微信小程序自定义组件:组件间通讯

前言
略
组件间通信
组件间的基本通信方式有以下几种:
- WXML 数据绑定:用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容数据(自基础库版本 2.0.9 开始,还可以在数据中包含函数)。具体在 组件模板和样式 章节中介绍。
- 事件:用于子组件向父组件传递数据,可以传递任意数据。
- 如果以上两种方式不足以满足需要,父组件还可以通过 this.selectComponent 方法获取子组件实例对象,这样就可以直接访问组件的任意数据和方法。
父组件向子组件传递数据
- 使用
WXML 数据绑定方式 。 - 在父组件中,通过 this.selectComponent 方法获取子组件实例对象,这样就可以访问组件的数据。
子组件向父组件传递数据
- 在子组件中,通过子组件调用父组件的方法将数据传递给父组件。
- 在父组件中,通过 this.selectComponent 方法获取子组件实例对象,这样就可以访问组件的数据。
父组件调回子组件的方法
- 在父组件中,通过 this.selectComponent 方法获取子组件实例对象,这样就可以访问组件的方法。
子组件调用父组件的方法
- 使用
事件方式。 - 使用
WXML 数据绑定方式时,在数据在包含函数。在子组件中,调用父组件传递过来的函数。
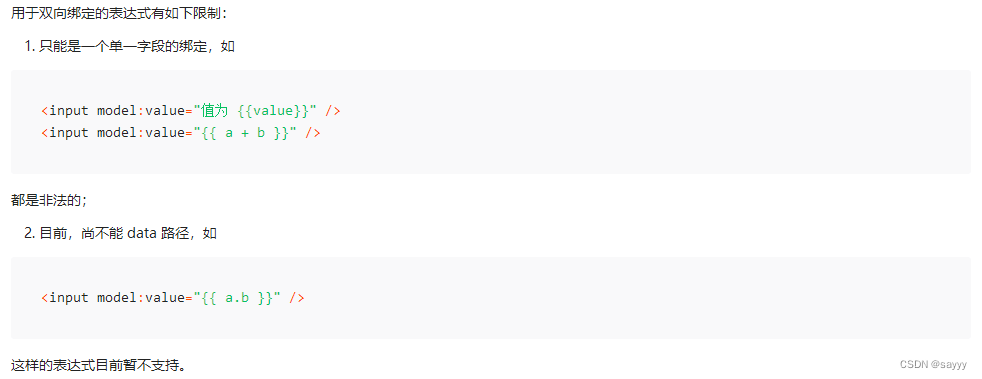
简易双向绑定
简易双向绑定仅支持基本类型,暂不支持对象类型。当组件间传递简单数据时,可以考虑使用。

参考
组件间通信与事件
简易双向绑定


