Vue3 + TS4.8其他踩坑记录

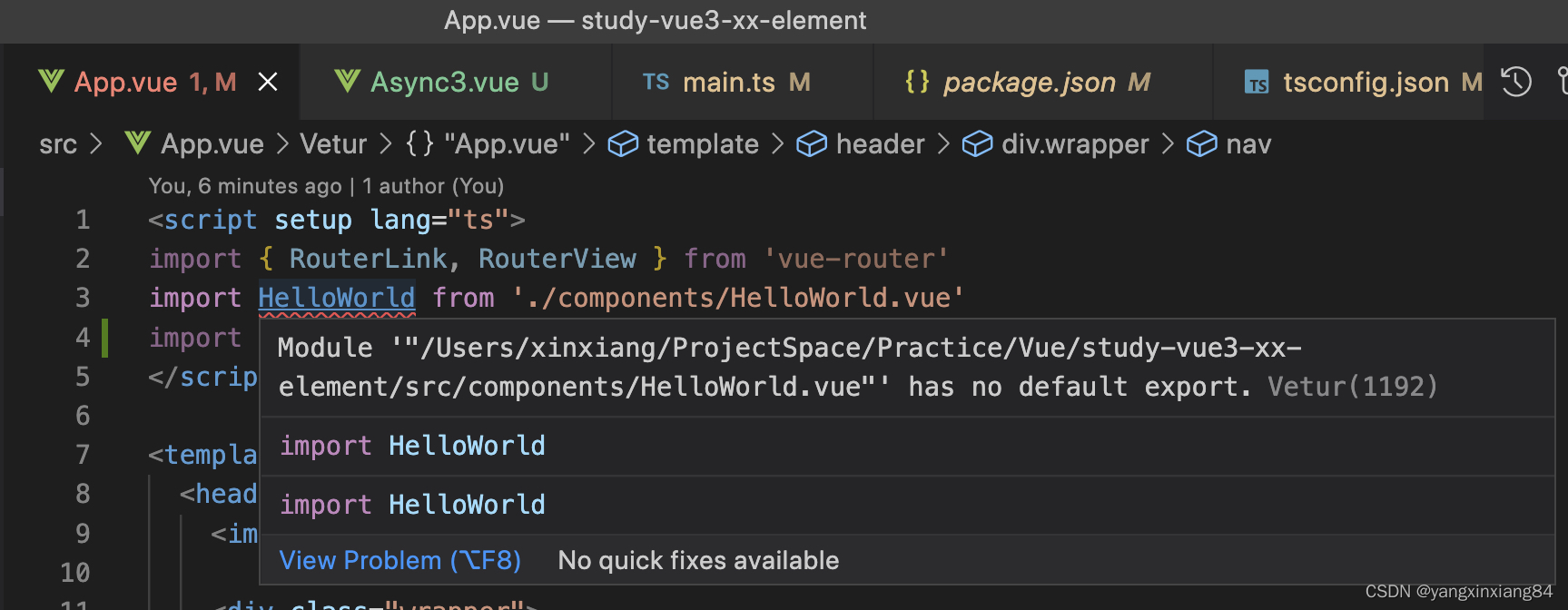
坑1:导入SFC组件的时候,直接波浪线提示错误,导入has no default export,但是编译没问题。
Module '"/Users/xinxiang/ProjectSpace/Practice/Vue/vue3-typescript4.8-issue-6305/src/components/HelloWorld.vue"' has no default export.Vetur(1192)

解决方案1:Vue3项目,直接将当前工作项目的Vetur禁用就好。

坑2:在Vue3的SFC组件中导入ts内容的时候,from后面,导入的文件地址部分红色波浪线提示:has not been built from source file,但是编译没问题,能通过。
import { useXXStore } from './stores/xxStore'
Output file "Xxxxx.d.ts" has not been built from source file "Xxxxx.ts"
折腾了好几个小时,查了很多资料,正准备去找大咖请教的时候,发现,禁用Vetur的时候好了。。
注意注意注意:
Vue3不要和Vetur搭配是用,而是是用Volar
然后再尝试各种复现问题,启用Vetur,禁用Vue Language Features (Volar)、TypeScript Vue Plugin (Volar),问题没有复现。问题不再出现了。。。
因此推测,还是跟当时使用的vs code 插件Vetur有关,暂时不再深究。
备注:
我就是用官方的初始 npm init vue@latest 化创建的项目:
{"name": "vue-project","version": "0.0.0","private": true,"scripts": {"dev": "vite","build": "run-p type-check build-only","preview": "vite preview","test:unit": "vitest","build-only": "vite build","type-check": "vue-tsc --noEmit -p tsconfig.vitest.json --composite false","lint": "eslint . --ext .vue,.js,.jsx,.cjs,.mjs,.ts,.tsx,.cts,.mts --fix --ignore-path .eslintignore","format": "prettier --write src/"},"dependencies": {"pinia": "^2.0.32","vue": "^3.2.47","vue-router": "^4.1.6"},"devDependencies": {"@rushstack/eslint-patch": "^1.2.0","@types/jsdom": "^21.1.0","@types/node": "^18.14.2","@vitejs/plugin-vue": "^4.0.0","@vitejs/plugin-vue-jsx": "^3.0.0","@vue/eslint-config-prettier": "^7.1.0","@vue/eslint-config-typescript": "^11.0.2","@vue/test-utils": "^2.3.0","@vue/tsconfig": "^0.1.3","editorconfig": "^1.0.2","eslint": "^8.34.0","eslint-plugin-vue": "^9.9.0","husky": "^8.0.3","jsdom": "^21.1.0","npm-run-all": "^4.1.5","prettier": "^2.8.4","typescript": "~4.8.4","vite": "^4.1.4","vitest": "^0.29.1","vue-tsc": "^1.2.0"}
}


