vite+react+ts+mobx+antd+react-router-dom+sass+tailwindcss

写了Vue项目比较多了,最近想换一下react技术栈,锻炼自己的技术,废话不多说,开始创建项目吧,写这篇博客也只是记录我创建的过程,不通的版本难免有坑,欢迎一起分享讨论下!
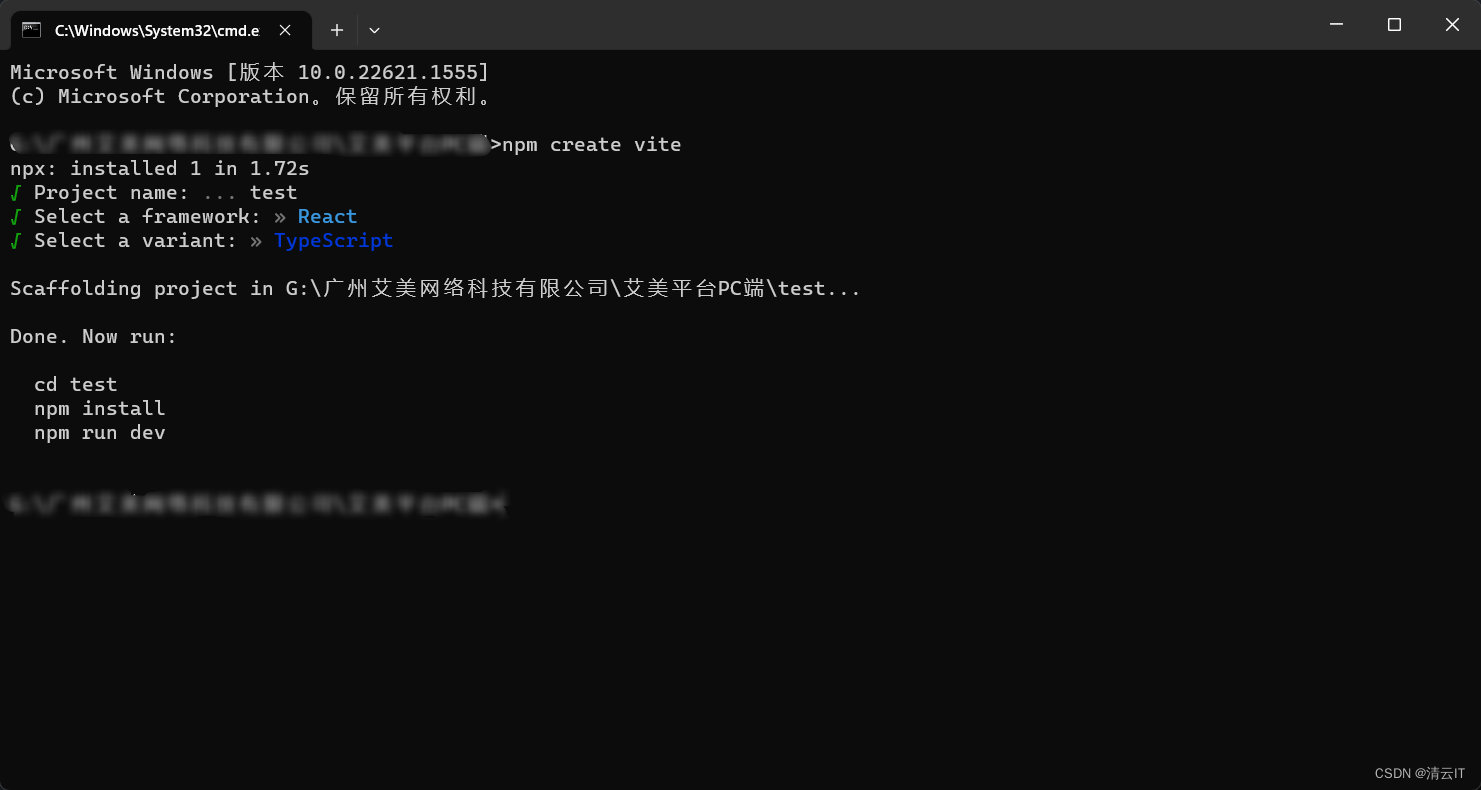
1、npm create vite // 使用vite 创建项目,下面的图片就是创建的选择的配置,可以参考下
 创建了之后,就cd 进入对应的文件夹下,通过命令code . 打开vscode 软件,然后就是安装依赖了,这一步很简单啦。pnpm i 直接进行安装即可
创建了之后,就cd 进入对应的文件夹下,通过命令code . 打开vscode 软件,然后就是安装依赖了,这一步很简单啦。pnpm i 直接进行安装即可
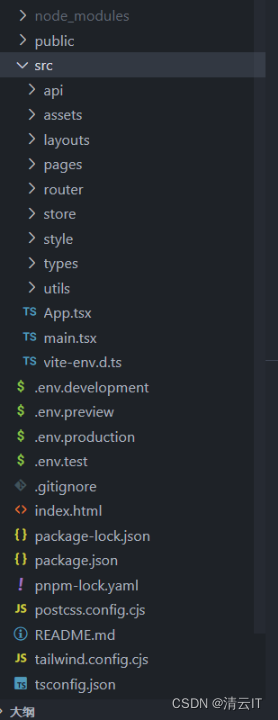
安装好了依赖之后,项目正常跑起来了,即可,接下来就是配置目录文件,可以参考一下我的项目目录,这个目录都是自定义的,看自己的编程习惯即可,没有一个固定的标准,因为公司的项目我基本都是单兵作战。

2、安装 antd UI 组件(默认安装都是最新版本的 antd UI 的)
pnpm i antd -S我的项目都是用pnpm 来进行安装插件和依赖的,觉得 pnpm 比较好用,安装下来的镜像还是比较小的
3、安装好了之后,就是 引入 UI 的 css 了
可以直接在 入口文件中 main.tsx 直接引入
import 'antd/dist/reset.css';4、也可以在自己在 src 目录下 创建一个 style 文件夹,里面放入一个index.css 文件,写上
@import 'antd/dist/reset.css';两者的效果都是一样的,只是引入的 方式不一样,注意看,还是有区别的,css 中得加上 @ 符号
安装好了之后,在 App.tsx 试一下,基本就是成功的了,
注意,我这个安装方式是全部引入,不是按需加载
5、在 vite.config.ts 配置项目路径,以及运行的端口号
// vite.config.js import { defineConfig } from "vite"; import react from "@vitejs/plugin-react"; import path, { resolve } from "path";export default defineConfig({server: {host: "0.0.0.0", //解决 vite use--host to exposeport: 8888, //配置端口open: true, //配置默认打开浏览器},resolve: {alias: {"@": path.resolve(__dirname, "src"), //配置@别名},},plugins: [react()], });还得在 tsconfig.json 中配置一下路径
{"compilerOptions": {"target": "ESNext","useDefineForClassFields": true,"lib": ["DOM", "DOM.Iterable", "ESNext"],"allowJs": false,"skipLibCheck": true,"esModuleInterop": false,"allowSyntheticDefaultImports": true,"strict": true,"forceConsistentCasingInFileNames": true,"module": "ESNext","moduleResolution": "Node","resolveJsonModule": true,"isolatedModules": true,"noEmit": true,"jsx": "react-jsx","baseUrl": "./", // 这个重要"paths": { // // 这个重要"@/*": ["src/*"]}},"include": ["src"],"references": [{ "path": "./tsconfig.node.json" }] }重启一下项目,重新刷一边配置就可以了 其实 @/ 代表从 src 开始找到对应目录的文件夹
6、安装路由 react-router-dom v6 版本的
pnpm i react-router-dom -S // 默认安装就是最新的版本的在main.tsx 中使用一下路由,也就是应用到整个 app 上
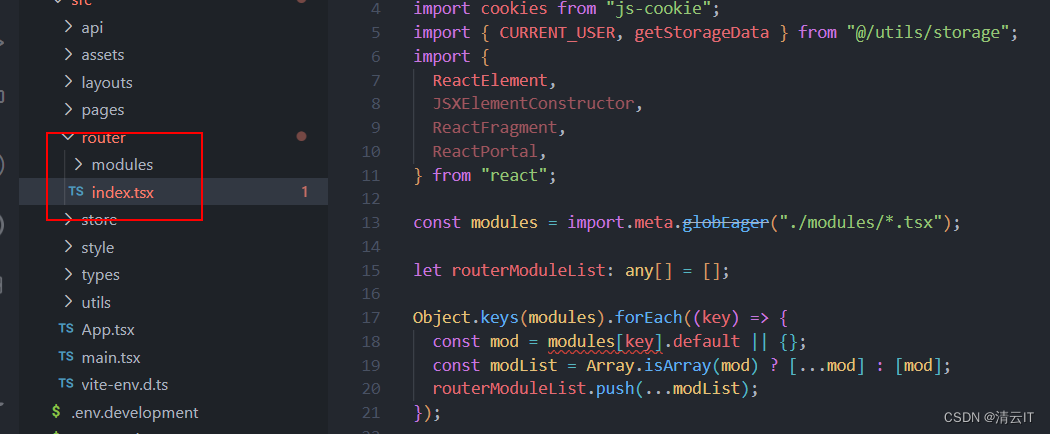
import React from "react"; import ReactDOM from "react-dom/client"; import { BrowserRouter } from "react-router-dom"; import { Provider } from "mobx-react"; import App from "./App"; import "@/style/index.css"; import store from "./store/index";ReactDOM.createRoot(document.getElementById("root") as HTMLElement).render(<React.StrictMode><BrowserRouter> // 使用历史模式,<Provider store={store}> // 这个是仓库,mobx,晚点会讲<App /></Provider></BrowserRouter></React.StrictMode> );然后就是新建 router 文件夹,里面放入对应的路由文件,我是模仿Vue 的路由过来写的
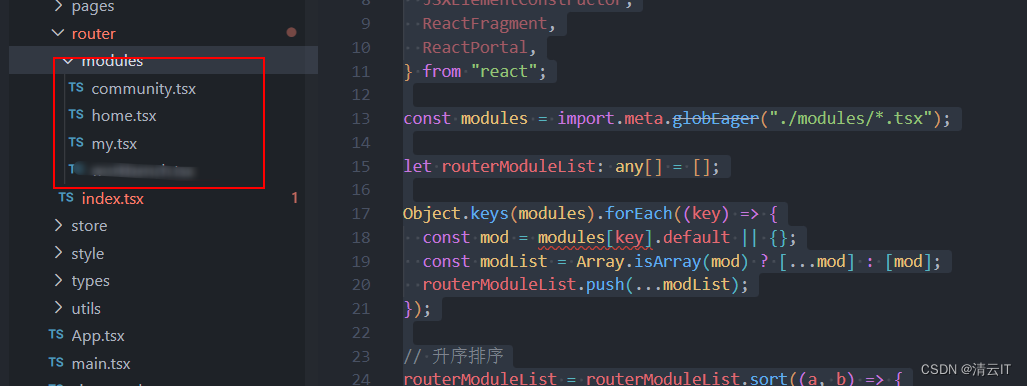
我的写法是参考老大的写法,将子路由都放在 modules 中了,在通过 import.meta.globEager(./modules/*.tsx) 进行全部加载,加载回来之后,通过自己处理数据格式,里面也包含了 路由登录拦截了,都写在代码里了
// index.tsx
import { Navigate, Route, RouteProps } from "react-router-dom"; import BasicLayout from "@/layouts/BasicLayout/BasicLayout"; import SignIn from "@/pages/login"; import cookies from "js-cookie"; import {ReactElement,JSXElementConstructor,ReactFragment,ReactPortal, } from "react";const modules = import.meta.globEager("./modules/*.tsx");let routerModuleList: any[] = [];Object.keys(modules).forEach((key) => {const mod = modules[key].default || {};const modList = Array.isArray(mod) ? [...mod] : [mod];routerModuleList.push(...modList); });// 升序排序 routerModuleList = routerModuleList.sort((a, b) => {// a-b 小于0 升序,大于零,是降序return (a.sort || 99) - (b.sort || 100); });const routes: any = [{path: "/",element: <Navigate to={"/layout/homePage"} />,},{path: "/layout",element: <VerifyLogin element={<BasicLayout />} />,children: [],},{path: "/login",element: <login/>,}, ];// 实现路由拦截 function VerifyLogin(prop: { element: ReactElement }) {const isLogin = cookies.get("token");return isLogin ? prop.element : <Navigate to="/login" replace />; }routes[1].children = routerModuleList;export default routes;然后是子路由规范
子路由 具体的代码方式
import { Navigate, Outlet } from "react-router-dom"; import Home from "@/pages/home/index";const routes = [{sort: 1,path: "/layout/homePage",element: <Outlet />,meta: {title: "首页",},children: [{path: "/layout/homePage/homeDetail",element: <Home />,meta: {title: "首页详情",},},],}, ];export default routes;
7、安装sass
npm install --save-dev sass
我直接使用了,并不需要安装sass-loader 进行编译了,我比较奇葩,我基本都是每个页面直接 index.scss 直接引入对应文件下的,并没有出现样式污染的问题,如果你的出现了,可以使用这个 index.module.scss 就是 利用了 module 这个关键字,进行样式隔绝,安装sass 并不用配置啥,直接拿来使用即可
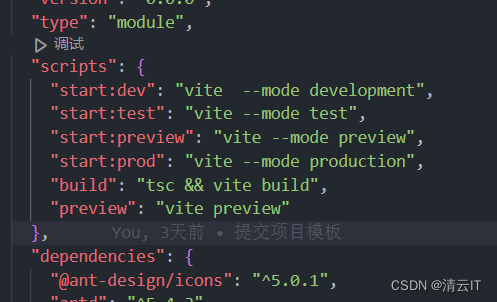
8、配置多环境的变量,通过更改package.json 文件,使用 --mode 指定了不同环境的运行配置,我是这样的
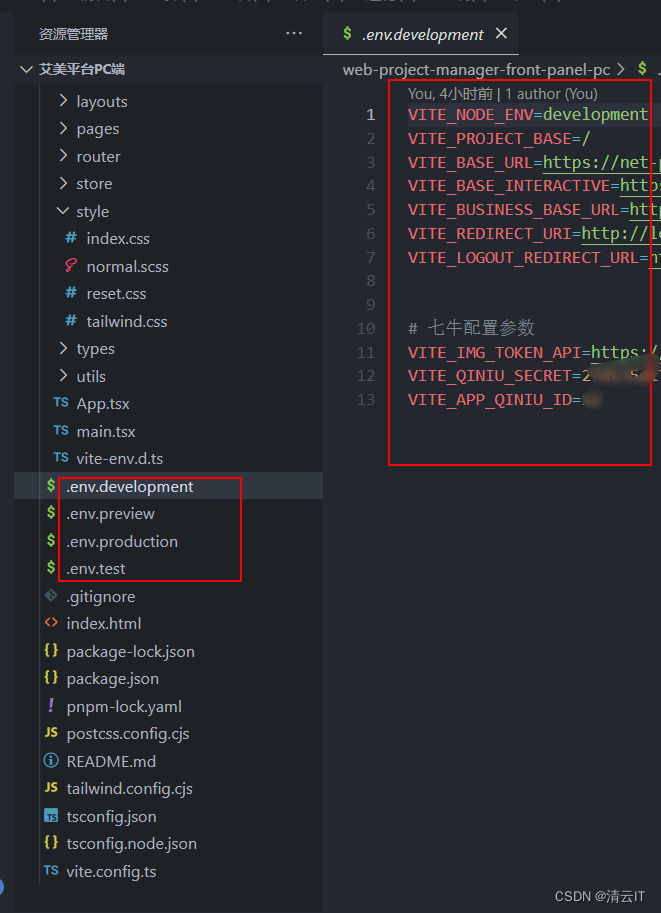
这个 根目录下创建不同对应的环境文件,当然后期我们会在项目中使用,
这样用,也可以自己答应一下 log 看一下即可,很简单的。
const { VITE_BASE_URL, VITE_NODE_ENV } = import.meta.env;
9、安装 mobx
pnpm i mobx mobx-react -S本来使用 redux 的,但是吧,整了很久了,没搞好,项目也不是很大,用mobx 也够用了,
具体的使用方法
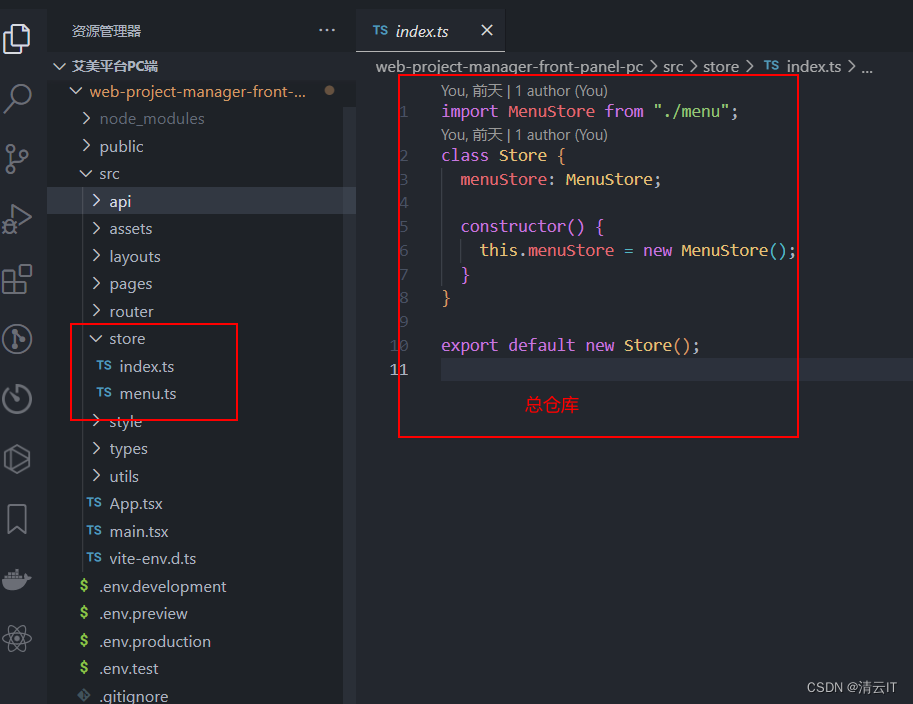
index.ts 中
import MenuStore from "./menu"; class Store {menuStore: MenuStore;constructor() {this.menuStore = new MenuStore();} }export default new Store();menu.ts 中
import { runInAction, makeAutoObservable } from "mobx";// 对初始化数据进行响应式处理 mobx v6不支持装饰器写法 export default class MenuStore {constructor() {makeAutoObservable(this);}// 导航breadcrumbData = [];// 处理面包屑导航currentPath(path: string) {this.breadcrumbData = treeFindPath(routes[1].children,(data) => data.path === path,"meta");// 发起请求async fetchProjects() {try {const projects = await fetchGithubProjectsSomehow()// await 之后,再次修改状态需要动作:runInAction(() => {this.githubProjects = filteredProjects})} catch (error) {runInAction(() => {this.state = "error"})}}//销毁组件时重置参数reset() {} }
10、然后是安装 tailwindcss 了
pnpm i tailwindcss@latest postcss@latest autoprefixer@latest安装成功之后,还得配置一下才行,执行命令
npx tailwindcss init 会在根目录下生成两个文件,如果没有的话,也可以自己创建的哈
分别是 一定是 tailwind.config.cjs、postcss.config.cjs 后缀一定是 cjs 才行,注意了
tailwind.config.cjs 文件配置
module.exports = {purge: ["./src//*.{js,jsx,ts,tsx}", "./public/index.html"],darkMode: false, // or 'media' or 'class'theme: {extend: {},},variants: {extend: {},},plugins: [], };postcss.config.cjs 文件配置
const tailwindcss = require("tailwindcss");module.exports = {plugins: [tailwindcss("./tailwind.config.cjs"), require("autoprefixer")], };创建好了,就是引用 tailwindcss 的样式了,可以直接在 启动文件中 App.tsx 中引入 样式文件,也可以自己创建一个 总的style 文件中进行统一引入样式文件
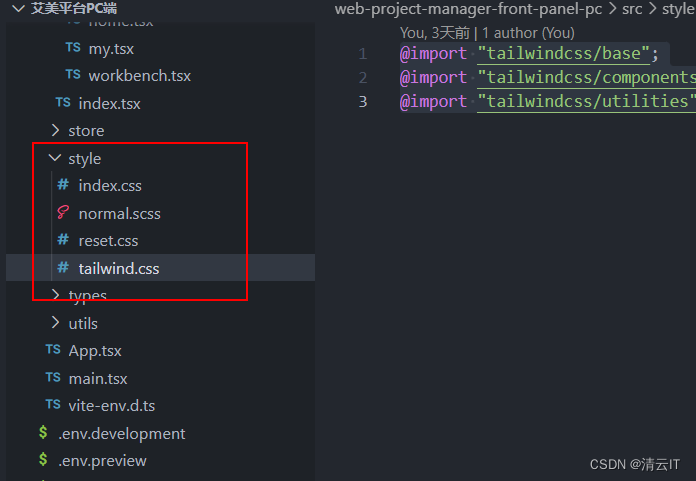
创建 tailwind.css 文件
@import "tailwindcss/base"; @import "tailwindcss/components"; @import "tailwindcss/utilities";我的文件目录结构
11、 安装 reset 重置浏览器的重置样式
pnpm install --save normalize.css总的 style 文件中进行引入,最终在引入到入口文件中 也就是main.tsx 中
@import 'antd/dist/reset.css';@import './normal.scss';import 'normalize.css/normalize.css' // 这个是安装的重置样式@import './tailwind.css'