VUE规范及常见问题

规范:
- props需要写明数据类型并加上注释

- 多用computed属性,少用变量赋值和watch 只要一个值能用另一个或几个值计算出来,我们都用computed,这样可以减少代码量并避免因为忘记修改值而导致bug
- 路由(pages里边的组件)用小写和-命名
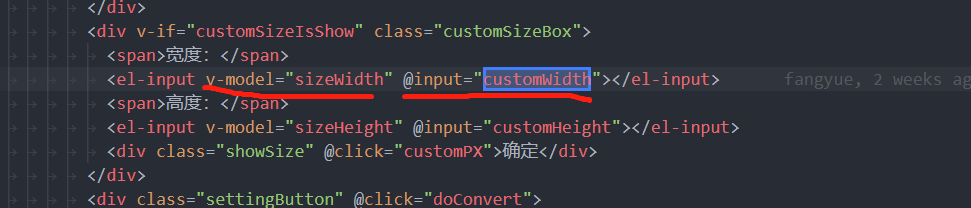
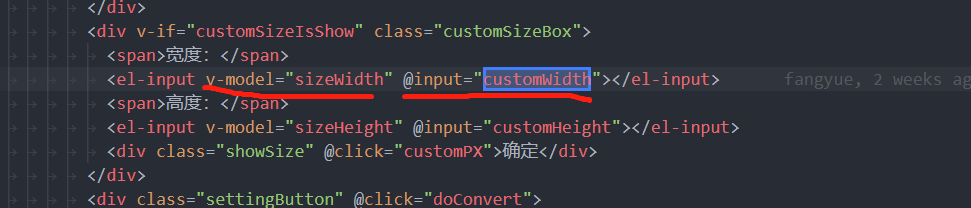
v-modal与@input不要同时使用
应用使用
:value代替v-modal- 不允许出现2个以上重复的样式或布局代码,应该封装成组件。
- less/sass中样式写一起,写在头部


v-modal与@input不要同时使用

应用使用:value代替v-modal