Vue中的ajax【Vue】

4. Vue 中的 ajax
4.1 解决开发环境 Ajax 跨域问题
方法一:
在vue.config.js中添加如下配置:
devServer:{proxy:"http://localhost:5000"
}
说明:
- 优点:配置简单,请求资源时直接发给前端(8080)即可。
- 缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
- 工作方式:若按照上述配置,当请求了前端不存在的资源时,那么该请求会转发给服务器(优先匹配前端资源)
方法二:
编写vue.config.js配置具体代理规则:
module.exports = {devServer: {proxy: {'/api': {//匹配所有以‘/api’开头的请求路径target: 'http://localhost:5000',//代理目标的基础路径pathRewrite: {'^/api': ''},ws: true,//用于支持websocketchangeOrigin: true//用于控制请求头中的host值},/* '/foo': {target: '<other_url>'} */'/api2': {target: 'http://localhost:5001',pathRewrite: {'^/api2': ''},ws: true,//用于支持websocketchangeOrigin: true//用于控制请求头中的host值},}}
}注意:
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为true
说明:
- 优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
- 缺点:配置略微繁琐,请求资源时必须加前缀。
4.2 github 用户搜索案例
4.2.1 效果
子组件:List.vue
<template><div class="row"><!-- 展示用户列表 --><div v-show="info.users.length" class="card" v-for="user in info.users" :key="user.login"><a :href="user.html_url" target="_blank"><img :src="user.avatar_url" style='width: 100px'/></a><p class="card-text">{{user.login}}</p></div><!-- 展示欢迎词 --><h1 v-show="info.isFirst">欢迎使用!</h1><!-- 展示加载中 --><h1 v-show="info.isLoading ">加载中.....</h1><!-- 展示错误信息 --><h1 v-show="info.errMsg">{{ info.errMsg }}</h1></div>
</template><script>export default {name: 'List',data(){return {info: {isFirst: true,isLoading: false,errMsg: '',users: []}}},mounted(){this.$bus.$on('updateListData', (dataObj) => {this.info = {...this.info, ...dataObj}})},}
</script><style>.album {min-height: 50rem; /* Can be removed; just added for demo purposes */padding-top: 3rem;padding-bottom: 3rem;background-color: #f7f7f7;}.card {float: left;width: 33.333%;padding: .75rem;margin-bottom: 2rem;border: 1px solid #efefef;text-align: center;}.card > img {margin-bottom: .75rem;border-radius: 100px;}.card-text {font-size: 85%;}</style>
Search.vue
<template><section class="jumbotron"><h3 class="jumbotron-heading">Search Github Users</h3><div><input type="text" placeholder="enter the name you search" v-model="keyWord"/> <button @click="searchUsers">Search</button></div></section>
</template><script>import axios from 'axios'export default {name: 'Search',data(){return {keyWord: ''}},methods: {searchUsers(){//请求前更新List的数据this.$bus.$emit('updateListData', {isFirst:false, isLoading:true, errMsg:'', users:[]})axios.get(`https://api.github.com/search/users?q=${this.keyWord}`).then(response => {// console.log('请求成功了', response.data);// this.$bus.$emit('getUsers', response.data.items)//请求成功后更新List数据this.$bus.$emit('updateListData', {isLoading:false, errMsg:'', users:response.data.items})},error => {console.log('请求失败了', error.message);//请求失败后更新List数据this.$bus.$emit('updateListData', {isLoading:false, errMsg:error.message, users:[]})})}}}
</script>
父组件:App.vue
<template><div class="container"><Search></Search><list></list></div>
</template><script>import Search from './components/Search.vue'import List from './components/List.vue'export default {name:'App',components: { Search, List },}
</script>
4.3 插槽
- 作用:让父组件可以向子组件指定位置插入html结构。也是一种组件间通信的方式,适用于
父组件==>子组件。 - 分类:默认插槽、具名插槽、作用域插槽
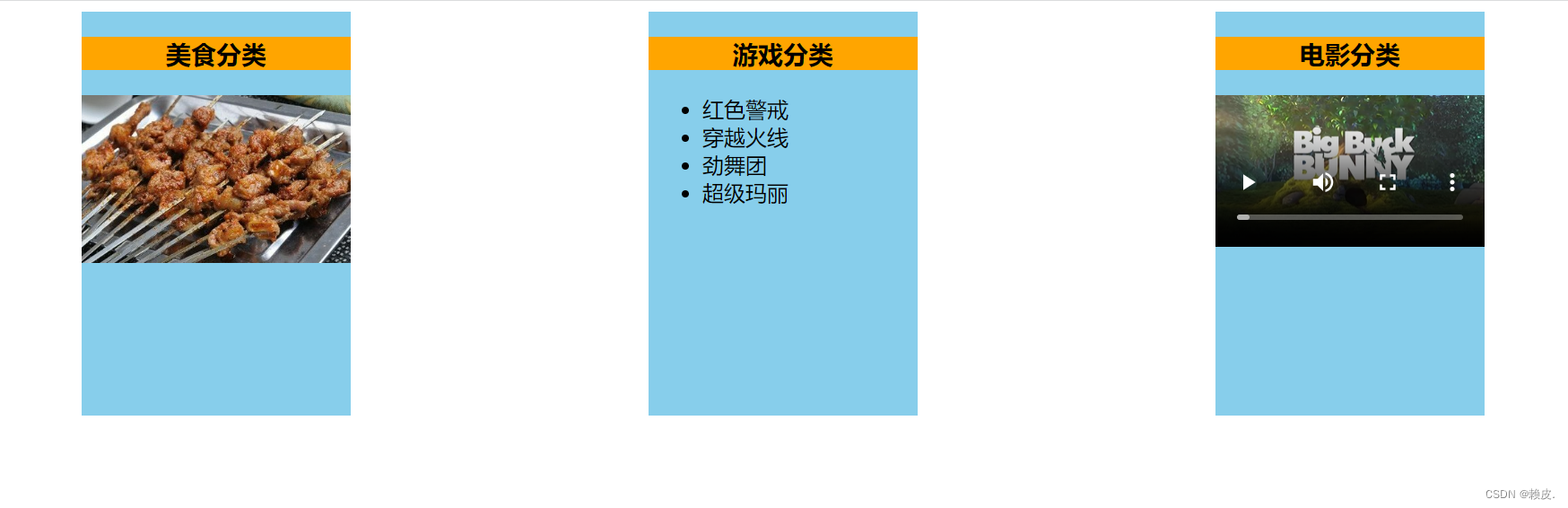
4.3.1 默认插槽

Category.vue
<template><div class="category"><h3>{{title}}分类</h3><!-- 定义一个插槽(挖个坑,等着组件的使用者进行填充) --><slot>我是一些默认值,当使用者没有传递具体结构时,我会出现</slot></div>
</template><script>export default {name: 'Category',props: ['title']}
</script><style scoped>.category {background-color: skyblue;width: 200px;height: 300px;}h3 {text-align: center;background-color: orange;}video {width: 100%;}img {width: 100%;}
</style>
App.vue
<template><div class="container"><Category title="美食"><img src="https://s3.ax1x.com/2021/01/16/srJlq0.jpg" alt=""></Category><Category title="游戏"><ul><li v-for="(g, index) in games" :key="index">{{g}}</li></ul></Category><Category title="电影"><video controls src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"></video></Category></div>
</template>
<script>import Category from './components/Category.vue'export default {name:'App',components: { Category },data() {return {foods:['火锅','烧烤','小龙虾','牛排'],games:['红色警戒','穿越火线','劲舞团','超级玛丽'],films:['《教父》','《拆弹专家》','《你好,李焕英》','《想见你》']}},}
</script><style scoped>.container{display: flex;justify-content: space-around;}
</style>
mian.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入插件
import vueResource from 'vue-resource'
//关闭Vue的生产提示
Vue.config.productionTip = false
//使用插件
Vue.use(vueResource)//创建vm
new Vue({el:'#app',render: h => h(App),beforeCreate() {Vue.prototype.$bus = this},
})
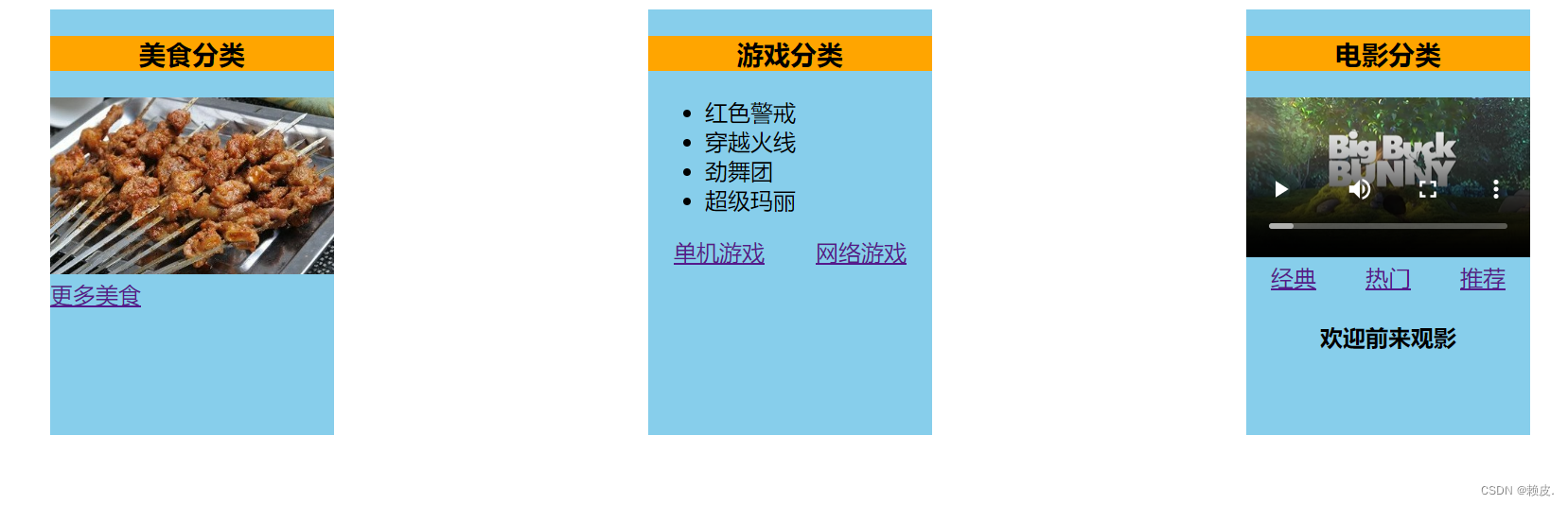
4.3.2 具名插槽

Category.vue
<template><div class="category"><h3>{{title}}分类</h3><!-- 定义一个插槽(挖个坑,等着组件的使用者进行填充) --><slot name="center">我是一些默认值, 当使用者没有传递具体结构时, 我会出现1</slot><slot name="footer">我是一些默认值, 当使用者没有传递具体结构时, 我会出现2</slot></div>
</template><script>export default {name: 'Category',props: ['title']}
</script><style scoped>.category {background-color: skyblue;width: 200px;height: 300px;}h3 {text-align: center;background-color: orange;}video {width: 100%;}img {width: 100%;}
</style>
App.vue
<template><div class="container"><Category title="美食"><img slot="center" src="https://s3.ax1x.com/2021/01/16/srJlq0.jpg" alt=""><a slot="footer" href="http://www.baidu.com">更多美食</a></Category><Category title="游戏"><ul slot="center"><li v-for="(g, index) in games" :key="index">{{g}}</li></ul><div class="foot" slot="footer"><a href="http://www.baidu.com">单机游戏</a><a href="http://www.baidu.com">网络游戏</a></div></Category><Category title="电影"><video slot="center" controls src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"></video><template v-slot:footer><div class="foot"><a href="http://www.baidu.com">经典</a><a href="http://www.baidu.com">热门</a><a href="http://www.baidu.com">推荐</a></div><h4 slot="footer">欢迎前来观影</h4></template></Category></div>
</template><script>import Category from './components/Category.vue'export default {name:'App',components: { Category },data() {return {foods:['火锅','烧烤','小龙虾','牛排'],games:['红色警戒','穿越火线','劲舞团','超级玛丽'],films:['《教父》','《拆弹专家》','《你好,李焕英》','《想见你》']}},}
</script><style scoped>.container, .foot{display: flex;justify-content: space-around;}h4 {text-align: center;}
</style>
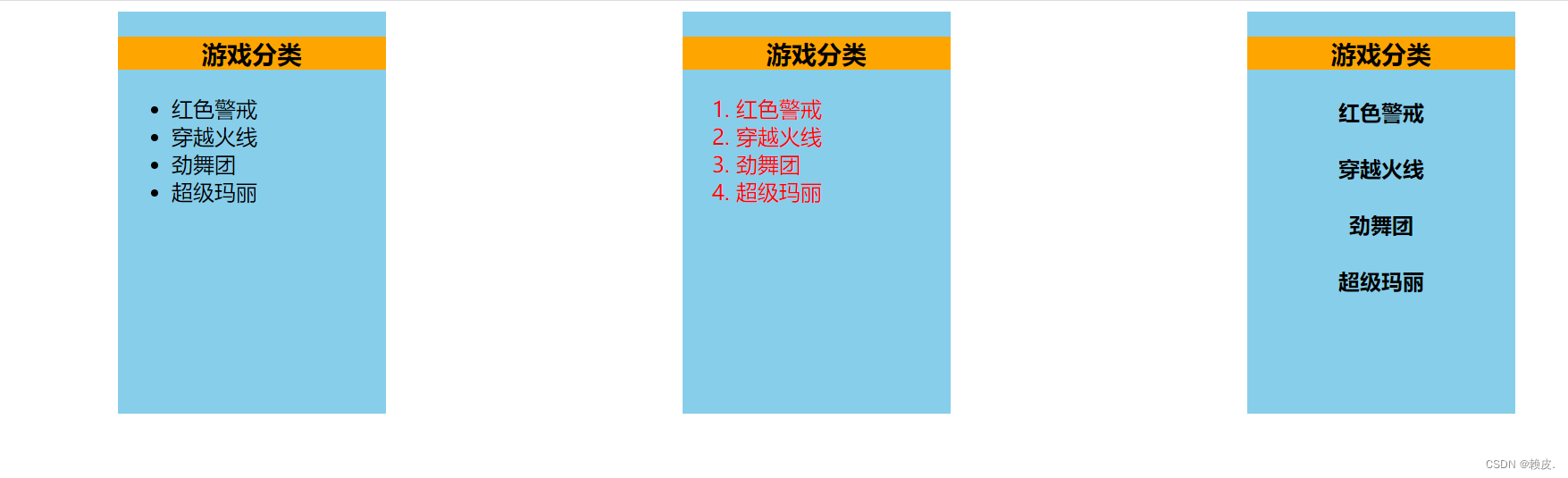
4.3.3 作用域插槽
- 理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定)

Category.vue
<template><div class="category"><h3>{{title}}分类</h3><slot :games="games">我是默认的一些内容</slot></div>
</template><script>export default {name: 'Category',props: ['title'],data() {return {games:['红色警戒','穿越火线','劲舞团','超级玛丽'],}},}
</script><style scoped>.category {background-color: skyblue;width: 200px;height: 300px;}h3 {text-align: center;background-color: orange;}video {width: 100%;}img {width: 100%;}
</style>
App.vue
<template><div class="container"><Category title="游戏"><template scope="demo"><ul><li v-for="(g, index) in demo.games" :key="index">{{g}}</li></ul></template></Category><Category title="游戏"><template scope="{games}"><ol><li style="color:red" v-for="(g, index) in games" :key="index">{{g}}</li></ol></template></Category><Category title="游戏"><template slot-scope="{games}"><h4 v-for="(g, index) in games" :key="index">{{g}}</h4></template></Category></div>
</template><script>import Category from './components/Category.vue'export default {name:'App',components: { Category },}
</script><style scoped>.container, .foot{display: flex;justify-content: space-around;}h4 {text-align: center;}
</style>


