uniapp开发微信小程序分包处理实录

uniapp开发微信小程序上传代码时可能会遇到项目过大问题,今天就结合自己的实际操作简单记录下如何处理项目代码超出限制问题。
常用的操作就是将项目中的图片访问由本地访问修改为网络访问,微信开发者工具上传代码时勾选相关的压缩文件选项等,个人感觉最有效的还是分包处理,分包的体积限制如下:
分包的体积限制
整个小程序所有分包体积不能大于16M(主包+分包,也有说不能超过20M,没搞过那么大的没有试过)
单个分包/主包大小不能超过2M
我的项目中引入了uView2.0和uni-im插件,所以不做处理的话指定超过2M,下面就说下uniapp开发进行分包的处理方式。
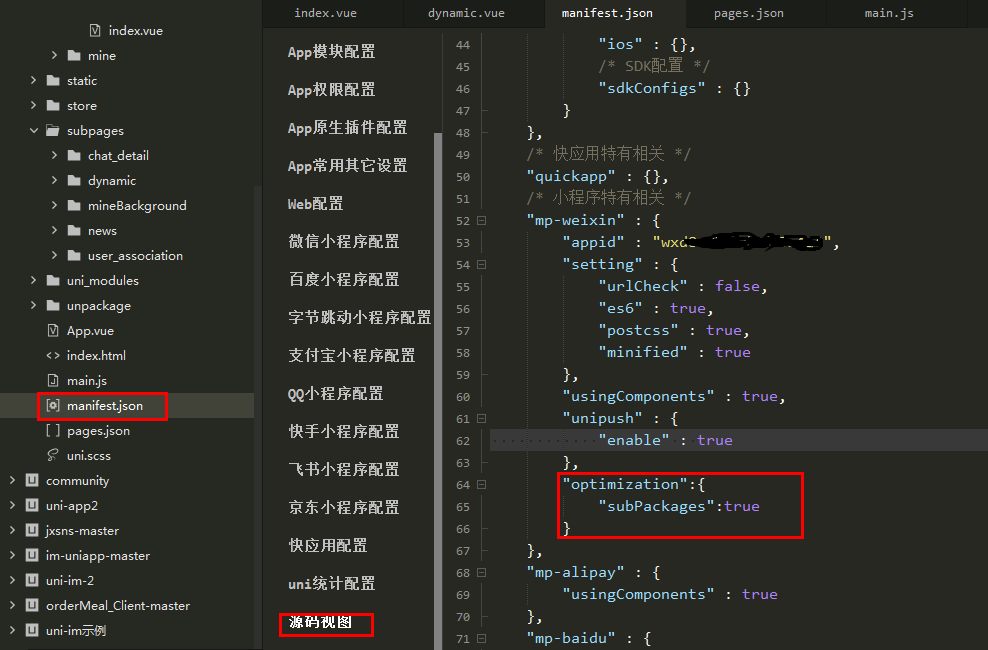
1.hbuilder中添加如下内容:
"optimization":{"subPackages":true}
添加路径:manifest.json–源码设置–mp-weixin节点最后添加上面内容。

2.page.json中添加分包配置信息
pages节点后面添加subpages节点,配置内容如下:
"subPackages": [{"root": "subpages","pages": [// 此处为pages注册的子页面路径,此处省略子页面的样式配置{"path" : "dynamic/dynamic","style" : {"navigationBarTitleText": "","enablePullDownRefresh": false}}
]},{"root": "uni_modules","pages": [// 此处为uni_modules注册的子页面路径,分别为会话列表和聊天页面{"path" : "uni-im/pages/index/index","style" : {"navigationBarTitleText": "","enablePullDownRefresh": false}},{"path": "uni-im/pages/chat/chat","style": {"enablePullDownRefresh": false,"maxWidth": "960","navigationBarTitleText": ""}}]}]
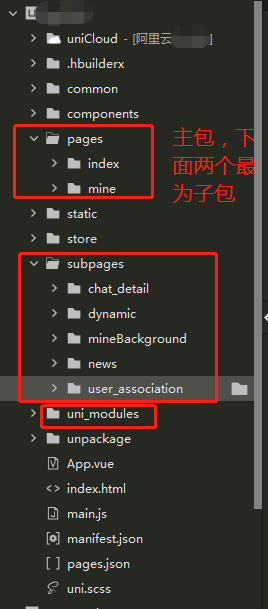
项目中除了tabbar相关的首页和我的页面,其余业务代码都放放到的subpages文件夹中。由于项目中引入了uView2.0和uni-im插件,单独将插件安装目录uni_modules作为一个子包,配置方式同业务代码都是配置在subpages节点中。
完整版page.json如下
{"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path": "pages/index/index","style": {"navigationBarTitleText": "漂流battle"}},{"path" : "pages/mine/mine","style" : {"navigationBarTitleText": "我的","enablePullDownRefresh": false}}],"subPackages": [{"root": "subpages","pages": [// 此处为pages注册的子页面路径,此处省略子页面的样式配置{"path" : "dynamic/dynamic","style" : {"navigationBarTitleText": "","enablePullDownRefresh": false}}
]},{"root": "uni_modules","pages": [// 此处为uni_modules注册的子页面路径,分别为会话列表和聊天页面{"path" : "uni-im/pages/index/index","style" : {"navigationBarTitleText": "","enablePullDownRefresh": false}},{"path": "uni-im/pages/chat/chat","style": {"enablePullDownRefresh": false,"maxWidth": "960","navigationBarTitleText": ""}}]}],"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"},"uniIdRouter": {},"tabBar": {"list": [{"iconPath": "/static/index.png","selectedIconPath": "/static/index_select.png","text": "首页","pagePath": "pages/index/index"},{"iconPath": "/static/mine.png","selectedIconPath": "/static/mine_select.png","text": "我的","pagePath": "pages/mine/mine"}]},"easycom": {// 下载安装的方式需要前面的"@/",npm安装的方式无需"@/""^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"// npm安装方式// "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"}
}
项目结构如下:

处理完成之后看下分包大小:

可以看出已经正常进行分包,可以正常上传代码进行发布!


