移动端屏幕适配

移动端屏幕适配
移动端屏幕适配和响应式布局区别
| 移动端适配 | 响应式布局 | |
|---|---|---|
| 终端 | 移动端 | PC端和移动端 |
| 常用单位 | 宽高:rem 或 % 字体:px |
宽:% 高、字体:px |
| 宽高 | 宽高会随着屏幕大小变化,等比例变化 | 宽度变化,高度不变,非等比例 |
移动端适配是指针对移动设备进行特定的布局和设计,以确保在移动设备上的用户体验良好。
响应式布局和移动端适配是紧密相关的。
基本知识
- 设备像素:也就是物理像素。
- CSS像素:也就是逻辑像素,决定网页中元素的尺寸和位置。
- 设备像素比(dpr,device pixel ratio):物理像素/逻辑像素。dpr=1时,表示1css像素=1设备像素;当dpr=2时,1个css=2*2物理像素。
- 缩放操作:当放大时,例如
1个css像素=2*2个物理像素;当缩小时,例如2*2个css像素=1个物理像素。
简单屏幕适配
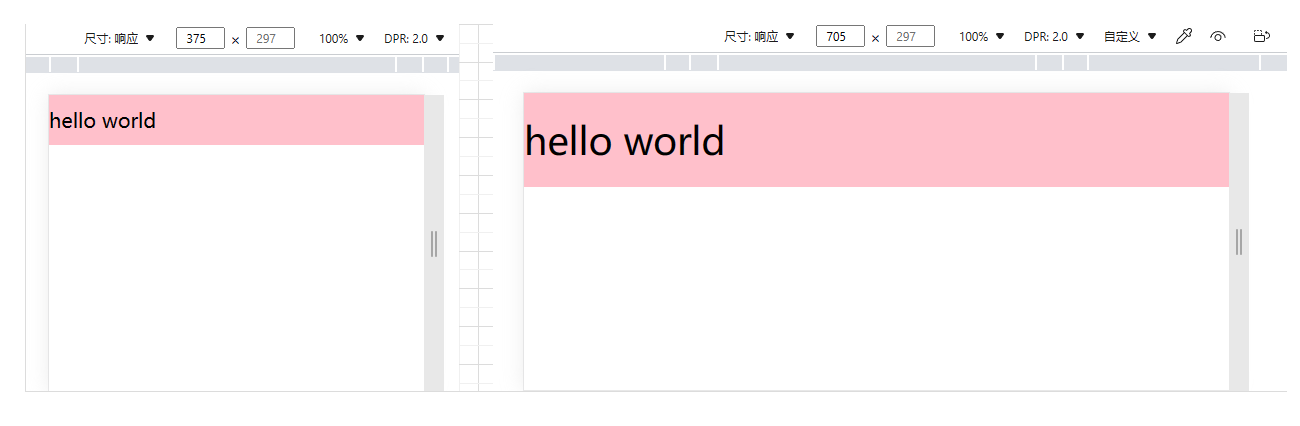
原理:这里已iphone6(750*1337)为基准,dpr为2,因此宽度为375px。可以通过设置缩放比例,动态设置根元素的字体大小也就是rem。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewport"content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" /><title>移动端屏幕适配</title><style>* {box-sizing: border-box;padding: 0;margin: 0;}.top {width: 100%;height: 2.5rem;line-height: 2.5rem;background-color: pink;}</style><script>function setRemUnit() {let docEl = document.documentElement;// 设置比例let ratio = 18.75;// 获取屏幕宽度let viewWidth =docEl.getBoundingClientRect().width || window.innerWidth;// 设置根元素字体大小docEl.style.fontSize = viewWidth / ratio + "px";}setRemUnit();window.addEventListener("resize", setRemUnit);</script></head><body><header class="top">hello world</header></body>
</html>