web开发HTML生成PDF的三种解决方案(服务器端mpdf、html2canvas.js、浏览器打印、PDF虚拟打印机)

系列文章目录
- python数据可视化开发(4):爬取对应地址的pdf文档并分类保存到本地文件夹(爬虫)
- php使用mPDF实战案例分析字符串太长时文本变小无法自动分页的解决方案
- web开发HTML生成PDF的三种解决方案(服务器端mdf、h2pdf.js、浏览器打印)
文章目录
前言
在web网页中加载并显示PDF文件是最常见的业务需求,目前浏览器大多数都自带pdf预览功能,但是每个浏览器的pdf加载器并不一样,工具栏也无法定制化。为了统一不同浏览器pdf预览的一致性,并增加一些自定义功能,需要在实际的项目开发过程中根据不同的情况进行pdf文档的生产。
一、服务器端生成PDF
mPDF是一个PHP类库,它由UTF-8编码的HTML生成PDF文件。它基于FPDF和HTML2FPDF ,再此基础上添加了许多功能。同时对css支持能力得到了大的提升,支持css样式的引入。mPDF生成类库的步骤如下:
1.开发对应HTML页面
如公开地址:http://test.com/index.php?m=Index&a=projectTable&act=showTable&zp_id=2

2.curl对应的HTML页面
/*1. 爬取2. $url,服务器地址;3. $header,文件头;4. $data,数据,array();
*/
function get_url($url)
{$ch = curl_init();curl_setopt($ch, CURLOPT_URL, $url);curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);curl_setopt($ch, CURLOPT_POST, 1);/*自适应SSL证书*/if (1 == strpos("$" . $url, "https://")) {curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);}$response = curl_exec($ch);curl_close($ch);return $response;
}
3.生成PDF文档
/*打印PDF详情页5. $url, 域名;6. $pro_id, 项目Id;7. $pro_types,机构类型;8. $waterMark,水印文字;9. $pro_serial,项目编号;
*/
function printPdf($url, $zp_id, $user_name, $waterMark)
{require_once("libs/mpdf/mpdf.php");$mpdf = new mPDF('utf-8', 'A4', '', '宋体', 0, 0, 20, 10);//$mpdf->shrink_tables_to_fit = 0;//添加水印;$mpdf->SetWatermarkText($waterMark, 0.1);//水印文字,透明度$mpdf->showWatermarkText = true; //开启水印if (preg_match("/([\\x81-\\xfe][\\x40-\\xfe])/", $waterMark, $match)) {$mpdf->watermark_font = 'GB';}//获取内容;$mpdf->useAdobeCJK = true;$html = get_url($url . '?m=Index&a=projectTable&act=showTable&zp_id=' . $zp_id);//设置PDF页眉内容//$header = '<table width="95%" style="margin:0 auto;border-bottom: 1px solid #4F81BD; vertical-align: middle; font-family:serif; font-size: 9pt; color: #000088;"><tr><td width="10%"></td><td width="80%" align="center" style="font-size:16px;color:#A0A0A0"></td><td width="10%" style="text-align: right;">山东精品课程申报系统</td></tr></table>';//设置PDF页脚内容$footer = '<table width="100%" style="vertical-align: bottom; font-size: 9pt; color: #000;"><tr style="height:30px"></tr><tr><td width="10%"></td><td width="80%" align="center" style="font-size:14px;color:#000"></td><td width="10%" style="font-size:14px;color:#000;">页码: {PAGENO} / {nb}</td></tr></table>';//添加页眉和页脚到pdf中//$mpdf->SetHTMLHeader($header);$mpdf->SetHTMLFooter($footer);//设置pdf显示方式$mpdf->SetDisplayMode('fullpage');//创建pdf文件$mpdf->WriteHTML($html);//输出pdf$mpdf->Output($user_name . '.pdf', 'I');//'D';下载模式exit;
}
4.注意事项
- 在读取html文档时,一般可以使用file_get_contents函数,但是如果访问量过大时,会造成CPU负荷多大,导致服务器宕机;
- 通过curl封装
get_url($url)函数,在一定的程度上解决CPU负荷的问题; - 如果爬取的文档内容不多,最彻底的解决方案:是在
printPdf($url, $zp_id, $user_name, $waterMark)函数中做HTML和PHP混排; - 生成的内容是文字,可以复制;
- 爬取内容时,如果对应的页面有用户登录权限,必须赋权访问,如:CURL获取cookies模拟登录的方法;
- mpdf在自动分页上有很明显的优势,但在使用table布局时,大段落文字会出现压缩的情况,建议使用div布局。
二、html2canvas.js库

1.引入库html2canvas库
<script type="text/javascript" src="static/rooted/js/html2canvas.min.js"></script><script type="text/javascript" src="static/rooted/js/jspdf.min.js"></script><script type="text/javascript" src="static/rooted/js/h2pdf.js"></script>
2.设置页面大小尺寸
案例默认使用A4大小。
/*表格打印*/
.page_width {width: 595.32pt;
}.page {position: relative;margin: 0 auto;
}#printId {width: 98%;height: 720pt;background: #FFF;color: #000;font-size: 16px;
}/*控制表格内容宽高,防止被拉伸*/
.content_p {text-align: center;padding-top: 5px;
}.content_p > table {width: 98%;
}td {height: 30px;padding: 5px;
}.title_td {font-weight: bold;text-align: center;
}.verimg {position: absolute;right: 0px;top: 10px;z-index: 9999;transform: rotate(30deg)
}3.HTML布局
<div class="page page_width"><div id="printId"><div class="content_p" id="content_p"><table align="center" border="1" cellpadding="0"><tr><td colspan="4" class="title_td" style="font-size: 32px;padding: 10px;">山东省中医临床优秀人才选拔考试准考证</td></tr><tr><td colspan="4" class="title_td">身份信息</td></tr><tr><td align="center">准考证号</td><td colspan="2" align="center">SDYX001</td><td rowspan="6" align="center"><img width="160" height="242" src="upload/2022-06/SDYX001.jpg"></td></tr><tr><td align="center">姓名</td><td colspan="2" align="center">介保良</td></tr><tr><td align="center">性别</td><td colspan="2" align="center">男</td></tr><tr><td align="center">职称</td><td colspan="2" align="center">执业医师</td></tr><tr><td align="center">身份证号</td><td colspan="2" align="center"></td></tr><tr><td align="center">工作单位</td><td colspan="2" align="center">中医院</td></tr><tr><td colspan="4" class="title_td">考试安排</td></tr><tr><td class="title_td">考试科目</td><td class="title_td">考试时间</td><td class="title_td">考试地点</td><td class="title_td">考场/座号</td></tr> </table></div></div>
</div>
4.下载PDF文档
<div class="print_btn"><button type="button" class="layui-btn layui-btn-normal" onclick='printOut("lockdatav")'>下载PDF文档</button><a type="button" id="ps" class="layui-btn layui-btn-normal" href="?m=Index&a=ticket&act=exam" target="_blank">网页版打印</a>
</div>
5.封装事件函数
var ps = document.getElementById('ps');function preview(id) {var sprnhtml = $('#' + id).html(); //获取区域内容var selfhtml = $('body').html(); //获取当前页的html, 用来恢复页面$('body').html(sprnhtml);window.print();$('body').html(selfhtml);}ps.onclick = function () {preview('content_p');}
6.注意事项
- PDF在浏览器端生成,减少了对服务器的压力;
- 生成的PDF实际上是canvas画布base64图片,文字无法复制;
- 如果是多页时,实现分页比较麻烦。
三、PDF虚拟打印机
使用浏览器自带的PDF虚拟打印机将网页打印成PDF格式:
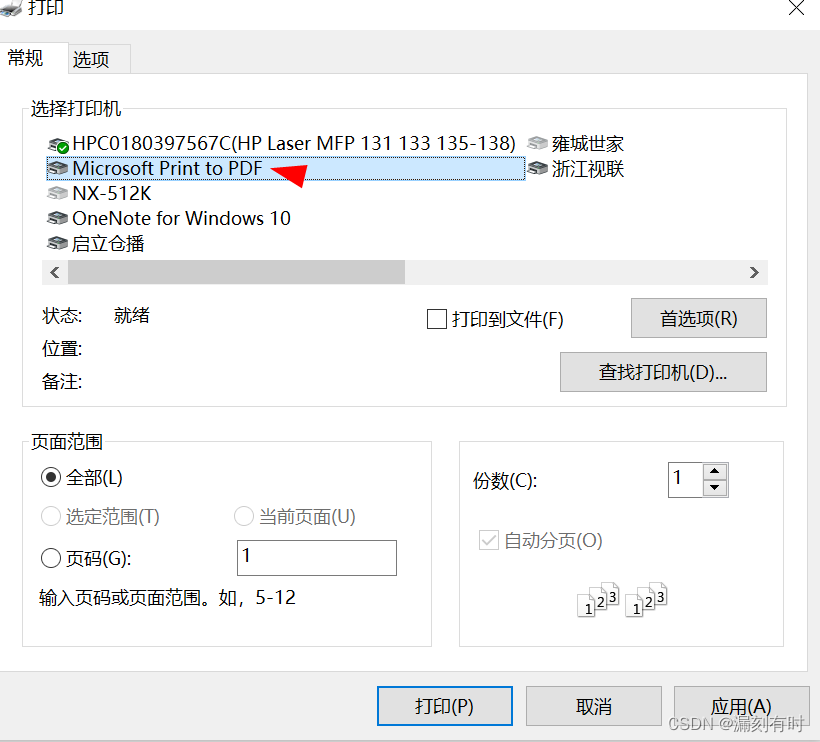
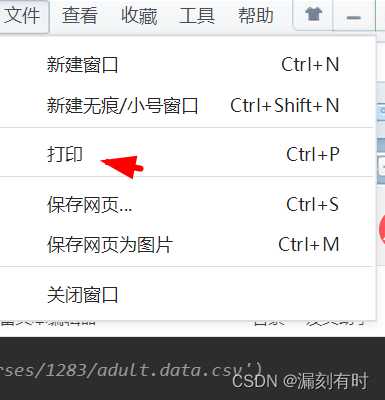
- 打开需要保存或打印成PDF的网页,然后右击鼠标选择“打印”,或者直接利用Ctrl+P快捷键进入打印页面。
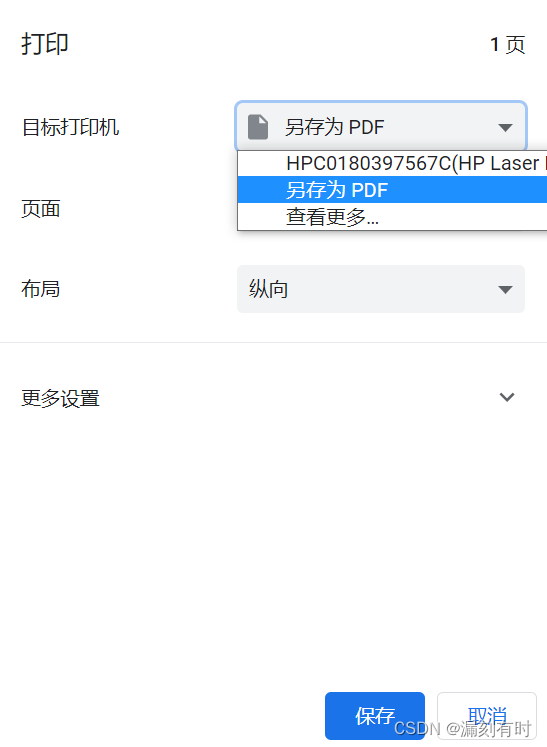
- 在弹出的对话框中,选择“闪电PDF虚拟打印机”,再点击“打印”;
- 选择“PDF”即可,同时,还可以对其他选项进行修改,如文件名、导出路径等。
- 选择“导出”;
- 已经成功将网页打印成PDF格式了;
- 双击打开文件查看效果;


总结
在web端生成pdf时,三种方法针对不同的场景各有利弊。
@漏刻有时