【CSS3】CSS3 属性选择器 ( CSS3 简介 | 属性选择器 | 属性选择器权重 )

一、CSS3 简介
CSS3 是在 CSS2 基础上进行扩展后的样式 ;
在 移动端 对 CSS3 的支持 要比 PC 端支持的更好 , 建议在移动端开发时 , 多使用 CSS3 ;
PC 端老版本浏览器不支持 CSS3 , 尤其是 IE 9 及以下的版本 , 基本无法使用 CSS3 ;
CSS3 提供了三种选择器 :
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
二、CSS3 属性选择器权重
CSS3 提供了三种选择器 :
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
属性选择器 , 伪类选择器 的 权重 , 与 类选择器 权重相同 , 都是 10 ;
参考 【CSS】CSS 特性 ③ ( CSS 优先级 | 权重叠加计算公式 ) 本博客中的 权重公式 ;
权重叠加计算公式示例 : 根据下面的 基础选择器 权重 表格 , 进行权重叠加计算 ;
| CSS 选择器 | 选择器优先级 - 权重计算 |
|---|---|
继承父标签的样式 , * 通配符选择器 |
0,0,0,0 |
| 标签选择器 | 0,0,0,1 |
| 类选择器 / 伪类选择器 / 属性选择器 | 0,0,1,0 |
| ID 选择器 | 0,1,0,0 |
标签的行内样式 style 属性 |
1,0,0,0 |
样式后添加 !important |
权重无穷大 |
三、CSS3 属性选择器
CSS3 属性选择器 可以 使用特定的 CSS 属性 和 属性值 来 选择 特定 的 HTML 标签元素 ;
CSS3 属性选择器 :
- E[att] 选择器 : E 指的是 HTML 标签元素 , att 指的是标签中定义的属性 ; 该选择器的作用是 , 将定义了 att 属性的 E 标签都选择出来 ;
- E[att=“val”] 选择器 : 选择 att 属性值 为 val 的 E 标签元素 ;
- E[att^=“val”] 选择器 : 选择 att 属性值 为 以 val 开头 的 E 标签元素 ;
- E[att$=“val”] 选择器 : 选择 att 属性值 为 以 val 结尾 的 E 标签元素 ;
- E[att*=“val”] 选择器 : 选择 att 属性值 为 包含 val 的 E 标签元素 ;
代码示例 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>button[disabled] {/* 选择定义了 disabled 属性的 button 元素 */background-color: pink;}input[type="search"] {/* 选择 type 属性为 search 的 input 元素 */background-color: pink;}div[class^="icon"] {/* 选择 class 属性值以 icon 开头 的 div 元素 */background-color: yellow;}div[class$="age"] {/* 选择 class 属性值以 age 结尾 的 div 元素 */background-color: skyblue;}div[class*="pic"] {/* 选择 class 属性值包含 pic 的 div 元素 */background-color: green;}</style>
</head><body><button>按钮</button><button disabled="disabled">被禁用的按钮</button><br><input type="text" name="" id="" value="文本框"><input type="search" name="" id="" value="搜索框"><br><div class="icon1">图标1</div><div class="pic2">图标2</div><div class="image">图标3</div>
</body></html>
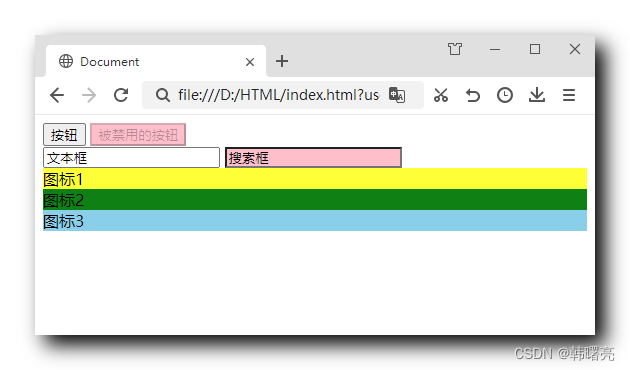
显示效果 :