::before和::after伪元素的用法案例

CSS3中伪类采用单冒号写法,伪元素采用双冒号写法。
伪类举例——:hover,:link,:active,:target。
伪元素举例——::before,::after,::first-letter,::first-line,::selection。
一、介绍
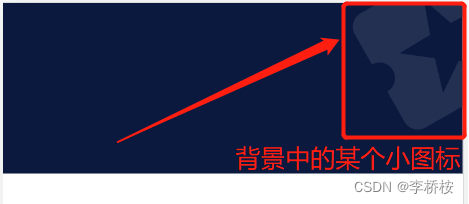
今天写网页时遇到一个问题,视口的背景中插入一个小图标的话,用什么方式比较好,与其写在某个标签里,不如用伪元素写最妙

代码如下:
<style>
.header{width: 10rem;height: 3.72rem;background-color: #0b193f;position: relative;
}
header::after{content: "";display: block;width: 2.39rem;height: 2.75rem;background-image: url(../img/bg_right.png);background-size: cover;background-position: top right;position: absolute;top: 0;right: 0;
}
</style><body><header class="header"></header>
</body>::before和::after中含有content,content用于css渲染中向元素逻辑上的头部或尾部添加用作修饰性的图标”等内容,仅仅是在css渲染层添加的类如图标等内容。
不可用:before或:after伪元素展示有实际意义的内容,尽量使用它们显示修饰性图标等内容。
文章以下案例引用自:
http://t.csdn.cn/GRldP http://t.csdn.cn/GRldP二、
http://t.csdn.cn/GRldP二、content属性
举例:网站有些联系电话,希望在它们前加一个icon☎,就可以使用:before伪元素,如下:
<!DOCTYPE html>
<meta charset="utf-8" />
<style type="text/css">.phoneNumber::before {content:'\\260E';font-size: 15px;
}
</style>
<p class="phoneNumber">12345645654</p>

::before和::after必须配合content属性来使用,content用来定义插入的内容,content必须有值,至少是空。默认情况下,伪类元素的display是默认值inline,可以通过设置display:block来改变其显示。
content可取以下值。
1、string
使用引号包一段字符串,将会向元素内容中添加字符串。如:a:after{content:""}
举例:
<!DOCTYPE html>
<meta charset="utf-8" />
<style type="text/css">
p::before{content: "《";color: blue;
}
p::after{content: "》";color: blue;
}
</style>
<p>平凡的世界</p>

2、attr()
通过attr()调用当前元素的属性,比如将图片alt提示文字或者链接的href地址显示出来。
<style type="text/css">
a::after{content: "(" attr(href) ")";
}
</style>
<a href="http://www.cnblogs.com/starof">starof</a>

3、url()/uri()
用于引用媒体文件。
举例:“百度”前面给出一张图片,后面给出href属性。
<style>
a::before{content: url("https://www.baidu.com/img/baidu_jgylogo3.gif");
}
a::after{content:"("attr(href)")";
}
a{text-decoration: none;
}
</style>
---------------------------
<body>
<a href="http://www.baidu.com">百度</a>
</body>
效果: