
先来看效果:

视频效果:
首先我们来介绍一下思路。对于mapbox和openlayers这样的框架来讲,气泡图中的气泡本质上就是一个div,就是将一个dom元素追加到canvas上的固定位置而已。
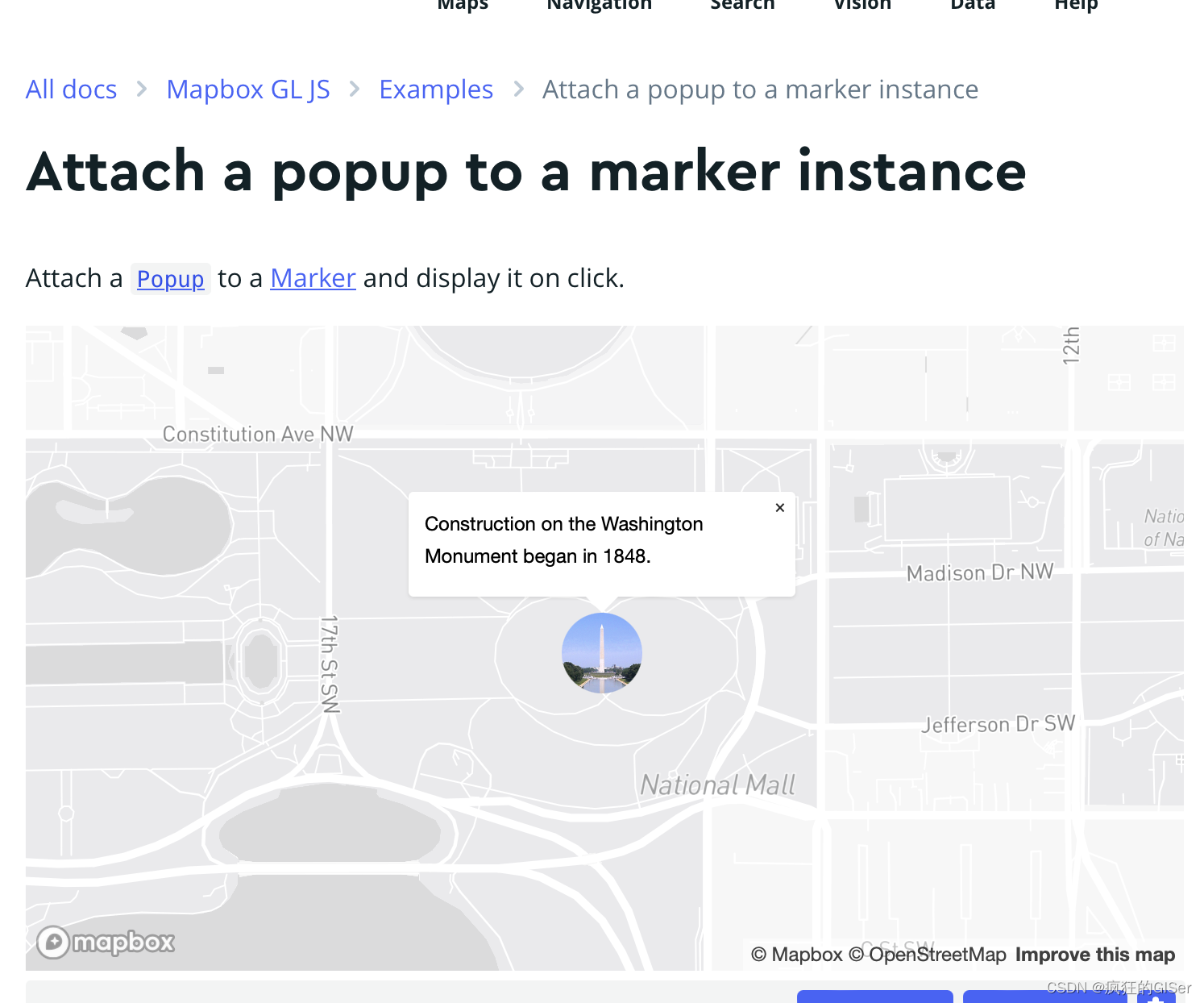
在mapbox中有marker的概念,官网也有示例:
Attach a popup to a marker instance | Mapbox GL JS | Mapbox
因此我们就依据这个示例稍微做一些改动,来实现气泡图的效果。
首先我们来准备一些假数据:
var point = [{name: \"qipao1&