关于CSS的简单知识

CSS是什么
首先,在之前的html仅仅是写了一个框架,页面并不工整,美观。而CSS正是解决了这一问题。
HTML仅仅只是表示页面的结构和内容,而CSS描述的是页面的样式(包括大小/位置/字体/颜色/背景等)
基本语言规范
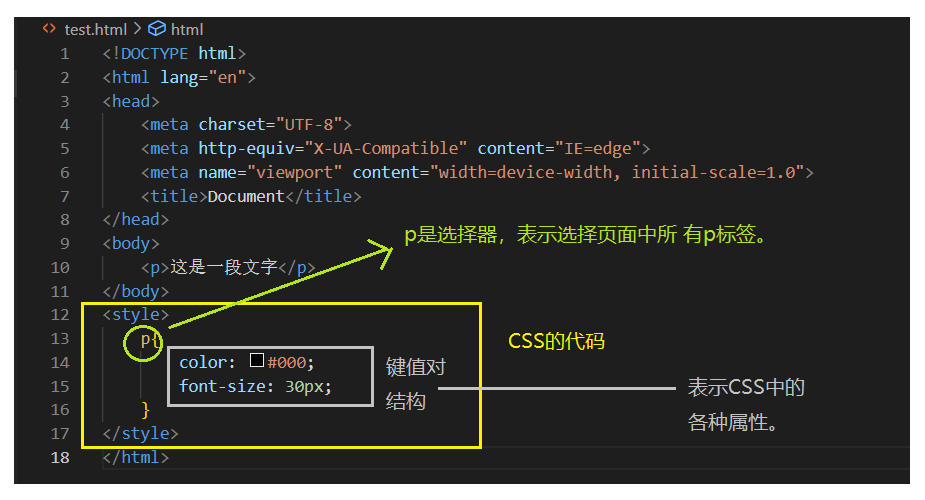
选择器+{一条/N条声明}
-
选择器决定下面的这些声明针对谁起作用(修改谁)
-
声明决定修改哪些内容
-
声明的属性是键值对,使用 ; 来区分键值对,使用 : 区分键和值。

-
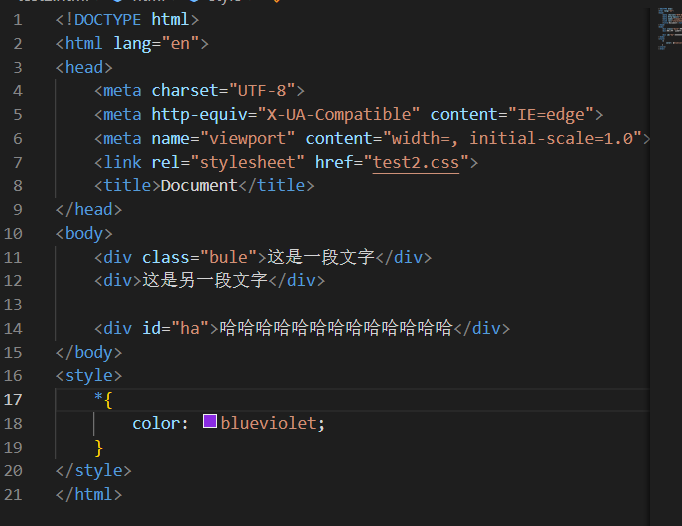
CSS代码可以放到HTML文件中,通常是放到style标签中
-
style标签可以放到页面上的任意位置,一般放到head标签内
-
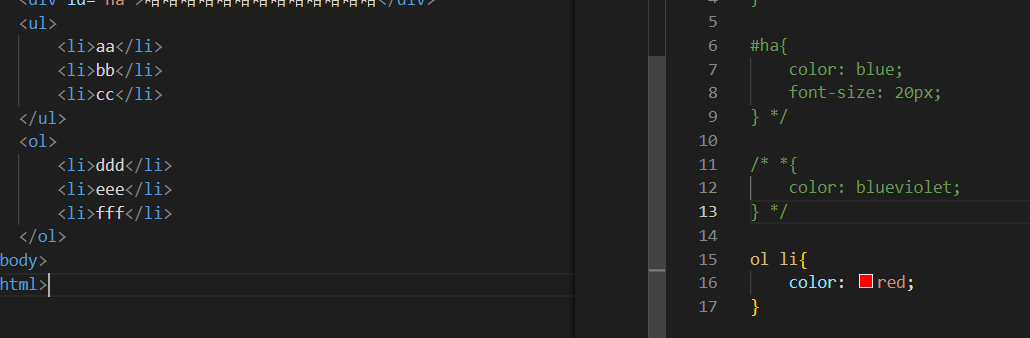
CSS使用/* */来作为注释

引入方式
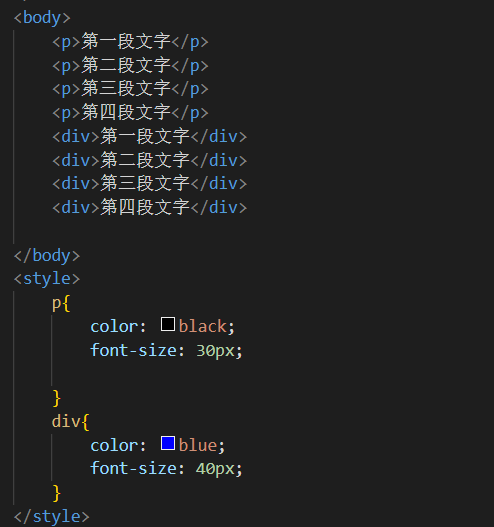
内部样式表
也就是通过style标签,来写CSS。写在style标签中,嵌入到HTML的标签内部。

优点:让样式和页面结构分离。
缺点:分离的不够彻底。
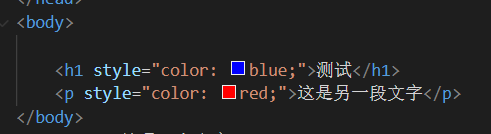
内联样式
通过HTML标签中的style属性来应用一些样式。(通常要搭配JS来使用)

这种写法只适合样式很简单的情况,如果样式很复杂就会变得很乱。
内联样式只是针对于当前的元素生效(不用写选择器,也不用写{},只要写CSS属性和值就行。
缺点:
-
定义内联样式需要在每个 HTML 标签中定义 style 属性,很不方便;
-
在内联样式中使用双引号或单引号时要特别小心,因为 HTML 标签的属性通常都会使用双引号来包裹属性的值,例如<input type="text">;
-
在内联样式中定义的样式不能再其它任何地方重用;
-
内联样式在后期维护时很不方便,因为一个网站通常有很多页面组成,当修改页面样式时需要对页面逐个修改;
-
添加过多的内联样式会导致 HTML 文档的体积增大。
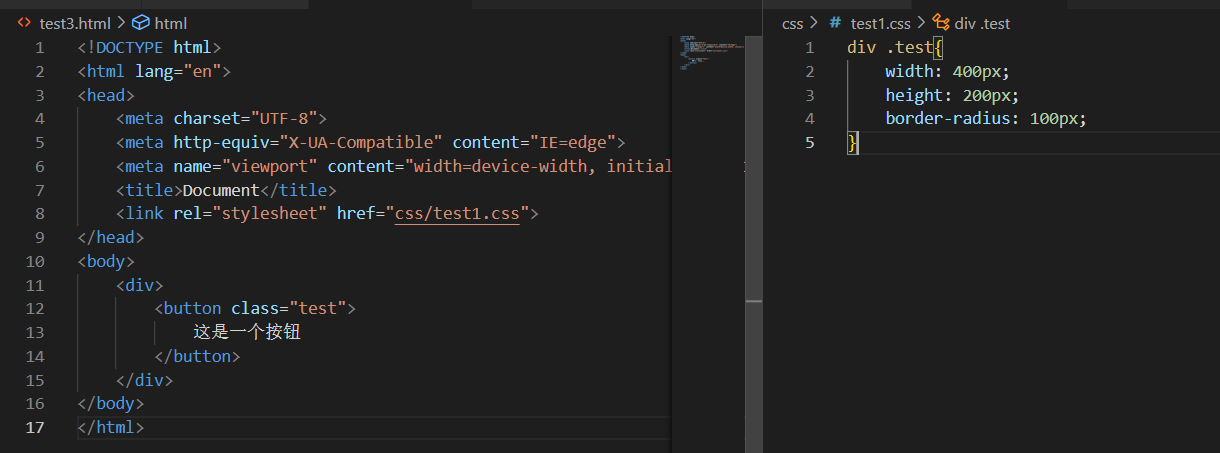
外部样式
-
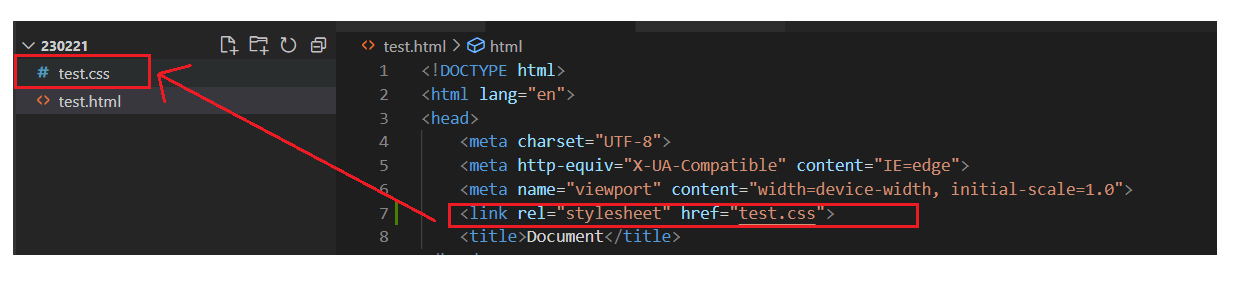
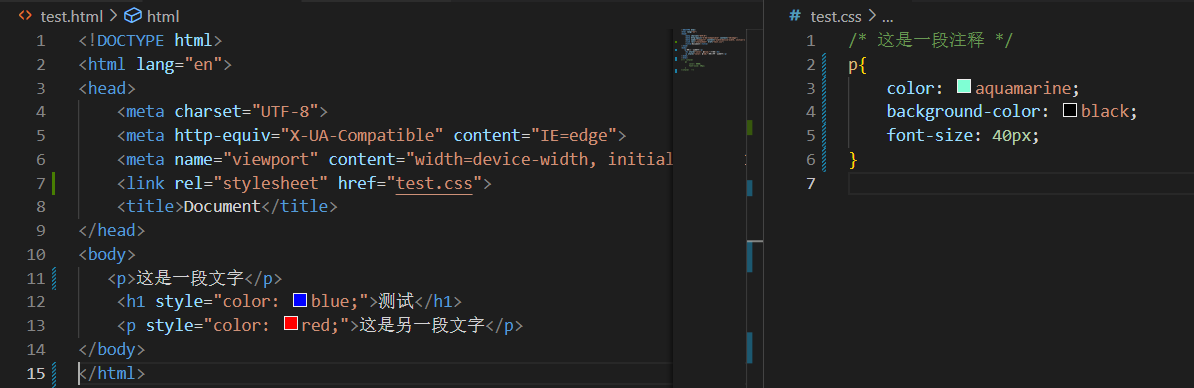
创建一个css文件。
-
使用link标签引入css

也就是说:把CSS代码单独提取出来,放到了一个CSS文件中,然后要在HTML代码中通过link标签来引用这个CSS文件。
<link rel="stylesheet" href="CSS文件路径">
这个方法,可以让多个HTML复用同一份样式。类似于Java中定义的一个方法,不光要定义还要调用。
这种link标签,一般习惯于放入html的head标签中,这个标签可以存在多份(通过多个link来引用不同的CSS)。


优点:样式和结构彻底分离了。
缺点:受到浏览器缓存的影响,修改后不一定立即生效。
关于大小写和空格规范
虽然CSS不分大小写,但是开发时统一使用小写。
-
冒号后面要带一个空格
-
选择器和 { 之间也要有一个空格
选择器
选择器功能
选中页面中指定的标签元素
要先选中元素,才能设置元素的属性。
可以一次选中一个,也可以一次选中多个。
选择器种类
基础选择器
由单个选择器构成
标签选择器
选择器就是html的标签名。
特点:
能快速把同一类型的标签都选择出来。但是不能差异化选择。


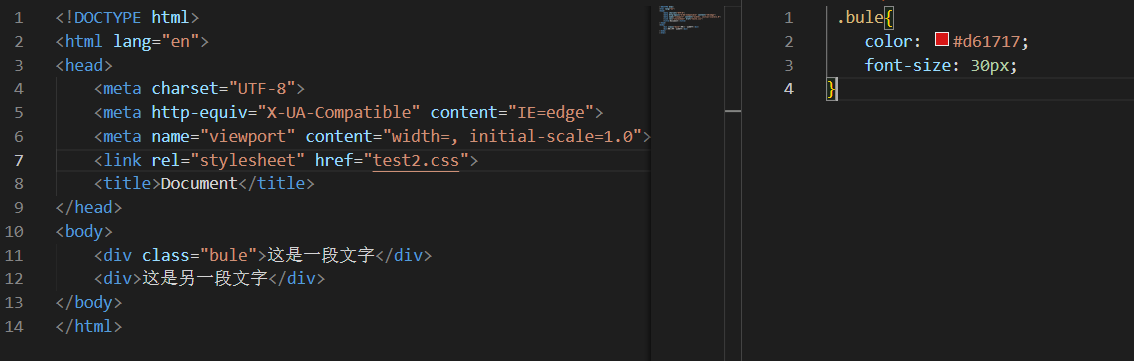
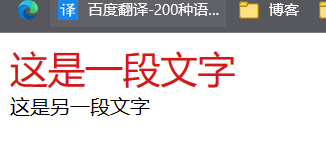
类选择器
特点:
差异化表示不同的标签
通过类选择器,可以随心所欲的选择任意想要的元素。首先要在CSS代码中创建一个类名,在对应的HTML元素中,通过class来引入这个类名,此时具有该类名的元素,就都会应用上相关的CSS属性。


一些语法方面的细节:
-
类名用 . 开头
-
下方的标签使用class属性来调用
-
一个类可以被多个标签使用,一个标签也能使用多个类(多个类名要使用空格分割开)
-
如果是长的类名,可以使用 - 来分割,不要使用纯数字或者中文以及标签名来命名类名。
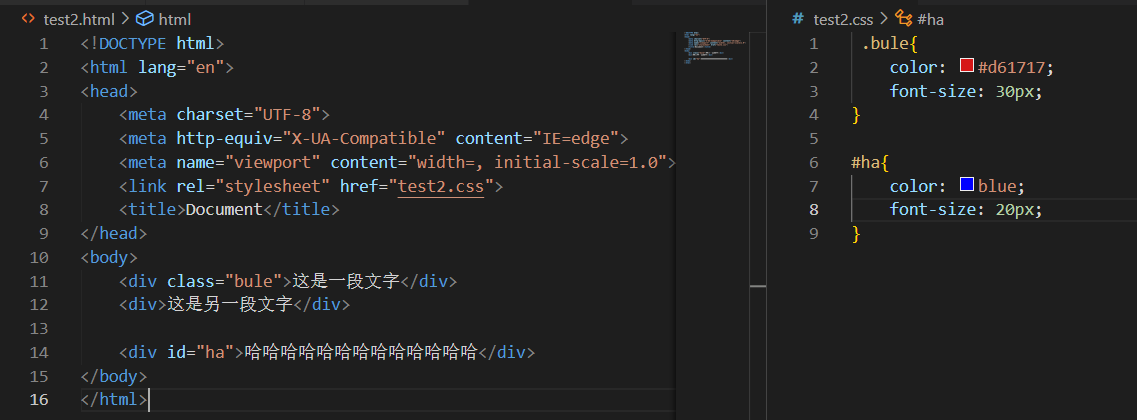
id选择器
id选择器和类选择器类似。
-
CSS中使用 # 开头来表示id选择器
-
id选择器的值和html中某个元素的id值相同
-
HTML的元素id不必带 #
-
id是唯一的,不能被多个标签使用。


通配符选择器
使用 * 的定义,选取所有的标签。
最大的用途是:取消浏览器的默认样式。


小结
|
作用 |
特点 |
|
|
标签选择器 |
能选出所有相同标签 |
不能差异化选择 |
|
类选择器 |
能选出一个或多个标签 |
根据需求选择,最灵活常用 |
|
id选择器 |
能选出一个标签 |
同一个id在一个HTML中只能出现一次 |
|
通配符选择器 |
选择所有的标签 |
特殊情况下使用 |
复合选择器
后代选择器
后代选择器又叫包含选择器,选择某个父元素中的某个子元素。(通过多个选择器的组合,能够选中某个选择器的子/孙子选择器。
选择器1 选择器2 {样式声明}
-
选择器1和选择器2之间要用空格分割。
-
选择器1是父级,选择器2是子级。只选选择器2,不会影响到选择器1.


可以是任意基础选择器的组合。
子选择器
和后代选择器相似,但只能选择子标签
选择器1>选择器2 {样式声明}
-
使用大于号分割
-
只能选亲儿子,不能选孙子元素


并集选择器
用于选择多组标签(集体声明)
元素1,元素2{样式声明}
-
通过逗号分割多个元素
-
表示同时选中元素1和元素2
-
任何基础选择器都可以使用并集选择器
-
并集选择器建议竖着写,每个选择器占一行。(最后一个选择器不能加逗号)


伪类选择器
1.链接伪类选择器
|
a:link |
选择未访问过的链接 |
|
a:visited |
选择已经被访问过的链接 |
|
a:hover |
选择鼠标指针悬停上的链接 |
|
a:active |
选择活动链接 |

2.:force伪类选择器
选取获取焦点的input表单元素。

小结哎
|
选择器 |
作用 |
注意事项 |
|
后代选择器 |
选择后代元素 |
可以是孙子元素 |
|
子选择器 |
选择子元素 |
只能选亲儿子,不能选孙子 |
|
并集选择器 |
选择相同样式的元素 |
更好的做到代码重用 |
|
链接伪类选择器 |
选择不同状态的链接 |
|
|
:focuse 伪类选择器 |
选择被选中的元素 |
常用元素属性
字体属性
设置字体

字体大小

注意单位。
标题标签需要单独指定大小。
字体粗细


文字样式


文本属性
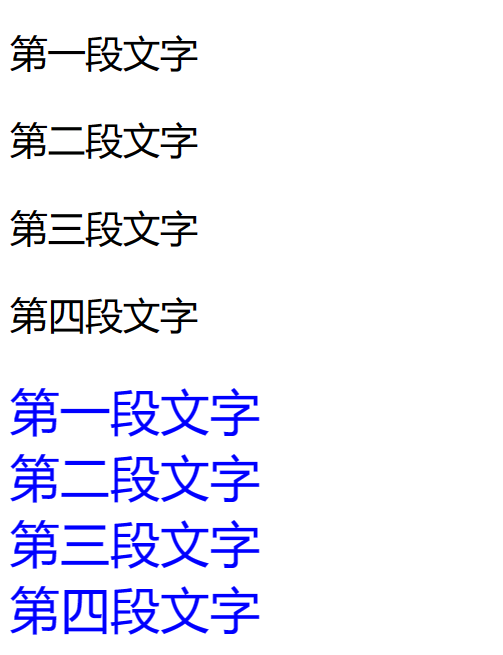
文本颜色

-
预定义的颜色值:直接写单词
-
十六进制形式
-
RGB方式
RGB方式:使用R,G,B来表示色光三原色。计算机中针对R,G,B三个分量,分别使用一个字节表示。数值越大,表示该分量颜色越浓。
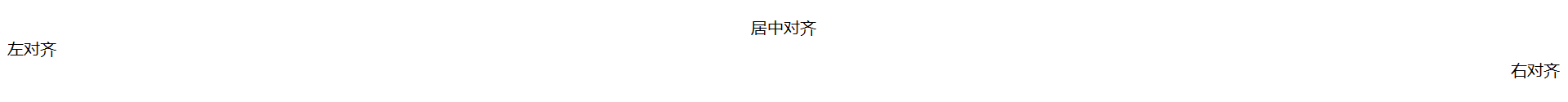
文本对齐
控制文字水平方向的对齐(也能控制图片等元素居中或靠右
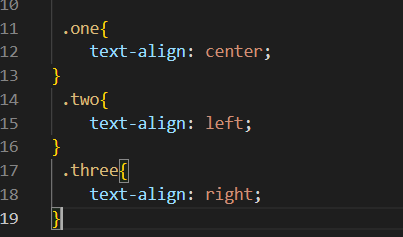
text-align: [值];
-
center:居中对齐
-
left:左对齐
-
right:右对齐


文本装饰
text-decoration:[值]
underline:下划线
none:什么都没有,可以用于给a标签去掉下划线
overline:上划线
line-through:删除线

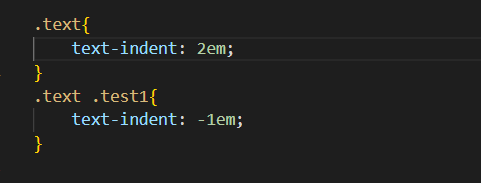
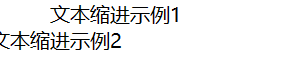
文本缩进
控制段落的首行缩进。(不会影响到其他行)
text-indent:[值];
-
单位可以使用px或者em。
-
使用em作为单位更好,1个em就是当前元素的文字大小。
-
缩进可以是负的,表示向左缩进。


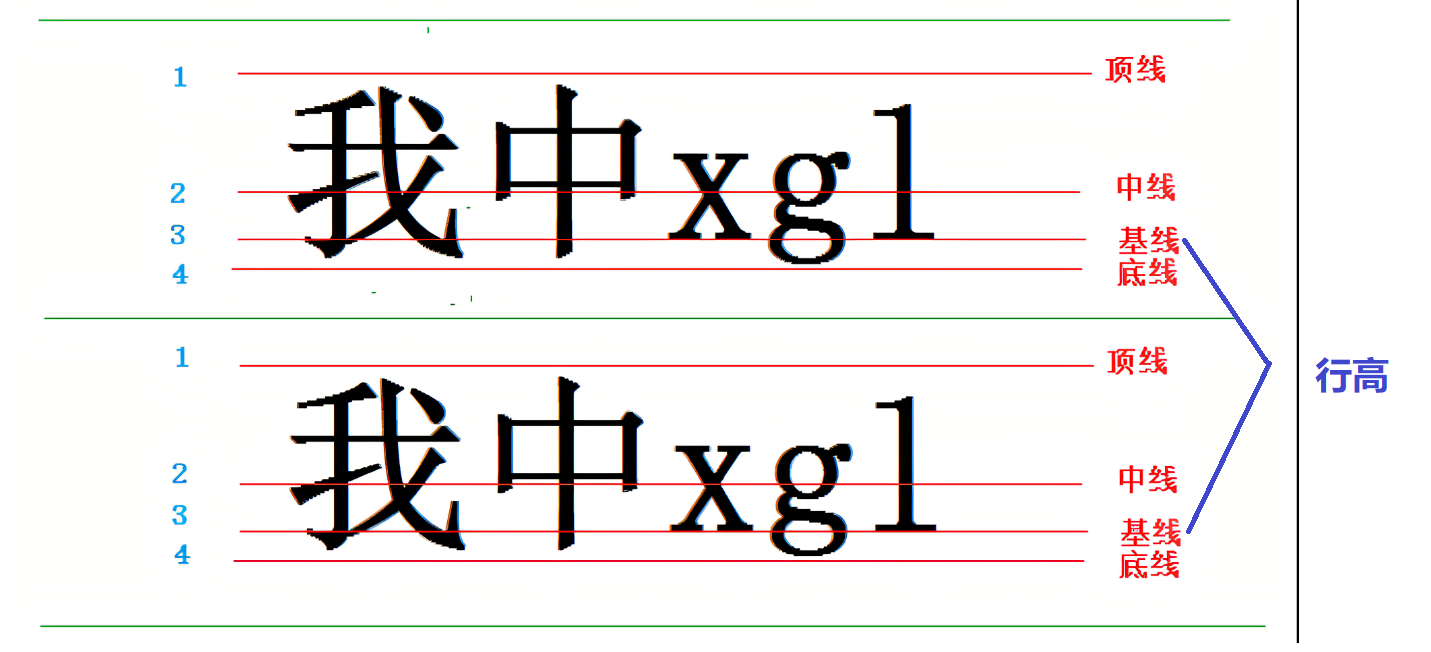
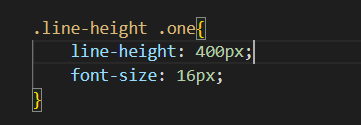
行高
行高指的是上下文本之间的基线距离。

line-height:[值]
行高=上边距+下边距+字体大小
当行高等于元素高度时,就可以实现文字居中对齐


背景属性
背景颜色
background-color: [值];
默认是transparent,透明的,可以通过设置颜色的方式修改。


背景图片
background-image: url(......);


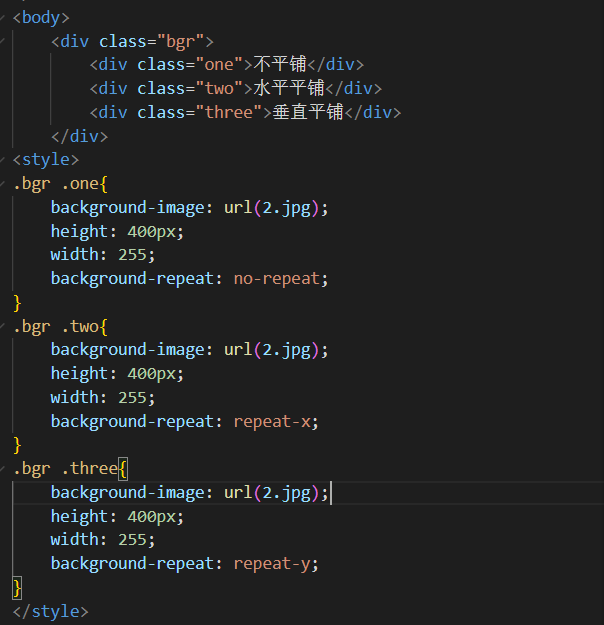
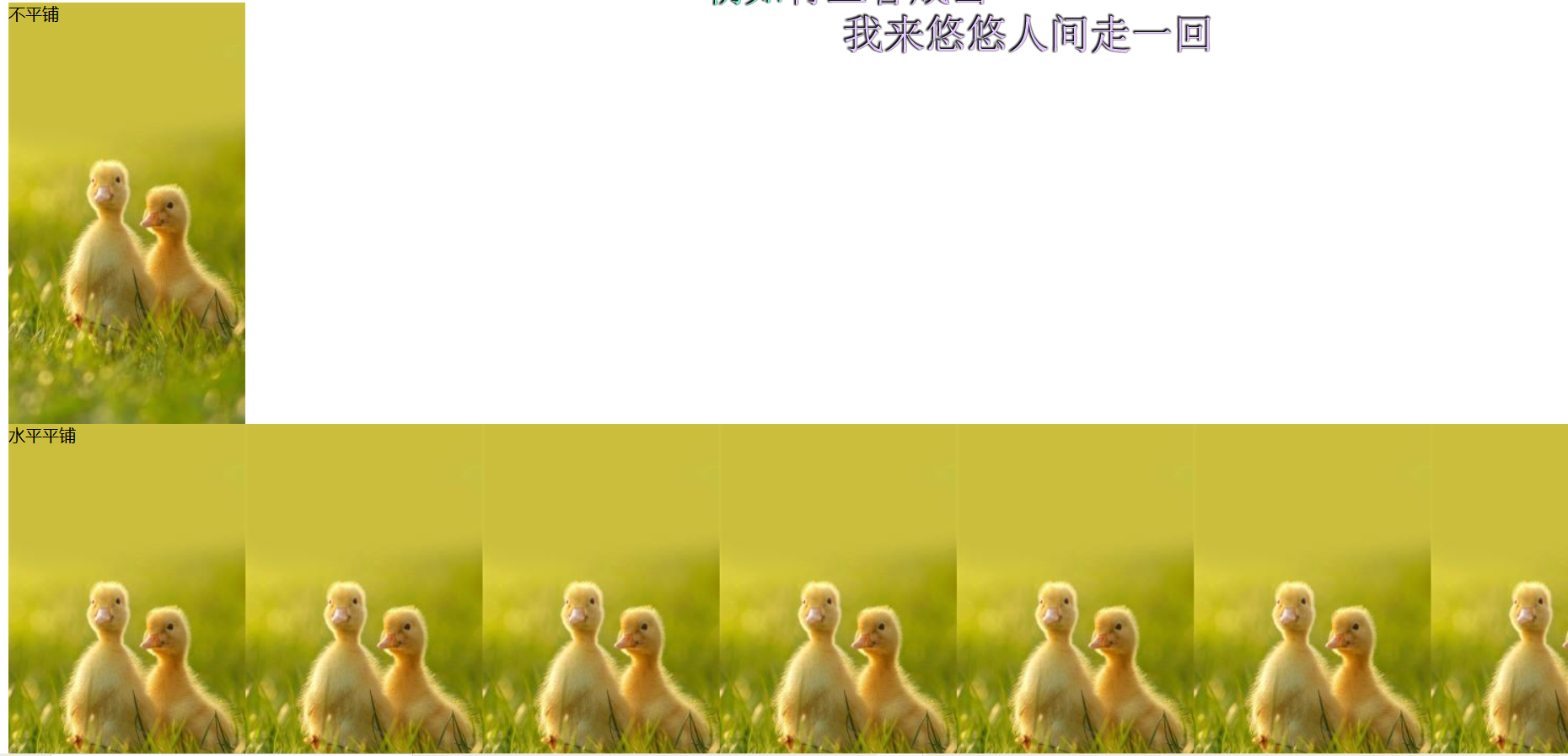
背景平铺
background-repeat:[平铺方式] ;
-
repeat:平铺
-
no-repeat:不平铺
-
repeat-x:水平平铺
-
repeat-y:垂直平铺
背景颜色和背景图片可以同时存在,背景图片在背景颜色的上方。


背景位置
background-position: x,y;
这里的参数有三种不同风格:
1.方向名词(top,left,right)
2.精确单位:坐标或百分比
3.混合单位:同时包含方位名词和精确单位


关于参数:
-
如果参数的两个值都是方位名词,则前后顺序无关.
-
如果只指定了一个方位名词,则第二个默认居中.
-
如果参数是精确值,则的的第一个肯定是x,第二个肯定是y.
-
如果参数是精确值,且只给了一个数值,则该数值一定是x坐标,另一个默认垂直居中.
-
如果参数是混合单位,则第一个值一定为x,第二个值为y坐标.
左手坐标系
计算机中的平面坐标系,一般是左手坐标系。

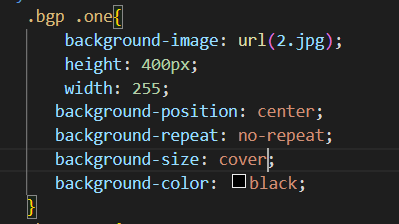
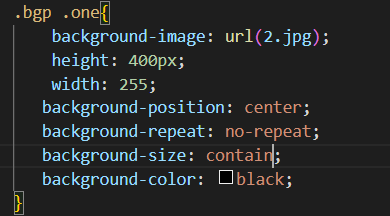
背景尺寸
background-size: length | percentage | cover | contain ;
-
可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
-
也可以填百分比: 按照父元素的尺寸设置.
-
cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
-
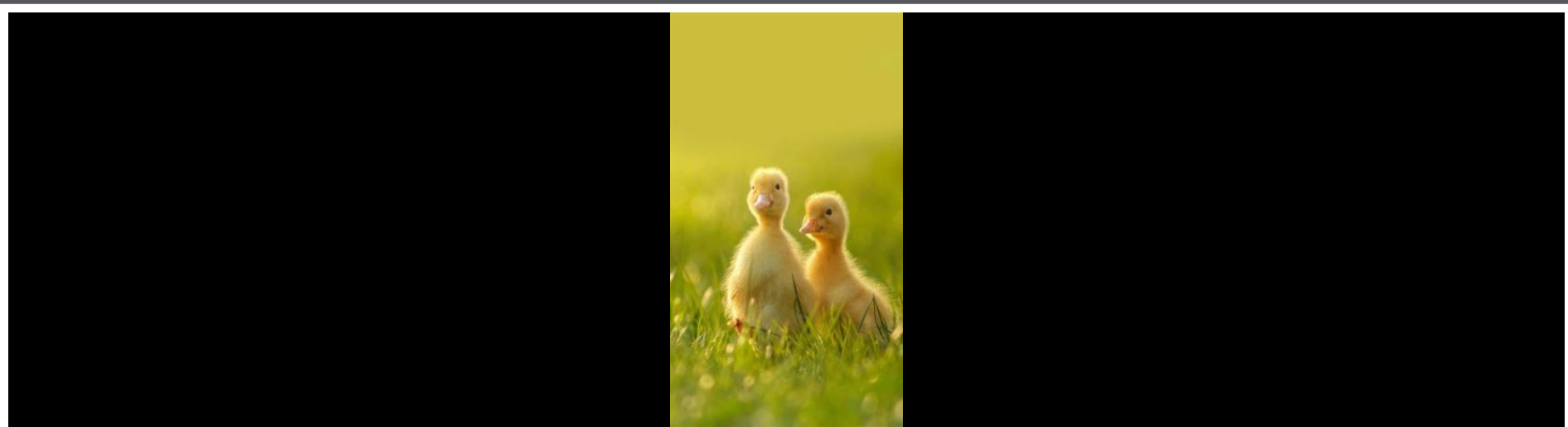
contain: 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域、可能会露出一部方背景色。




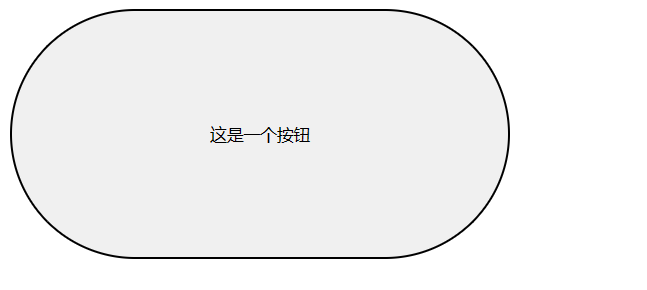
圆角矩形
border-radius:length;
length是内切圆的半径,数值越大,弧线越强烈。


圆形
如果想得到一个圆,首先要有一个正方形,假设正方形的宽度为20px,此时设置border-radius的值为100px即可(宽度的一半)


圆角矩形
让border-radius的值为矩形高度的一半即可