layui框架实战案例(20):常用条件判断和信息展示技巧(图片预览、动态表格、短信已读未读、链接分享、信息脱敏、内置框架页)

本文档是近期layui的汇总,部分内容可能会重复。
文章目录
- 前言
- 一、上传图片预览
-
- 1.HTML代码
- 2.JQ渲染代码
- 二、动态表格数据返回条件判断
-
- 1.动态表格返回列状态判断
- 2.cols列数据事件操作
- 3.删除信息
- 4.短信已读未读状态处理
- 5.confirm确认事件
- 6.链接分享
- 7.信息脱敏
- 三、内置框架页
- 四、状态自动切换
-
- 1.html菜单固定栏
- 2.radio切换按钮
- 五、table格式排版
-
- 1.table单元格合并
- 2.后端输出无数据排版
- 六、条件筛选
- 七、生成二维码
- 总结
前言
将近期项目开发中,使用到的layui小技巧进行汇总处理,方便后期的快速调用。
一、上传图片预览
上传图片后,需要实时查看效果。需要增加图片预览功能,怎么操作?

1.HTML代码
<div class="layui-form-item"><label for="rc_fgj_zl" class="layui-form-label">证书或材料</label><div class="layui-input-inline"><input type="text" id="rc_fgj_zl" name="rc_fgj_zl" class="layui-input" value="upload/rencai/4434__e4b41c37ce5bdcecdf61f0e508eb51a4.jpg"></div><div class="layui-input-inline layui-upload"><button type="button" class="layui-btn" id="uploadImg1">上传资料</button> <span id="pre_rc_fgj_zl"><a class="layui-btn layui-btn-normal" href="upload/rencai/4434__e4b41c37ce5bdcecdf61f0e508eb51a4.jpg" target="_blank">预览</a></span></div>
<div class="layui-form-mid layui-word-aux"> 仅支持.jpg和.pdf格式</div>
</div>
2.JQ渲染代码
在新增页面,通过var imgHtml="<a class=\\"layui-btn layui-btn-normal\\" href=\\""+res.imgUrl+"\\" target=\\"_blank\\">预览</a>"返回HTML DOM节点中;而处在编辑状态时,直接从数据库读取即可实现图片的预览。
//上传资料;var loadingIndex;upload.render({elem: '#uploadImg1', url: '?m=Upload&a=uploadDeal&act=upImg&fromType=rencai&token='+upToken, multiple: false, size: 102400, accept: 'file', exts: 'jpg|pdf', number: 1, before: function () {loadingIndex = layer.load();}, done: function (res) {layer.close(loadingIndex);if (res.code == 1) {layer.msg('上传失败:' + res.msg);}else{$("#rc_fgj_zl").val(res.imgUrl);var imgHtml="<a class=\\"layui-btn layui-btn-normal\\" href=\\""+res.imgUrl+"\\" target=\\"_blank\\">预览</a>";$("#pre_rc_fgj_zl").html(imgHtml);}}});
二、动态表格数据返回条件判断
1.动态表格返回列状态判断
使用switch和当前列返回字段d.zp_status进行条件显示判断。

, {field: 'zp_status', title: '项目/自评表',sort: true, align: 'center', templet: function (d) {switch (d.zp_status) {case "0":return "<span class=\\"layui-btn layui-btn-xs layui-bg-cyan\\">未录入</span>";break;case "1":return "<span class=\\"layui-btn layui-btn-xs\\">已录入</span>";break;case "2":return "<span class=\\"layui-btn layui-btn-xs layui-btn-normal\\">已上报</span>";break;case "3":return "<span class=\\"layui-btn layui-btn-xs layui-btn-warm\\">已审核</span>";break;case "-1":return "<span class=\\"layui-btn layui-btn-xs layui-bg-red\\">已退回</span>";break;}}}
2.cols列数据事件操作
在代码返回在前端HTML页面时,根据需求情况,可以对每列数据进行展示、格式化处理、按钮触发事件等各种操作。
, cols: [[{type: 'checkbox', fixed: 'left'}, {field: 'sms_content', title: '信息内容', width: '60%', templet: function (d) {switch (d.sms_status) {case "0":return "<a href=\\"javascript:;\\" οnclick='readSms(" + d.sms_id + ")'>" + limitWords(d.sms_content,100) + "</a>";break;case "1":return d.sms_content;break;}//return '<a href="javascript:;" οnclick="getZoomUrl(\\'系统短信\\',\\'?m=Message&a=messageDetail&act=show&sms_id='+d.sms_id+'\\',\\'\\',\\'\\',\\'\\')">'+limitWords(d.sms_content,80)+'</a>';}}, {field: 'sms_status', title: '状态', sort: true, templet: function (d) {switch (d.sms_status) {case "0":return "<span class='layui-btn layui-btn-xs layui-btn-primary layui-border-green' οnclick='readSms(" + d.sms_id + ")'>未读</span>";break;case "1":return "<span class='layui-btn layui-btn-xs'>已读</span>";break;}}}, {field: 'sms_time', title: '时间'}]]
3.删除信息
在勾选信息时,通过id.length == 0,判断是否选中信息,代码如下:
function delAll(id) {if (id.length == 0) {layer.msg('未选择信息', {icon: 1, time: 1000});return false;}var lock = false;layer.confirm('确认要删除吗?', function () {if (!lock) {lock = true;$.ajax({type: "post",url: "?m=Index&a=indexDeal&act=delsms",async: true,data: {sms_id: id,},dataType: "text",success: function (data) {layer.msg(data + '删除成功', {icon: 1, time: 1000}, function () {location.replace(location.href);});}});}});}
4.短信已读未读状态处理

再比如判断当前系统短消息状态是否已读?可以设置对应的单击事件,然后通过ajax异步加载来实现当前页面的刷新。
//读取状态function readSms(id) {//console.log(id)$.ajax({type: "get",url: "?m=Index&a=indexDeal&act=readSms",async: true,data: {sms_id: id,},dataType: "text",success: function () {layer.msg('短信已读', {icon: 1, time: 1000}, function () {location.replace(location.href);});}});}
5.confirm确认事件
function examineAll(id) {var lock = false;layer.confirm('一经提交审核,项目将无法修改,请确认是否提交审核?', function (index) {if (!lock) {lock = true;$.ajax({type: "get",url: "?m=Index&a=indexDeal&act=examineProject",async: true,data: {zp_id: id,},dataType: "json",success: function (res) {if(res.code == 0){layer.msg(res.msg, {icon: 2, time: 1000});}else{layer.msg(res.msg, {icon: 1, time: 1000},function (){location.replace(location.href);});}}});}});}
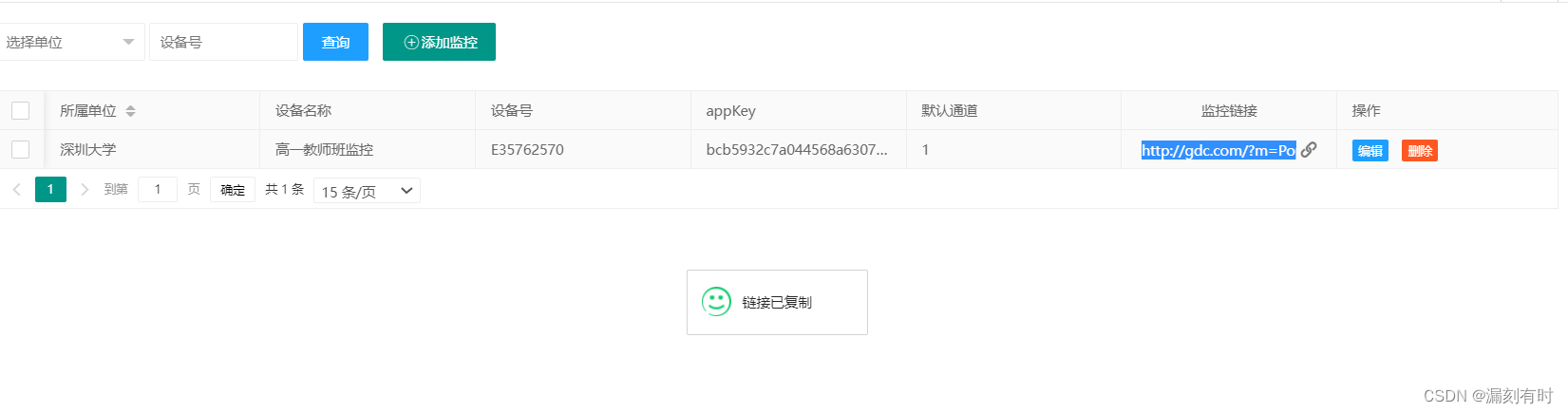
6.链接分享

,{field: 'lock', title: '监控链接', align: 'center', templet: function (d) {return '<input class="copy" value="'+url+'?m=Pop&a=monitorLogin&monitor_id='+ d.monitor_id+'" id="' + d.monitor_id + '"> <a href="javascript:;" οnclick="copyTxt(' + d.monitor_id + ');"><i class="layui-icon layui-icon-link"></i></a>';}}
复制链接封装代码
//复制链接;function copyTxt(btnId) {var txtContent = document.getElementById(btnId);txtContent.select();document.execCommand("Copy");layer.msg('链接已复制', {icon: 6, time: 1000}, function () {});}
7.信息脱敏
{field: 'user_card', title: '证件号码', sort: true,templet: function (d) {return getIdHide(d.user_card);
}}封装函数
//身份证加密
function getIdHide(idCard) {if (idCard == null) {return '';} else {const temp = idCard.substr(4, 10)const newIdCard = idCard.replace(temp, '*')return newIdCard;}
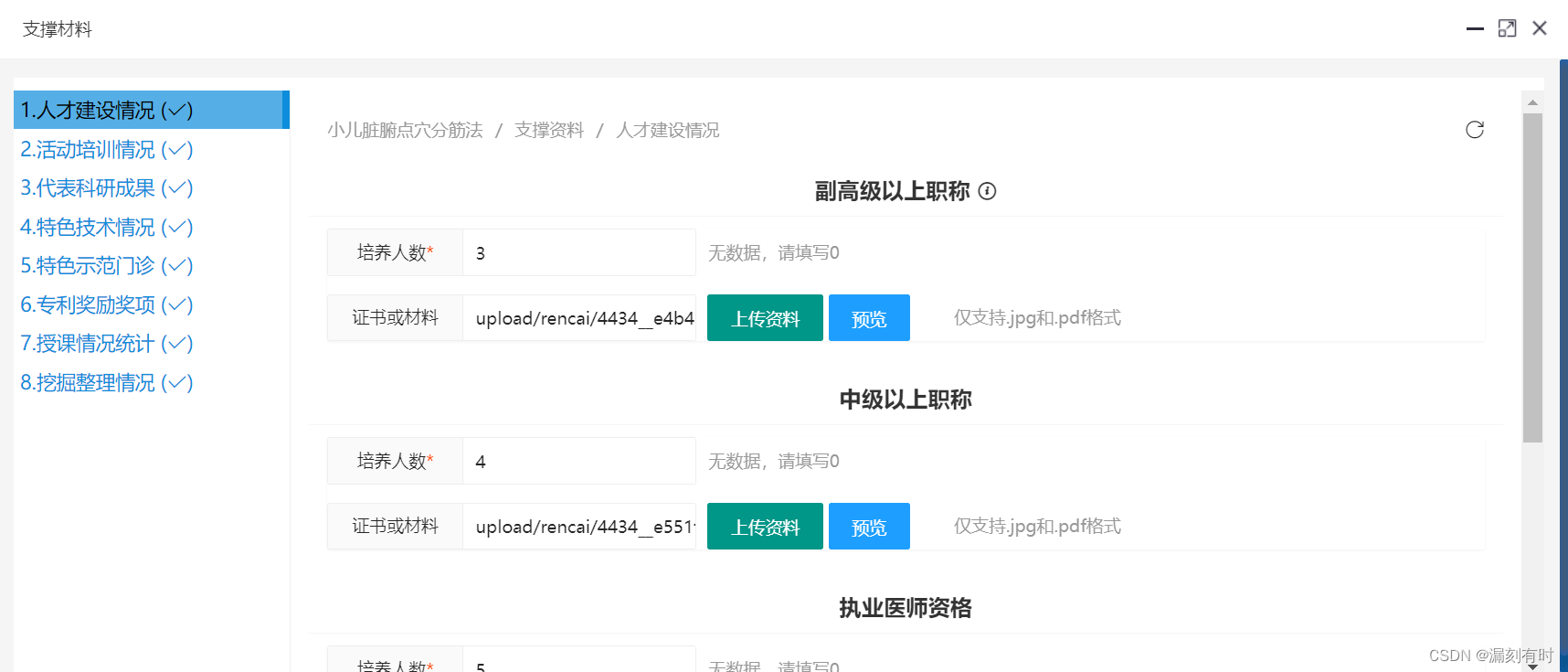
}三、内置框架页

- 使用window.open()属性,设置链接在指定iframe框架
'lockmain'中显示对应的页面; - 在菜单页面,根据后台返回的字段,判断当前是否完成:
<i class="layui-icon layui-icon-ok"></i>
<!--主体框架-->
<div class="mainSubBox"><ul class="clearfix"><!--左侧菜单--><li style="height: 96vh;"><ul class="sub-menu"><li onclick="window.open('?m=Index&a=Rencai&act=showRencai&zp_id=2','lockmain')" class="act_menu">1.人才建设情况 (<i class="layui-icon layui-icon-ok"></i>)</li><li onclick="window.open('?m=Index&a=Huodong&act=showHuodong&zp_id=2','lockmain')">2.活动培训情况 (<i class="layui-icon layui-icon-ok"></i>)</li><li onclick="window.open('?m=Index&a=Keyan&act=showKeyan&zp_id=2','lockmain')">3.代表科研成果 (<i class="layui-icon layui-icon-ok"></i>)</li><li onclick="window.open('?m=Index&a=Tese&act=showTese&zp_id=2','lockmain')">4.特色技术情况 (<i class="layui-icon layui-icon-ok"></i>)</li><li onclick="window.open('?m=Index&a=Menzhen&act=showMenzhen&zp_id=2','lockmain')">5.特色示范门诊 (<i class="layui-icon layui-icon-ok"></i>)</li><li onclick="window.open('?m=Index&a=Jiangxiang&act=showJiangxiang&zp_id=2','lockmain')">6.专利奖励奖项 (<i class="layui-icon layui-icon-ok"></i>)</li><li onclick="window.open('?m=Index&a=Shouke&act=showShouke&zp_id=2','lockmain')">7.授课情况统计 (<i class="layui-icon layui-icon-ok"></i>)</li><li onclick="window.open('?m=Index&a=Wajue&act=showWajue&zp_id=2','lockmain')">8.挖掘整理情况 (<i class="layui-icon layui-icon-ok"></i>)</li></ul></li><!--右侧内容--><li style="height: 96vh;"><iframe src="?m=Index&a=Rencai&act=showRencai&zp_id=2" frameborder="0" name="lockmain" width="100%" height="100%"></iframe></li></ul>
</div>
四、状态自动切换

1.html菜单固定栏
<!--审核操作-->
<div class="print_btn"><form class="layui-form"><div class="layui-input-inline"><input type="radio" name="zp_status" value="3" title="通过审核" checked="" lay-filter="zp_status"><input type="radio" name="zp_status" value="-1" title="拒绝退回" lay-filter="zp_status"></div><div class="layui-input-inline"><input type="hidden" id="zp_id" value="7"><input type="hidden" id="user_id" value="4501"><input type="hidden" id="user_phone" value="17862968802"><input type="hidden" id="project_name" value="脏腑点穴疗法"><input type="hidden" id="user_name" value="余洲"><input type="text" id="sms_content" name="sms_content" lay-verify="required" autocomplete="off" class="layui-input"></div><div class="layui-input-inline"><button type="button" class="layui-btn layui-btn-primary" disabled>非审核状态</button></div></form>
</div>
2.radio切换按钮
form.on("radio(zp_status)", function (data) {//console.log(data.value);var thisValue=data.value;if (thisValue == '3') {$("#sms_content").val("资料齐全,予以通过。");}if (thisValue == '-1') {$("#sms_content").val("资料缺失,退回重新补充。");}});
五、table格式排版
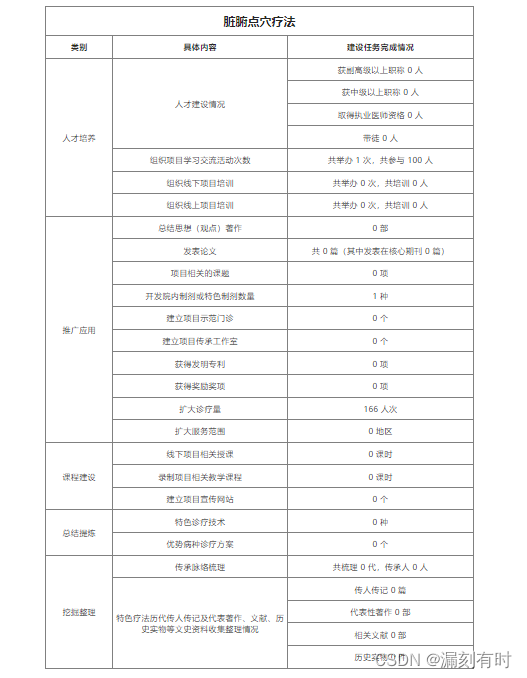
1.table单元格合并
使用table表格格式,在HTML中实现和word文档的排版格式,需要对表格进行合并处理。

html代码:
<!--自评表--><table align="center" border="1" cellpadding="0" width="90%"><tr><td colspan="3" class="title_td" style="font-size: 20px;font-weight: bold;">脏腑点穴疗法</td></tr><tr style="font-weight: bold;"><td align="center" width="100">类别</td><td align="center" width="280">具体内容</td><td align="center">建设任务完成情况</td></tr><tr><td align="center" rowspan="7">人才培养</td><td align="center" rowspan="4">人才建设情况</td><td align="center">获副高级以上职称 0 人</td></tr><tr><td align="center">获中级以上职称 0 人</td></tr><tr><td align="center">取得执业医师资格 0 人</td></tr><tr><td align="center">带徒 0 人</td></tr><tr><td align="center">组织项目学习交流活动次数</td><td align="center">共举办 1 次,共参与 100 人</td></tr><tr><td align="center">组织线下项目培训</td><td align="center">共举办 0 次,共培训 0 人</td></tr><tr><td align="center">组织线上项目培训</td><td align="center">共举办 0 次,共培训 0 人</td></tr><tr><td align="center" rowspan="10">推广应用</td><td align="center">总结思想(观点)著作</td><td align="center">0 部</td></tr><tr><td align="center">发表论文</td><td align="center">共 0 篇(其中发表在核心期刊 0 篇)</td></tr><tr><td align="center">项目相关的课题</td><td align="center">0 项</td></tr><tr><td align="center">开发院内制剂或特色制剂数量</td><td align="center">1 种</td></tr><tr><td align="center">建立项目示范门诊</td><td align="center">0 个</td></tr><tr><td align="center">建立项目传承工作室</td><td align="center">0 个</td></tr><tr><td align="center">获得发明专利</td><td align="center">0 项</td></tr><tr><td align="center">获得奖励奖项</td><td align="center">0 项</td></tr><tr><td align="center">扩大诊疗量</td><td align="center">166 人次</td></tr><tr><td align="center">扩大服务范围</td><td align="center">0 地区</td></tr><tr><td align="center" rowspan="3">课程建设</td><td align="center">线下项目相关授课</td><td align="center">0 课时</td></tr><tr><td align="center">录制项目相关教学课程</td><td align="center">0 课时</td></tr><tr><td align="center">建立项目宣传网站</td><td align="center">0 个</td></tr><tr><td align="center" rowspan="2">总结提炼</td><td align="center">特色诊疗技术</td><td align="center">0 种</td></tr><tr><td align="center">优势病种诊疗方案</td><td align="center">0 个</td></tr><tr><td align="center" rowspan="5">挖掘整理</td><td align="center">传承脉络梳理</td><td align="center">共梳理 0 代,传承人 0 人</td></tr><tr><td align="center" rowspan="4">特色疗法历代传人传记及代表著作、文献、历史实物等文史资料收集整理情况</td><td align="center">传人传记 0 篇</td></tr><tr><td align="center">代表性著作 0 部</td></tr><tr><td align="center">相关文献 0 部</td></tr><tr><td align="center">历史实物 0 件</td></tr></table><div class="title">支撑材料目录</div><!--人才建设情况--><table align="center" border="1" cellpadding="0" width="90%" style="margin: 10px auto;"><tr><td colspan="3" class="title_td">人才建设情况</td></tr><tr><td class="evenTd">人才类型</td><td class="evenTd">培养人数</td><td class="evenTd">是否有相关证书或材料</td></tr><tr><td>副高级以上职称</td><td>122</td><td><a target="_blank" class="layui-btn layui-btn-normal layui-btn-sm" href="upload/rencai/4501_5cd7d4c2fc479bef494edecb1c21ab9d.pdf">预览</a></td></tr><tr><td>中级以上职称</td><td>0</td><td></td></tr><tr><td>执业医师资格</td><td>0</td><td></td></tr><tr><td>带徒</td><td>0</td><td></td></tr></table>
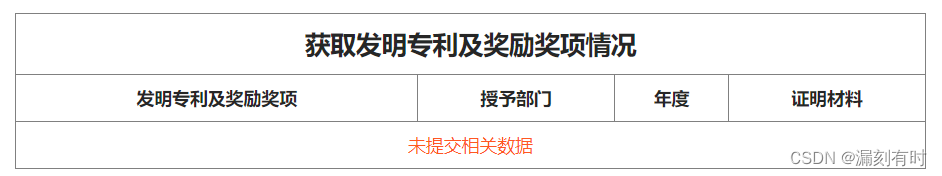
2.后端输出无数据排版

<!--代表性科研成果--><table align="center" border="1" cellpadding="0" width="90%" style="margin-top: 10px;"><tr><td colspan="6" class="title_td">代表性科研成果</td></tr><tr><td class="evenTd">成果名称(论文、专著、发明专利、鉴定成果等)</td><td class="evenTd">获奖名称、等级及证书号;刊物名称及ISSN、检索号;出版单位及ISBN;专利授权号,鉴定单位等</td><td class="evenTd">获得时间</td><td class="evenTd">本人署名次序/署名人数</td><td class="evenTd">起草/完成</td><td class="evenTd">证明材料</td></tr>{if $data_ky|@count eq 0}<tr><td colspan="6" class="x-red">未提交相关数据</td></tr>{else}{foreach $data_ky as $k}<tr><td class="evenTd">{$k['ky_cg']}</td><td class="evenTd">{$k['ky_mc']}</td><td class="evenTd">{$k['ky_htsj']}</td><td class="evenTd">{$k['ky_sm']}</td><td class="evenTd">{$k['ky_zt']}</td><td class="evenTd">{if $k['ky_url'] neq ""}<a target="_blank" class="layui-btn layui-btn-normal layui-btn-sm" href="{$k['ky_url']}">预览</a>{/if}</td></tr>{/foreach}{/if}</table>
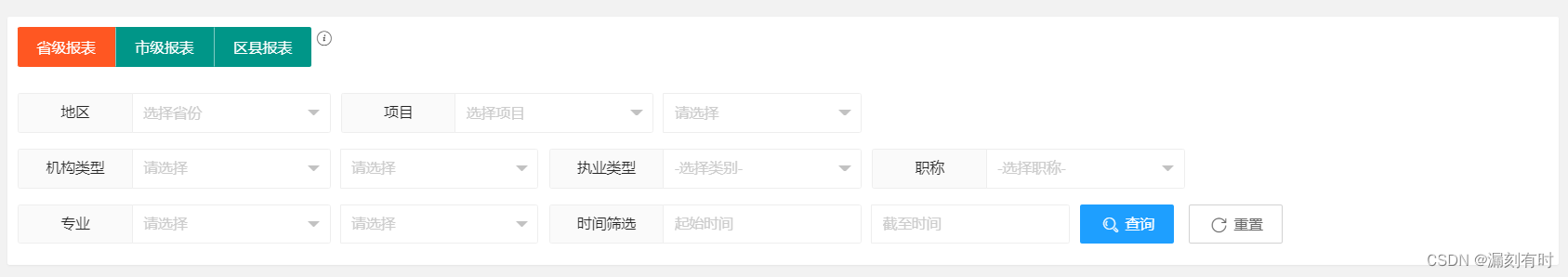
六、条件筛选

<div class="layui-card"><div class="layui-row"><form class="layui-form layui-form-pane" style="margin:10px;"><div class="demoTable"><div class="layui-form-item"><div class="layui-btn-group searchTop"><a href="?m=Report&a=province" class="layui-btn layui-btn-danger">省级报表</a><a href="?m=Report&a=city" class="layui-btn">市级报表</a><a href="?m=Report&a=area" class="layui-btn">区县报表</a></div><div class="layui-inline"><i class="layui-icon layui-icon-about tipsHand" id="t_tips"></i></div></div><div class="layui-form-item" id="x-city"><label class="layui-form-label searchTop">地区</label><div class="layui-input-inline searchTop"><select name="province" lay-filter="province" id="province" lay-verify="required"></select></div><label class="layui-form-label searchTop">项目</label><div class="layui-input-inline searchTop"><select name="project_id" lay-filter="project_id" id="project_id" lay-verify="required"></select></div><div class="layui-input-inline searchTop"><select name="course_id" lay-filter="course_id" id="course_id" lay-verify="required"></select></div></div><div class="layui-form-item searchTop"><label class="layui-form-label">机构类型</label><div id="x-category"><div class="layui-input-inline"><select name="smallCategory" lay-filter="smallCategory" id="smallCategory" lay-verify="required"></select></div><div class="layui-input-inline"><select name="threeCategory" lay-filter="threeCategory" id="threeCategory" lay-verify="required"></select></div></div><label class="layui-form-label">执业类型</label><div class="layui-input-inline"><select name="user_doctor" lay-filter="user_doctor" id="user_doctor" lay-verify="required"><option value="">-选择类别-</option><option value="中医执业医师">中医执业医师</option><option value="中医助理执业医师">中医助理执业医师</option><option value="中医专长执业医师">中医专长执业医师</option><option value="临床执业医师">临床执业医师</option><option value="临床助理执业医师">临床助理执业医师</option><option value="执业护士">执业护士</option><option value="执业药师">执业药师</option><option value="口腔执业医师">口腔执业医师</option><option value="口腔助理执业医师">口腔助理执业医师</option><option value="公卫执业医师">公卫执业医师</option><option value="公卫助理执业医师">公卫助理执业医师</option><option value="其他">其他</option></select></div><label class="layui-form-label">职称</label><div class="layui-input-inline"><select name="user_title" lay-filter="user_title" id="user_title" lay-verify="required"><option value="">-选择职称-</option><option value="正高级">正高级</option><option value="副高级">副高级</option><option value="中级">中级</option><option value="初级">初级</option><option value="其他">其他</option></select></div></div><div class="layui-form-item searchTop" id="x-major"><label class="layui-form-label">专业</label><div class="layui-input-inline"><select name="smallMajor" lay-filter="smallMajor" id="smallMajor" lay-verify="required"></select></div><div class="layui-input-inline"><select name="threeMajor" lay-filter="threeMajor" id="threeMajor" lay-verify="required"></select></div><label class="layui-form-label">时间筛选</label><div class="layui-input-inline"><input type="text" id="fromTime" name="fromTime" autocomplete="off" lay-verify="required" class="layui-input" placeholder="起始时间"></div><div class="layui-input-inline"><input type="text" id="toTime" name="toTime" autocomplete="off" lay-verify="required" class="layui-input" placeholder="截至时间"></div><div class="layui-inline"><a class="layui-btn layui-btn-normal" data-type="reload"><i class="layui-icon layui-icon-search"></i> 查询</a></div><div class="layui-inline"><button class="layui-btn layui-btn-primary" type="button" id="refresh"><i class="layui-icon layui-icon-refresh"></i> 重置</button></div></div></div></form></div></div>
七、生成二维码

<div class="layui-fluid"><div class="layui-card"><form class="layui-form" action="" lay-filter="component-form-group"><div class="layui-card-header" style="text-align: center;font-weight: bold;">邀请链接</div><div class="layui-card-body"><div class="layui-form-item"><label class="layui-form-label">链接地址</label><div class="layui-input-inline"><input type="text" name="links" id="links" class="layui-input" value="http://test.com"></div><div><span class="layui-btn" onclick="copyTxt('links')">复制链接</span></div></div></div><div class="layui-card-header" style="text-align: center;font-weight: bold;">二维码邀请(截图分享给用户)</div><div class="layui-card-body"><div class="layui-form-item" style="padding-left: 32%;"><div id="qrcode"></div></div></div></form></div>
</div>
var qrcode = new QRCode("qrcode", {width: 200,height: 200,correctLevel:3});var Url = 'http://test.com';qrcode.makeCode(Url);
总结
@漏刻有时


