学生信息表

目录
一、功能说明
二、核心思想
三、所用知识回顾
四、基本框架
五、js功能实现部分
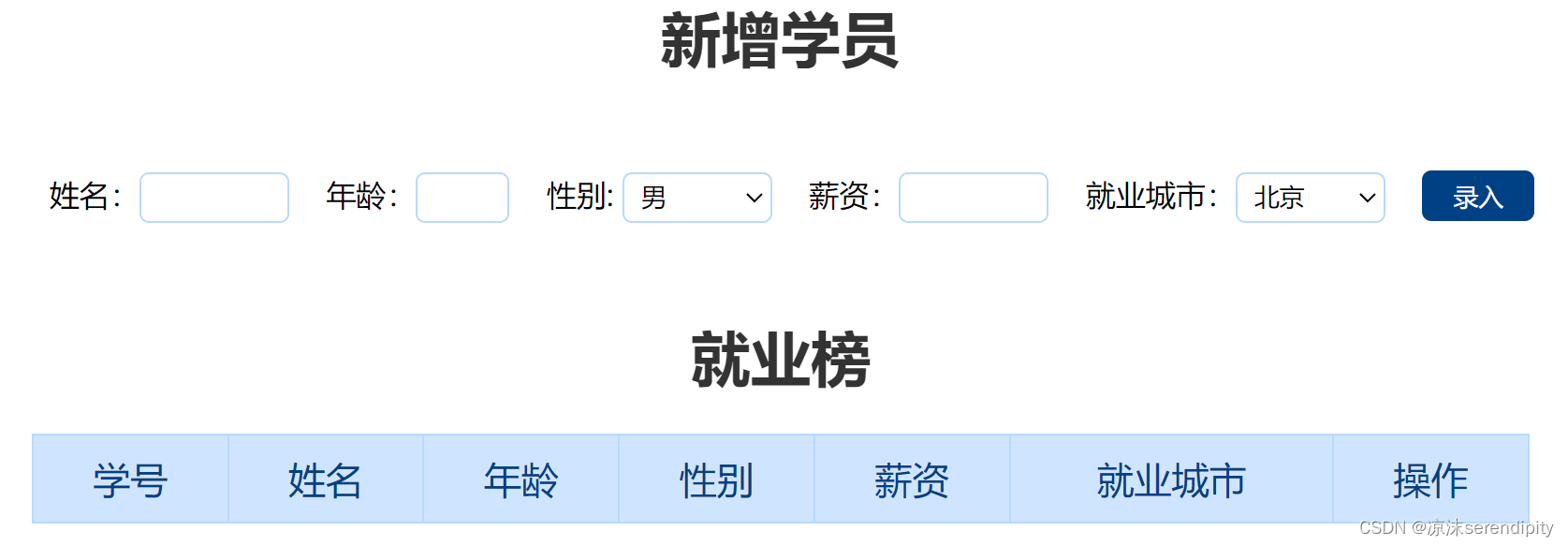
一、功能说明
(1)输入对应的信息,点击录入可以为下面的表格添加一条记录,注意当所填信息不完整时不允许进行提交。
(2)当点击删除记录的时候,对应的数据会从表中进行删除
二、核心思想
采取减少dom的操作,操作数据的形式,删除增加都是针对于数组
(1)声明一个空的数组
(2)点击录入,根据相关数据,生成都西昂,追加到数组中
(3)根据数组数据渲染页面-表格中的行
(4)点击删除按钮,删除数组中的对应数据
(5)再次根据数组中的数据,渲染页面
三、所用知识回顾
(1)阻止事件的默认行为 e.preventDefault()
(2)给数组增加元素 数组名.push(数据对象)
(3)从数组中删除数据 数组名.splice(从哪开始删,删几个)
(4)如何知道当前点击的是什么标签 e.target.tagName
(5)如何定义自定义属性 在标签中加入data-id='什么' ;用e.target.dataset.id获取自定义属性的id值
(6)如何创建结点 document.createElement(‘元素名’)
(7)如何给父元素追加结点 父元素.appendChild(要插入的元素)其为后插 ;父元素.insertBefore(要插入的元素)其为前插
(8)如何将内容渲染到标签中,用反引号``
四、基本框架

HTML部分
<body><h1>新增学员</h1><form class="info" autocomplete="off">姓名:<input type="text" class="uname" name="uname" />年龄:<input type="text" class="age" name="age" />性别:<select name="gender" class="gender"><option value="男">男</option><option value="女">女</option></select>薪资:<input type="text" class="salary" name="salary" />就业城市:<select name="city" class="city"><option value="北京">北京</option><option value="上海">上海</option><option value="广州">广州</option><option value="深圳">深圳</option><option value="曹县">曹县</option></select><button class="add">录入</button></form><h1>就业榜</h1><table><thead><tr><th>学号</th><th>姓名</th><th>年龄</th><th>性别</th><th>薪资</th><th>就业城市</th><th>操作</th></tr></thead><tbody><!-- <tr><td>1001</td><td>欧阳霸天</td><td>19</td><td>男</td><td>15000</td><td>上海</td><td><a href="javascript:">删除</a></td></tr> --></tbody></table>
</body>CSS部分
* {margin: 0;padding: 0;
}a {text-decoration: none;color:#721c24;
}
h1 {text-align: center;color:#333;margin: 20px 0;}
table {margin:0 auto;width: 800px;border-collapse: collapse;color:#004085;
}
th {padding: 10px;background: #cfe5ff;font-size: 20px;font-weight: 400;
}
td,th {border:1px solid #b8daff;
}
td {padding:10px;color:#666;text-align: center;font-size: 16px;
}
tbody tr {background: #fff;
}
tbody tr:hover {background: #e1ecf8;
}
.info {width: 900px;margin: 50px auto;text-align: center;
}
.info input, .info select {width: 80px;height: 27px;outline: none;border-radius: 5px;border:1px solid #b8daff;padding-left: 5px;box-sizing: border-box;margin-right: 15px;
}
.info button {width: 60px;height: 27px;background-color: #004085;outline: none;border: 0;color: #fff;cursor: pointer;border-radius: 5px;
}
.info .age {width: 50px;
}五、js功能实现部分

<script>// 获取表单中的元素 const uname=document.querySelector('.uname')const age=document.querySelector('.age')const gender=document.querySelector('.gender')const salary=document.querySelector('.salary')const city=document.querySelector('.city')const tbody=document.querySelector('tbody')// 获取所有带有name属性的标签const items=document.querySelectorAll('[name]')// 声明一个数组const arr=[]// 获取表单对象const info=document.querySelector('.info')// 监听表单提交事件info.addEventListener('submit',function(e){// 阻止表单的默认行为e.preventDefault()// 进行表单的验证,不过不通过直接中断,//方法,利用除了提交都有一个name属性,可以获取name,for循环如果有空则return结束 循环for(let i=0;i<items.length;i++){if(items[i].value===''){return}}// 创建对象,相当于每个学生const obj={stuId:arr.length+1,uname:uname.value,age:age.value,gender:gender.value,salary:salary.value,city:city.value}// 将对象追加给数组arr.push(obj)// console.log(arr)// 提交后清空表单this.reset()// // 调用渲染函数render()})// 渲染函数,因为删除和增加都需要渲染function render(){// 如果这样写,则每次都会把所有的arr中的数据在原来的基础上又重新加了一次//则应该每次渲染前把tbody清空tbody.innerHTML=''for(let i=0;i<arr.length;i++){// 每次渲染是多了行,则需要先创建 trconst tr=document.createElement('tr')tr.innerHTML=`<td>${arr[i].stuId}</td><td>${arr[i].uname}</td><td>${arr[i].age}</td><td>${arr[i].gender}</td><td>${arr[i].salary}</td><td>${arr[i].city}</td><td><a href="javascript:" data-id='${i}'>删除</a></td>`// 将tr追加到父元素tbody中tbody.appendChild(tr)}}// 进行删除操作
//删除在a里面,但是有多个删除,每个都绑定事件麻烦,可以委托给父级元素,唯一可以表示的有tbody
//但是只有点击a的时候才会删除,所有需要if再判断一下点击的哪一个
tbody.addEventListener('click',function(e){if(e.target.tagName==='A'){// 如何知道当前想要删除的是哪条数据,可以用自定义属性,在生成a时// console.log(e.target.dataset.id)// 删除数组中对应的数据arr.splice(e.target.dataset.id,1)// 数组中元素少了则重新 渲染render()}
})</script>

