Vue学习——【第一弹】

前言
提到前端框架,大家的脑海中肯定会出现Vue.js,那么这篇文章以及后续文章就以一个初学者的角度来对Vue的学习做出学习总结,我们先从Vue2开始学习,循序渐进,把每一步做好。
Vue的创始人
Vue的创始人是尤雨溪(Evan You)。他是一名前Google员工,曾负责AngularJS的开发工作,有着丰富的前端开发经验。在2013年,他开发了Vue.js,并于同年发布了第一个稳定版本。Vue.js凭借其简单易学、灵活性高、易扩展等优势,成为了前端开发的热门工具之一,并赢得了广泛的用户和社区的支持。
什么是Vue
在Vue的官方中给出的答案是:Vue是一套用于构建用户界面的渐进式JavaScript框架。所谓渐进式就是Vue可以从底层向上逐层应用。
这种框架通常提供了一个可扩展的基础架构,允许开发人员选择需要的功能,以及使用自己喜欢的库来增加自己的应用程序。
Vue的特点
1:采用组件化模式
组件化模式:
我们知道Vue是一个前端框架,当我们使用Vue框架编写网站的某个区域时,我们就可以在一个扩展名为.vue的文件中编写。而这个文件中就包含了html,css和JavaScript之间交互效果。
2:提高代码复用率
提高代码复用率:
当我们编写完成一个Vue文件后,这个文件就可以原封不动的被我们拿来用,比如当我们需要将一个网站的效果给到另一个网站时,我们就可以在需要相同效果的网站中引入该Vue文件,同时这个Vue文件中的所有功能也被引入。
3:更好的维护代码
更好的维护代码:
如果我们需要更改一个网站的某块区域时,我们只需要对该区域的Vue代码进行修改即可,不会破坏到其他的模块。这一点不仅让我们的代码以维护,也提高了效率!
4:采用声明式编码,即无需直接操作DOM,提高了开发效率。
我们通过两个例子来直观的感受Vue的声明式编码的效率。
实现效果如下:

这是JavaScript常用到命令式编码
<!-- 展示人员列表的容器 -->
<ul id="list"></ul><script type="text/javascript">let persons = [{id:'1001',name:'lili',age:'10'},{id:'1002',name:'lucy',age:'12'},{id:'1003',name:'tom',age:'13'},{id:'1004',name:'jim',age:'14'},]// 准备html字符串let htmlStr = ''// 遍历数据拼接html字符串persons.forEach( p =>{htmlStr += `<li>${p.id} - ${p.name} - ${p.age}</li>`});// 获取list元素let list = document.getElementById('list')// 修改内容(手动操作DOM)list.innerHTML = htmlStr</script>
实现这个效果,采用Vue的声明式编码
<!-- 创建一个容器 --><div id="app"><ul><li v-for="item in persons">{{item.id}} - {{item.name}} - {{item.age}}</li></ul></div><script type="text/javascript">// 创建Vue实例new Vue({el: '#app',data: {persons: [{ id: '1001', name: 'lili', age: '10' },{ id: '1002', name: 'lucy', age: '12' },{ id: '1003', name: 'tom', age: '13' },{ id: '1004', name: 'jim', age: '14' },]}})</script>
这样一对比,我们看到使用Vue的声明式编码来实现相同的效果,只需要创建一个容器,id属性为app,容器中写上一些模板;然后创建一个Vue实例,通过Vue的解析到最后呈现的效果,都不需要我们再一步一步的操作DOM就能完成。
而对于命令式编码和声明式编码,我们就可以这样理解:
就相当于我们想要炒一盘菜,对于命令式编码来说我们需要将食材准备好之后,还需要亲自下命令引导每一步如何操作,最后装盘才能做好一盘菜;
而对于声明式编码来讲,我们只需要准备好所需的食材和装菜的盘子,然后只需要说出想要炒什么菜,Vue就会帮我们炒好然后帮我们放到盘子里。
引入Vue.js
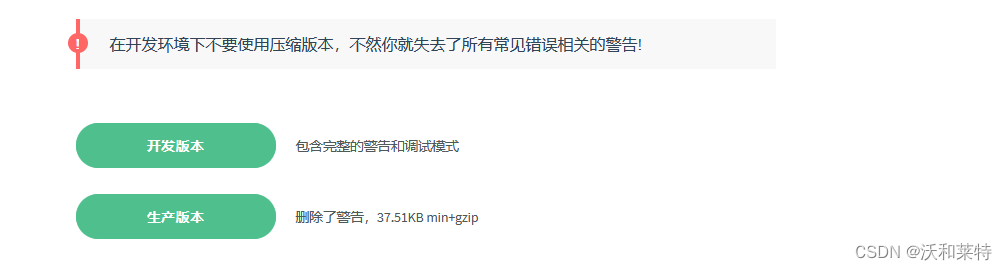
从官方文档中我们发现我们可以直接引入在线的Vue.js
这是开发环境版本:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
这是生产环境版本:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
也可以直接将这两种环境的版本直接下载到本地,然后放到我们的编辑器中,方便在编写Vue文件时直接引入:


这样的话我们就可以直接引入本地的Vue.js啦:

创建Vue应用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue_1</title><!--引入Vue--><script type="text/javascript" src="../JS/vue.js"></script>
</head>
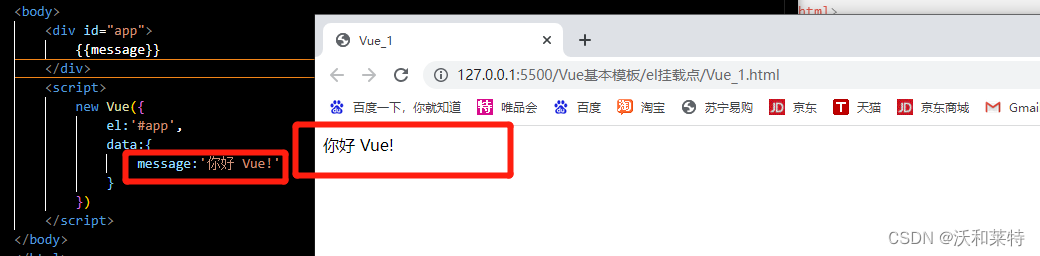
<body><div id="app">{{message}}</div><script>new Vue({el:'#app',data:{message:'hello Vue!'}})</script>
</body>
</html>
浏览器中查看一下运行结果:

虽然这个运行结果看起来就是个字符串模板,但是现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。
响应式是Vue框架中的一个主要特性,它是指当数据发生变化时,视图会自动更新以反映这些变化的能力。
比如,如果我们将data中的message的值进行修改,此时页面上的数据也会发生变化:

含义介绍
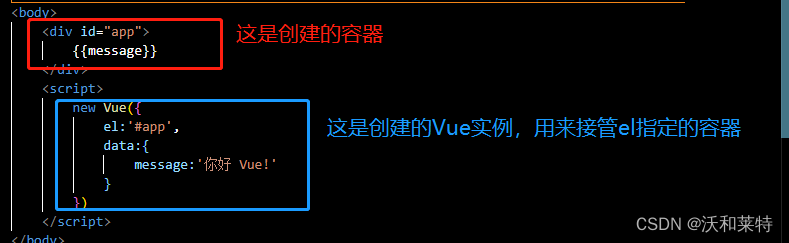
我们还是举上面这个Vue应用:
 我们先看容器中的内容:
我们先看容器中的内容:
容器
在div标签中,有id属性,这是为了方便Vue实例对该容器的接管;在这个标签中含有 {{message}} ,这是Vue中的语法,叫做插值语法。
Vue 中的
插值语法是一种特殊的语法,它允许你把组件的数据绑定到模板中的内容中。使用插值语法,我们可以轻松地将组件的数据显示在要渲染的 HTML 元素中。
Vue 中有插值语法和指令语法,后续的文章我们还会经常和这两种语法打交道。
然后是Vue实例:
Vue实例
在Vue实例中,new关键字以及花括号中的el和data是Vue中固定写法,其中:
el
el用于指定当前Vue实例为哪个容器服务,我们看引号中的 #app 其实就是css中的一个id选择器 ,当然我们通常情况下都是使用的id选择器,类选择器也可以用,但是并不建议这样做。
说到这里,如果是将 el:‘#app’ 写成以下这种形式是不是就有种似曾相似的感觉:
el:document.getElementById('app'),
运行效果不变,但是实际操作中我们依然选择的是前者(el:‘#app’)。
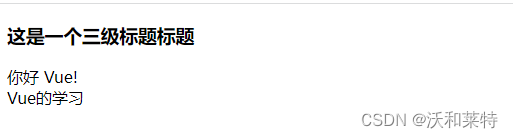
而且,在el命中的元素内部也是可以任意嵌套的,比如:
<div id="app"><h3>这是一个三级标题{{title}}</h3>{{message}}<br/><span>{{name}}</span></div><script>new Vue({el:'#app',// el: document.getElementById('app'),data: {title:'标题',message: '你好 Vue!',name:'Vue的学习',}})</script>

data
data中用于存储数据,供el所指定的容器使用,而指定的容器以外的区域不可使用。
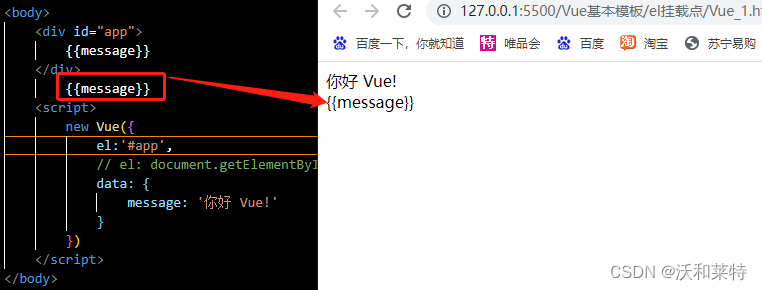
如何理解这句话呢,我们举个例子:

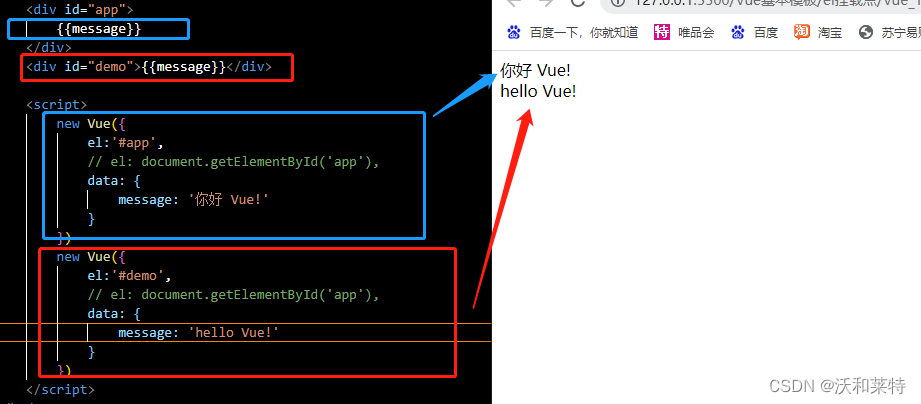
我们可以直观的看到,在div标签里的{{message}}被解析,但是div标签外的{{message}}是被当成一个字符串输出出来了。
如果说我们要将id为‘app’的容器外的{{message}}也解析出来呢,就可以这样做(多个Vue实例分别接管多个容器)

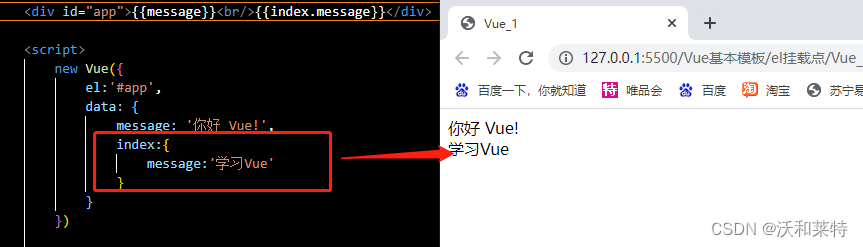
如果是采用多级的方式去指定同一个容器中的{{messag}}:
<div id="app">{{message}}<br/>{{index.message}}</div><script>new Vue({el:'#app',data: {message: '你好 Vue!',index:{message:'学习Vue'}}})</script>

小结
通过上面的例子我们不难发现:
1:Vue实例和容器时一 一对应的
2:真实开发中只有一个Vue实例,并且会配合组件一起使用
3:容器中的{{xxx}}中的xxx要写成JS表达式,并且xxx可以自动读取到data中的所有属性;
JS表达式中一个表达式可以产生一个值,可以放在任何一个需要值得地方
比如 数字,字符串,算式,三元表达式等
(如果不是很了解,可以查看下官方文档对JS表达式的解释,点击这里)
以上就是本篇文章介绍的内容了,后续还会有学习分享,经验总结。
初学乍道,如有不足,欢迎指正!
参考文献
Vue官方文档
Vue技能树
MDN社区
B站视频讲解
