获取元素let input = document.querySelector('input')// 2. 取值或者设置值 得到input里面的值可以用 value// console.log(input.value)input.value = '小米手机'input.type = 'password'// 2. 启用按钮let btn = document.querySelector('button')// disabled 不可用 = false 这样可以让按钮启用btn.disabled = false// 3. 勾选复选框let checkbox = document.querySelector('.agree')checkbox.checked = false</script>
</body></html>
自定义属性
标准属性: 标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如: disabled、checked、selected
自定义属性:
在html5中推出来了专门的data-自定义属性
在标签上一律以data-开头
在DOM对象上一律以dataset对象方式获取
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div data-id="1"> 自定义属性 </div><script>// 1. 获取元素let div = document.querySelector('div')// 2. 获取自定义属性值console.log(div.dataset.id)</script>
</body></html>
间歇函数
setInterval 是 JavaScript 中内置的函数,它的作用是间隔固定的时间自动重复执行另一个函数,也叫定时器函数。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge">
</head><body><script>function fn() {console.log('一秒执行一次')}let n = setInterval(fn, 1000)//使用let声明,因为后面开启需要重新赋值。fn不要加括号//关闭定时器clearInterval(n)</script>
</body></html>
倒计时案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge">
</head><body><button class="btn" disabled>我已经阅读用户协议(5)</button><script>const btn = document.querySelector('.btn')let i = 5;let n = setInterval(function () {i--btn.innerHTML = `我已经阅读用户协议(${i})`if (i === 0) {clearInterval(n)btn.disabled = falsebtn.innerHTML = `我已经阅读用户协议`}}, 1000)</script>
</body></html>


