在线画图网站Graph Editor的使用

网站链接
链接
网站介绍
CS Academy是一个在线的算法学习和竞赛的网站,打开网站左侧导航栏中的App目录下有一个可以在线画图的应用Graph Editor,用来画图(有向、无向)非常好用。
网站使用
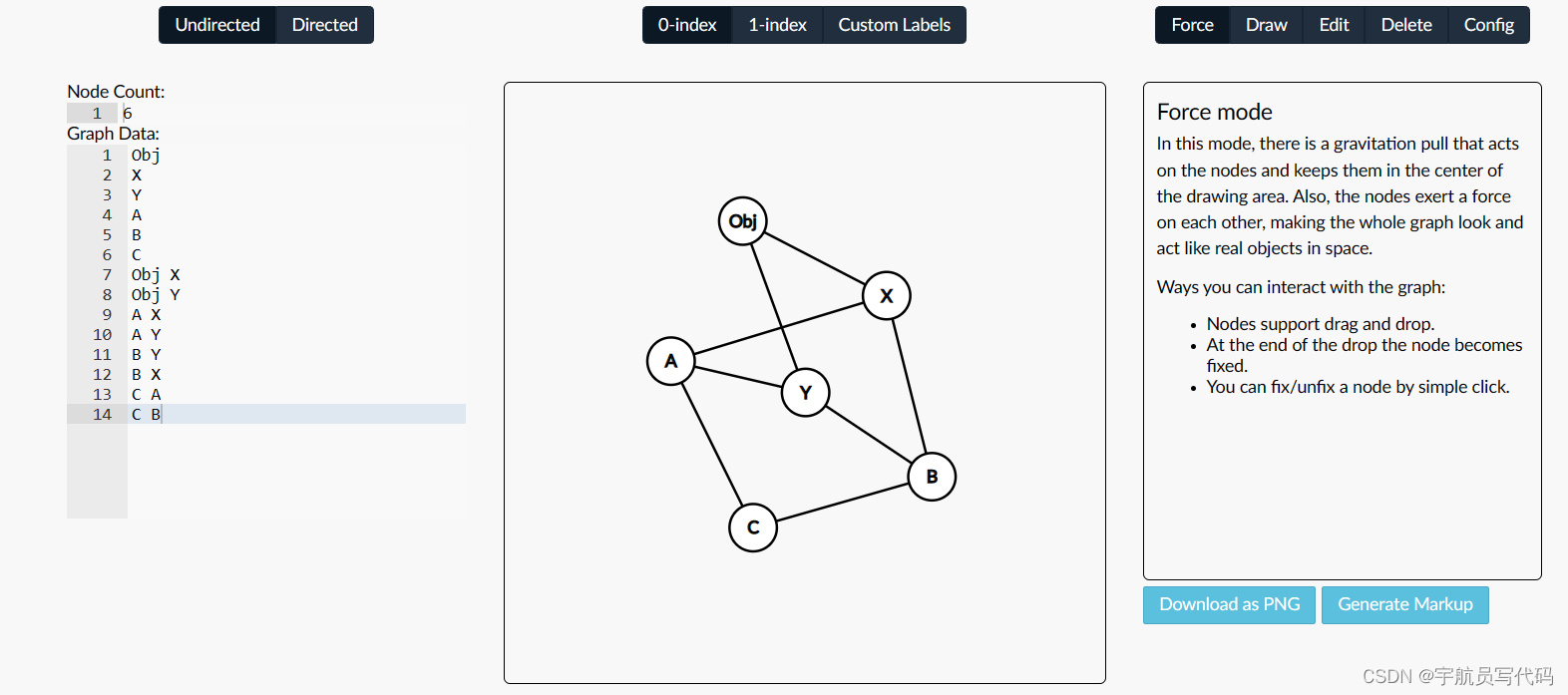
网站的界面如下:

左侧为图的数据信息,中间为生成图片,右侧为图的配置信息。
基本画图
左侧信息栏中,Node Count为节点数量,Graph Data则填写图的信息。可以通过上方Undirected/Directed调整为无向/有向图。
- 创建节点
可以在Node Data中每行填写一个Label信息创建节点。
创建五个节点:
Obj
X
Y
A
B
C

- 创建边
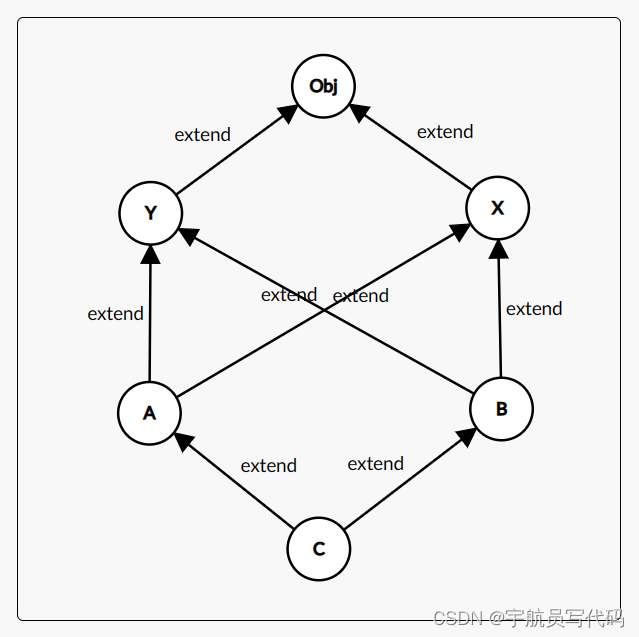
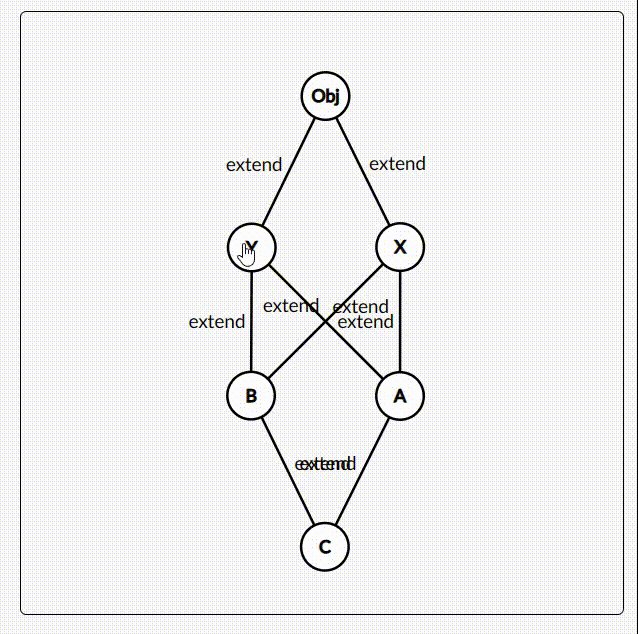
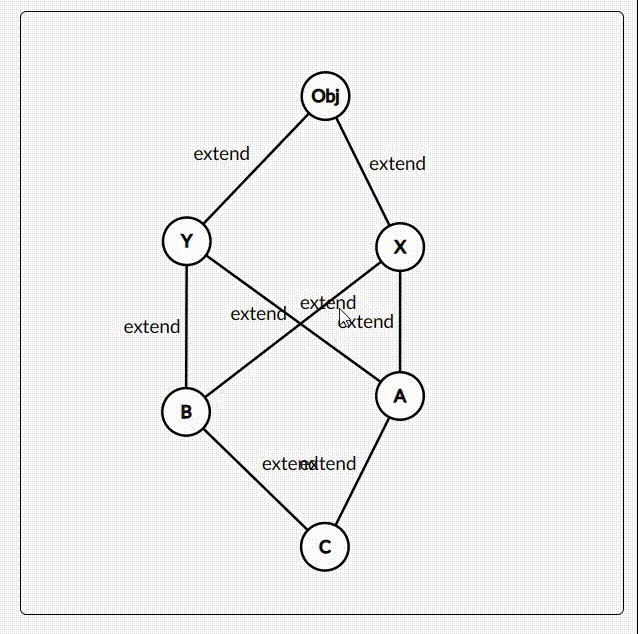
创建边可以通过u v label或u label v创建一条u到v之间的(若为),标注为label的边。有向图模式下,一个菱形继承的图例为:
Obj
X
Y
A
B
C
X Obj extend //或写成X extend Obj
Y Obj extend
A X extend
A Y extend
B Y extend
B X extend
C A extend
C B extend

调整图例
在右侧边栏中,有很多mode可供我们使用,能够方便地调整图例信息,使画出的图更加美观。
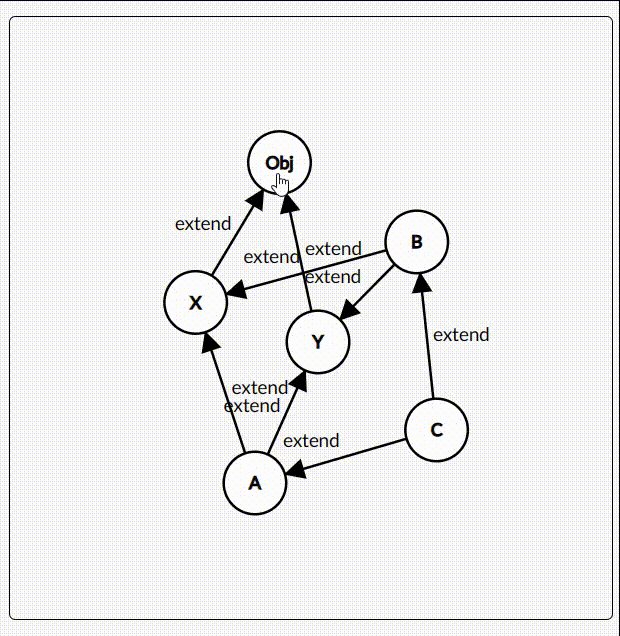
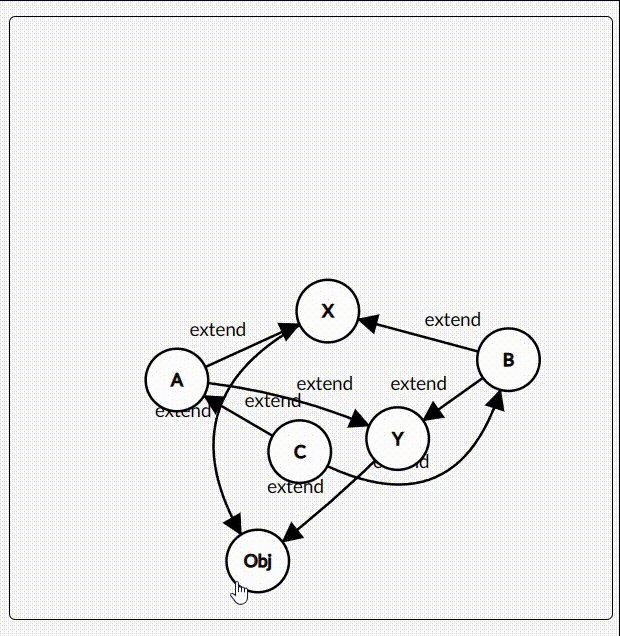
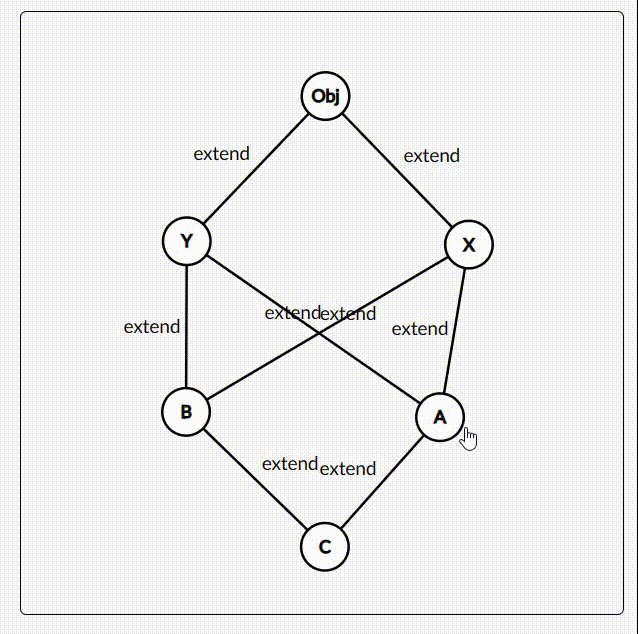
- Force mode:在该模式下,节点之间都有“引力”作用在彼此之间,使得整个图都尽可能地在图像的中心区域。可以通过拖动节点改变它们的相对位置(其它节点也会跟着一起移动)。

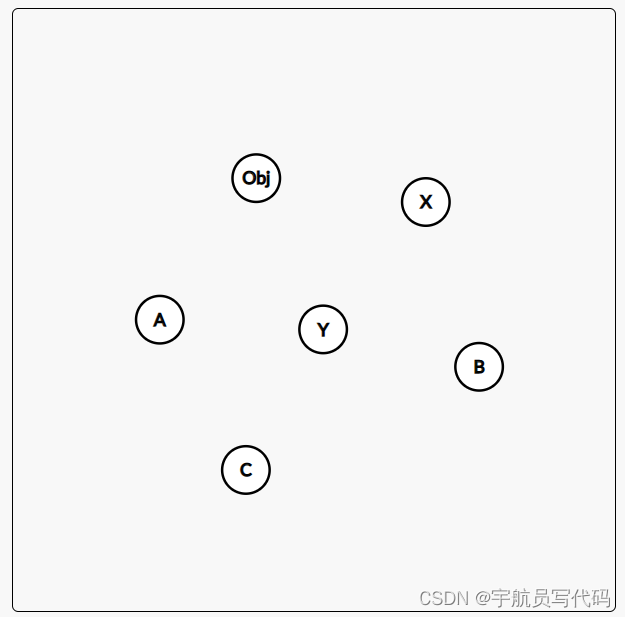
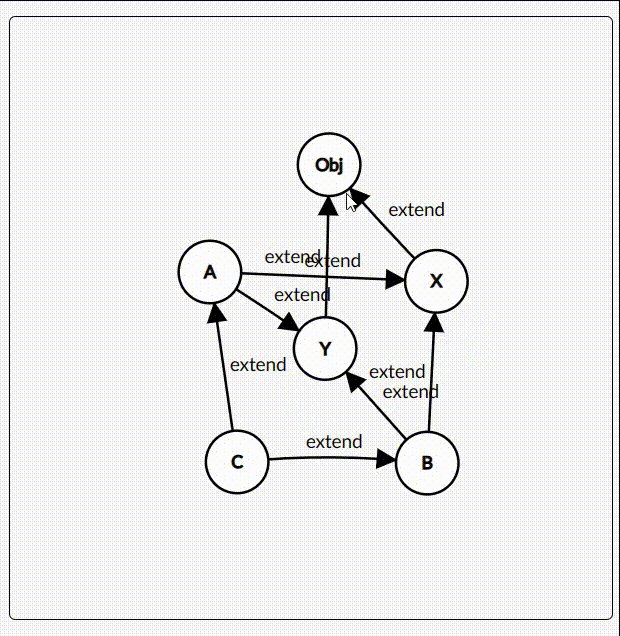
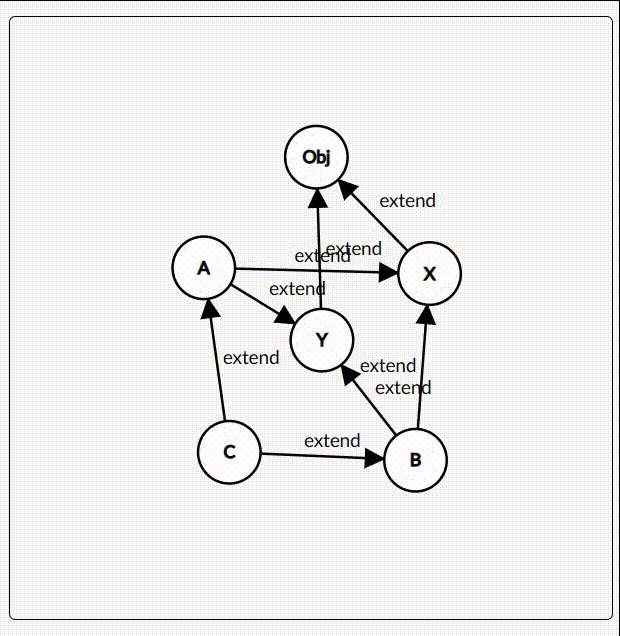
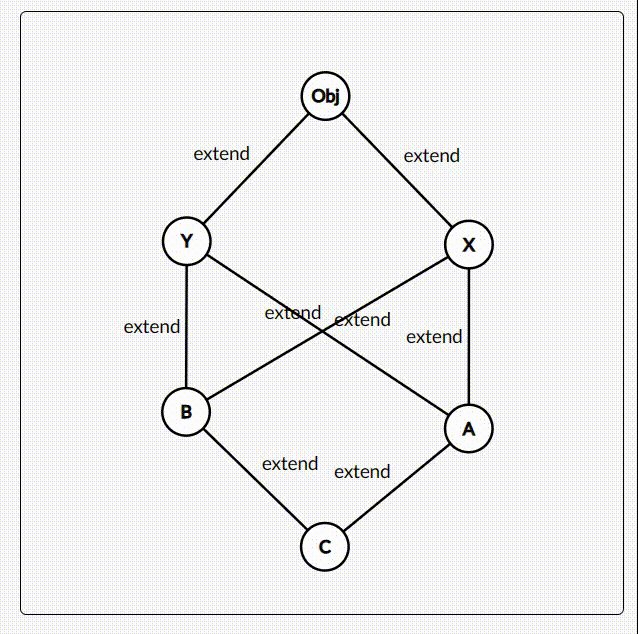
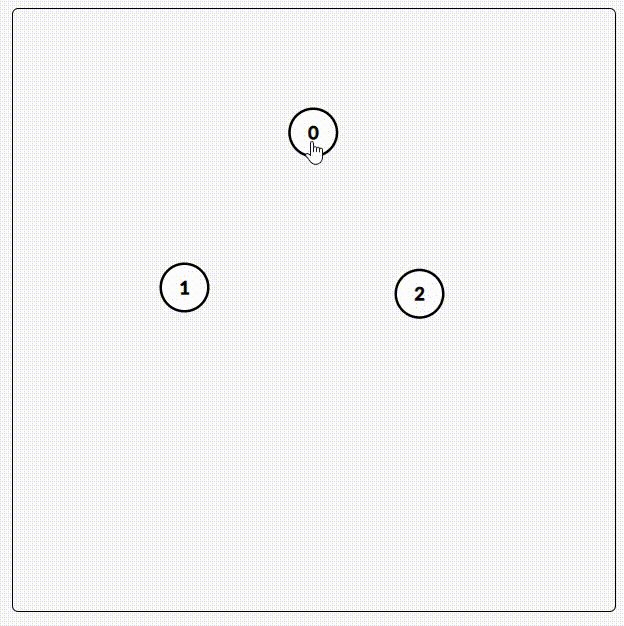
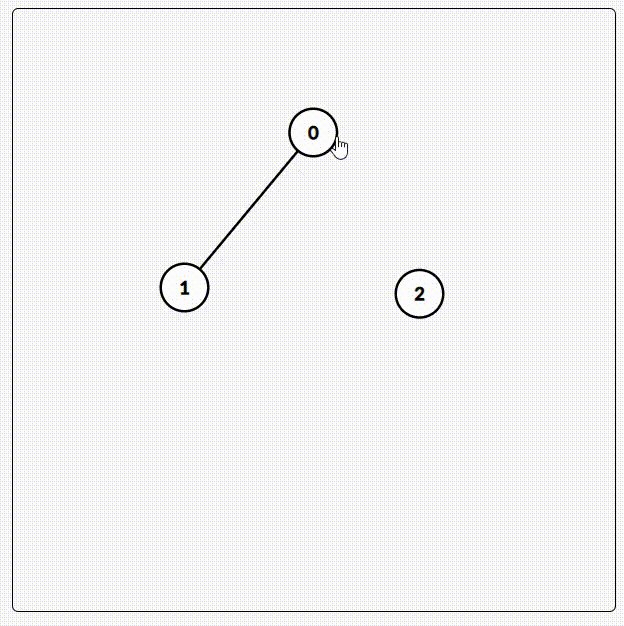
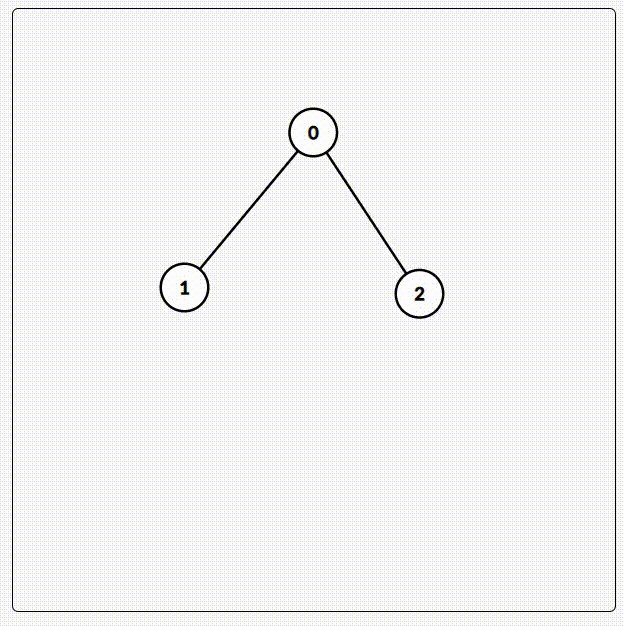
- Draw mode:在此模式下,可以通过鼠标点击调整节点位置:

也可以单击画布任意一处创建新节点,并且可以一次点击两个节点创建它们之间的边。

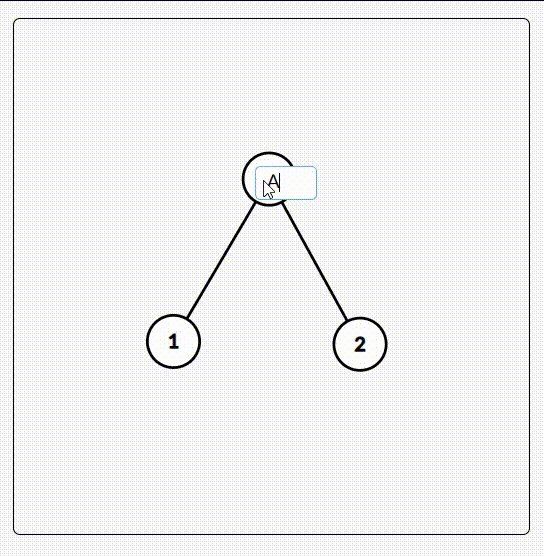
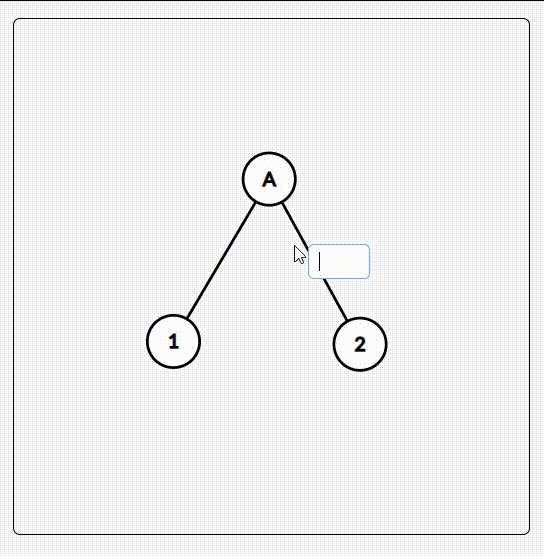
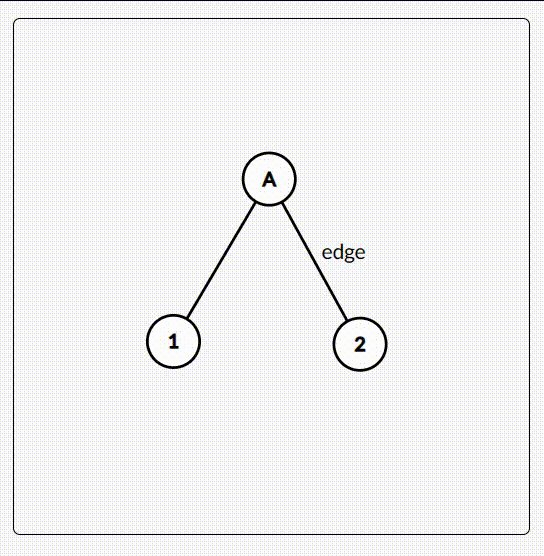
如果不小心点了某个点而不想要边,再次点击该点即可取消边的创建。 - Edit mode:可以点击边/节点,修改它们的
label属性,按回车键确认。

- Delete Mode:通过点击边/节点可以对其进行删除。

- Config:配置节点与边的样式。
- Node radius:节点半径
- Edge ideal length:边的(理想)长度
- Node background:节点背景色
- Node color:节点颜色
- Edge color:边的颜色
- Run Command:共有三条命令:
- Fix all nodes:固定所有节点
- Unfix all nodes:取消固定所有节点
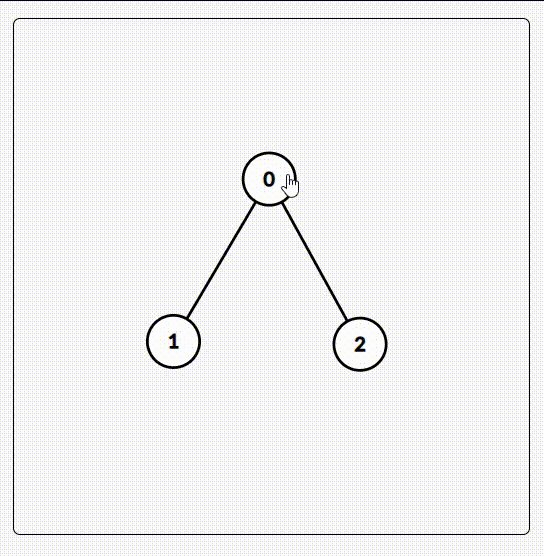
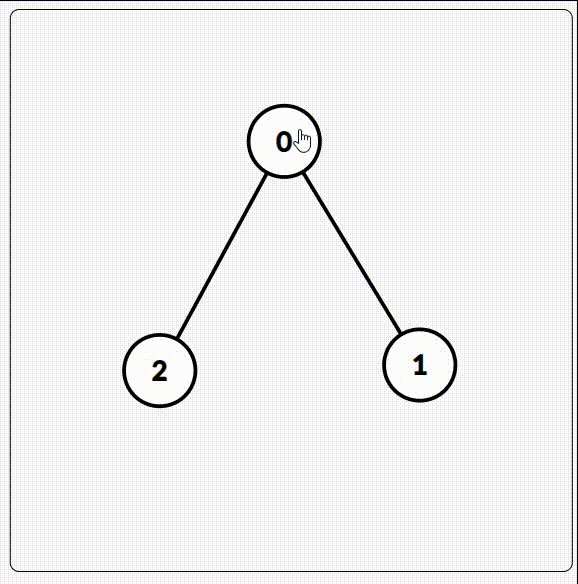
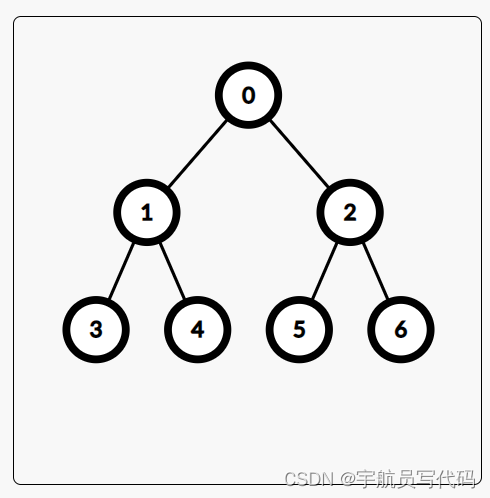
- Arrange as tree:将所有节点按树形排列。

保存图片
点击右下方的Download as PNG可以保存PNG格式图片,Generate Markup可以生成对应的标记语言。
该应用的不足
- 节点样式过于单一且无法定制每个节点的样式。
- 无法生成自环。
- 如果需要更为细致的作图,我推荐用
PPT。


