<script>标签在html中书写位置-课后程序(JavaScript前端开发案例教程-黑马程序员编著-第1章-课后作业)

【案例1-1】 <script>标签在html中书写位置
一、案例描述
- 考核知识点
<script>标签可以放在html中什么位置
- 练习目标
- 掌握<script>标签放在页面中不同位置的区别。
- 需求分析
将JavaScript标识放置<Head>... </Head>在头部之间,使之在主页和其余部分代码之前预先装载,从而可使代码的功能更强大;代码放在<head>区在页面载入的时候,就同时载入了代码,在<body>区调用时就不需要再载入代码了,速度提高了,合适运行很大很复杂的程序时。
将JavaScript标识放置在<Body>... </Body>主体之间用以实现某些部分动态地创建文档,例如,图片淡入淡出效果,鼠标跟随事件等。
引入的外部.js文件,放在<Head>... </Head>中,则页面加载前就运行;放在<Body>... </Body>中,则先加载,后运行js代码;所以在head中的代码先执行。
我们一般将<script>标签放置在</Body>结束标签之前。
- 案例分析
- 效果如下图所示。

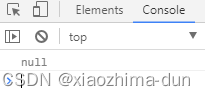
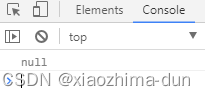
- “<script>标签放在head中”效果展示

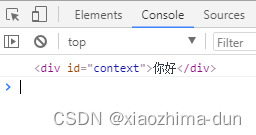
- “<script>标签放在body结束标签之前”效果展示
- 具体实现步骤如下:
- 在head中编写JavaScript代码查找id="context"的div元素,控制台打印出图1-1效果。
- 在body中编写JavaScript代码查找id="context"的div元素,控制台打印出图1-2效果。
二、案例实现
根据上面的分析,通过JavaScript代码来实现1-1效果,具体代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title> JavaScript标识放置<Head>...</Head>头部之间</title>
- <script type="text/javascript">
- var ODiv = document.getElementById("context");
- console.log(ODiv); // 打印出null
- </script>
- </head>
- <body>
- <div id="context">你好</div>
- </body>
- </html>
保存后,在谷歌浏览器中预览,效果如图1-1所示。

- “<script>标签放在head中”效果展示
通过JavaScript代码来实现1-2效果,具体代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title> JavaScript标识放置<Head>...</Head>头部之间</title>
- </head>
- <body>
- <div id="context">你好</div>
- <script type="text/javascript">
- var ODiv = document.getElementById("context");
- console.log(ODiv); // 打印出<div id="context">你好</div>
- </script>
- </body>
- </html>
保存后,在谷歌浏览器中预览,效果如图1-1所示。

- “<script>标签放在body结束标签之前”效果展示


