antd表格a-table滚动失效。x轴滚动失效

目录
antd表格a-table滚动失效。x轴滚动失效
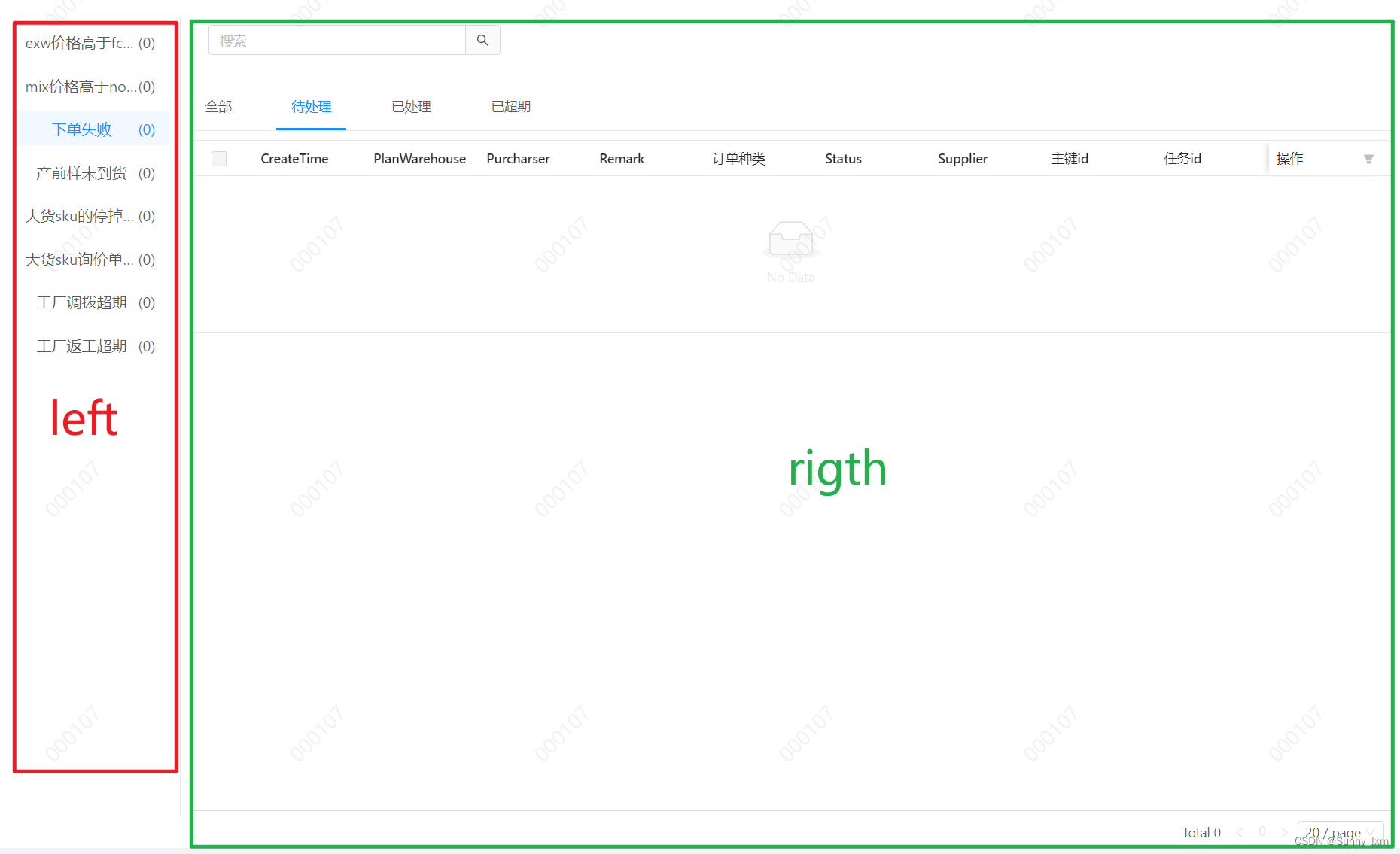
页面html代码如下。实现左右布局,左边侧边栏固定宽度,右边沾满剩余宽度
解决方案:在计算右侧宽度时,左边侧边栏固定宽度,右边沾满剩余宽度
情况1:左侧侧边栏宽度是动态的话,单独使用计算witdh可能会在屏幕变化时出现右侧留白,flex-grow:1,解决留白问题。
最终解决效果:
antd表格a-table滚动失效。x轴滚动失效
页面html代码如下。实现左右布局,左边侧边栏固定宽度,右边沾满剩余宽度

目录
antd表格a-table滚动失效。x轴滚动失效
页面html代码如下。实现左右布局,左边侧边栏固定宽度,右边沾满剩余宽度
解决方案:在计算右侧宽度时,左边侧边栏固定宽度,右边沾满剩余宽度
情况1:左侧侧边栏宽度是动态的话,单独使用计算witdh可能会在屏幕变化时出现右侧留白,flex-grow:1,解决留白问题。
情况2: 左侧侧边栏固定宽度,可以单独使用动态计算width
最终解决效果:
<div class="wait-to-done"><ul class="left-content"><li>12344</li></ul><div class="right-content"><div ref="OCHeader" class="header">/div><a-table size="small" :columns="tableShowColumn" :data-source="tableData":rowKey="(record, index) => { return index}":loading="tableLoading" :pagination="false":scroll="{x:'max-content',y: tableHeight }":row-selection="{ selectedRowKeys: selectedRowKeys, onChange: changeSelectData, fixed: true}"></a-table></div><div ref="OCFooter" class="footer-box">footer</div></div>
// css 实现左右布局
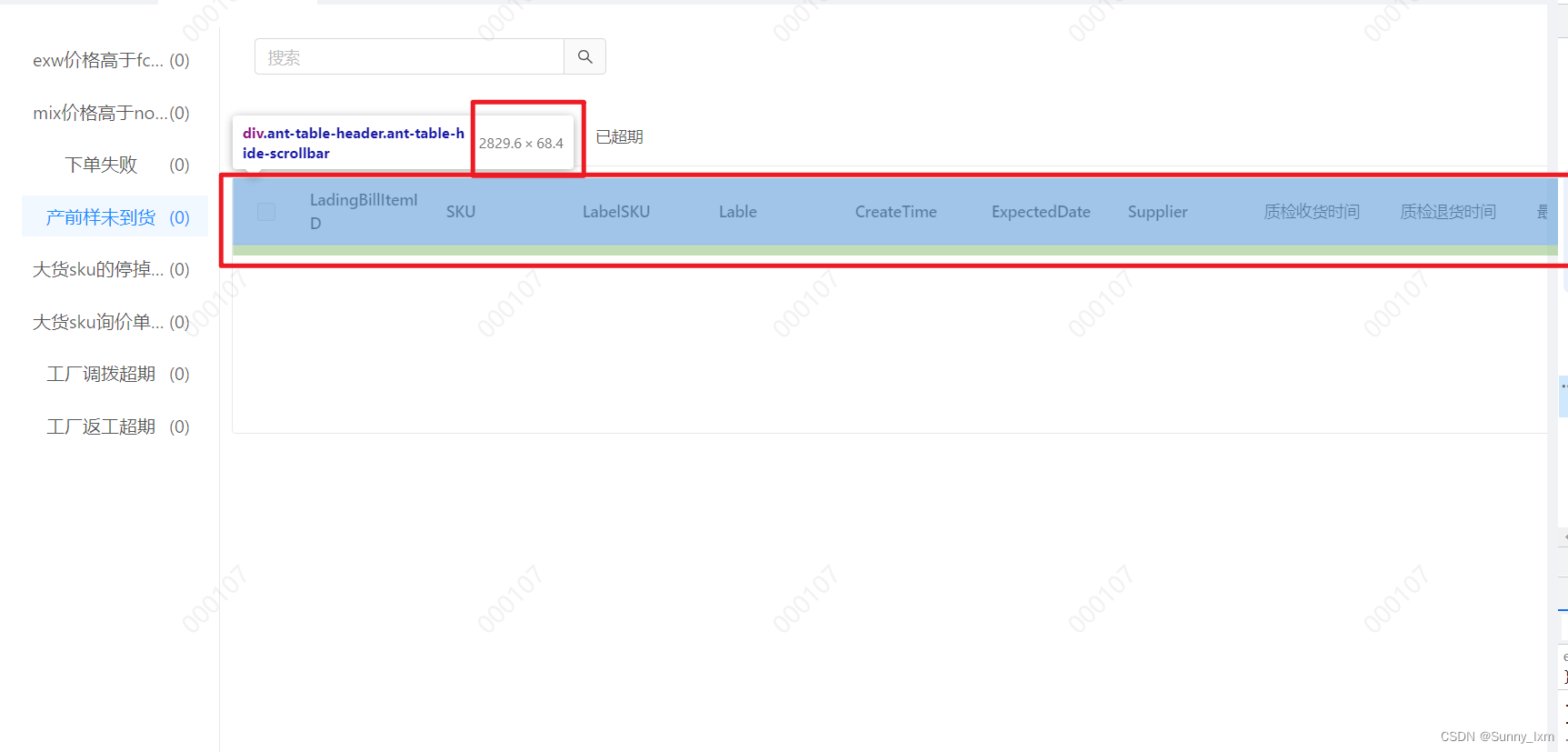
wait-to-done {padding: 20px;display: flex;height: calc(100vh - 120px);.left-content {width: 175px;text-align: center;flex-shrink: 0;border-right: 1px solid #E8E8E8;li{line-height: 36px;margin: 10px 10px 10px 0;padding: 0 10px;cursor: pointer;}}.right-content {padding: 10px;flex-grow: 1;}这样实现左右布局时,表格表头过多时antdesign的x轴滚动失效,表格长度不受
:scroll="{x:'max-content'}" 的控制。宽度过长但滚动失效

解决方案:在计算右侧宽度时,左边侧边栏固定宽度,右边沾满剩余宽度
情况1:左侧侧边栏宽度是动态的话,单独使用计算witdh可能会在屏幕变化时出现右侧留白,flex-grow:1,解决留白问题。
// 如果左侧侧边栏不固定宽度,解决方案 .right-content {padding: 10px;width: calc(100% - 300px); // 重点!!!!300px可以是左侧初始化宽度flex-grow: 1; // 重点!!!!左侧侧边栏固定宽度精准时可不加}最终解决效果: