【静态Web架构】静态站点生成器概述 Gatsby ,Hugo 和Jekyll对比

在本文中,您将看到三种最好的静态站点生成器的比较,它们的优点、缺点以及您应该使用它们的原因。
网站统治着网络,无论是静态的还是动态的。虽然现在很多网站都是动态的,但是静态的仍然很受欢迎。事实上,静态网站的使用在增加。
在本文中,您将看到三种最好的静态站点生成器的比较,它们的优点、缺点以及您应该使用它们的原因。
静态站点生成器使构建静态站点轻而易举。想象一下,只要做很少或没有复杂的工作,仍然有网站:
-
与动态的对手相比,它们的速度快得惊人。
-
需要更少的维护。
-
具有高水平的安全性。
-
非常适合简单的网站,如作品集。

虽然您可以手动创建静态站点,但这样做有很多缺点。这可能是一个困难的过程,当您打算进行更改时,许多问题会浮出水面,而扩展不是您所期待的。
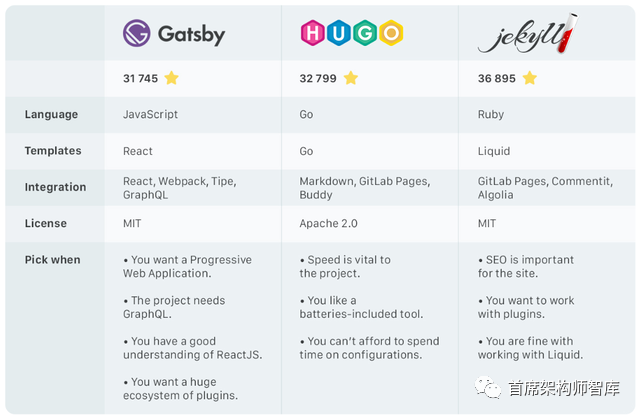
Gatsby、Hugo和Jekyll是最受欢迎的静态站点生成器中的三种,它们受欢迎的原因有很多。让我们看看他们能提供什么。
盖茨比(Gatsby)
由节点。盖茨比是这三款中最新的静态网站生成器。然而,它发展得相当快,并且现在被大量使用。盖茨比受益于庞大的JavaScript开发者社区,并将继续改进。
除了使用Node之外,Gatsby还对客户端使用了response .js。使用反应物.js使Gatsby能够受益于框架呈现DOM的方法,因为组件成为焦点。
Gatsby还支持GraphQL,这意味着数据查询变得更加容易。由于有了GraphQL, Gatsby可以生成能够访问和利用来自不同来源的数据的站点。
您将在使用Gatsby时看到,生成的站点是进步的Web应用程序。PWAs提供了很好的用户体验,它们是web和移动应用程序的完美结合——从两方面挑选特性。
PWA是下一个重要的东西,所以你可以从中受益当使用Gatsby生成静态网站。
优点
-
盖茨比生成Progressive Web Apps——这样您的站点就可以享受这些应用程序带来的好处。
-
它支持GraphQL。
-
大量的插件都是可用的——谈谈庞大的用户社区的好处吧。
-
解释性教程不难找到,文档也很棒。
缺点
-
使用Gatsby需要大量的JavaScript、React和GraphQL知识。
-
网站生成速度可以更快,盖茨比有点慢。
雨果(Hugo)
开发人员称之为“世界上最快的网站构建框架”(Hugo),这绝非偶然。
《雨果》是用Golang 写成的,于2014年发行。毫无疑问,Golang是一种快速的语言,它的效果体现在雨果的速度上。Hugo是专门用来解决提高速度的需要的,它可以在你说jack之前建立巨大的网站。
毫无疑问,Hugo是最快的静态网站生成器可用,它产生网站在毫秒和不可战胜。
Hugo还使用了基于Go模板的模板,并附带了一个轻量级HTTP服务器——您可以将其视为一个完整的包。
虽然这听起来好得令人难以置信,但Hugo消除了所有配置或依赖的麻烦,使其使用起来很愉快。
由于其速度快和各种内置功能,您会发现Hugo被用于生成博客和文档。它得到了广泛的应用,并继续得到改善。
优点
-
它的速度非常快,任何东西都无法与之匹敌。
-
有很多内置的功能,你几乎不需要第三方插件。
-
雨果很容易搞定,没有麻烦。
-
它有适当的文档。
-
它的模板语言并不难学。
缺点
-
学习Golang 可能是困难的。
-
不支持XML作为数据文件类型。但是,支持YAML、JSON和CSV。
变身怪医(Jekyll)
Jekyll由Tom Preston-Werner在2009年发布,是这个列表中最老的静态站点生成器。
Jekyll是用Ruby编写的,全世界都在使用。由于加入了GitHub——Tom Preston-Werner是GitHub的联合创始人——Jekyll获得了开源社区的大量关注和贡献。
与Hugo一样,Jekyll也附带一个HTTP服务器,通常用于生成博客。它也经常用于生成投资组合。
虽然Jekyll对页面内容使用Markdown,但它也使用液体模板语言来处理页面。Jekyll也使用Sass,这对于喜欢CSS预处理器的开发人员来说非常重要。
由于Jekyll有许多开发人员为其做出贡献,所以您可以找到一个插件来实现几乎任何您想要实现的功能。
优点
-
设置和部署Jekyll是一个简单的过程。
-
它有一个巨大的开发者社区——你可以找到帮助你的人。
-
这里有教程和全面的文档。
-
它使用了易于学习的液态模板语言。
-
Jekyll是伟大的搜索引擎优化(SEO)。
-
大量的插件可用。
缺点
-
为Windows用户设置可能很困难——Jekyll需要一个Ruby环境。
-
杰基尔在建筑工地的时候速度很慢。
选择静态站点生成器
尝试从这三种静态站点生成器中挑选可能是一项困难的任务。它们本身都是伟大的工具。让我们来看看为什么你可能想要选择一个在其余的原因。

结论
静态站点生成器有助于使静态站点易于构建、修改和扩展。在本文中,您已经看到了三种最好的静态站点生成器。您应该能够更好地决定下一个静态站点项目使用哪种工具。
有什么问题吗?你认为还有什么静态网站生成器可以与这三种匹敌?你可以在评论区分享你的想法。
| 本文 :https://architect.pub/static-site-generators-overview-gatsby-vs-hugo-vs-jekyll | ||
| 讨论:知识星球【首席架构师圈】或者加微信小号【ca_cto】或者加QQ群【792862318】 | ||
| 公众号 | 【jiagoushipro】 【超级架构师】 精彩图文详解架构方法论,架构实践,技术原理,技术趋势。 我们在等你,赶快扫描关注吧。 |
 |
| 微信小号 | 【ca_cea】 50000人社区,讨论:企业架构,云计算,大数据,数据科学,物联网,人工智能,安全,全栈开发,DevOps,数字化. |
|
| QQ群 | 【285069459】深度交流企业架构,业务架构,应用架构,数据架构,技术架构,集成架构,安全架构。以及大数据,云计算,物联网,人工智能等各种新兴技术。 加QQ群,有珍贵的报告和干货资料分享。 |
|
| 视频号 | 【超级架构师】 1分钟快速了解架构相关的基本概念,模型,方法,经验。 每天1分钟,架构心中熟。 |
|
| 知识星球 | 【首席架构师圈】向大咖提问,近距离接触,或者获得私密资料分享。 |
|
| 喜马拉雅 | 【超级架构师】路上或者车上了解最新黑科技资讯,架构心得。 | 【智能时刻,架构君和你聊黑科技】 |
| 知识星球 | 认识更多朋友,职场和技术闲聊。 | 知识星球【职场和技术】 |
| 领英 | Harry | https://www.linkedin.com/in/architect-harry/ |
| 领英群组 | 领英架构群组 | https://www.linkedin.com/groups/14209750/ |
| 微博 | 【超级架构师】 | 智能时刻 |
| 哔哩哔哩 | 【超级架构师】 |
|
| 抖音 | 【cea_cio】超级架构师 |
|
| 快手 | 【cea_cio_cto】超级架构师 |
|
| 小红书 | 【cea_csa_cto】超级架构师 |
|
| 网站 | CIO(首席信息官) | https://cio.ceo |
| 网站 | CIO,CTO和CDO | https://cioctocdo.com |
| 网站 | 架构师实战分享 | https://architect.pub |
| 网站 | 程序员云开发分享 | https://pgmr.cloud |
| 网站 | 首席架构师社区 | https://jiagoushi.pro |
| 网站 | 应用开发和开发平台 | https://apaas.dev |
| 网站 | 开发信息网 | https://xinxi.dev |
| 网站 | 超级架构师 | https://jiagou.dev |
| 网站 | 企业技术培训 | https://peixun.dev |
| 网站 | 程序员宝典 | https://pgmr.pub |
| 网站 | 开发者闲谈 | https://blog.developer.chat |
| 网站 | CPO宝典 | https://cpo.work |
| 网站 | 首席安全官 | https://cso.pub |
| 网站 | CIO酷 | https://cio.cool |
| 网站 | CDO信息 | https://cdo.fyi |
| 网站 | CXO信息 | https://cxo.pub |
谢谢大家关注,转发,点赞和点在看。