【vue】插件集合
今天聊聊Vue插件的那些事儿!复制粘贴和打印功能,听起来简单,但在开发中搞定它们可得花点心思。Vue-Clipboard2和Vue-Print-NB这两个小能手,简直是开发者的好帮手。复制功能用了之后,复制成功或失败都有反馈,用户体验直接拉满。打印功能嘛,得看打印机的脾气,特别是热敏打印机,只能吃黑墨。调整打印设置,页面布局优化,这活儿考验你的细心。比如,打印样例的时候,页面设置里的尺寸和方向必须精准,颜色选项要是设置错了,效果可就大打折扣了。是不是觉得技术细节多到快绕晕了?别担心,慢慢来,调整调整样式,优化优化布局,很快就能get到完美效果了!

一、复制粘贴vue-clipboard2
1、安装vue-clipboard2
npm install ue-clipboard22、main.js引入插件
// 复制
import VueClipboard from 'vue-clipboard2'
Vue.use(VueClipboard)3、页面使用
<el-buttonsize="mini"type="text"ref="copyButton"v-clipboard:copy="scope.row.copy"//要复制的数据v-clipboard:success="onCopy"//复制成功的回调v-clipboard:error="onError"//复制失败的回调>复制
</el-button>onCopy() {this.$notify({type: "success",position: "bottom-left",message: "复制成功",duration: 2000,offset: 100,});},onError() {this.$notify({type: "success",position: "bottom-left",message: "复制shibai",duration: 2000,offset: 100,});},二、打印vue-print-nb
1、安装
npm install vue-print-nb2、main.js引入插件
import Print from "vue-print-nb"; //引入
Vue.use(Print); //注册3、页面使用
<template>
<div id="printMe"> //第一步,给盒子添加id<divstyle="page-break-after: always; margin: 0"//遇到特定的组件时,打印机会重新开始一个新的打印页v-for="(item, index) in samplelist":key="index"><div class="b" style="margin-bottom: 20px"><div style="border: 1px solid #000; border-bottom: none"><img src="../../assets/dlylogo.png" width="120px" /><div class="b-1" style="padding: 10px 10px; text-align: center"><div>样品编号/Sample No.</div><div>{{ item.sampleno }}</div></div></div><el-descriptions class="descriptions" :column="1" border><el-descriptions-item label="项目编号/Item No.">{{item.no}}</el-descriptions-item><el-descriptions-item label="样品名称/Name">{{item.samplename}}</el-descriptions-item><el-descriptions-item label="型号规格/Model">{{item.type}}</el-descriptions-item></el-descriptions></div></div></div>
<el-button type="primary" v-print="'#printMe'">打印</el-button> //第二步,给按钮添加v-print
</template><style lang="scss">
//页面样式
#Put {.el-descriptions .is-bordered .el-descriptions-item__cell {font-size: 12px;border: 1px solid #747474 !important;padding: 12px 10px !important;}.b-2 {display: flex;justify-content: space-around;padding: 12px 5px;border: 1px solid #747474;border-top: none;}
}
// 打印页的样式(一定要写在这里面)
@media print {#printMe {width: 90%;height: 100%;margin: auto;}.b {margin: auto;margin-bottom: 0px !important ;font-size: 10px !important;img {width: 70px !important;}.b-1 {padding: 0px 2px 2px !important;font-size: 10px !important;}.b-2 {font-size: 10px !important;padding: 2px 5px;border: 1px solid #000;border-top: none;color: #000;}}.el-descriptions-item__label {width: auto !important;}.el-descriptions--mini:not(.is-bordered) .el-descriptions-item__cell {padding-bottom: 0px !important;}.el-descriptions .is-bordered .el-descriptions-item__cell {color: #000;font-size: 10px !important;border: 1px solid #000 !important;padding: 3px 2px !important;}.el-checkbox {font-size: 6px !important;// margin-right: 6px !important;}.el-checkbox__label {display: inline-block;padding-left: 3px !important;line-height: 19px;font-size: 10px !important;color: #000;}.el-checkbox__inner {border: 1px solid #000 !important;}
}
</style>
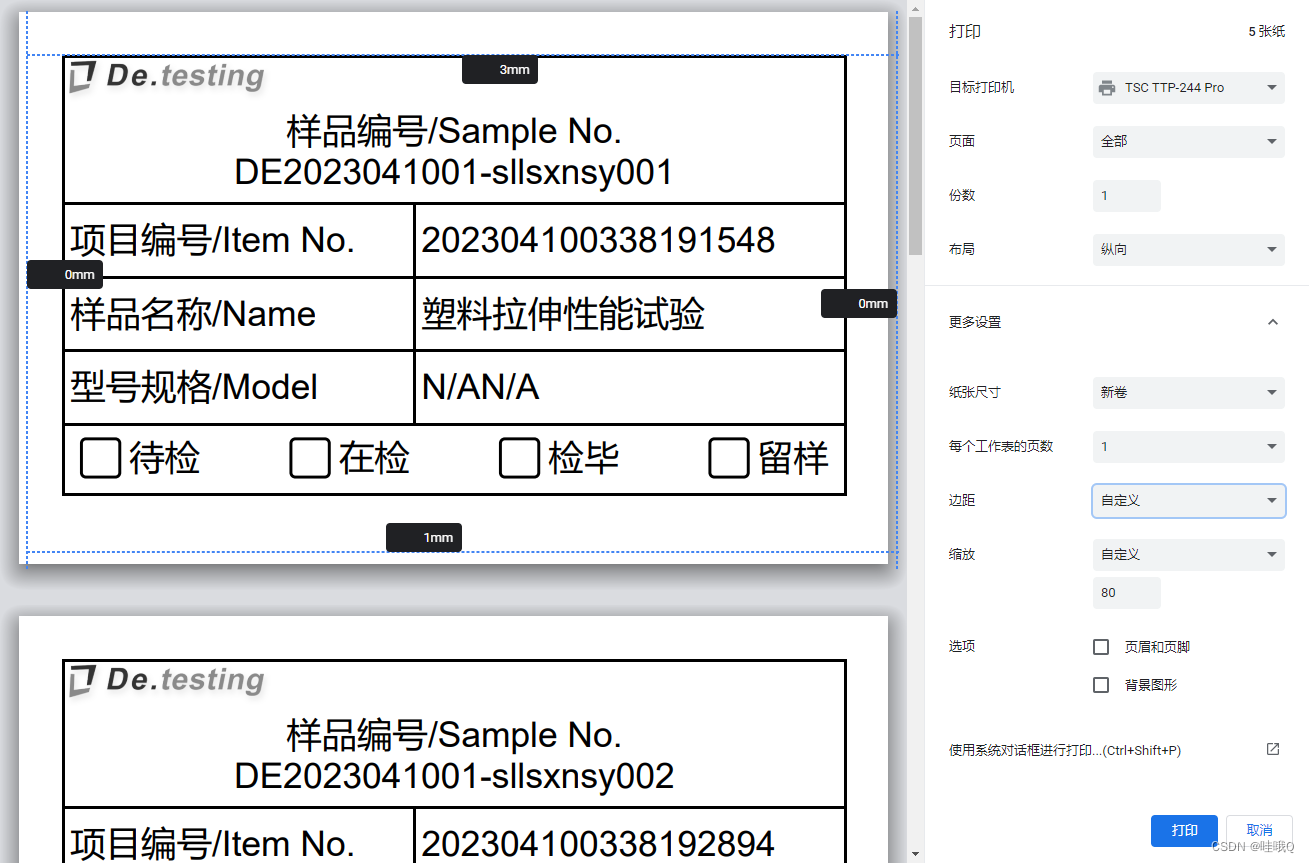
>最终呈现的样式
因为我的id是放在循环外面的,所以它会一次性展示所有,如果样式不太对的话,可以调整他的设置,然后我这里调整了他的边距和缩放,

因为我用的是热敏打印机是只有黑墨,所以除了黑色以外的颜色都打印不出来
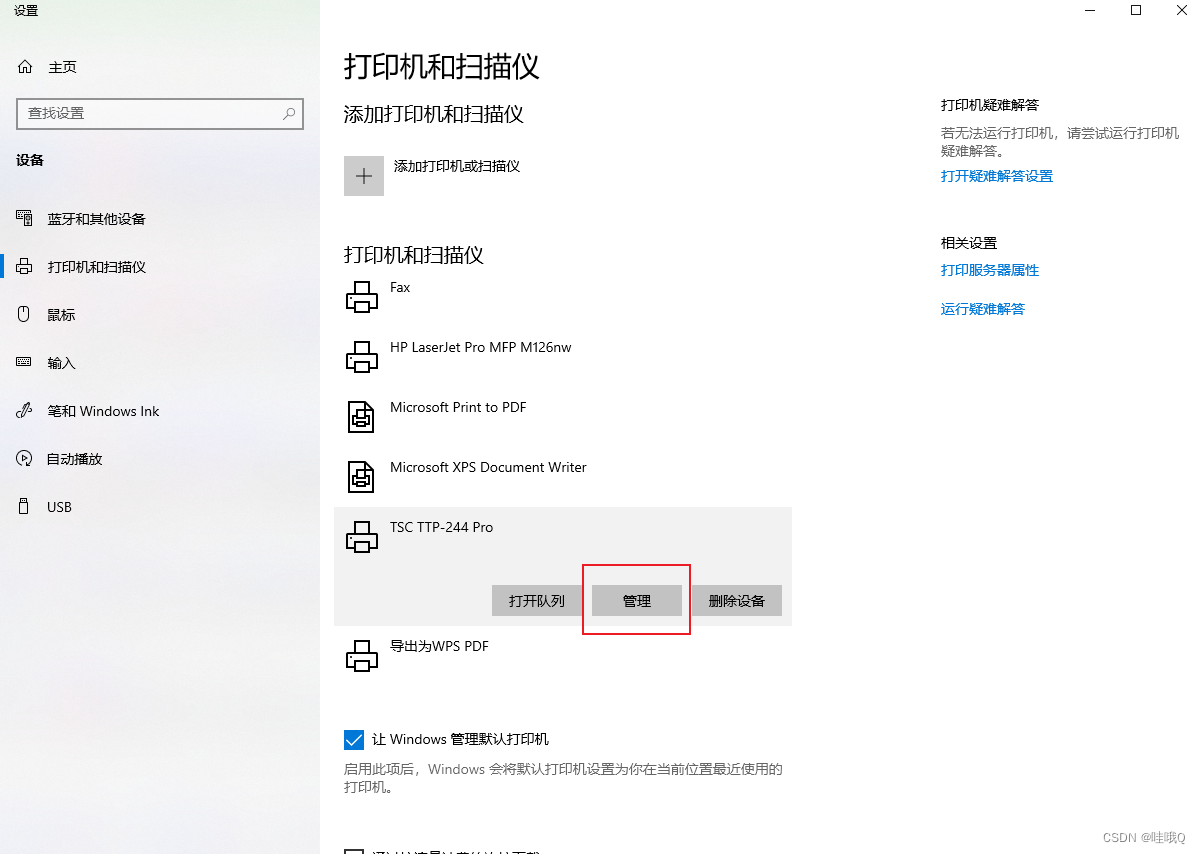
使用热敏打印机前,先调整一下打印机的基本设置


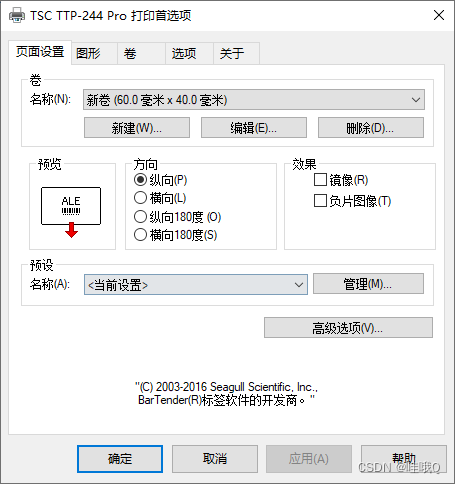
页面设置:新建所要打印纸的尺寸(我这已经弄好了40mm x60mm),选择纵向

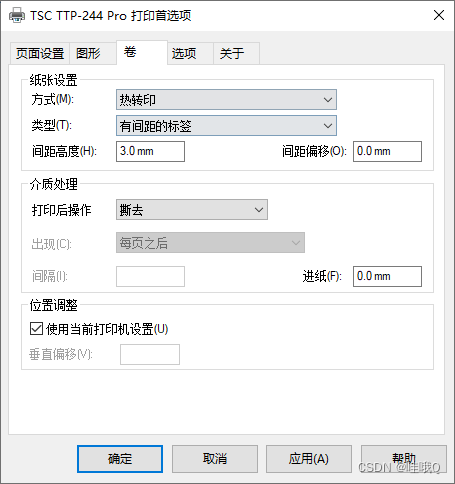
卷:方式选择热转印

如果有图的话,则在图形中混色选择无,就会清晰一点


