Ant Design 常见用法与坑点总结(二):Form 表单下拉框设置初始值

前言
Ant Design 是蚂蚁出品的出色优秀的 React 组件库,相信使用 React 进行管理系统开发的小伙伴们或多或少都接触过 Ant Design。很多公司基于 React 开发的管理端系统也都是使用 Ant Design 的组件库。
因此,了解 Ant Design 的常见用法与坑点还是有必要的。
本系列文章针对 Ant Design 一些官方文档虽有提及,但是容易被忽略的,又比较重要常见的用法进行总结。同时对工作使用过程当中遇到的坑点进行归纳。
tip:文章使用的 4.x 版本的 Ant Design。
Form 表单 Select 下拉框设置初始值
在开发工作中,需要为 Form 表单中的 Select 下拉框设置初始值的情况也屡见不鲜。下面介绍两种常见的解决方式。
方式一:使用 setFieldsValue() 方法
该方法通过利用 Form 表单实例提供的 setFieldsValue() 方法设置初始值,在页面初次展示即可调用该方法设置初始值。
const showModal = () => {form.setFieldsValue({color: "red",...});...
}
<Form.Itemname="color"label="车辆外表颜色"rules={[{ required: true, message: '请选择车辆外表颜色' }]}
><Selectplaceholder="请选择车辆外表颜色"{...props}><Option key={1} value="red">红色</Option><Option key={2} value="yellow">黄色</Option><Option key={3} value="blue">蓝色</Option></Select>
</Form.Item>
方式二:使用 Form 表单的 initialValues 属性
通过使用 Form 表单的 initialValues 属性,也能够为表单域设置初始值。
const initialValues = { color: "yellow" };<Form form={form} initialValues={initialValues}><Form.Itemname="color"label="车辆外表颜色"rules={[{ required: true, message: '请选择车辆外表颜色' }]}><Selectplaceholder="请选择车辆外表颜色"{...props}><Option key={1} value="red">红色</Option><Option key={2} value="yellow">黄色</Option><Option key={3} value="blue">蓝色</Option></Select></Form.Item>
</Form>
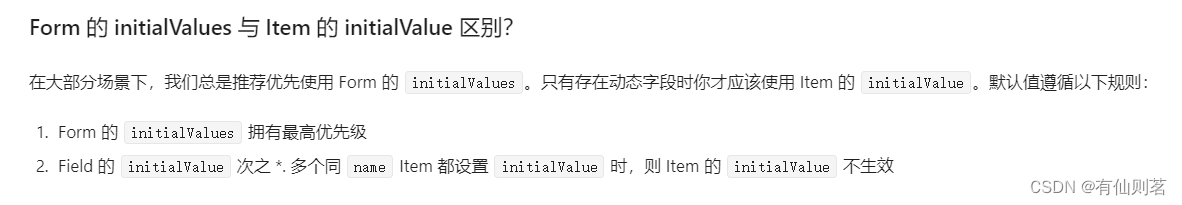
方式三:使用 Form.Item 的 initialValue 属性
通过使用 Form.Item 的 initialValue 属性,单独为该表单项设置初始值,不影响其他表单项。
<Form.Itemname="color"label="车辆外表颜色"rules={[{ required: true, message: '请选择车辆外表颜色' }]}initialValue="blue"
><Selectplaceholder="请选择车辆外表颜色"{...props}><Option key={1} value="red">红色</Option><Option key={2} value="yellow">黄色</Option><Option key={3} value="blue">蓝色</Option></Select>
</Form.Item>
错误方式:使用 Select 下拉框的 defaultValue 属性
当时遇到这个问题时,我第一个想法是利用 Select 下拉框的 defaultValue 属性,来设置默认值,如下代码:
<Form.Itemname="color"label="车辆外表颜色"
><Select defaultValue="red"><Option key={1} value="red">红色</Option><Option key={2} value="yellow">黄色</Option><Option key={3} value="blue">蓝色</Option></Select>
</Form.Item>
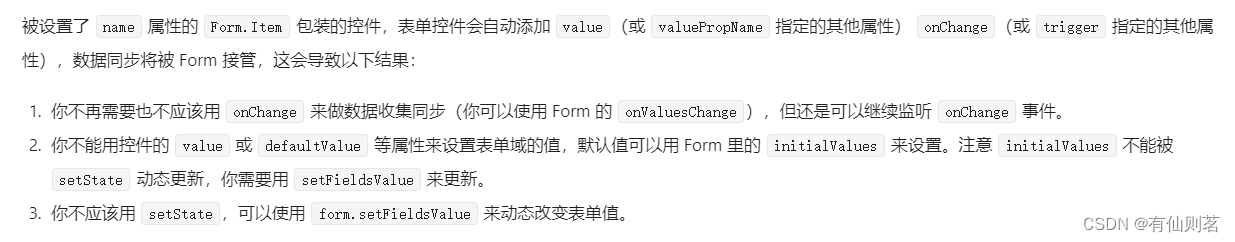
但是该方法并不生效,这是因为 Form.Item 设置了 name 属性,Ant Design 增加了限制,导致其不生效。
设置了 name 属性的 Form.Item 包裹的表单控件,不能用控件的 value 或 defaultValue 来设置表单域的值,默认值可以用 Form 的 initialValues 来设置。
官网文档相关说明


相关链接:Form 表单


