基于Django的员工管理系统

目录
一、新建项目
二、创建app
三、设计表结构
四、在MySQL中生成表
五、静态文件管理
六、添加页面
七、模板的继承
一、新建项目
django-admin startproject 员工管理系统

二、创建app

startapp app01

三、设计表结构
app01/migrations/models.py
from django.db import modelsclass Department(models.Model):""" 部门表"""title = models.CharField(verbose_name='标题', max_length=32)class UserInfo(models.Model):"""员工表"""name = models.CharField(verbose_name='姓名', max_length=16)password = models.CharField(verbose_name='密码', max_length=64)age = models.IntegerField(verbose_name="年龄")account = models.DecimalField(verbose_name="账户余额", decimal_places=2, max_digits=10, default=0) # 小数点后两位,最长有10位数字create_time = models.DateTimeField(verbose_name="入职时间")depart = models.ForeignKey(to="Department", to_field="id",on_delete=models.CASCADE)gender_choice = ((1, "男"),(2, "女"),)gender = models.SmallIntegerField(verbose_name="性别",choices=gender_choice)无约束 depart_id = models.BigIntegerField(verbose_name="部门ID") 约束 只能是部门中已经存在的ID - to,与那张表关联 - to_field,表中的一列关联 - 写的是depart 生成数据列,depart_iddepart = models.ForeignKey(to="Department",to_field="id")
删除部分的时候,关联的用户
级联删除
depart = models.ForeignKey(to="Department", to_field="id",on_delete=models.CASCADE)ID列置空
depart = models.ForeignKey(to="Department", to_field="id", null = True,blank=True, on_delete=models.SET_NULL)Django中的约束
gender_choices = ((1, "男"),(2, "女"),
)
gender = models.SmallIntegerField(verbose_name="性别", choices=gender_choices)
四、在MySQL中生成表
- 创建数据库
create database StaffManagement DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
- Django修改配置文件,连接数据库 员工管理系统/员工管理系统/setting.py
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql','NAME': 'staffmanagement','USER': 'root','PASSWORD': '123123','HOST': '127.0.0.1','PORT': '3306',}
}- Django命令生成数据库表
makemigrations + migrate

表结构创建成功:

五、静态文件管理

部门管理
Django中提供Form和ModelForm组件(方便)

depart_list.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.3.7-dist/css/bootstrap.css' %}">
</head>
<body>
<nav class="navbar navbar-default"><div class="container"><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">联通用户管理系统</a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list/">部门管理</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">登录信息 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li><a href="#">注销</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul></li></ul></div></div>
</nav>
<div><div class="container"><div style="margin-bottom: 10px"><a href="#" class="btn btn-primary btn-success"><span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新建部门</a></div><table class="table table-bordered"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span>部门列表<thead><tr><th>ID</th><th>名称</th><th>操作</th></tr></thead><tbody><tr><th scope="row">1</th><td>销售部</td><td><a href="" class="btn btn-primary btn-xs">编辑</a><a href="" class="btn btn-danger btn-xs">删除</a></td></tr></tbody></table></div>
</div>
<script src="{% static 'js/jQuery.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.3.7-dist/js/bootstrap.js' %}"></script>
</body>
</html>初步结果展示

六、添加页面
需要一个添加页面的话,实现效果为点击新建部门跳转到新建部门的窗口

初步创建和编写

编写HTML文件
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.3.7-dist/css/bootstrap.css' %}">
</head>
<body>
<nav class="navbar navbar-default"><div class="container"><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">联通用户管理系统</a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list/">部门管理</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">登录信息 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li><a href="#">注销</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul></li></ul></div></div>
</nav><div><div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">新建部门</h3></div><div class="panel-body"><form><div class="form-group"><label for="exampleInputEmail1">标题</label><input type="text" class="form-control" placeholder="标题" name="title"></div><button type="submit" class="btn btn-default">提交</button></form></div></div></div>
</div>
<script src="{% static 'js/jQuery.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.3.7-dist/js/bootstrap.js' %}"></script>
</body>
</html>
添加部门
def depart_add(request):"""添加部门"""if request.method == "GET":return render(request, 'depart_add.html')title = request.POST.get("title")models.Department.objects.create(title=title)# 重定向回定向列表return redirect("/depart/list/")
删除部门
def depart_delete(request):"""删除部门"""nid = request.GET.get('nid')models.Department.objects.filter(id=nid).delete()return redirect("/depart/list/")

编辑部门

 编写HTML文件
编写HTML文件
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.3.7-dist/css/bootstrap.css' %}">
</head>
<body>
<nav class="navbar navbar-default"><div class="container"><div class="navbar-header"><button type="button" class="navbar-toggle collapsed" data-toggle="collapse"data-target="#bs-example-navbar-collapse-1" aria-expanded="false"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button><a class="navbar-brand" href="#">联通用户管理系统</a></div><div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"><li><a href="/depart/list/">部门管理</a></li></ul><ul class="nav navbar-nav navbar-right"><li><a href="#">登录</a></li><li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"aria-expanded="false">登录信息 <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">个人资料</a></li><li><a href="#">我的信息</a></li><li><a href="#">注销</a></li><li role="separator" class="divider"></li><li><a href="#">Separated link</a></li></ul></li></ul></div></div>
</nav><div><div class="container"><div class="panel panel-default"><div class="panel-heading"><h3 class="panel-title">修改部门</h3></div><div class="panel-body"><form method="post">{% csrf_token %}<div class="form-group"><label for="exampleInputEmail1">标题</label><input type="text" class="form-control" placeholder="标题" name="title" value="{{ row_object.title }}"></div><button type="submit" class="btn btn-default">提交</button></form></div></div></div>
</div>
<script src="{% static 'js/jQuery.js' %}"></script>
<script src="{% static 'plugins/bootstrap-3.3.7-dist/js/bootstrap.js' %}"></script>
</body>
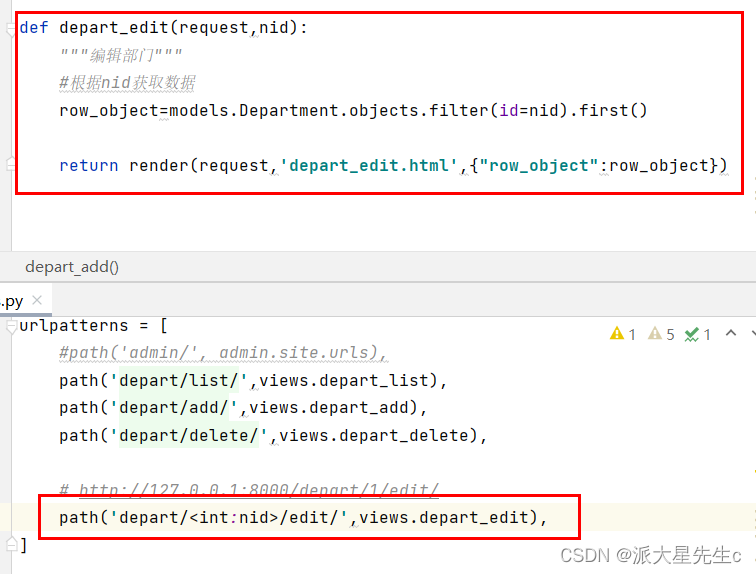
</html>编写view.py
def depart_edit(request, nid):"""部门编辑"""if request.method == "GET":# 根据nid,获取数据row_object = models.Department.objects.filter(id=nid).first()return render(request, 'depart_edit.html', {"row_object": row_object})# 如果是POST请求,保存修改title = request.POST.get('title')models.Department.objects.filter(id=nid).update(title=title)# 重定向回部门列表return redirect('/depart/list/')七、模板的继承
继承母版 ‘layout.html’
{% extends 'layout.html' %}{% block css %}<link rel="stylesheet" href="{% static 'pluxxx.css' %}"><style>...</style>
{% endblock %}{% block content %}<h1>首页</h1>
{% endblock %}{% block js %}<script src="{% static 'js/jqxxxin.js' %}"></script>
{% endblock %}
继承的文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugin...min.css' %}">{% block css %}{% endblock %}
</head>
<body><h1>标题</h1><div>{% block content %}{% endblock %}</div><h1>底部</h1><script src="{% static 'js/jquery-3.6.0.min.js' %}"></script>{% block js %}{% endblock %}
</body>
</html>

