es6 const的使用

1.const用来定义常量,赋值知乎不能再赋值,再次赋值会报错。
<script>//1.定义常量,赋值后不能再赋值,在赋值报错const count = 1// count = 2</script>
2.const不能只声明不赋值,会报错。
<script>//2.只声明不赋值,必须赋值// const count;</script>
3.const常量含义是你不能改变其指向的对象,例如user,都是你可以改变user属性。
<script>//3.常量的含义是你不能改变其指向的对象user,但是你可以改变user属性const user = {name:"zzz",age:24,height:175}console.log(user)user.name = "ttt"user.age = 22user.height = 188console.log(user)</script>
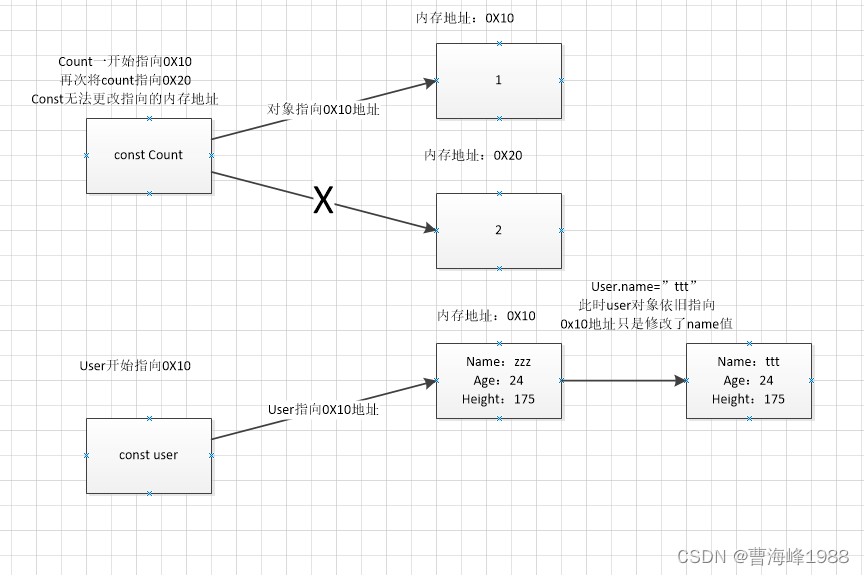
const内存地址详解

对象count一开始只想0x10的地址,直接将count(给count重新赋值,指向一个新的对象)指向地址改为0x20会报错,const是常量,无法更改对象地址。
对象user一开始指向0x10地址,user有Name、Age、Height三个属性,此时修改属性Name='ttt',user对象的地址未改变,不会报错。
