Node.js四:包管理工具

1.介绍

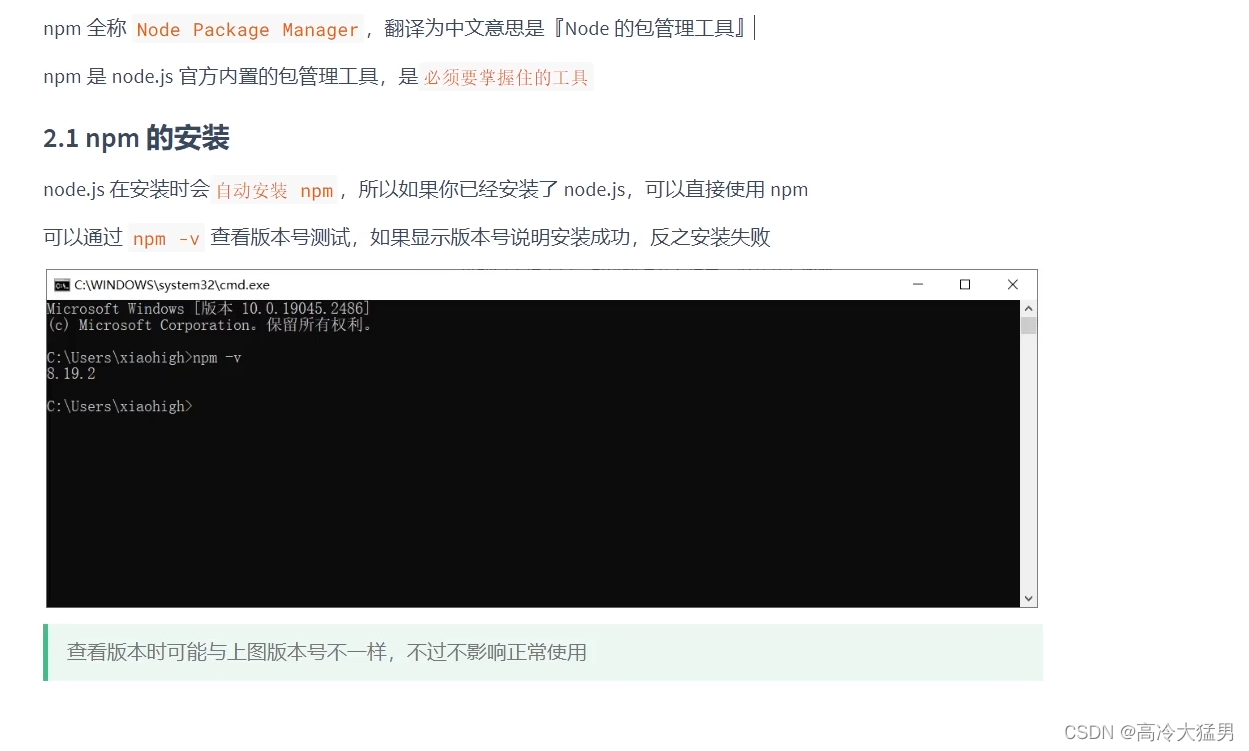
2.npm安装

3.npm基本使用

属性翻译

4.搜索下载安装包

npm搜索网站: npm
5.生产环境与开发环境
开发环境是程序员 专门用来写代码 的环境,一般是指程序员的电脑,开发环境的项目一般 只能程序员自己访问
生产环境是项目 代码正式运行 的环境,一般是指正式的服务器电脑,生产环境的项目一般 每个客户都可以访问
生产依赖与开发依赖
我们可以在安装时设置选项来区分 依赖的类型,目前分为两类:
| 类型 | 命令 | 补充 |
|---|---|---|
| 生产依赖 | npm i -S uniq npm i --save uniq | -S 等效于 --save,-S 是默认选项 包信息保存在 package.json 中 dependencies 属性 |
| 开发依赖 | npm i -D less npm i --save-dev less | -D 等效于 --save-dev 包信息保存在 package.json 中 devDependencies 属性 |
举个例子方便大家理解,比如说做蛋炒饭需要
大米,油,葱,鸡蛋,锅,煤气,铲子等其中
锅,煤气,铲子属于开发依赖,只在制作阶段使用而
大米,油,葱,鸡蛋属于生产依赖,在制作与最终食用都会用到所以
开发依赖是只在开发阶段使用的依赖包,而生产依赖是开发阶段和最终上线运行阶段都用到的依赖包
6.require 导入 npm 包基本流程
-
在当前文件夹下 node_modules 中寻找同名的文件夹
-
在上级目录中下的 node_modules 中寻找同名的文件夹,直至找到磁盘根目录
7.全局安装
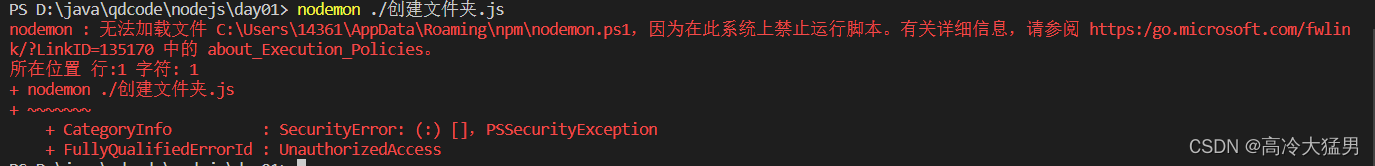
全局安装,nodemon 命令出错需要需改windows执行策略

8.修改 windows 执行策略

windows 默认不允许 npm 全局命令执行脚本文件,所以需要修改执行策略
-
以
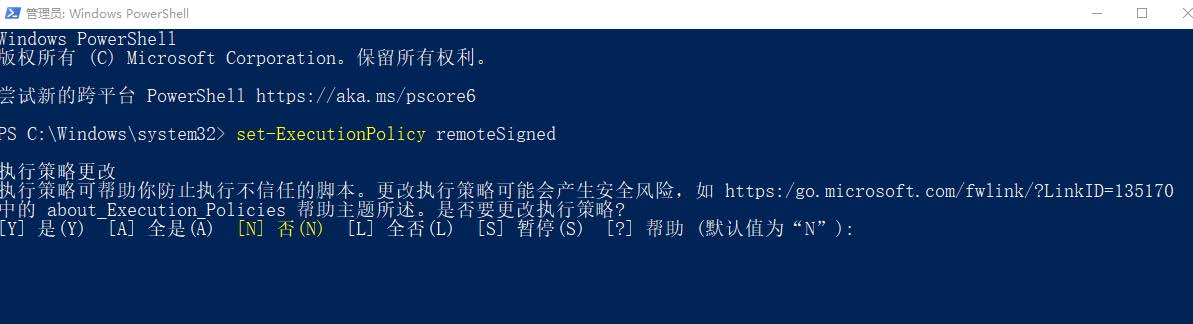
管理员身份打开powershell命令行

-
键入命令
set-ExecutionPolicy remoteSigned

-
键入 A 然后敲回车 👌
-
如果不生效,可以尝试重启 vscode
9.环境变量 Path
Path 是操作系统的一个环境变量,可以设置一些文件夹的路径,在当前工作目录下找不到可执行文件 时,就会在环境变量 Path 的目录中挨个的查找,如果找到则执行,如果没有找到就会报错

补充说明:
如果希望某个程序在任何工作目录下都能正常运行,就应该将该程序的所在目录配置到环境 变量 Path 中
windows 下查找命令的所在位置
cmd 命令行中执行where nodemon
powershell命令行执行get-command nodemon
10.安装包依赖
在项目协作中有一个常用的命令就是
npm i,通过该命令可以依据package.json和package-lock.json的依赖声明安装项目依赖npm i npm install
node_modules 文件夹大多数情况都不会存入版本库,因为该文件太大了,多人协作开发时不方便太慢,从被人仓库克隆的代码,没有node_modules文件,需要用npm i下载
11.安装指定版本的包
项目中可能会遇到版本不匹配的情况,有时就需要安装指定版本的包,可以使用下面的命令的
## 格式 npm i <包名@版本号> ## 示例 npm i jquery@1.11.2
12.删除依赖
项目中可能需要删除某些不需要的包,可以使用下面的命令
## 局部删除 npm remove uniq npm r uniq ## 全局删除
13.配置命令别名
通过配置命令别名可以更简单的执行命令
配置 package.json 中的
scripts属性{..."scripts": {"server": "node server.js","start": "node index.js",},.. }配置完成之后,可以使用别名执行命令
npm run server npm run start不过
start别名比较特别,使用时可以省略runnpm start
补充说明:
npm start是项目中常用的一个命令,一般用来启动项目
npm run有自动向上级目录查找的特性,跟require函数也一样对于陌生的项目,我们可以通过查看
scripts属性来参考项目的一些操作
14.cnpm
介绍
cnpm 是一个淘宝构建的
npmjs.com的完整镜像,也称为『淘宝镜像』,网址npmmirror 镜像站 cnpm 服务部署在国内 阿里云服务器上,可以提高包的下载速度官方也提供了一个全局工具包
cnpm,操作命令与 npm 大体相同
安装
我们可以通过 npm 来安装 cnpm 工具
npm install -g cnpm --registry=https://registry.npmmirror.com
操作命令
| 功能 | 命令 |
|---|---|
| 初始化 | cnpm init / cnpm init |
| 安装包 | cnpm i uniq cnpm i -S uniq cnpm i -D uniq cnpm i -g nodemon |
| 安装项目依赖 | cnpm i |
| 删除 | cnpm r uniq |
15.npm 配置淘宝镜像
用 npm 也可以使用淘宝镜像,配置的方式有两种
直接配置
工具配置
直接配置
执行如下命令即可完成配置
npm config set registry https://registry.npmmirror.com/工具配置
使用
nrm配置 npm 的镜像地址npm registry manager
安装 nrm
npm i -g nrm修改镜像
nrm use taobao检查是否配置成功(选做)
npm config list检查 registry 地址是否为 https://registry.npmmirror.com/ , 如果
是则表明成功
补充说明:
建议使用第二种方式进行镜像配置,因为后续修改起来会比较方便
虽然 cnpm 可以提高速度,但是 npm 也可以通过淘宝镜像进行加速,所以 npm 的使用率还是高于 cnpm
16.yarn 介绍
yarn 是由 Facebook 在 2016 年推出的新的 Javascript 包管理工具,官方网址:Home | Yarn - Package Manager
yarn 特点
yarn 官方宣称的一些特点
速度超快:yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快
超级安全:在执行代码之前,yarn 会通过算法校验每个安装包的完整性
超级可靠:使用详细、简洁的锁文件格式和明确的安装算法,yarn 能够保证在不同系统上无差异的工作
yarn 安装
我们可以使用 npm 安装 yarn
npm i -g yarnyarn 常用命令
功能 命令 初始化 yarn init / yarn init -y 安装包 yarn add uniq 生产依赖 yarn add less --dev 开发依赖 yarn global add nodemon 全局安装 删除包 yarn remove uniq 删除项目依赖包 yarn global remove nodemon 全局删除包 安装项目依赖 yarn 运行命令别名 yarn <别名> # 不需要添加 run思考题:
这里有个小问题就是 全局安装的包不可用,yarn 全局安装包的位置可以通过
yarn global bin来查看,那你有没有办法使 yarn 全局安装的包能够正常运行?
配置 path 环境
yarn 配置淘宝镜像
可以通过如下命令配置淘宝镜像
yarn config set registry https://registry.npmmirror.com/可以通过
yarn config list查看 yarn 的配置项npm 和 yarn 选择
大家可以根据不同的场景进行选择
个人项目
如果是个人项目,哪个工具都可以,可以根据自己的喜好来选择
公司项目 如果是公司要根据项目代码来选择,可以 通过锁文件判断 项目的包管理工具
npm 的锁文件为
package-lock.jsonyarn 的锁文件为
yarn.lock包管理工具 不要混着用,切记,切记,切记
17.管理发布包
创建与发布
我们可以将自己开发的工具包发布到 npm 服务上,方便自己和其他开发者使用,操作步骤如下:
创建文件夹,并创建文件 index.js, 在文件中声明函数,使用 module.exports 暴露
npm 初始化工具包,package.json 填写包的信息 (包的名字是唯一的)
注册账号 npm | Sign Up
激活账号 ( 一定要激活账号 )
修改为官方的官方镜像 (命令行中运行
nrm use npm)命令行下
npm login填写相关用户信息命令行下
npm publish提交包 👌更新包
后续可以对自己发布的包进行更新,操作步骤如下
更新包中的代码
测试代码是否可用
修改
package.json中的版本号发布更新
npm publish删除包
执行如下命令删除包
npm unpublish --force
删除包需要满足一定的条件, npm Unpublish Policy | npm Docs
你是包的作者
发布小于 24 小时
大于 24 小时后,没有其他包依赖,并且每周小于 300 下载量,并且只有一个维护者
18.扩展内容
在很多语言中都有包管理工具,比如:
| 语言 | 包管理工具 |
|---|---|
| PHP | composer |
| Python | pip |
| Java | maven |
| Go | go mod |
| JavaScript | npm/yarn/cnpm/other |
| Ruby | rubyGems |
除了编程语言领域有包管理工具之外,操作系统层面也存在包管理工具,不过这个包指的是『软件包』
| 操作系统 | 包管理工具 | 网址 |
|---|---|---|
| Centos | yum | Debian -- List of sections in "bullseye" |
| Ubuntu | apt | Ubuntu – Ubuntu Packages Search |
| MacOS | homebrew | Homebrew — The Missing Package Manager for macOS (or Linux) |
| Windows | chocolatey | Chocolatey Software | Chocolatey - The package manager for Windows |


