Docker部署开源密码管理器Bitwarden, 并申请免费ssl证书自动刷新永不过期

废话
出于一种习惯,我基本上不会在不同的应用上使用相同的密码,这种习惯使得我需要在备忘录上不胜其烦地记录大量的账号密码,每次登录一个系统,如果chrome的密码管理器不可用,我就需要打开备忘录检索。安全,但是麻烦。 虽然chrome的密码管理器也可以使用,但是其功能过于简单,也不能满足我记录其他一些非web系统的账号,所以我早早就有打算部署密码管理器,但是真正的契机,还是在近期新加入了一个团队,相信大家都有这样的经历,新人入职第一项工作,就是申请大量的系统账号,这使我实在不想再忍受,就开始着手了。
至于为什么选择 bitwarden, 我想大概是因为其够简单,还不要钱吧。 如果有一个免费的产品,可以满足你的需求,使用起来还简单,你为什么不去用呢?
现在我已经完成部署,且整理了非常简单的一步到位的部署文档贡献出来,你还在等什么呢?快用起来吧!!!!
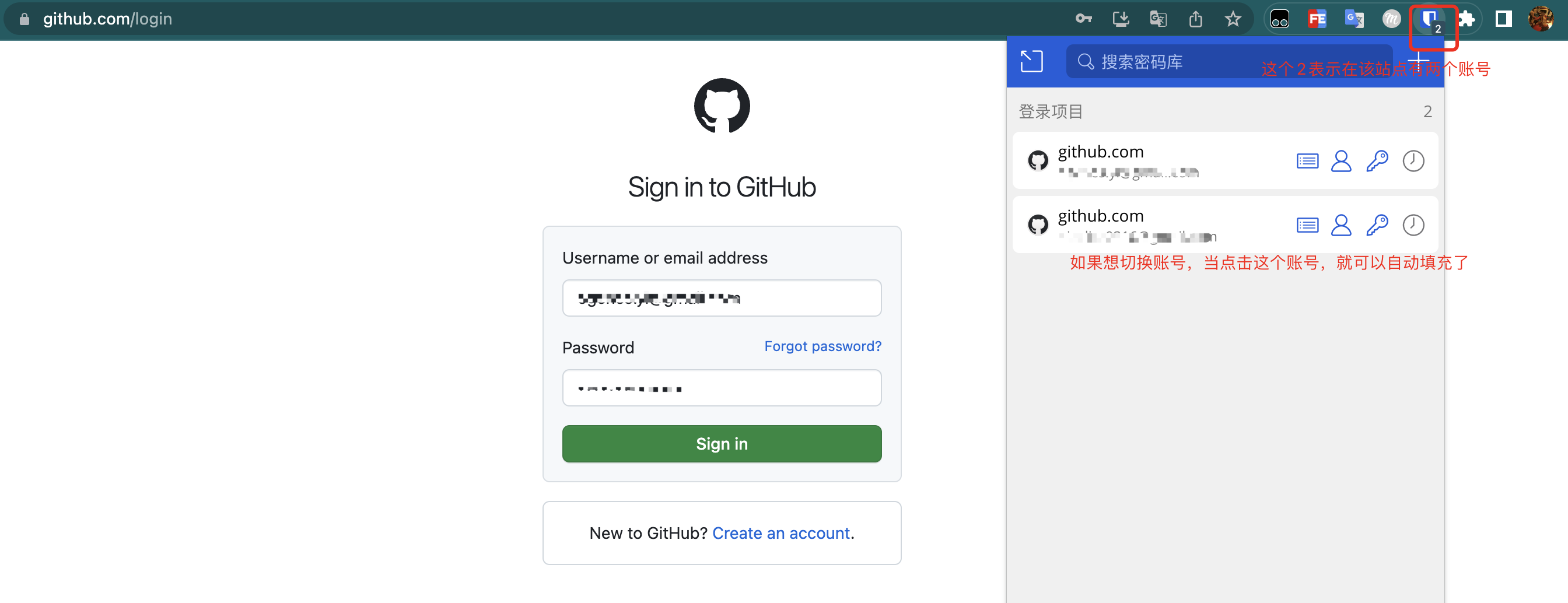
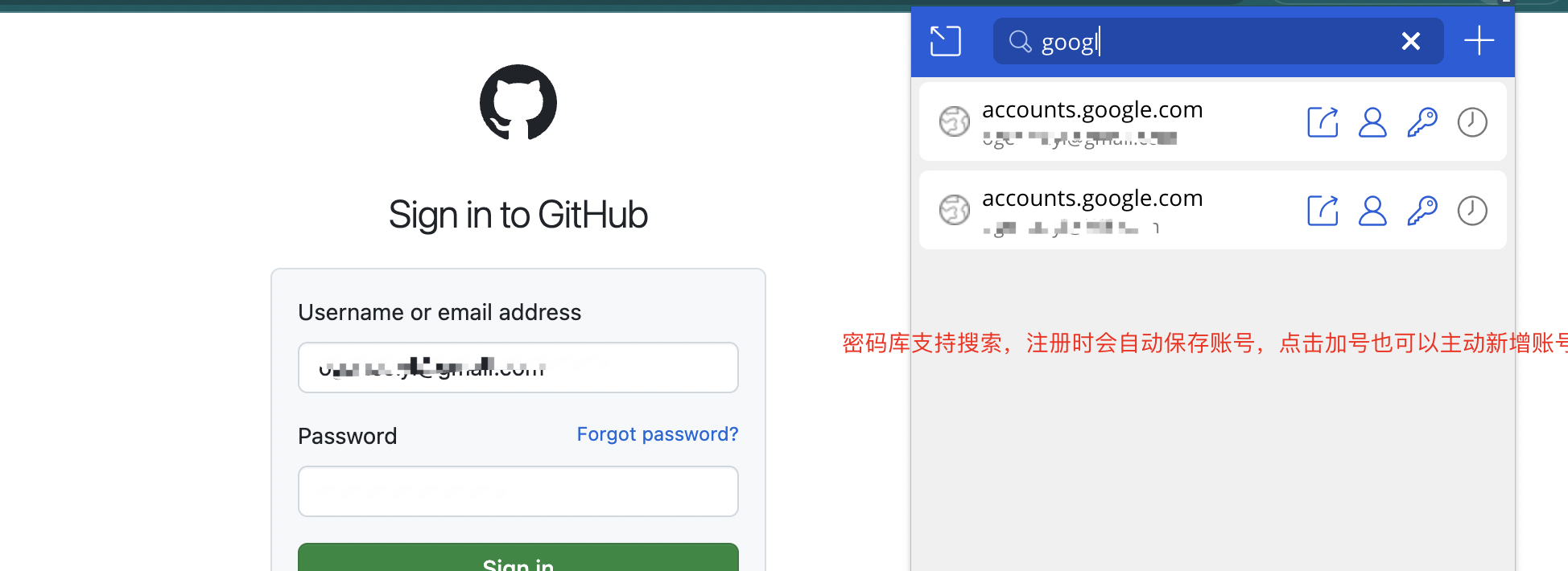
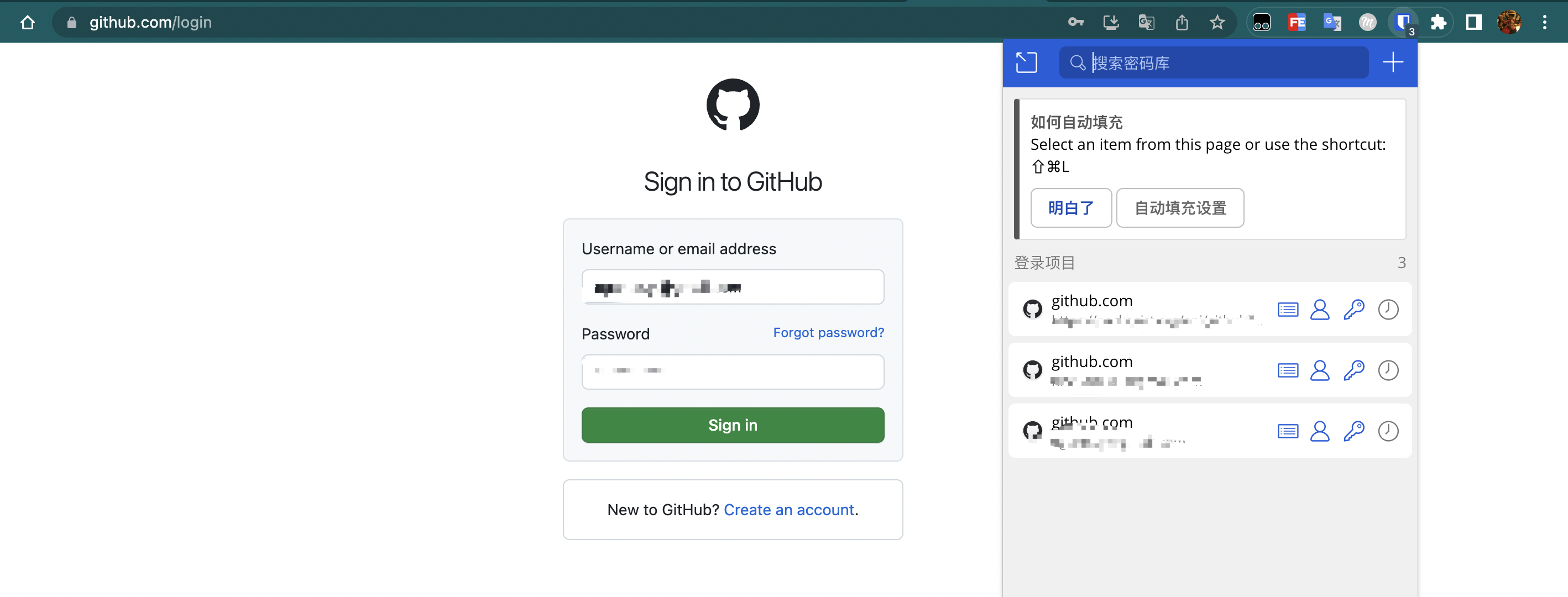
先贴两张图,展示一下实现后的效果:
当我登录一个网站时:
密码库:
如果不需要远程共享,可以部署在本地。
要实现远程多端共享,就至少需要一台公网可访问的服务器,最好还有一个已备案的域名。
部署
下载并启动nginx
#下载
[root@ogenes01 data]# git clone https://github.com/ogenes/docker-bitwarden.git#进入项目
[root@ogenes01 data]# cd docker-bitwarden#生成环境变量
[root@ogenes01 docker-bitwarden]# cp .env.example .env#将nginx配置文件中的域名替换成自己的域名
[root@ogenes01 docker-bitwarden]# sed s/bitwarden.example.com/yourdomain/g nginx/conf.d/bitwarden.conf#创建网络,指定子网与.env中配置一致
[root@ogenes01 docker-bitwarden]# docker network create backend --subnet=172.19.0.0/16
18f511530214374896700ad3f179fb9180227fe4e5b6ccf7e9f8ed9b8602059c
[root@ogenes01 docker-bitwarden]# docker network ls | grep backend
18f511530214 backend bridge local#启动nginx
[root@ogenes01 docker-bitwarden]# docker-composer up -d nginx启动bitwarden
[root@ogenes01 docker-bitwarden]# docker-compose up -d bitwarden
[+] Running 1/1⠿ Container bitwarden Started 0.3s
申请SSL证书
因为bitwarden的服务端地址必须是https的, 所以这一步必不可少。
这里演示通过 certbot 可以申请免费的ssl证书, 但是前提是要有一个已经备案的域名。
如果只是本机部署,不需要远程的话,也可以试一下通过openssl本地生成ssl证书,具体可以参考: Nginx本地开发环境配置ssl证书实现https访问
[root@ogenes01 docker-bitwarden]# docker-compose run --rm certbot certonly --webroot --webroot-path /var/www/certbot/ -d yourdomain
Saving debug log to /var/log/letsencrypt/letsencrypt.log
……………………
Successfully received certificate.
……………………
配置https,重启nginx
#去掉注释
[root@ogenes01 docker-bitwarden]# vim nginx/conf.d/bitwarden.conf
server {listen 80;listen [::]:80;server_name bitwarden.example.com;# When you get a certificate from Let’s Encrypt, our servers validate that you control the domain names in that certificate using “challenges,” as defined by the ACME standard.location /.well-known/acme-challenge/ {root /var/www/certbot;}location / {return 301 https://bitwarden.example.com$request_uri;}
}server {listen 443 ssl;listen [::]:443 ssl;server_name bitwarden.example.com;ssl_certificate /etc/nginx/ssl/live/bitwarden.example.com/fullchain.pem;ssl_certificate_key /etc/nginx/ssl/live/bitwarden.example.com/privkey.pem;location / {proxy_pass http://bitwarden:80/;}
}#重启nginx
[root@ogenes01 docker-bitwarden]# docker-compose restart nginx
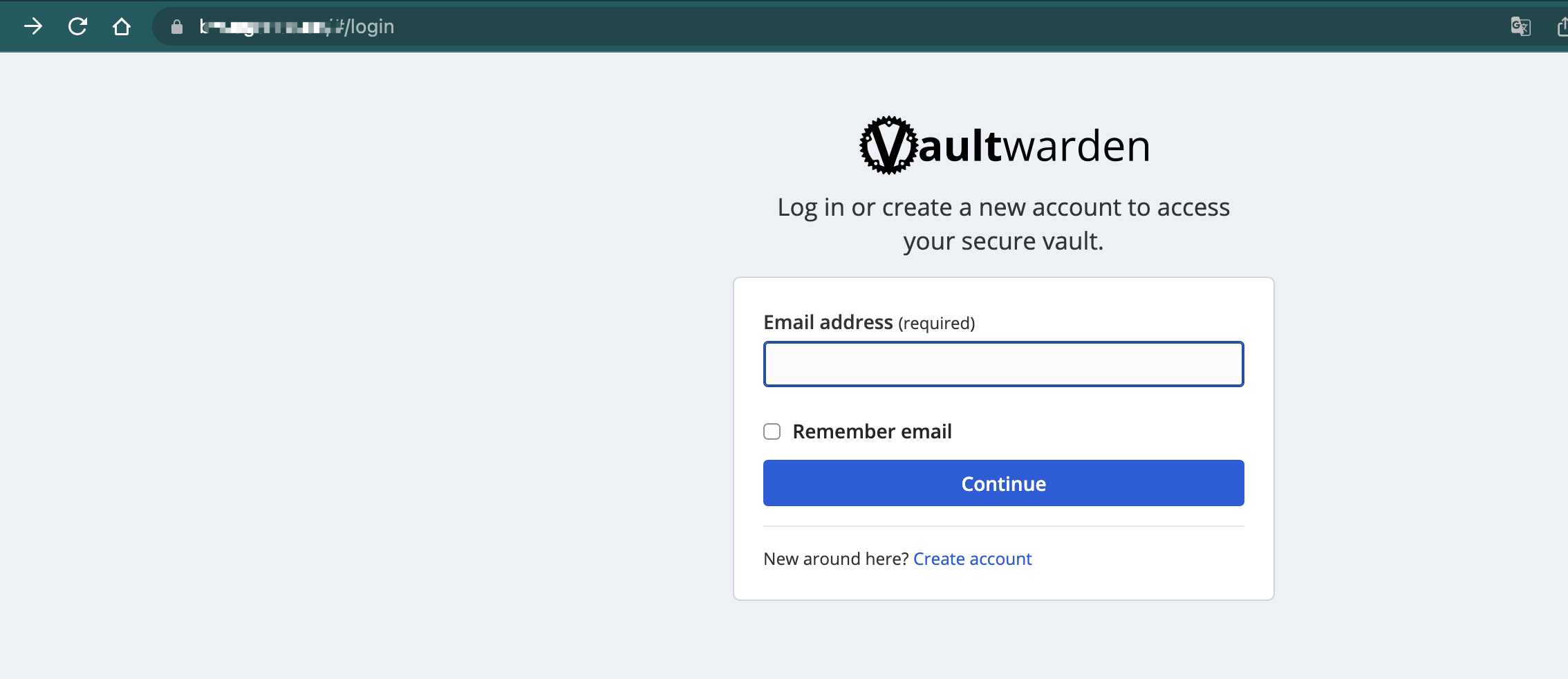
浏览器访问

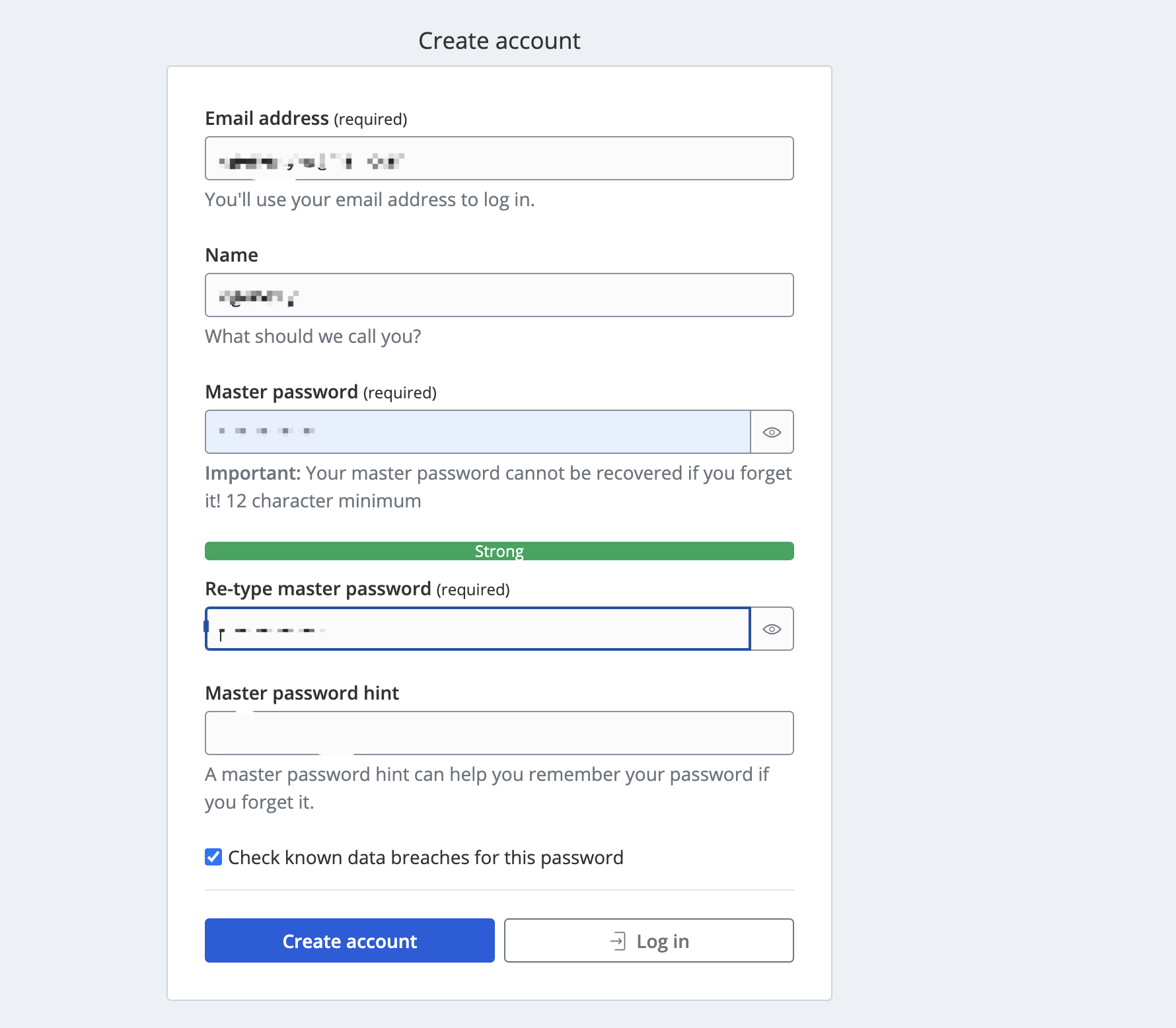
创建一个账号
点击 Create account

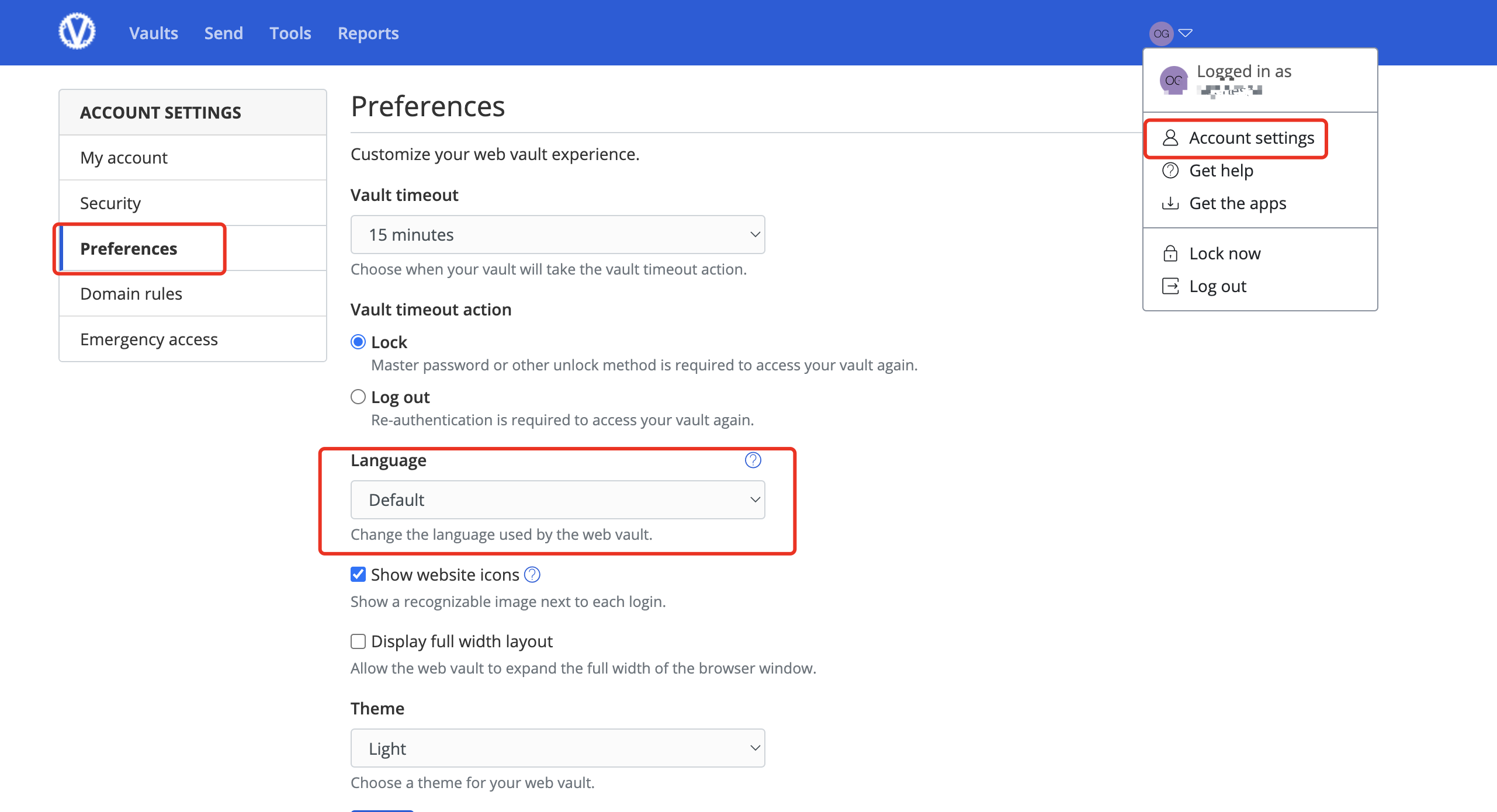
登录,设置中文

更改配置,禁止注册,然后重启
SIGNUPS_ALLOWED: 'false'
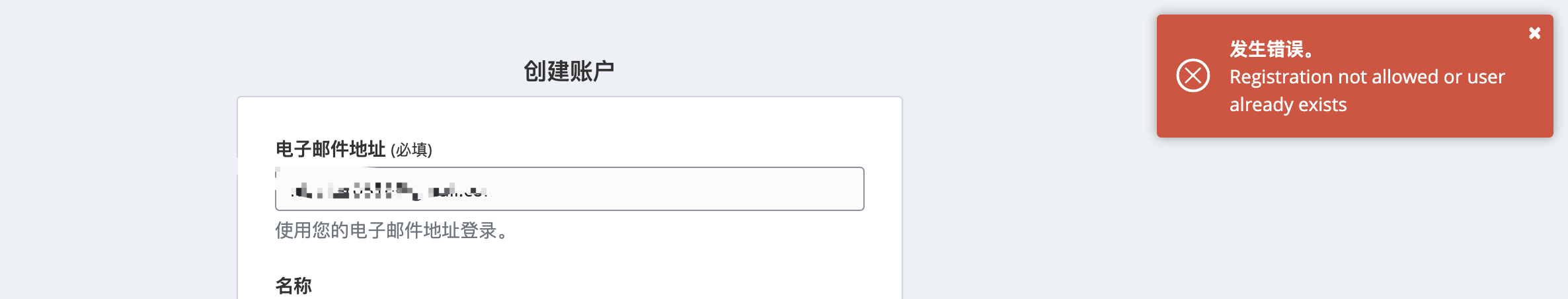
再次尝试注册时会报错:
发生错误。
Registration not allowed or user already exists

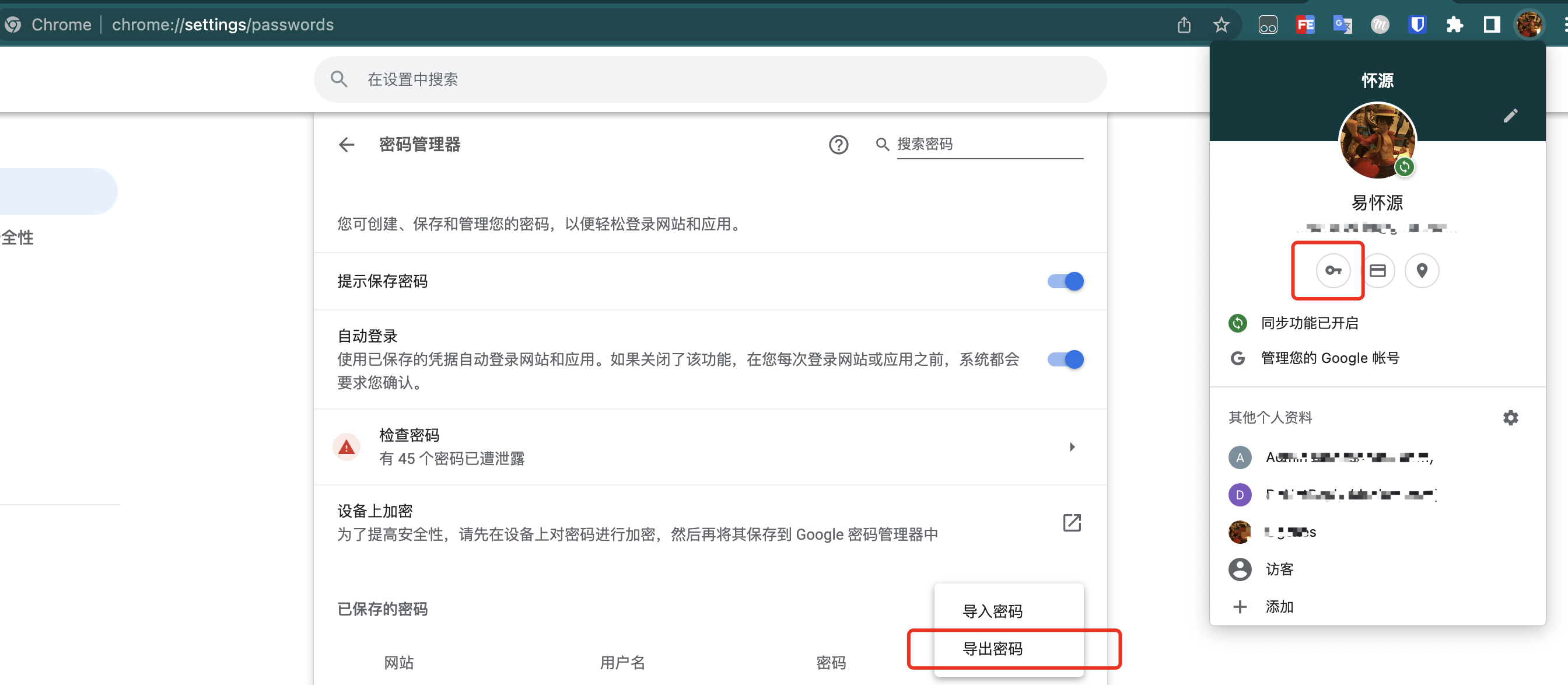
从chrome导出账号密码
chrome://settings/passwords

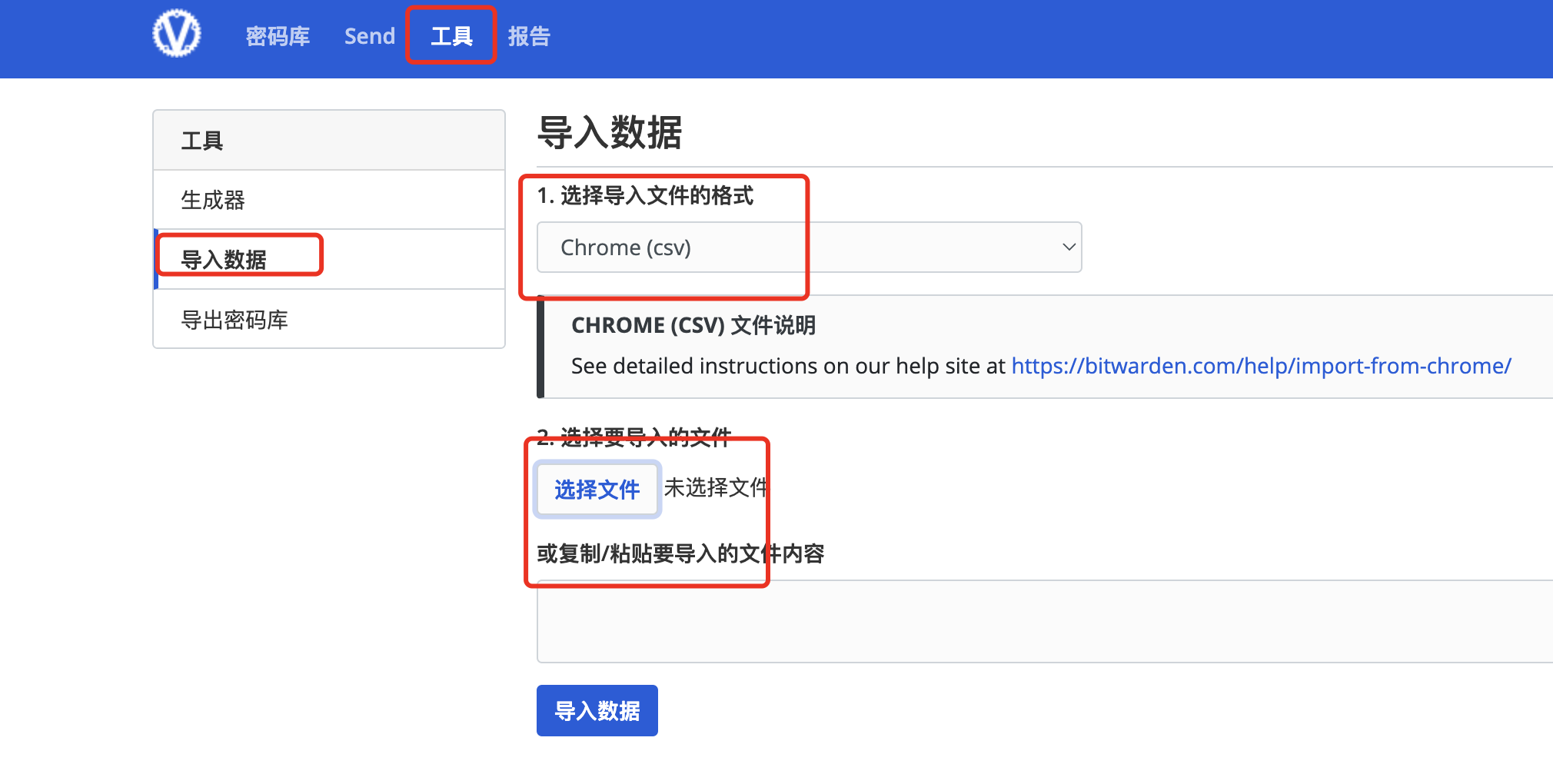
导入到bitwarden

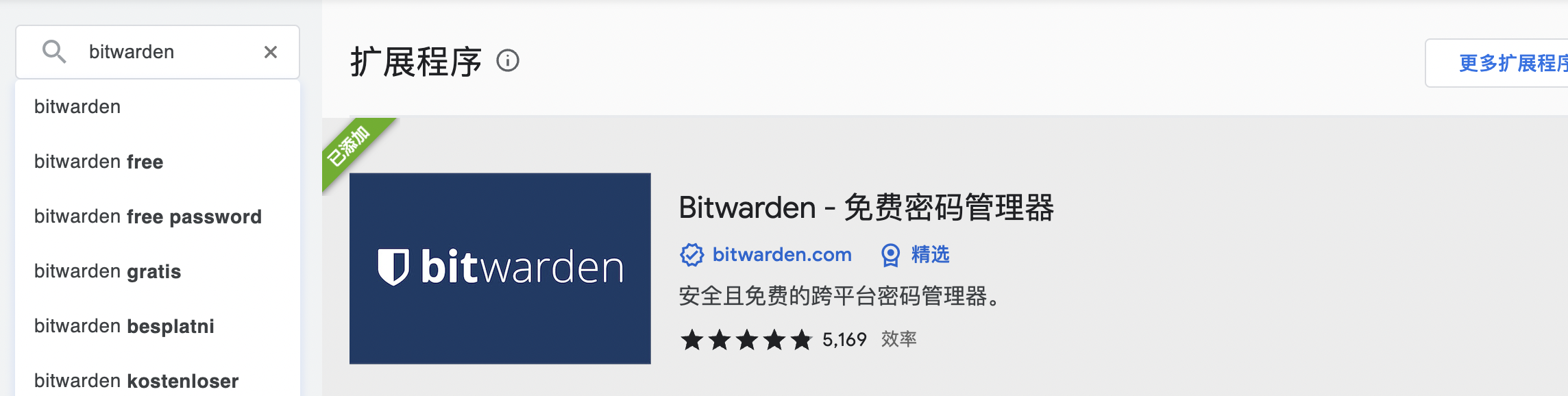
下载浏览器插件
访问 https://chrome.google.com/webstore/search/bitwarden?utm_source=chrome-ntp-icon

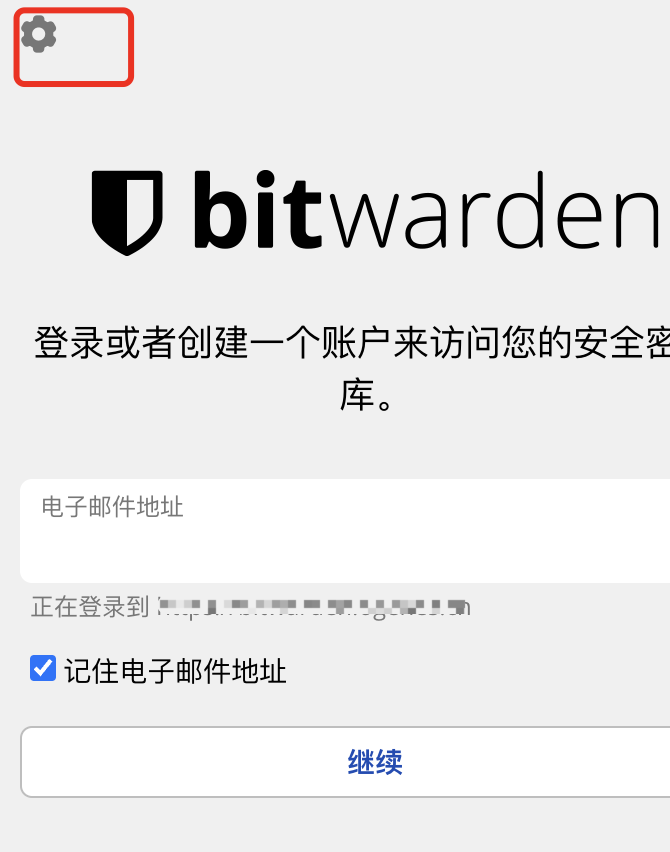
设置服务器url, 自动填充

输入服务器url: https://bitwarden.example.com
然后登录

最后自动刷新ssl证书
添加计划任务
#每个月月初更新https证书
1 1 1 * * cd /data/docker-bitwarden && docker-compose run --rm certbot renew >> /dev/null 2>&1
