Web自动化——前端基础知识(二)

1. Web前端开发三要素
- web前端开发三要素

什么是HTMl?
- Html是超文本标记语言,是用来描述网页的一种标记语言
- HTML是一种标签规则的形式将内容呈现在浏览器中
- 可以以任意编辑器创建,其文件扩展名为.html或.htm保存即可
什么是CSS?
- CSS的中文名称为层叠样式表
- 是一种用来表现HTML或XML等文件样式的计算机语言
- 不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页元素进行格式化
什么是JavaScript?
- 简称JS,但其与java开发语言没有任何的关系
- 被广泛的应用于web应用程序的开发
- 因为有了JS的加入,使得web应用程序可以实现各种页面动态效果
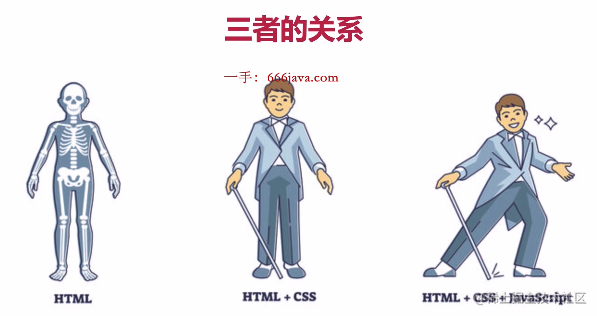
- 三者的关系

2. 常用浏览器及其内核
- 一般我们看到的浏览器

- 主流浏览器的内核

3. HTML标签及语法规范
-
HTML标签及语法规范
html标签是有尖括号保卫的关键词,例如<html> -
HTML标签绝大多数的情况下是成对儿出现的
-
如
<html>和</html>,第一个标签是开始标签,第二个标签是结束标签 -
HTML标签极少情况下是单个儿出现的,我们称之为单标签
-
常见单标签
</br>0,代表着换行的意思 -
标签与标签的关系:包含关系、并列函数
- 标签的包含关系(父子标签)

- 标签的并列关系(兄弟标签)

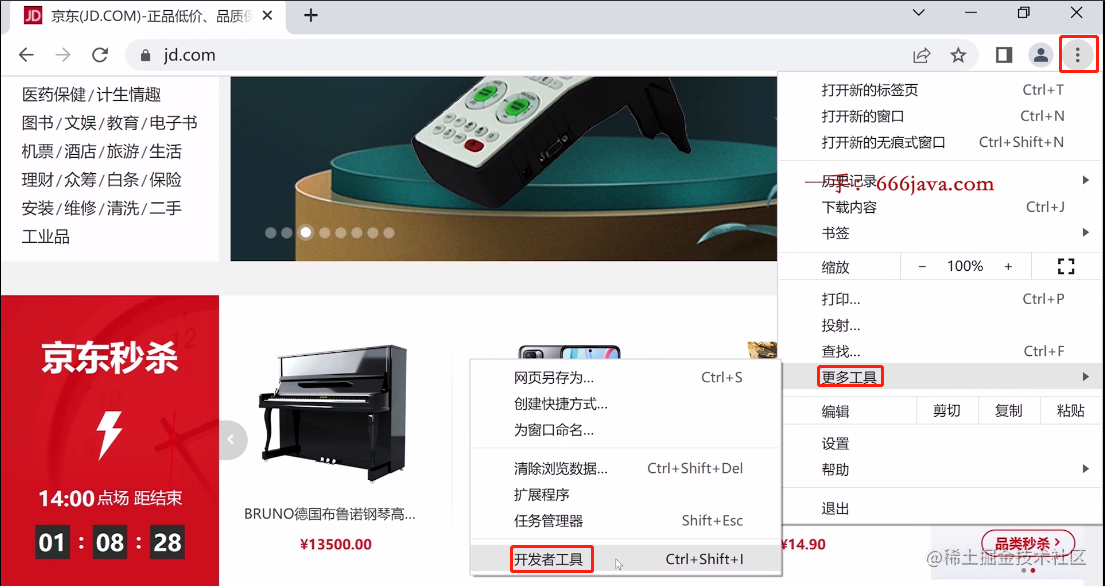
- 打开开发者工具(F12)

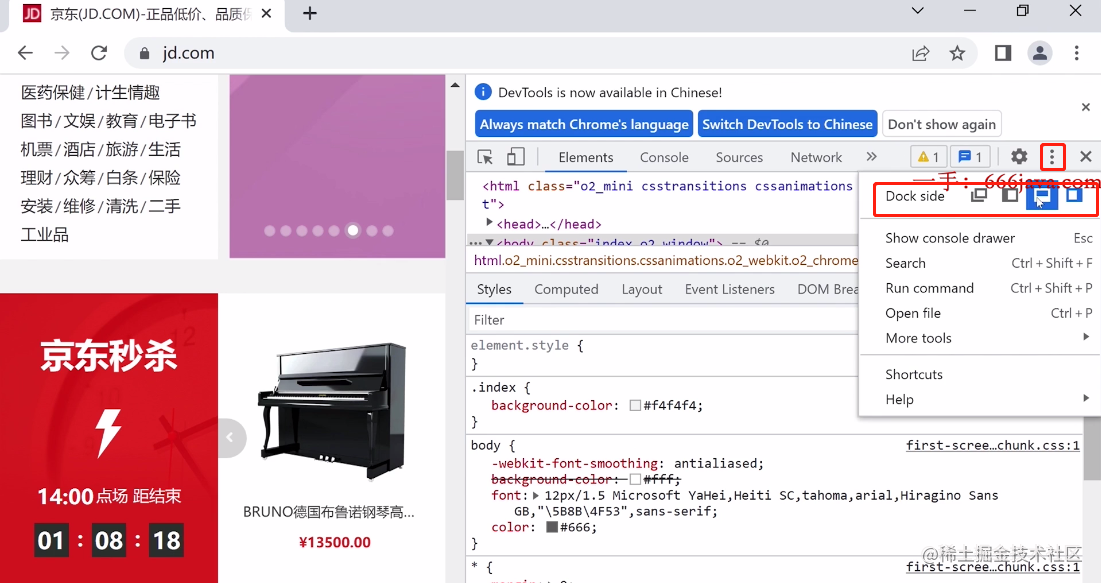
- 可以切换模式

- 里面就是这样的

4. HTML基本结构与环境搭建
- HTML基本结构
标签:
为文档类型声明,表示该文件为 HTML5 文件。 <!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 标签之前。
标签对: 标签位于 HTML 文档的最前面,用来标识 HTML 文档的开始; 标签位于 HTML 文档的最后面,用来标识 HTML 文档的结束;这两个标签对成对存在,中间的部分是文档的头部和主题。 标签对:
标签包含有关 HTML 文档的信息,可以包含一些辅助性标签。如
标签对:
它是 HTML 文档的主体部分,在这个标签中可以包含等众多标签, 标签出现在 标签之后,且必须在闭标签 之前闭合。
- 京东网站结构如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EXFhlrFu-1679040056954)(https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/ca2f23e32109429f89fda2ac49924087~tplv-k3u1fbpfcp-watermark.image?)]
5. HTML常用标签以及HBuilder IDE的下载地址
-
HBuilder下载官网地址:
https://www.dcloud.io
- 进入官网,免费下载最新版的HBuilder。
- HBuilder目前有两个版本,一个是windows版,一个是mac版。下载的时候根据自己的电脑选择适合自己的版本。
- HTML标签参考手册:https://www.w3school.com.cn/tags/index.asp
- 这是我的第一个html页面
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>这是我的第一个html页面</title></head><body><div>我只是一个盒子,空盒子</div><div>我只是一个盒子,空盒子</div><h1>我只是标题1</h1><h2>我只是标题2</h2><h3>我只是标题3</h3><p>我是段落标签我是段落标签我是段落标签我是段落标签签我是段落标签我是段落标签我是段落标签我是段落标签我是落标签我是段<br>标签我是段落标签我是段落标签我是段落标签</p><a href="http://www.baidu.com">我是连接跳转,跳转百度</a><br><u1>我是无序列表<li>第一项</li><li>第二项</li></u1><ol><table border="1"><li>第一项</li><li>第二项</li></ol><tr><th>标题1</th><th>标题2</th></tr><tr><td>第一行第一列</td><td>第一行的第二列</td></tr><tr><td>第二行第一列</td><td>第二行第二列</td></tr></table><select> name=""id=""><option value="">选项1</option><option value="">选项2</option><option value="">选项3</option></select></body>
</html>
- 以上添加
<br>代表段落 - 打开浏览器如下:

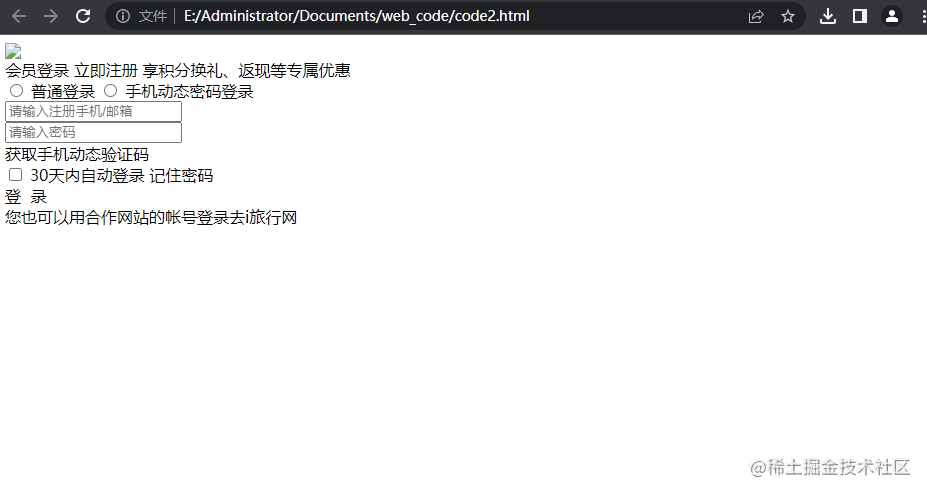
6. HTML静态页面实战一
<div class="box"><img src="./img/QQ截图20211207150902.png" class="img1"><div class="dec"><span class="z1">会员登录</span><span class="z2">立即注册</span><span class="z3">享积分换礼、返现等专属优惠</span></div><div class="line"></div><div class="radio"><input type="radio" name="c" id="a"><label for="a" class="lab1">普通登录</label><input type="radio" name="c" id="b"><label for="b" class="lab2">手机动态密码登录</label></div><input type="text" name="" id="" placeholder="请输入注册手机/邮箱" class="user"><div class="pwpwpw"><input type="password" name="" id="" placeholder="请输入密码" class="user1"><div class="yzm-img">获取手机动态验证码</div></div><div class="jizhu"><input type="checkbox" name="" id="e"><label for="e">30天内自动登录</label><span>记住密码</span></div><div class="login">登 录</div><div class="line2"></div><div class="txt">您也可以用合作网站的帐号登录去i旅行网</div><div class="tu"><img src="./img/44.png" alt=""></div></div>
7. CSS基础
- CSS简介
- CSS的主要作用就是美化网页,进行页面布局
- 更具体的说,CSS可以做字体大小,颜色,对齐方式等;图片的外形;页面的布局以及外观显示样式等等

- CSS基础
- CSS由两个部分组成:选择器和多条式式式明

- CSS的样式代码写在head标签中的子标签style中

- CSS基础总结
- 通过选择器可以具体指定修改HTML中具体谁的样式
- 选择器后边的大括号内是具体要修改的样式声明
- 样式的声明是由键值对儿的形式出现的,如key:value
- 属性和属性值之间使用英文冒号(:)进行分隔
- 多个键值儿之间使用英文分号(:)进行分隔
8. CSS选择器
- CSS选择器的作用:
根据不同的需求把不同的标签选出来 - CSS选择器有哪些:
标签选择器、类选择器、id选择器
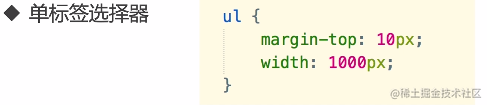
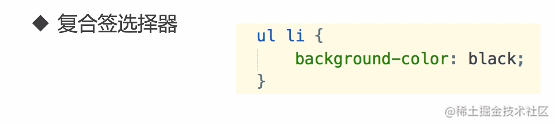
- 标签选择器


- id选择器

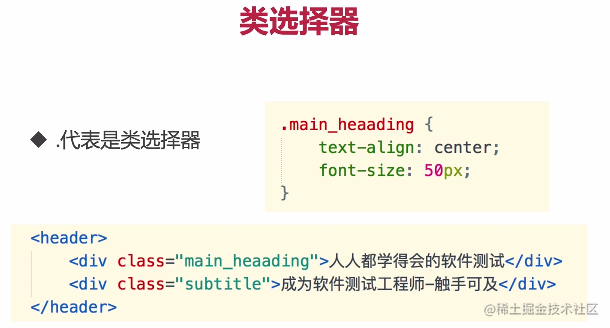
- 类选择器

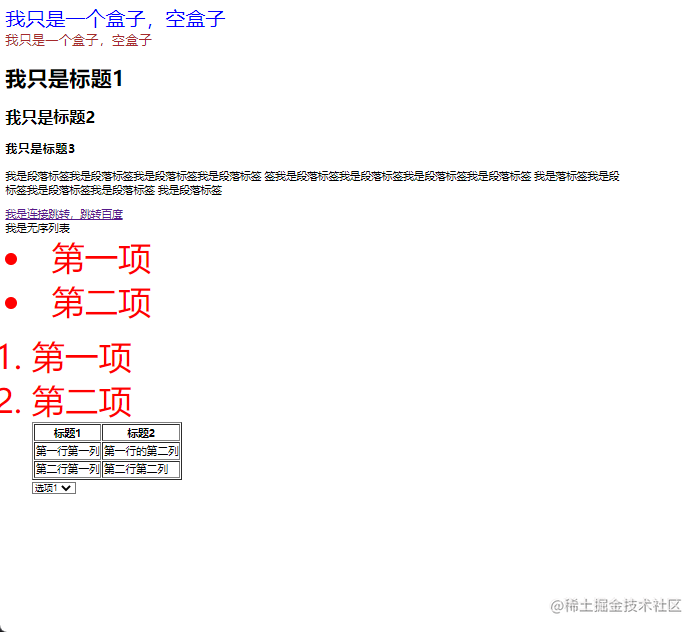
- HTML+CSS的表现
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>这是我的第一个html页面</title><style>li {font-size: 50px;color: red;}ul li {background-color: black;}#first {font-size: 30px;color: blue;}.second{font-size: 20px;color: brown;}</style></head><body><div id="first">我只是一个盒子,空盒子</div><div class="second">我只是一个盒子,空盒子</div><h1>我只是标题1</h1><h2>我只是标题2</h2><h3>我只是标题3</h3><p>我是段落标签我是段落标签我是段落标签我是段落标签签我是段落标签我是段落标签我是段落标签我是段落标签我是落标签我是段<br>标签我是段落标签我是段落标签我是段落标签</p><a href="http://www.baidu.com">我是连接跳转,跳转百度</a><br><u1>我是无序列表<li>第一项</li><li>第二项</li></u1><ol><table border="1"><li>第一项</li><li>第二项</li></ol><tr><th>标题1</th><th>标题2</th></tr><tr><td>第一行第一列</td><td>第一行的第二列</td></tr><tr><td>第二行第一列</td><td>第二行第二列</td></tr></table><select> name=""id=""><option value="">选项1</option><option value="">选项2</option><option value="">选项3</option></select></body>
</html>
保存之后打开百度刷新: