微信小程序如何判断刘海屏

发现问题
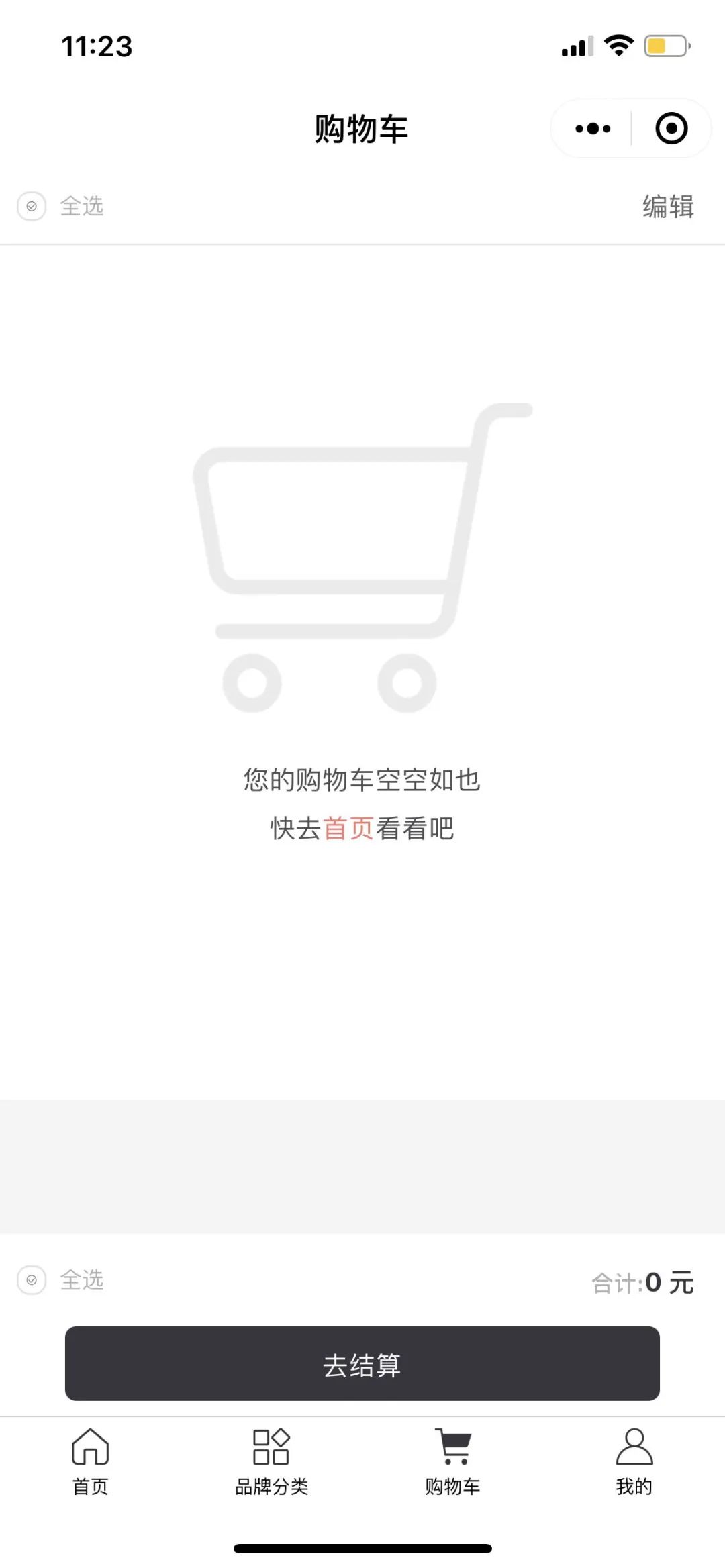
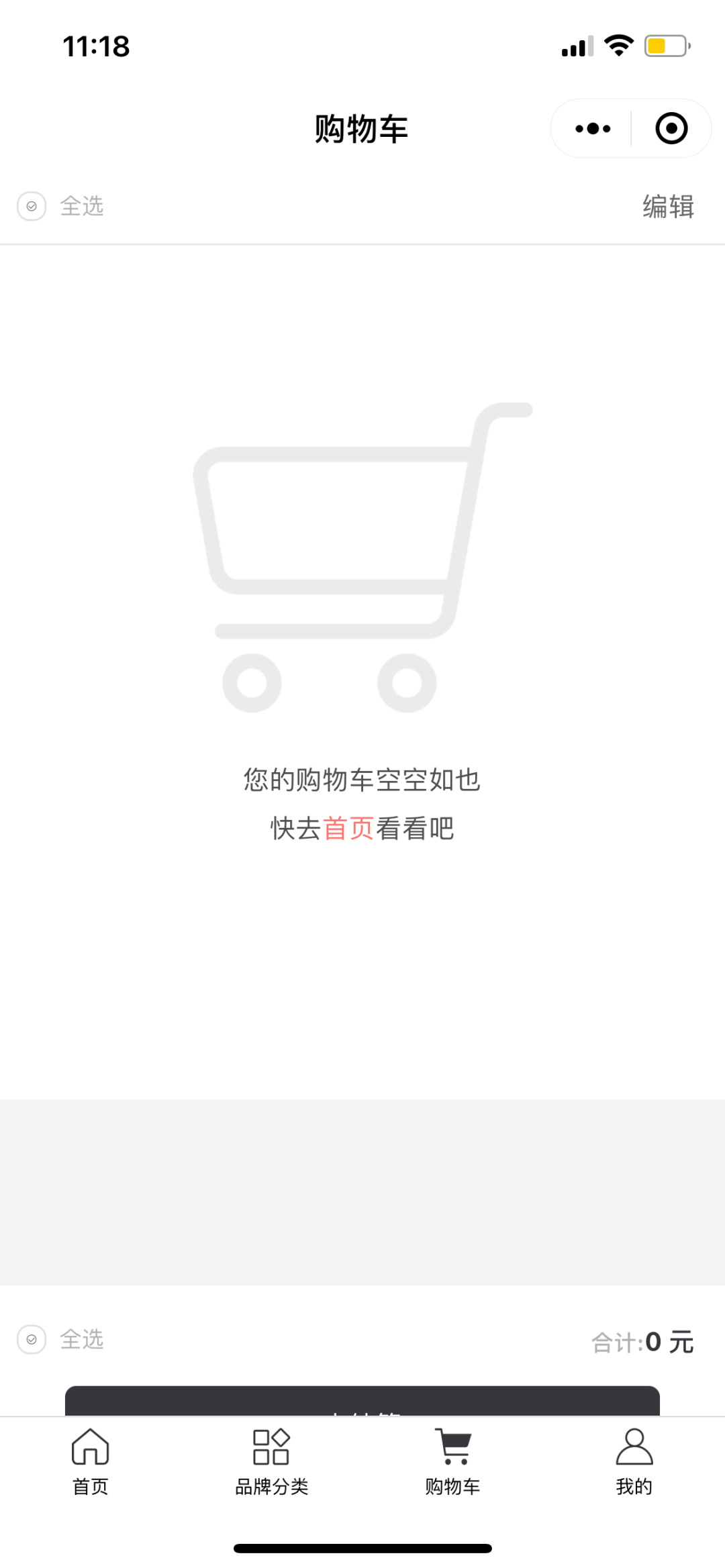
测试在测试项目过程中,发现IPhone13按钮显示不全,但是IPhone 14 pro 没问题。
正常情况

非正常情况

找到原因
刘海屏: 指的是手机屏幕正上方由于追求极致边框而采用的一种手机解决方案。因形似刘海儿而得名。刘海屏一词最早来源于2017年9月苹果公司发布的苹果 iPhone X。

解决问题:小程序到底如何适配刘海屏
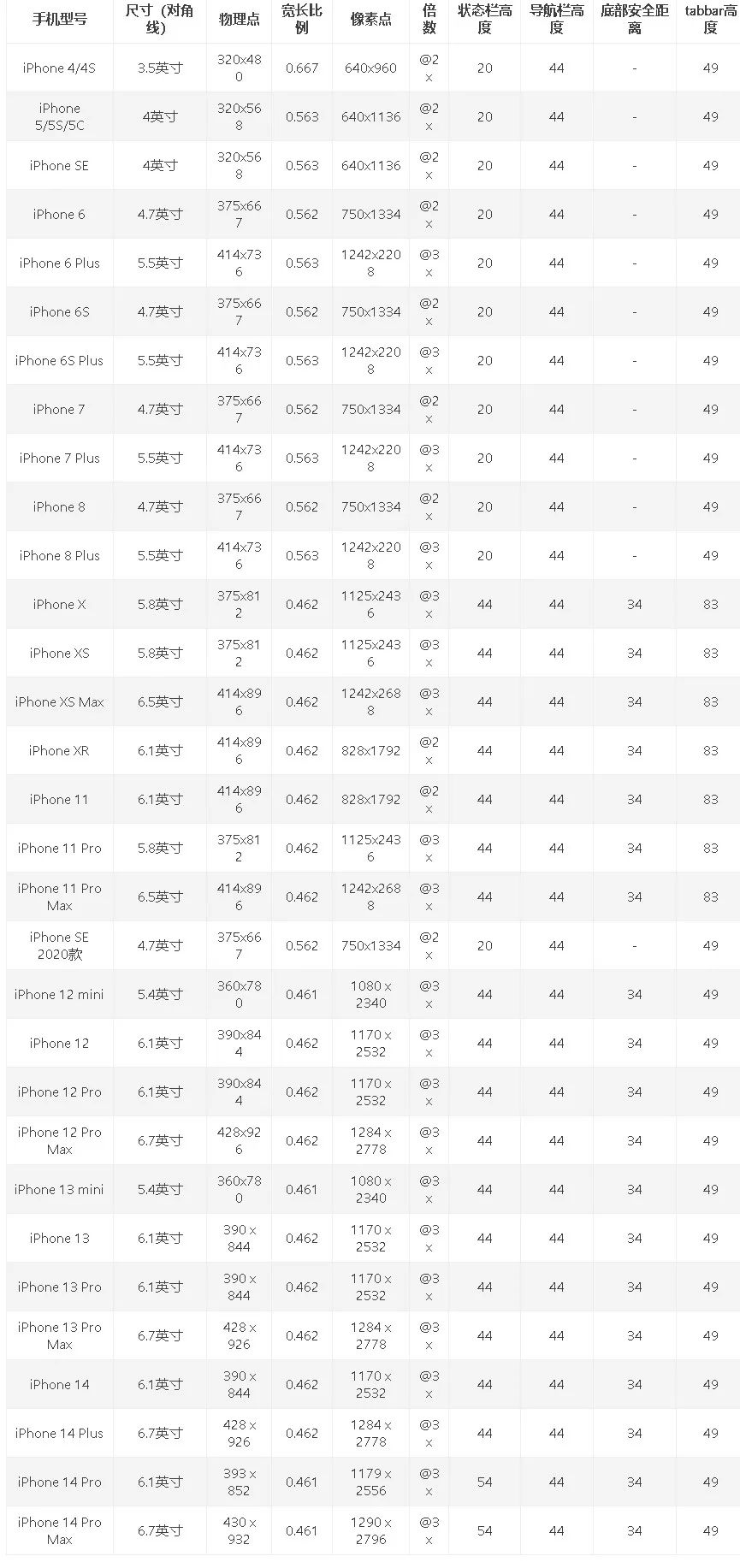
iPhone所有手机型号屏幕尺寸
为了便于适配,我找到了大部分iPhone手机屏幕尺寸
从iPhone 4至今

微信小程序 iPhone刘海屏系列机型适配
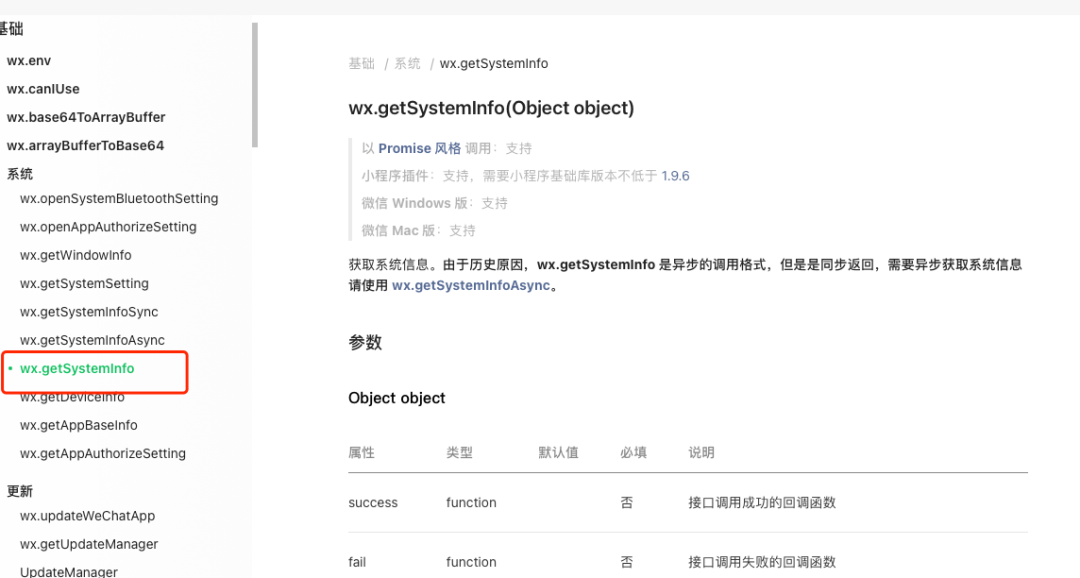
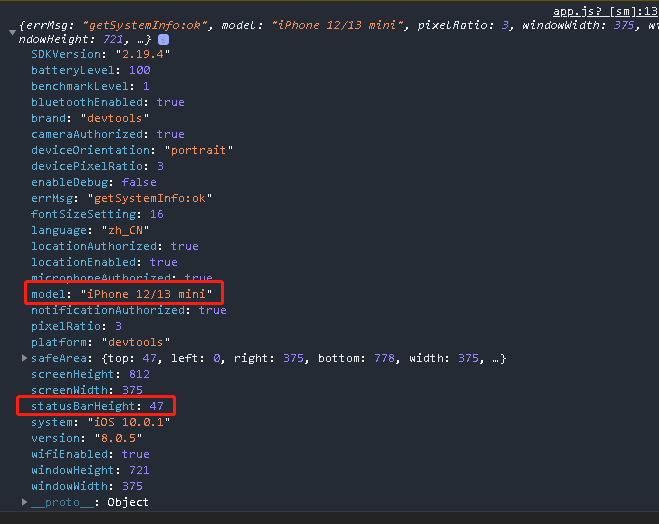
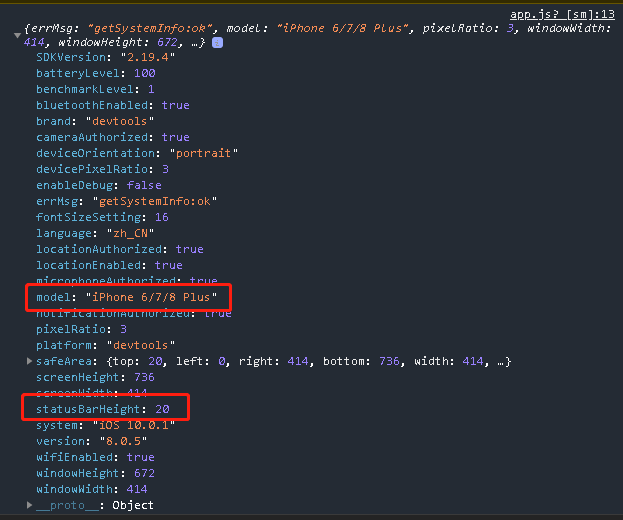
小程序判断刘海屏,得需要用到微信小程序一个API: wx.getSystemInfo(Object object): 获取系统信息
地址: https://developers.weixin.qq.com/miniprogram/dev/api/base/system/wx.getSystemInfo.html

使用
wx.getSystemInfo({success (res) {console.log(res) }
})


可以看到,模拟器下,普通屏幕statusBarHeight为20,而刘海屏statusBarHeight为44。
真机下,model和模拟器有些出入,但都带iPhone字样。
刘海屏statusBarHeight在iOS14和iOS13及以下系统不一样,为47。
所以判断是iPhone刘海屏机型的条件就可以是:
model带iPhone字样 && statusBarHeight > 20
但是,要特别注意: iPhone 6 7 8 是没有刘海屏的
在app.js 里写好全局变量
globalData: { isIphoneX: false, // 当前设备是否为 iPhone X
},
判断设备是否为刘海屏
checkIsIPhoneX() { wx.getSystemInfo({success: (res) => { //根据安全高度判断 ; 判断设备是否为刘海屏 if ((res.model.includes("iPhone 11") || res.model.includes("iPhone 12") || res.model.includes("iPhone 13") || res.model.includes("iPhone14,5") || res.model.includes("iPhone14")) || (res.model.includes("iPhone") && (res.model.includes("Pro") || res.model.includes("mini") || res.model.includes("X"))) && (res.statusBarHeight > 20)) {this.globalData.isIphoneX = true} else {this.globalData.isIphoneX = false}}})
},
控件适配刘海屏
方法一:写两个样式
var app = getApp();
data: {isIPhoneX: app.isIphoneX,
}
<view class="isIPhoneX ? bottomSafeHeight : bottomHeight"><view class="ok">确定</view><view class="cancel">取消</view>
</view>
.bottomSafeHeight { /*刘海屏底部高度*/height: 124rpx;
}
.bottomHeight { /*普通屏幕底部高度*/height: 90rpx;
}
方法二:控件高度设为变量,在js中计算这个变量的值
let bottomHeight = getApp().globalData.isIPhoneXSeries ? 124 : 90
this.setData({bottomHeight: bottomHeight
})
<view style="height:{{bottomHeight}}rpx"><view class="ok">确定</view><view class="cancel">取消</view>
</view>
齐活,问题解决。
app.js 全部代码
// app.jsApp({onLaunch() { this.checkIsIPhoneX();},globalData: { isIphoneX: false, // 当前设备是否为 iPhone X },checkIsIPhoneX() { wx.getSystemInfo({success: (res) => { //根据安全高度判断 ; 判断设备是否为刘海屏 if ((res.model.includes("iPhone 11") || res.model.includes("iPhone 12") || res.model.includes("iPhone 13") || res.model.includes("iPhone14,5") || res.model.includes("iPhone14")) || (res.model.includes("iPhone") && (res.model.includes("Pro") || res.model.includes("mini") || res.model.includes("X"))) && (res.statusBarHeight > 20)) {this.globalData.isIphoneX = true} else {this.globalData.isIphoneX = false}}})},
})
总结
这个适配比较简单,用一下微信小程序的API wx.getSystemInfo(Object object) 即可。
但是一定要考虑全面:不是所有的iphone手机都有刘海屏。
特别注意:本文中示例代码,判断手机型号那块,代码写的很烂,很有优化空间。 千万别直接使用,建议自行优化。


