创建web项目-----idea

创建项目
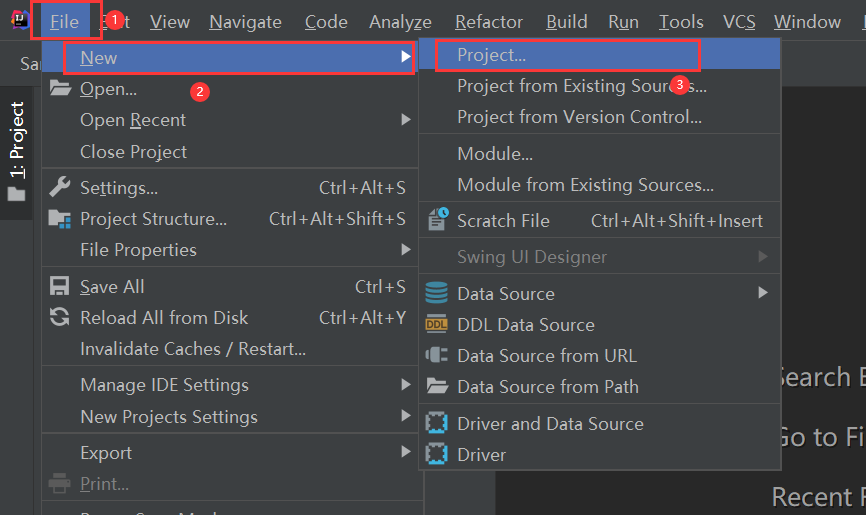
file—new—projiect

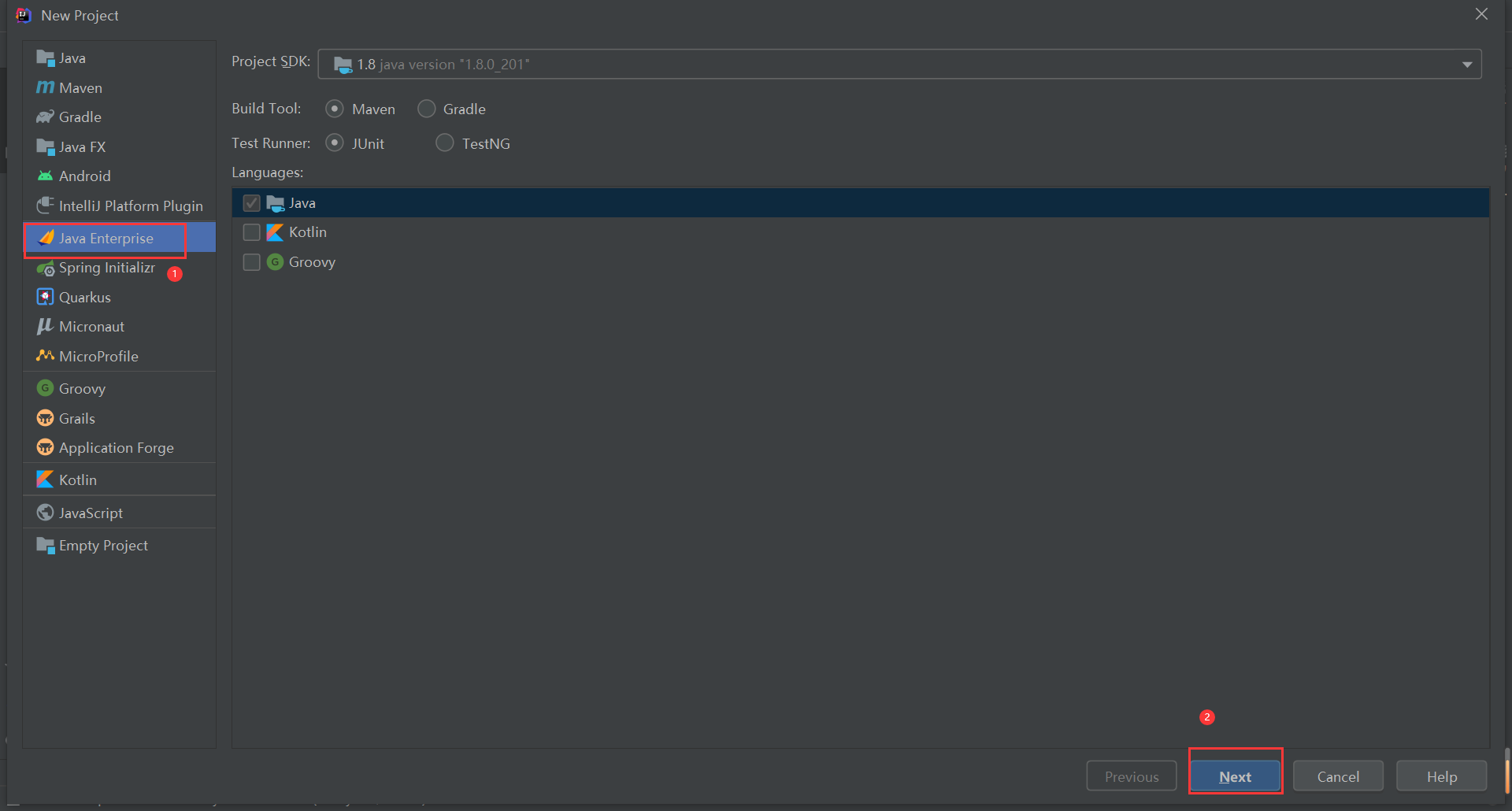
java enterprise—next

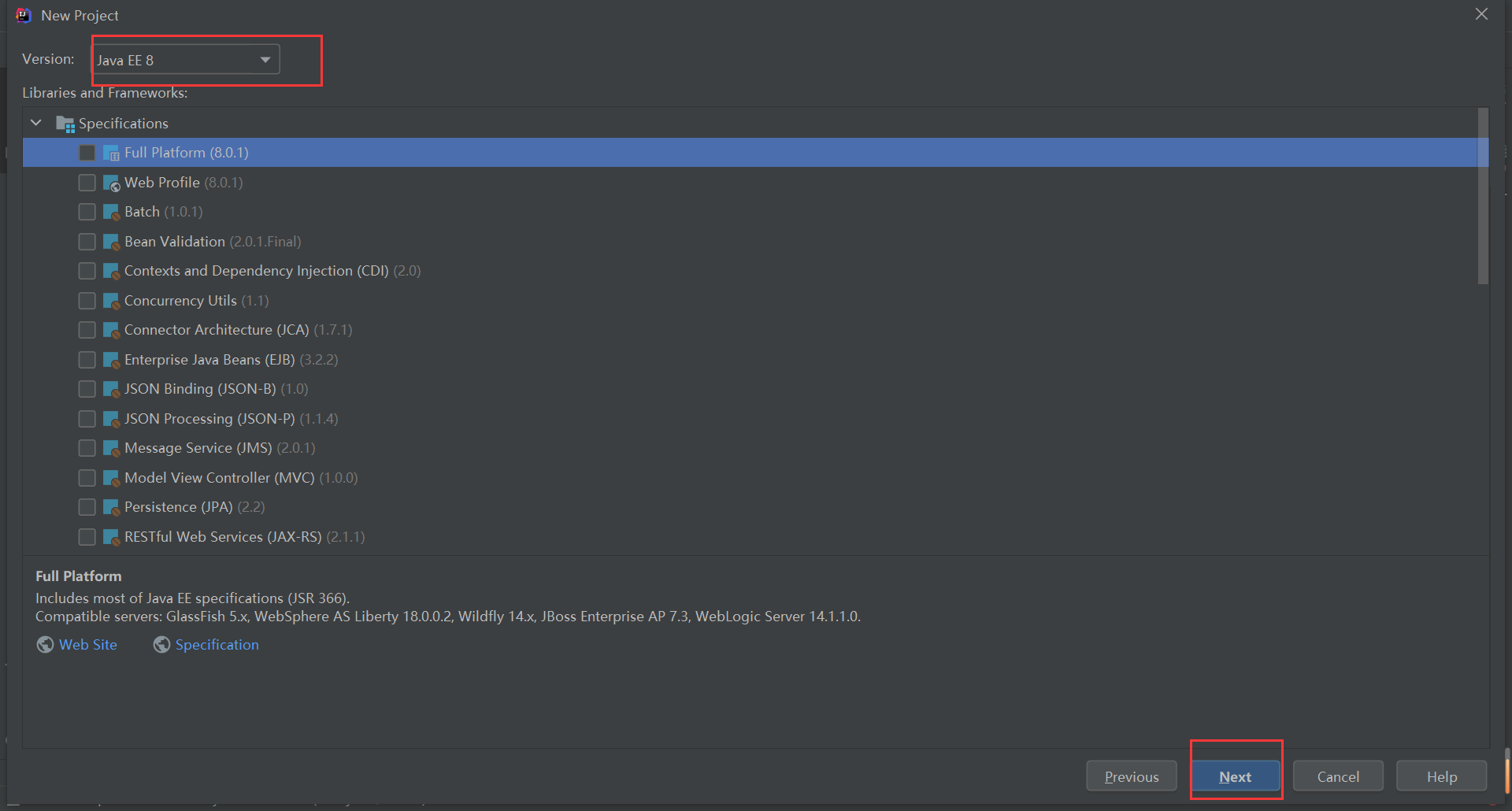
next

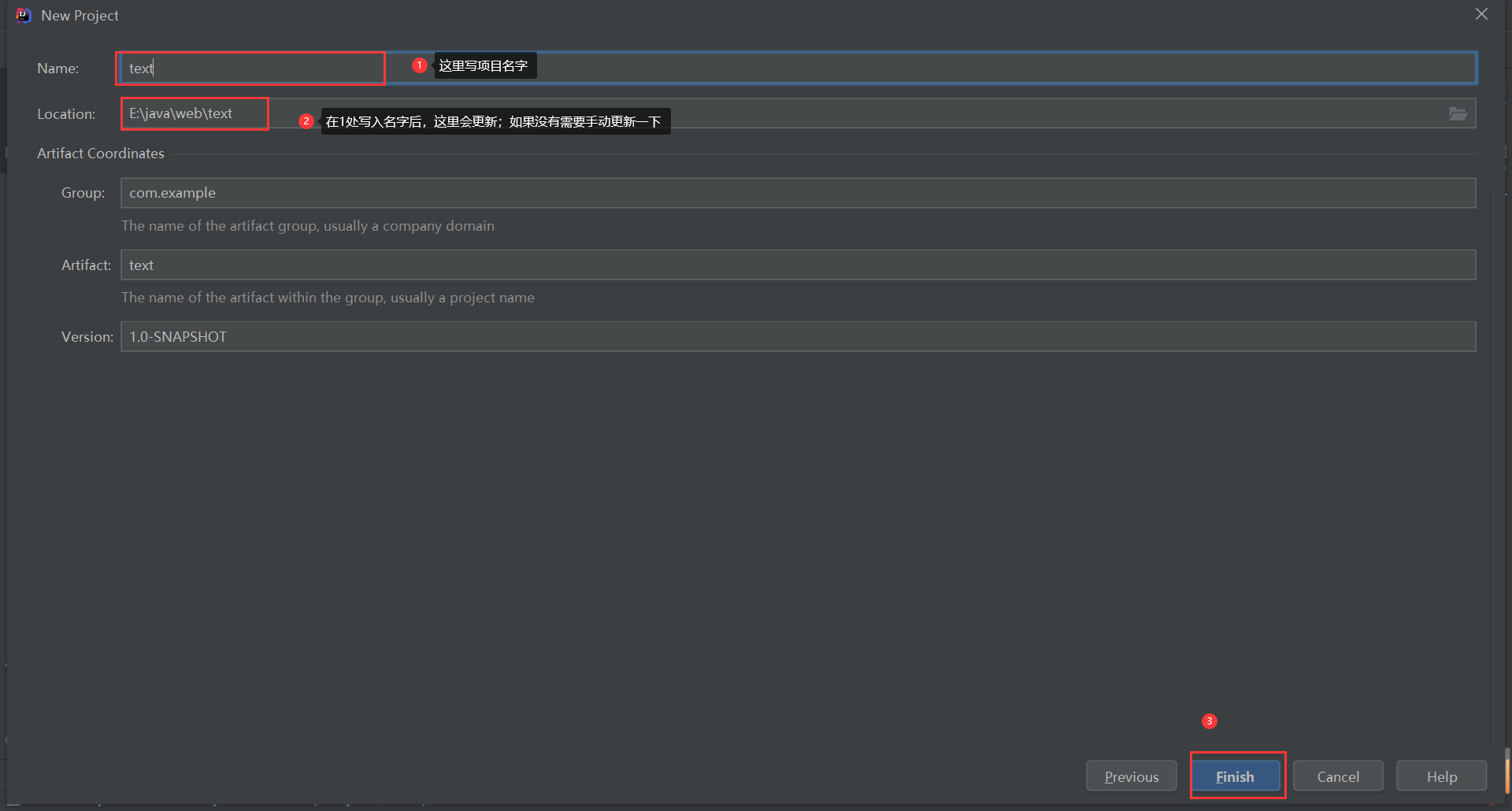
修改项目名字,finish

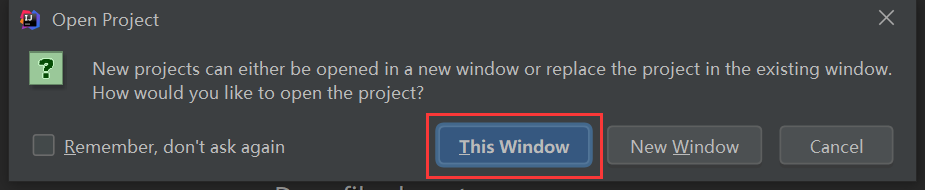
在此窗口打开新建的项目,选择this Window

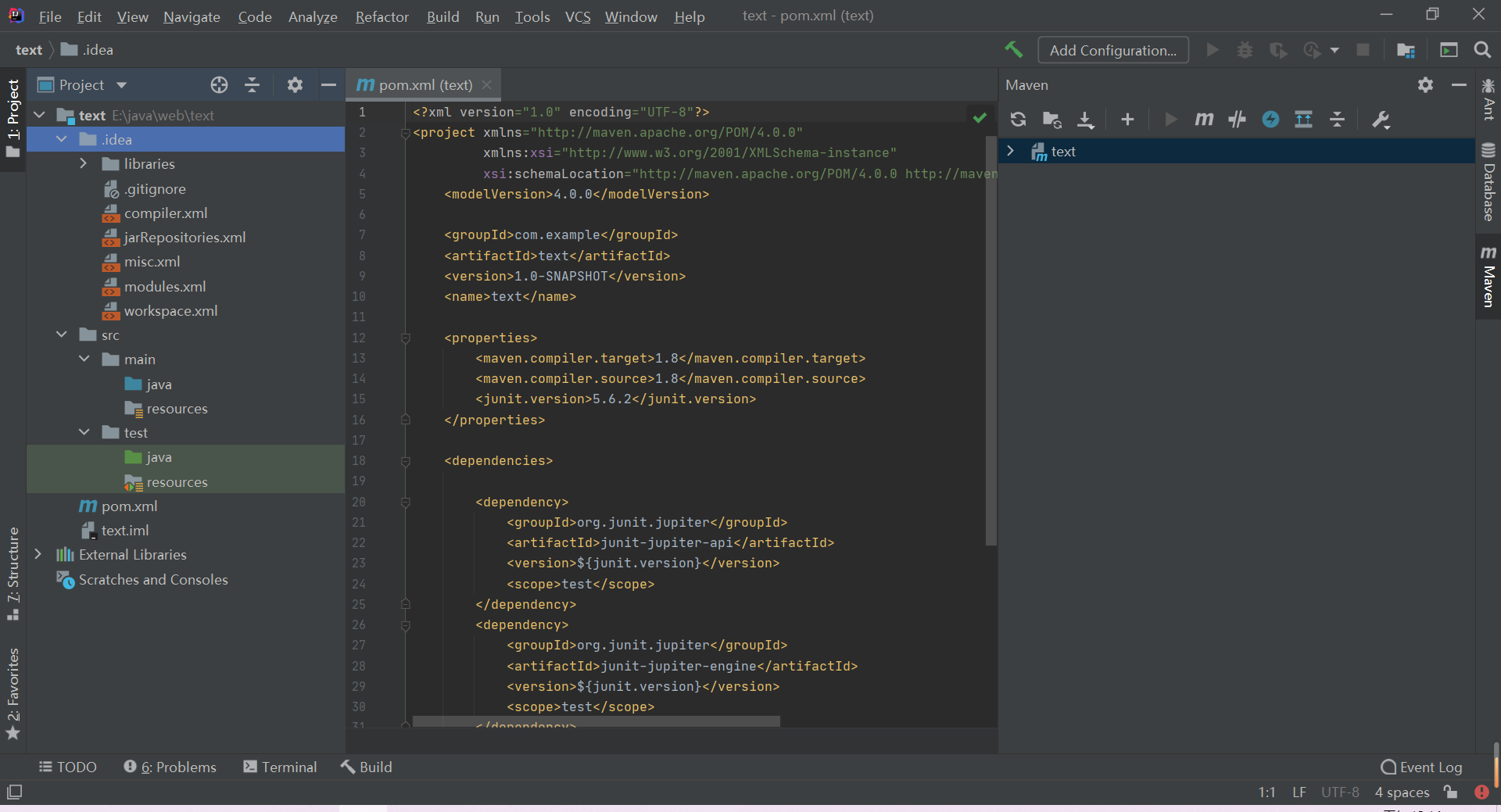
新建好项目后是这样子的

配置项目的tomcat环境
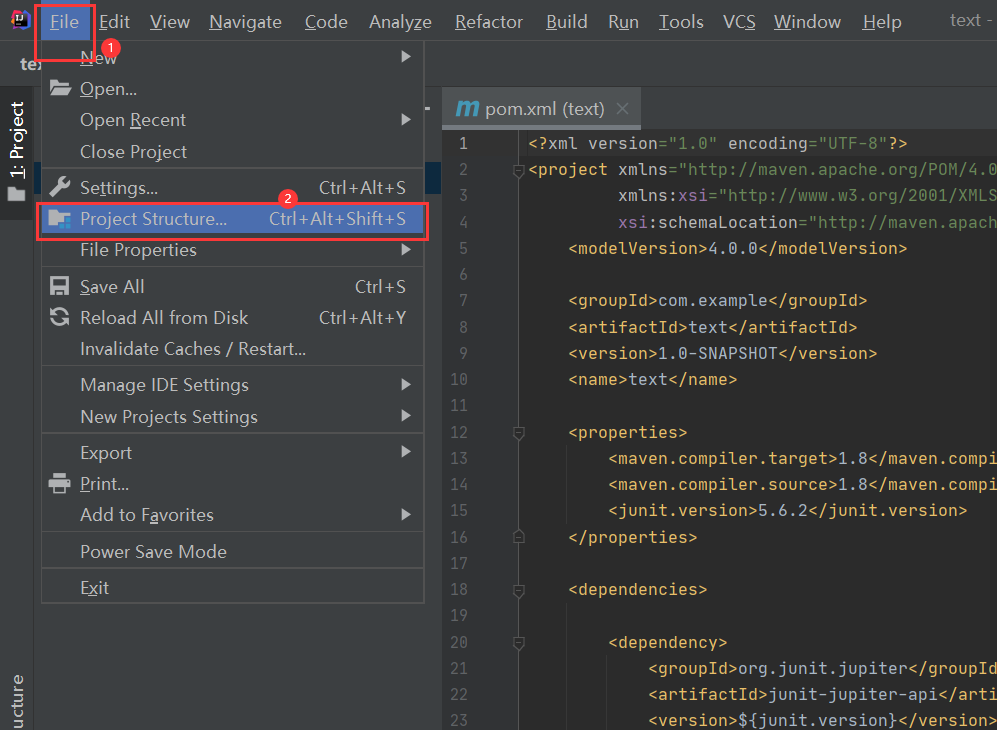
file—project structure

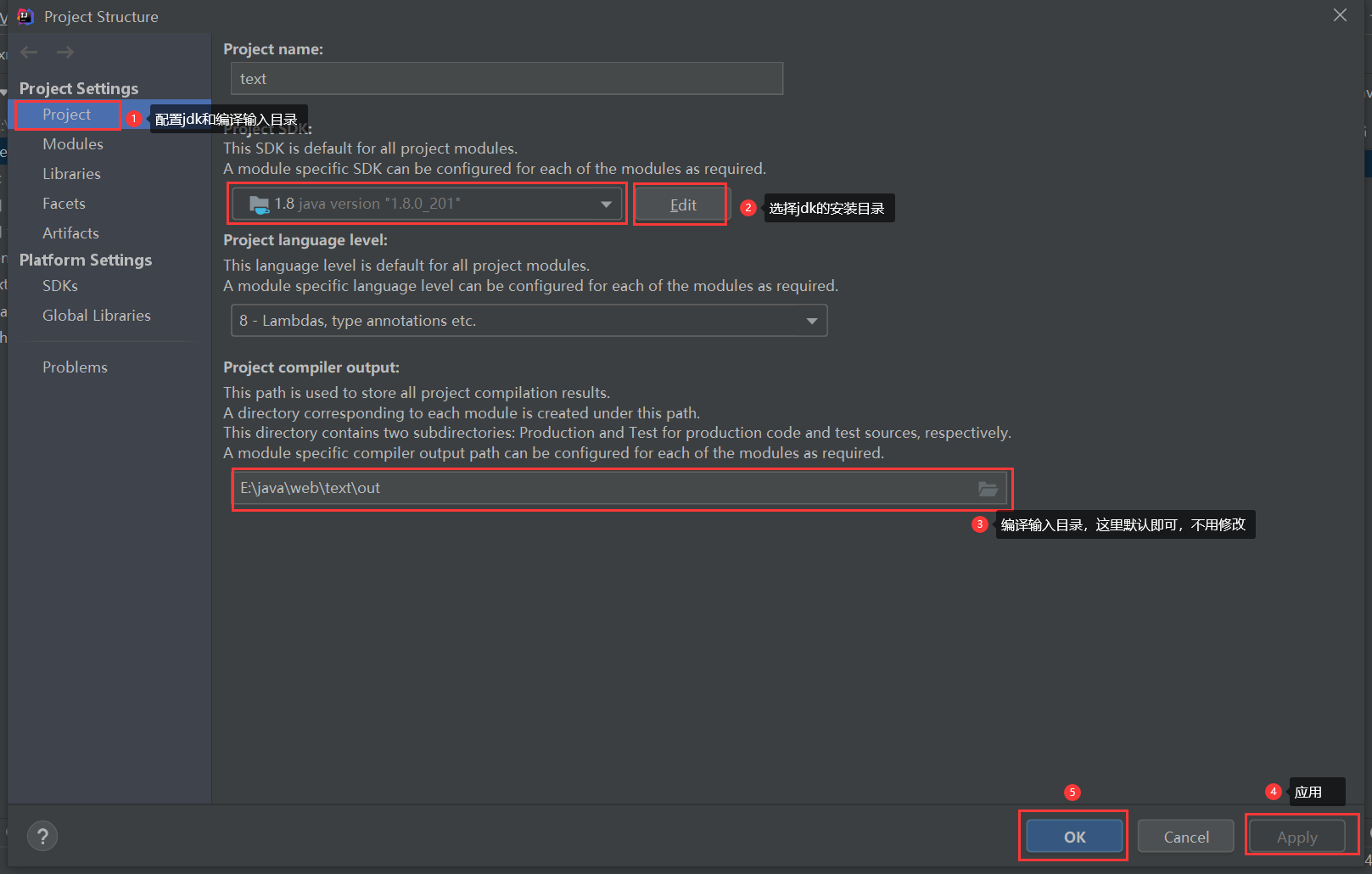
project 配置jdk和编译输入目录

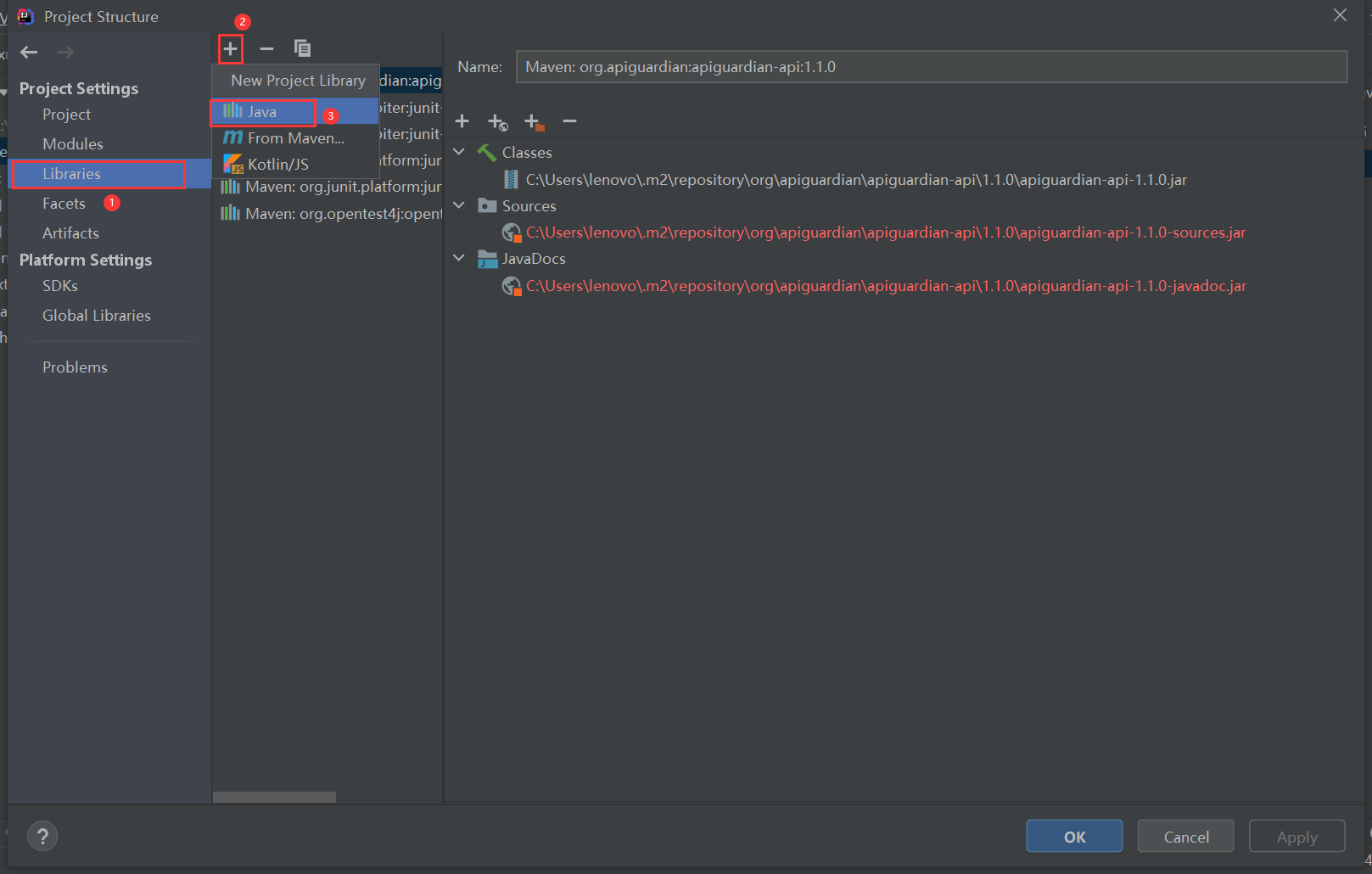
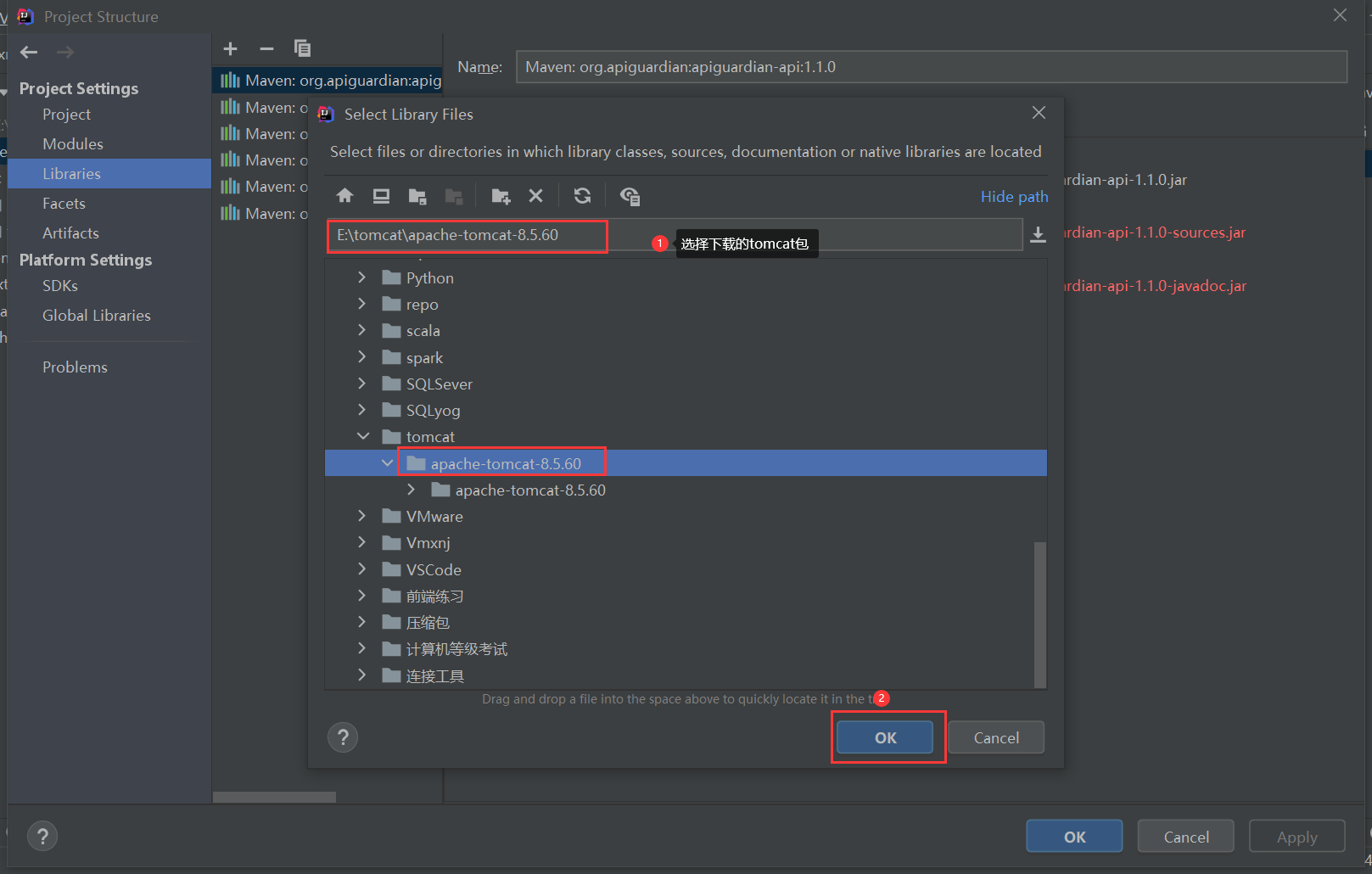
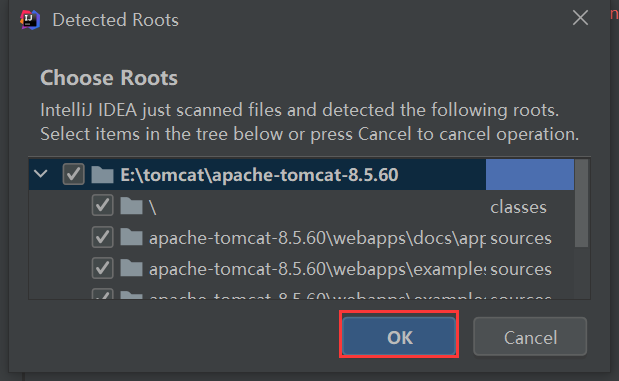
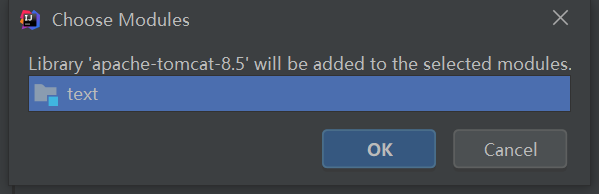
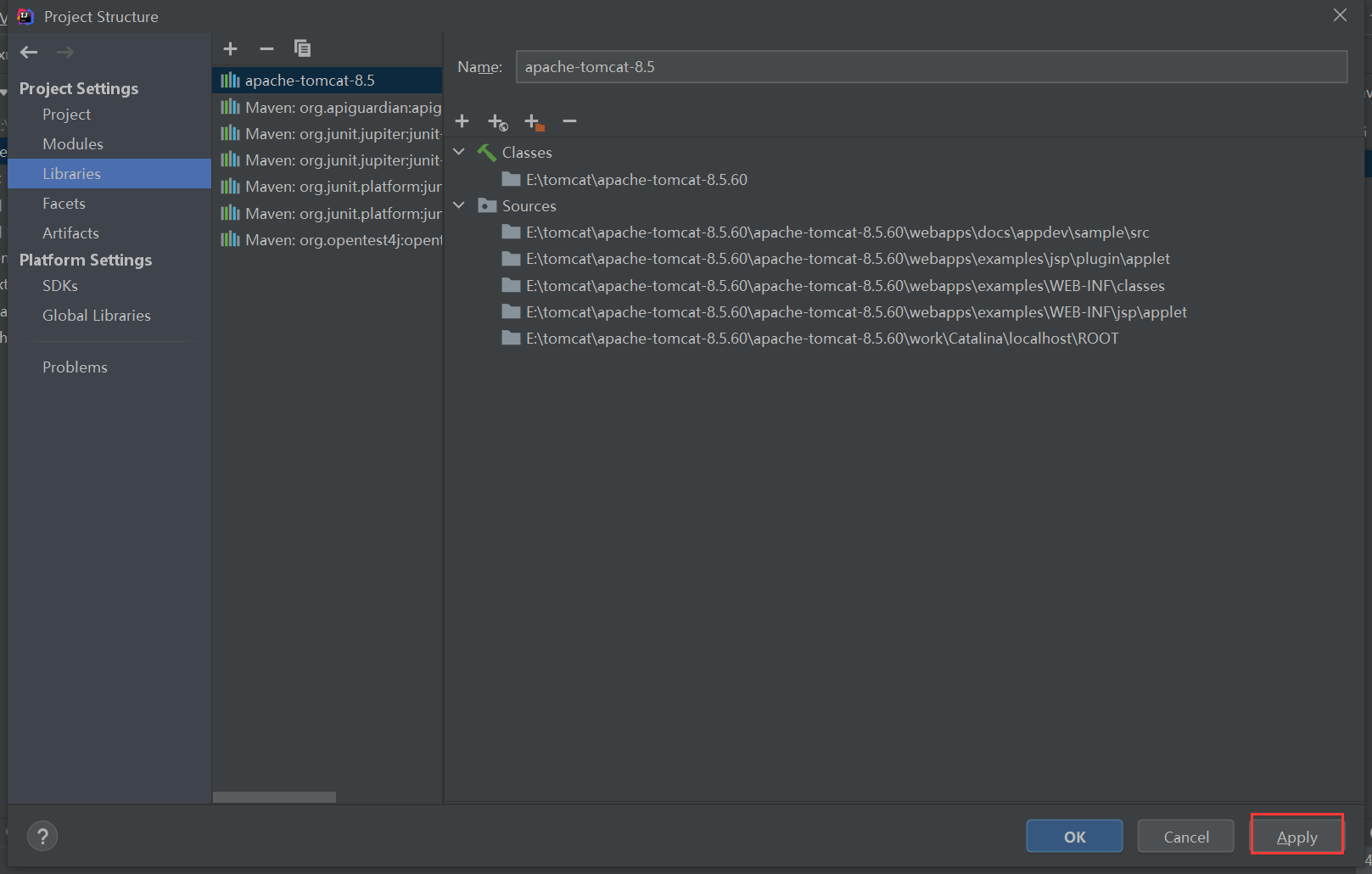
libraries配置依赖jar包





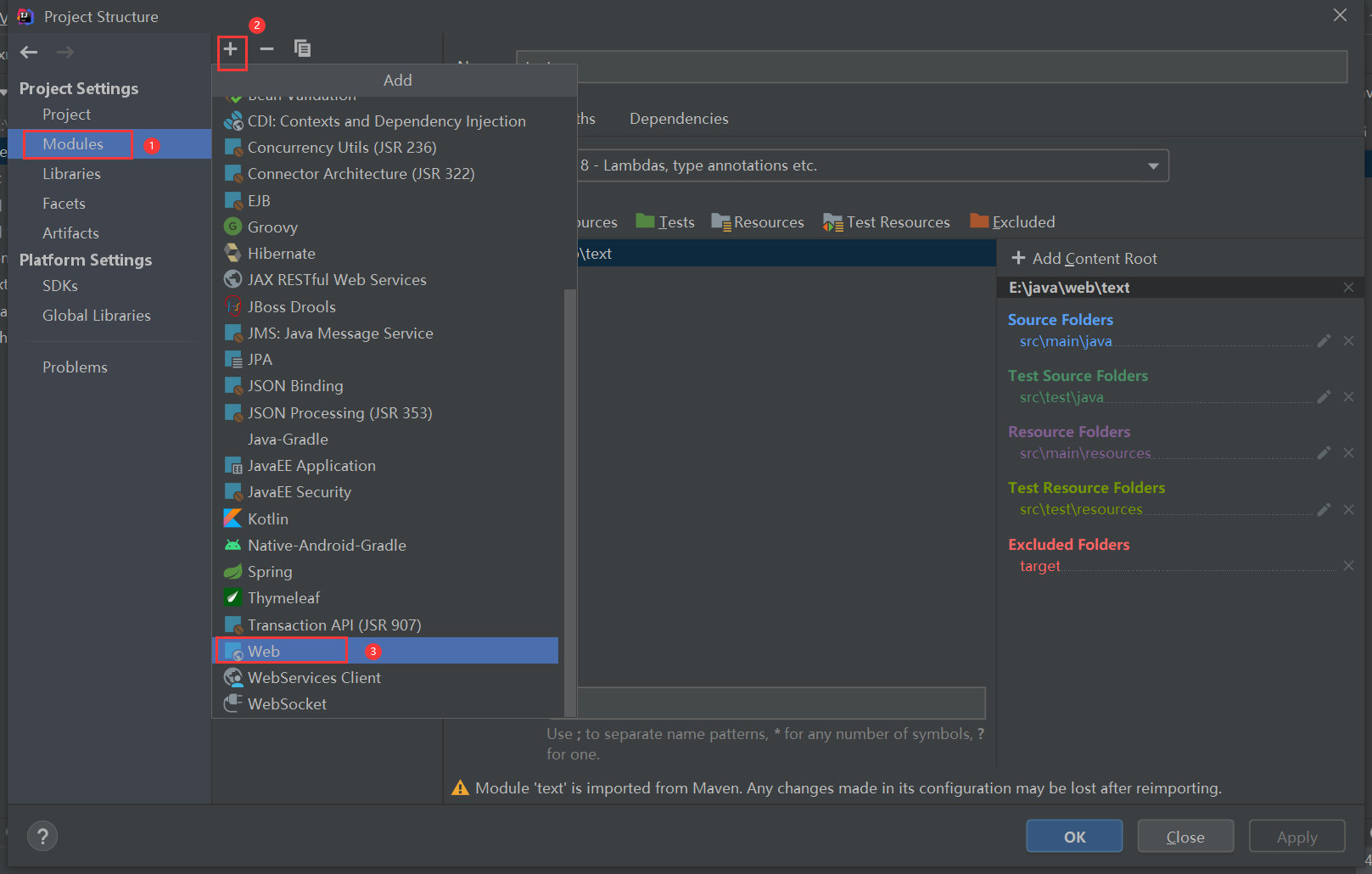
modules配置工程架构
把web.xml配置到modules中
点击 + —Web

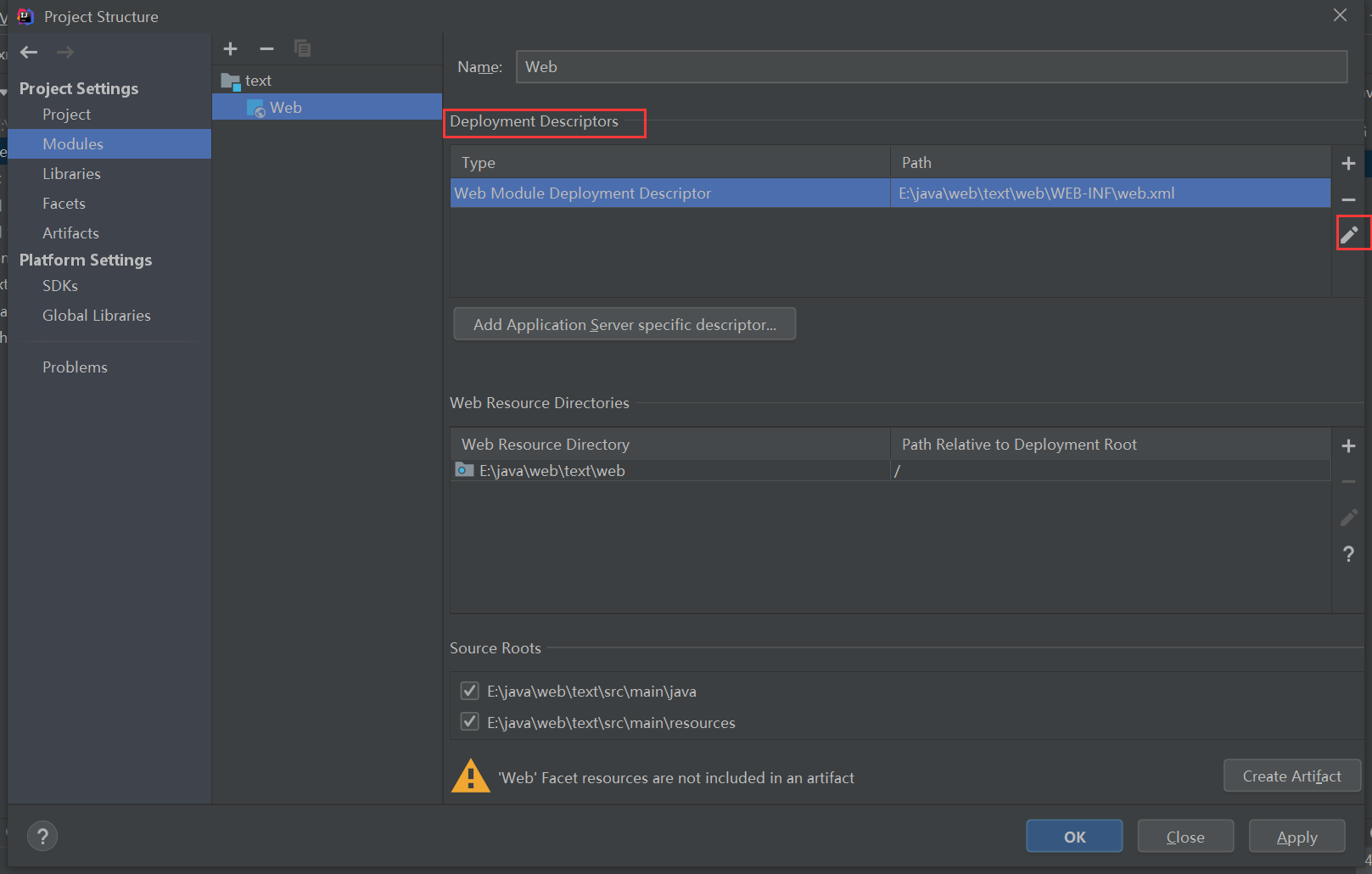
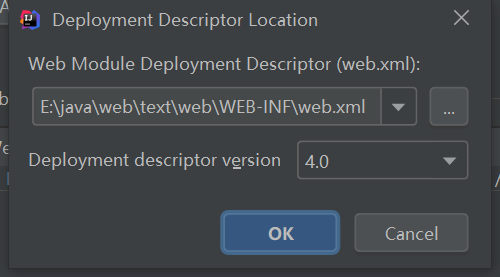
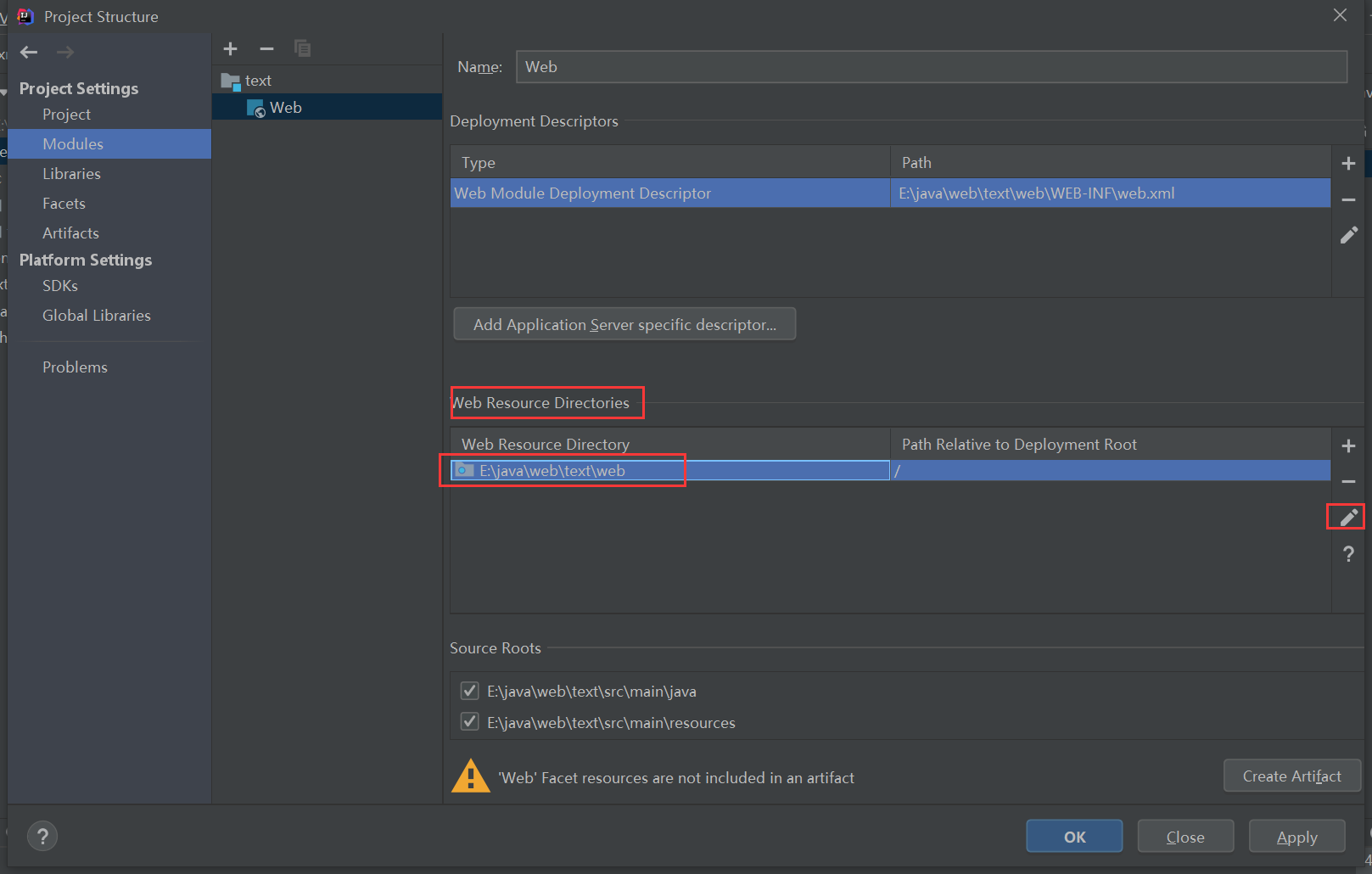
位于上方的Deployment Descriptors中,点击“铅笔”,选择web工程中的web.xml文件。


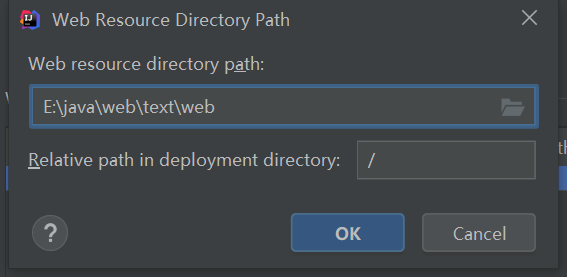
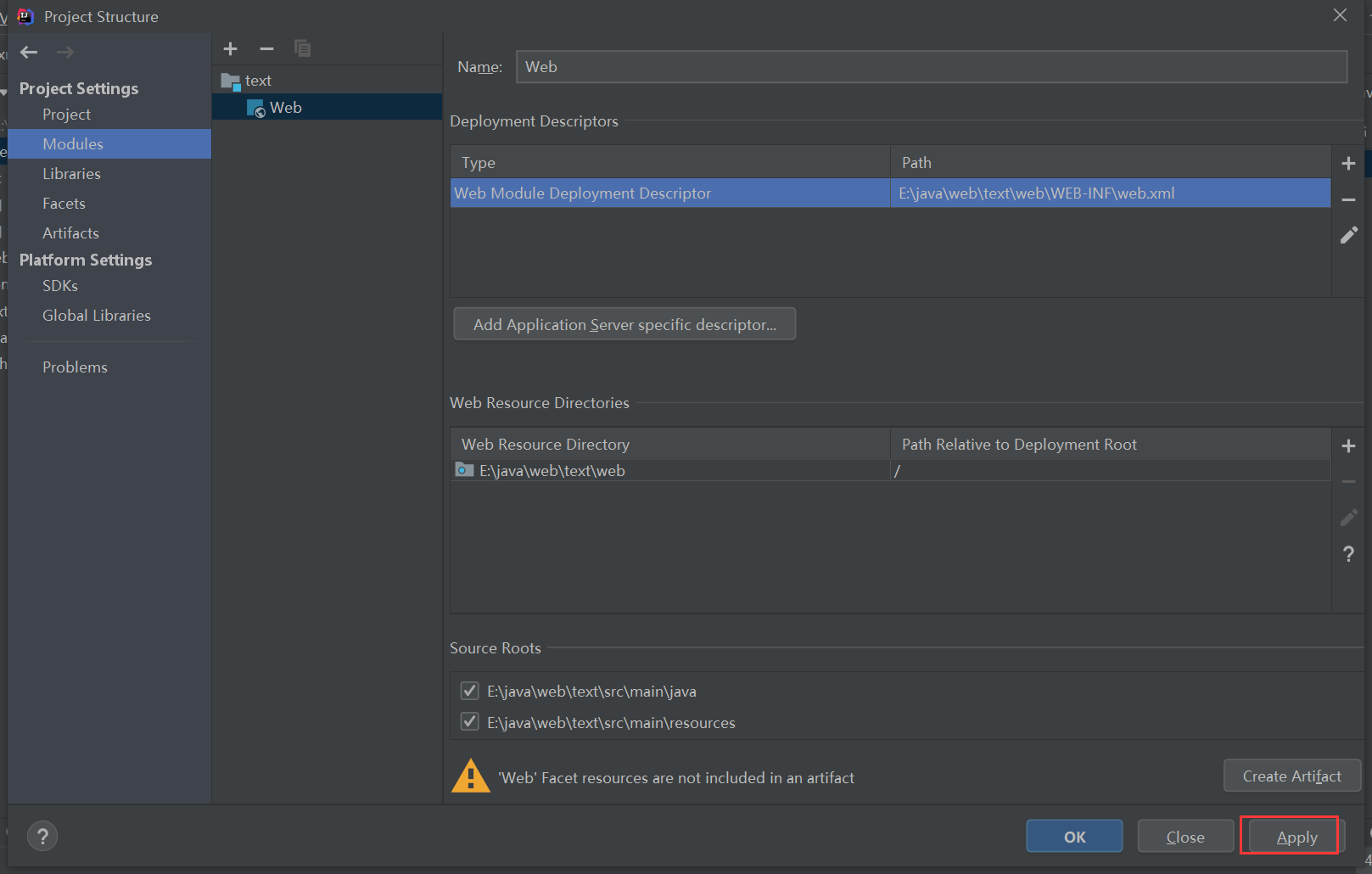
下方的Web Resource Directories中,是配置资源文件的所在目录的,点击“铅笔”,选择到Web目录。配置完成后点击Apply



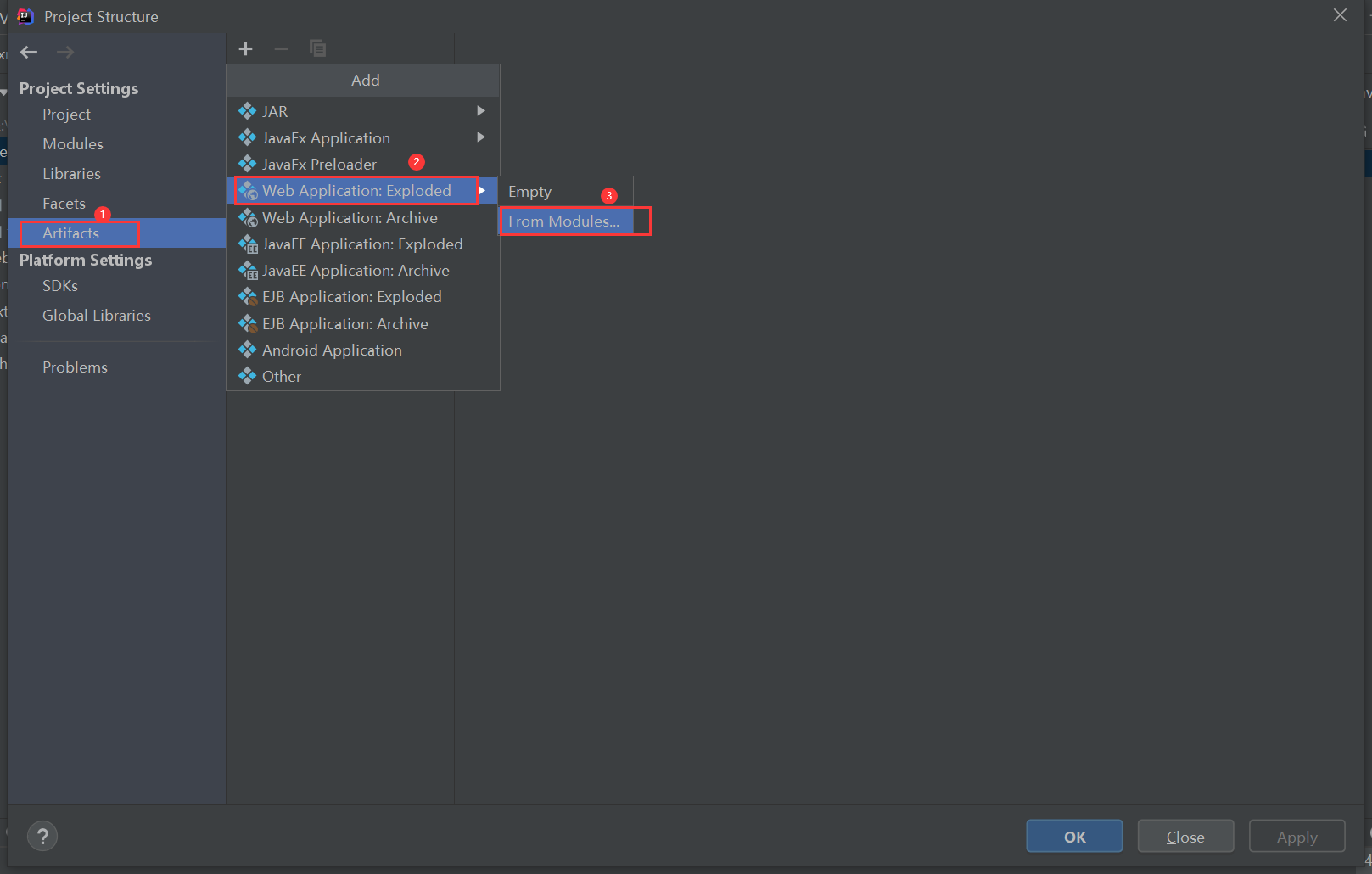
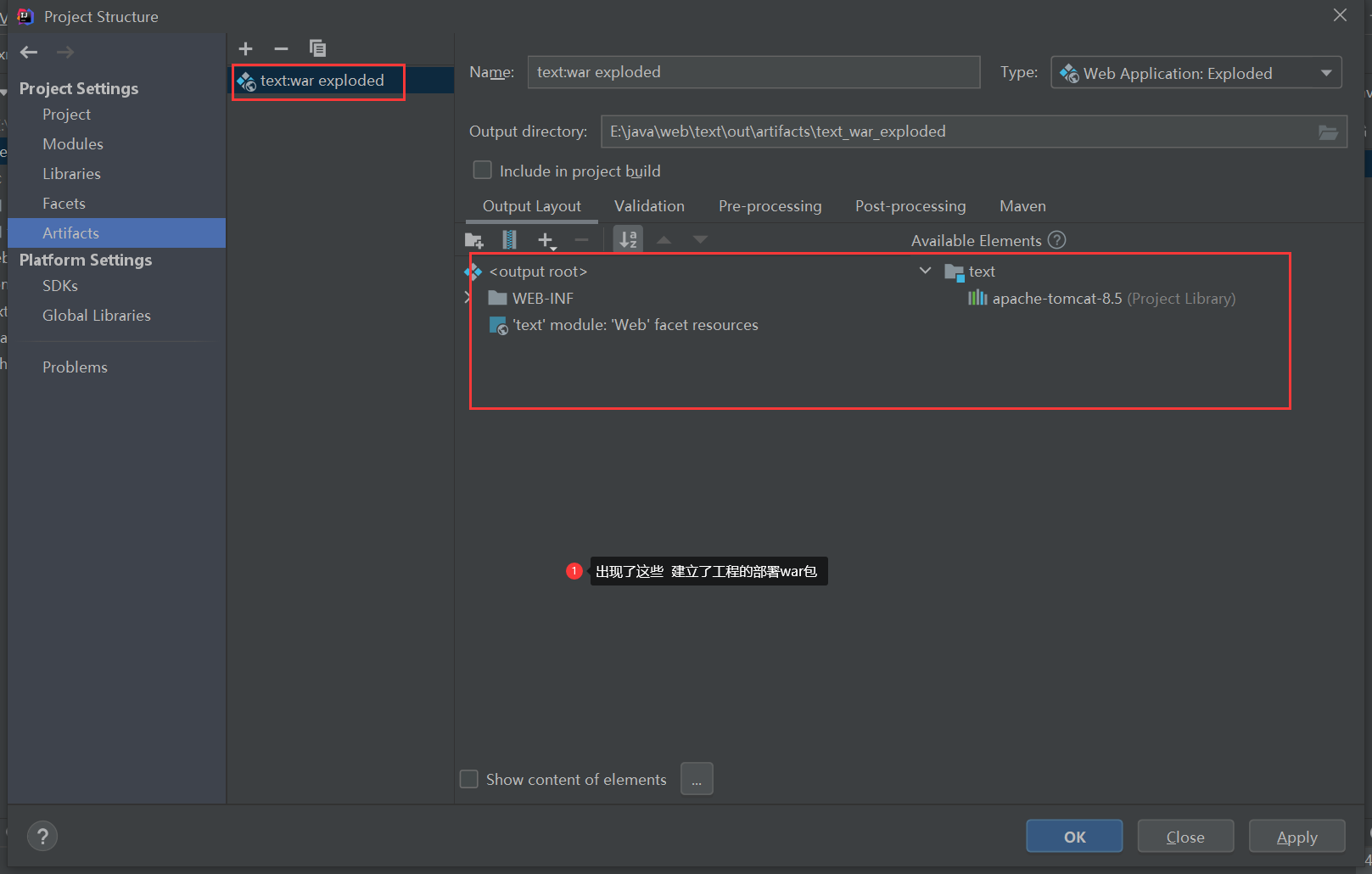
artifacts配置
点击 + — Web Application:Exploded — From Modules

此时建立了工程的部署WAR包。

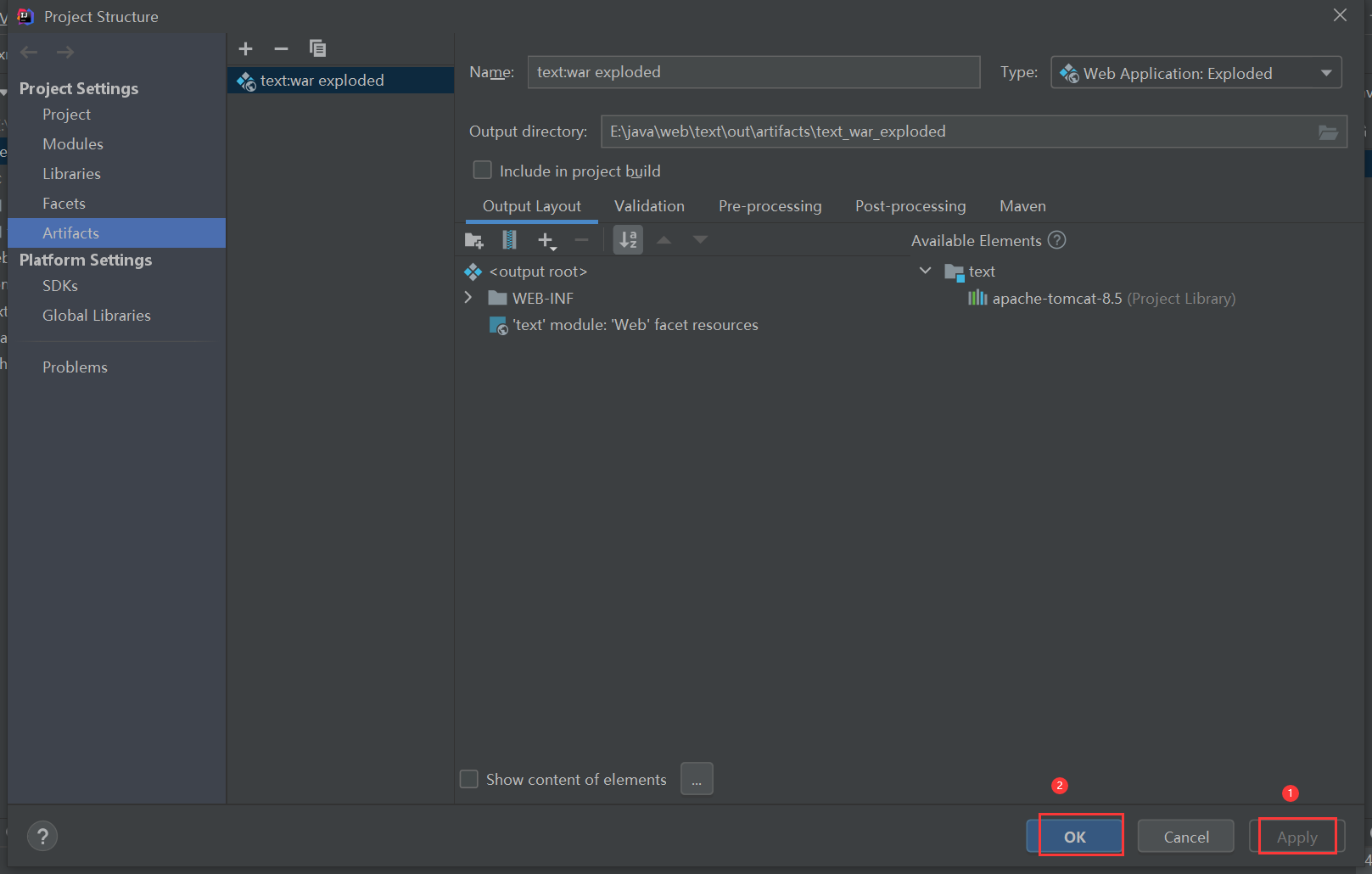
点击apply ,OK

将工程部署在web容器中
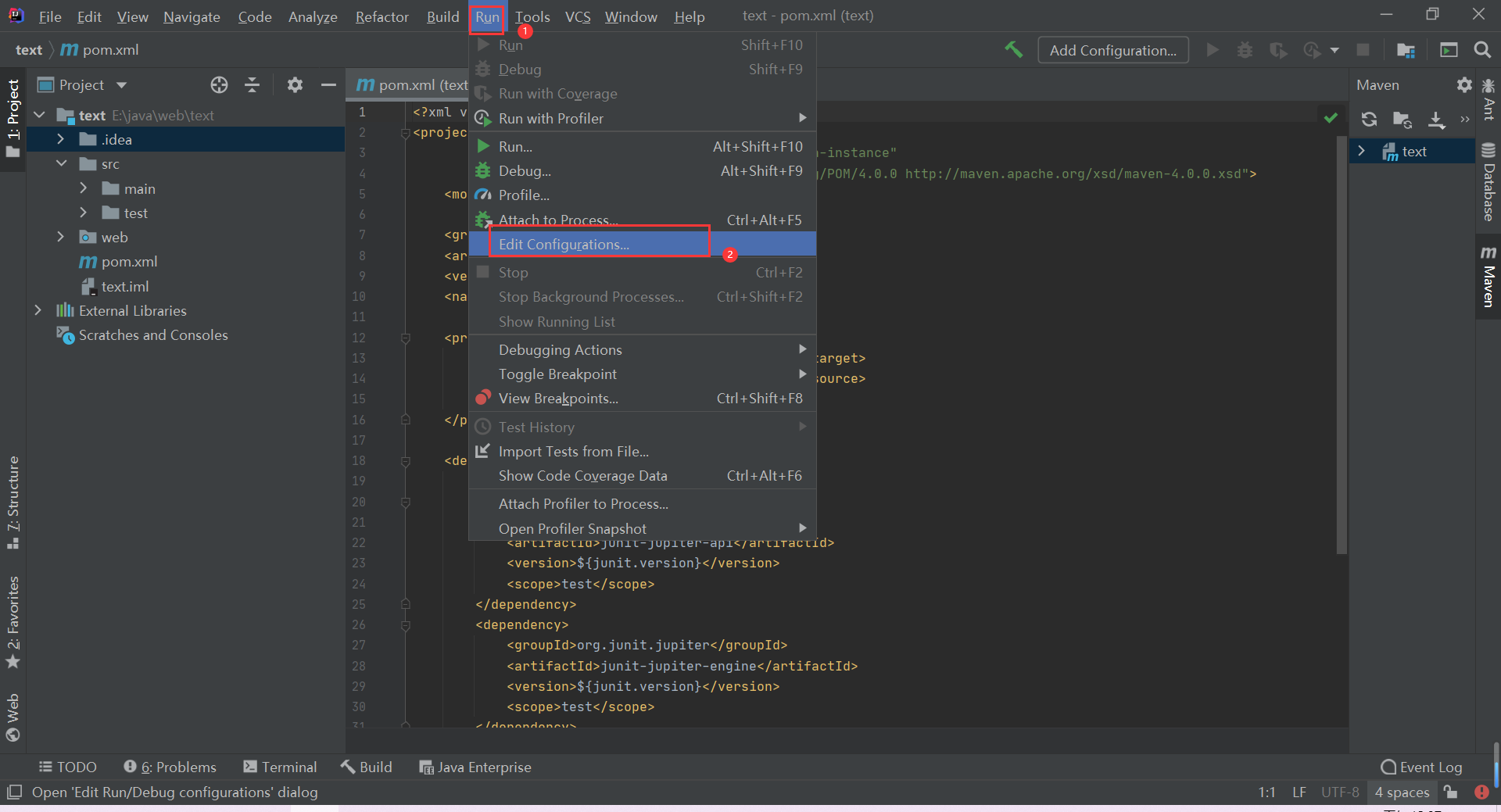
点击Run — Edit Configurations菜单进入配置页面

点击 + — Tomcat Server --> Local,进入Tomcat配置页面
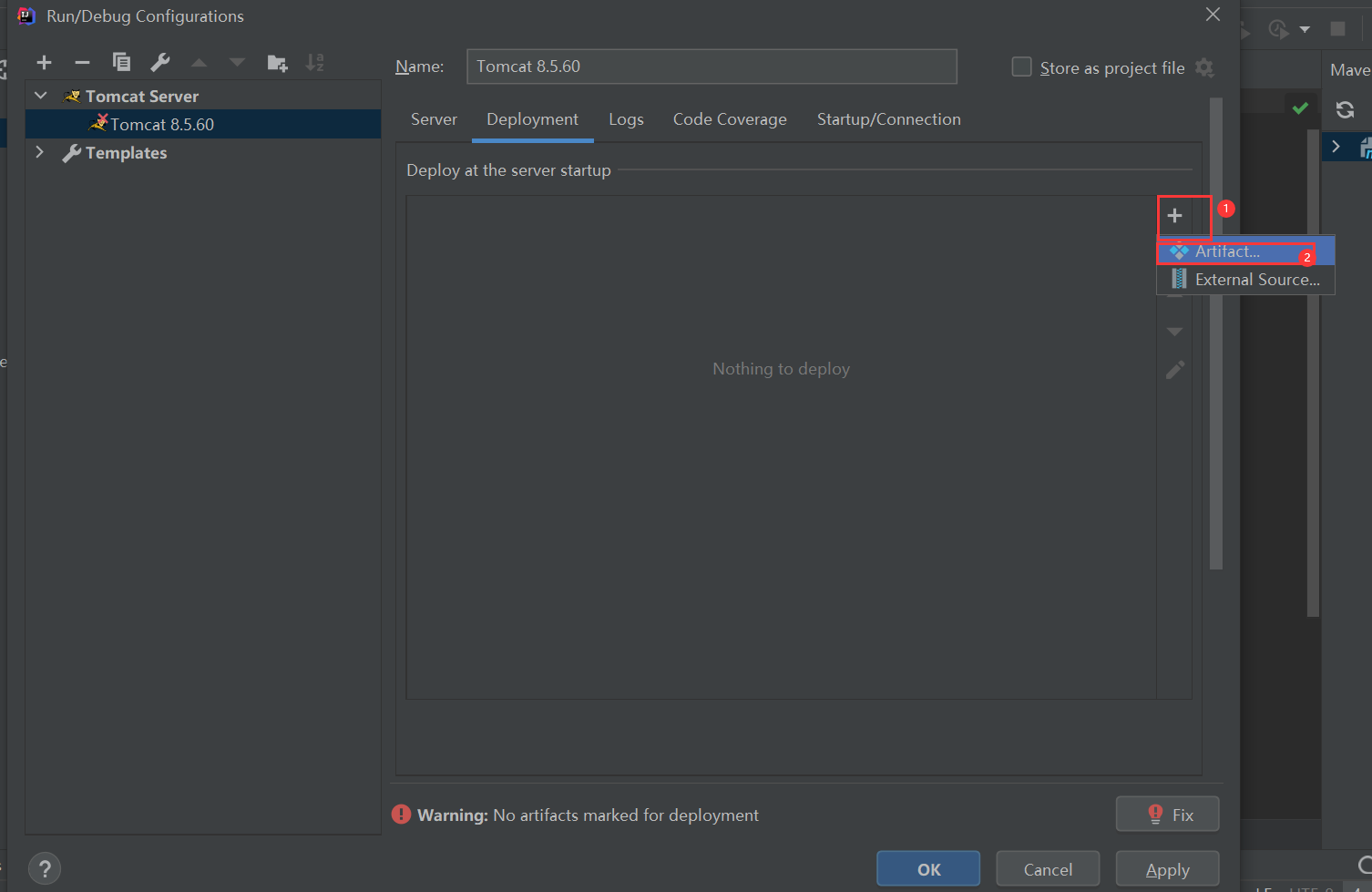
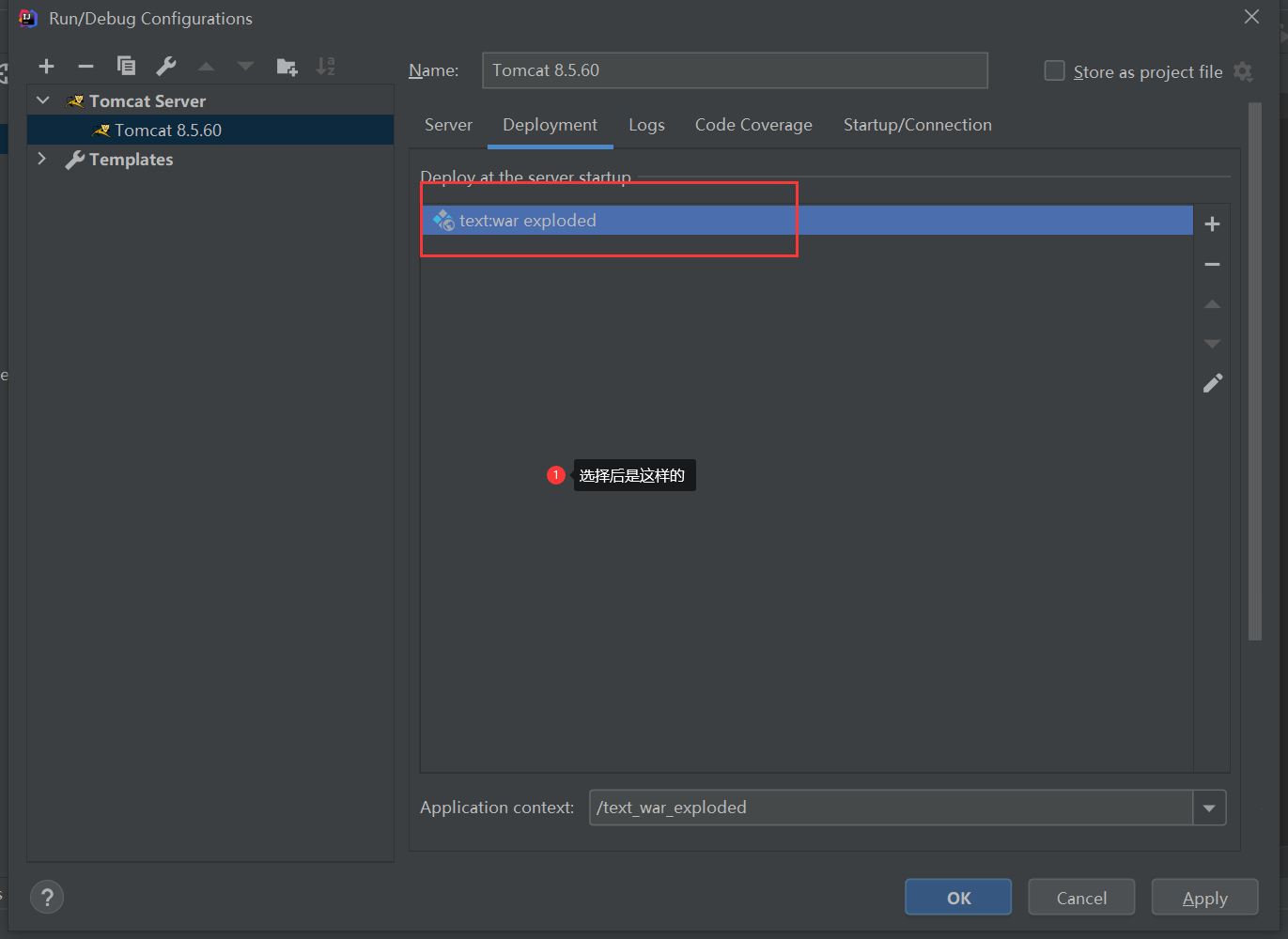
Deployment配置
点击 + — Artifact,选择前面配置好的WAR包


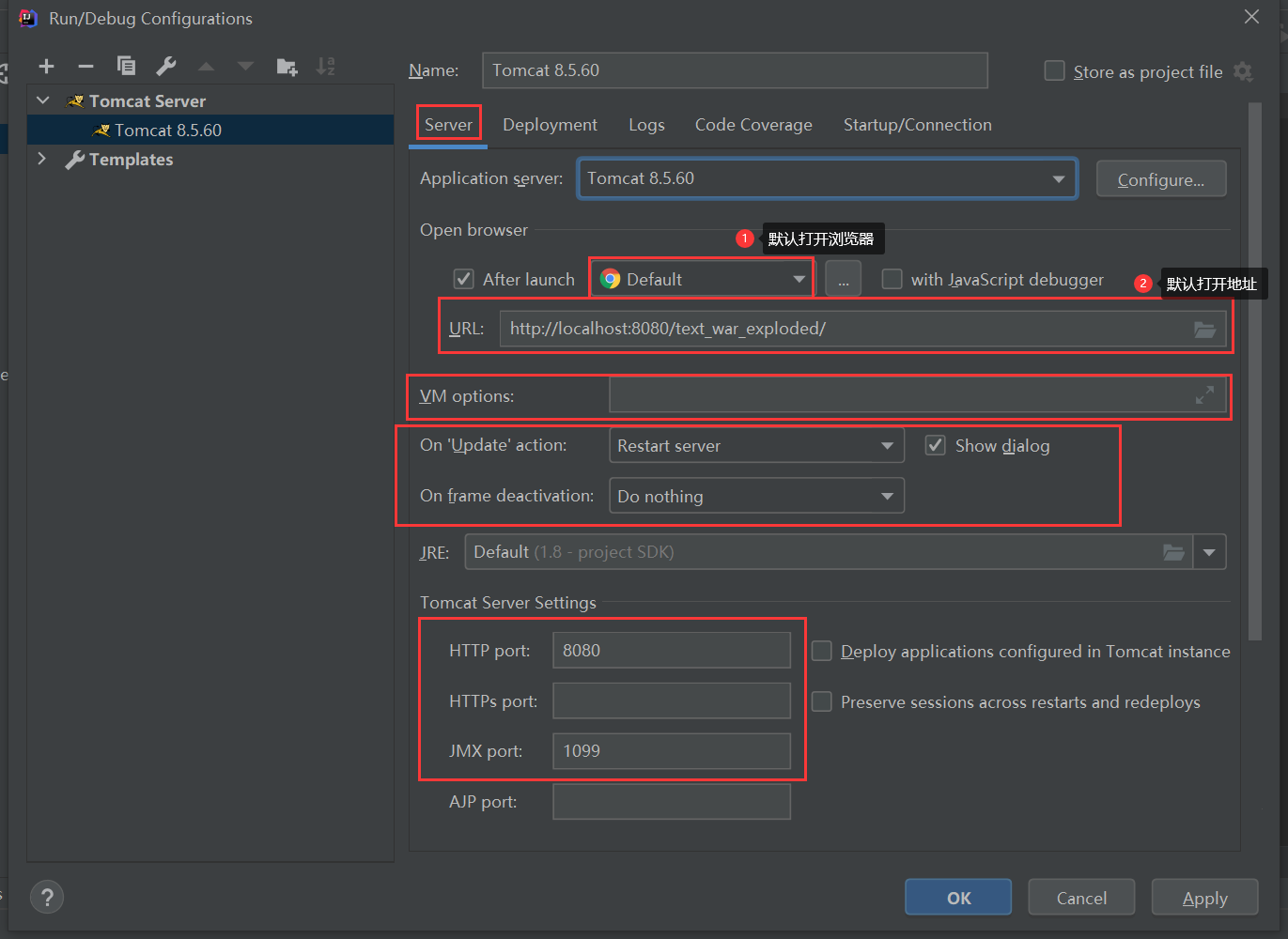
server配置
可配置tomcat容器的名称,启动后打开的浏览器,tomcat的端口,修改代码后是否热部署,以及配置虚拟机的启动参数等等。

至此,一个Web工程创建及配置已完成,可启动tomcat,启动工程环境。
测试
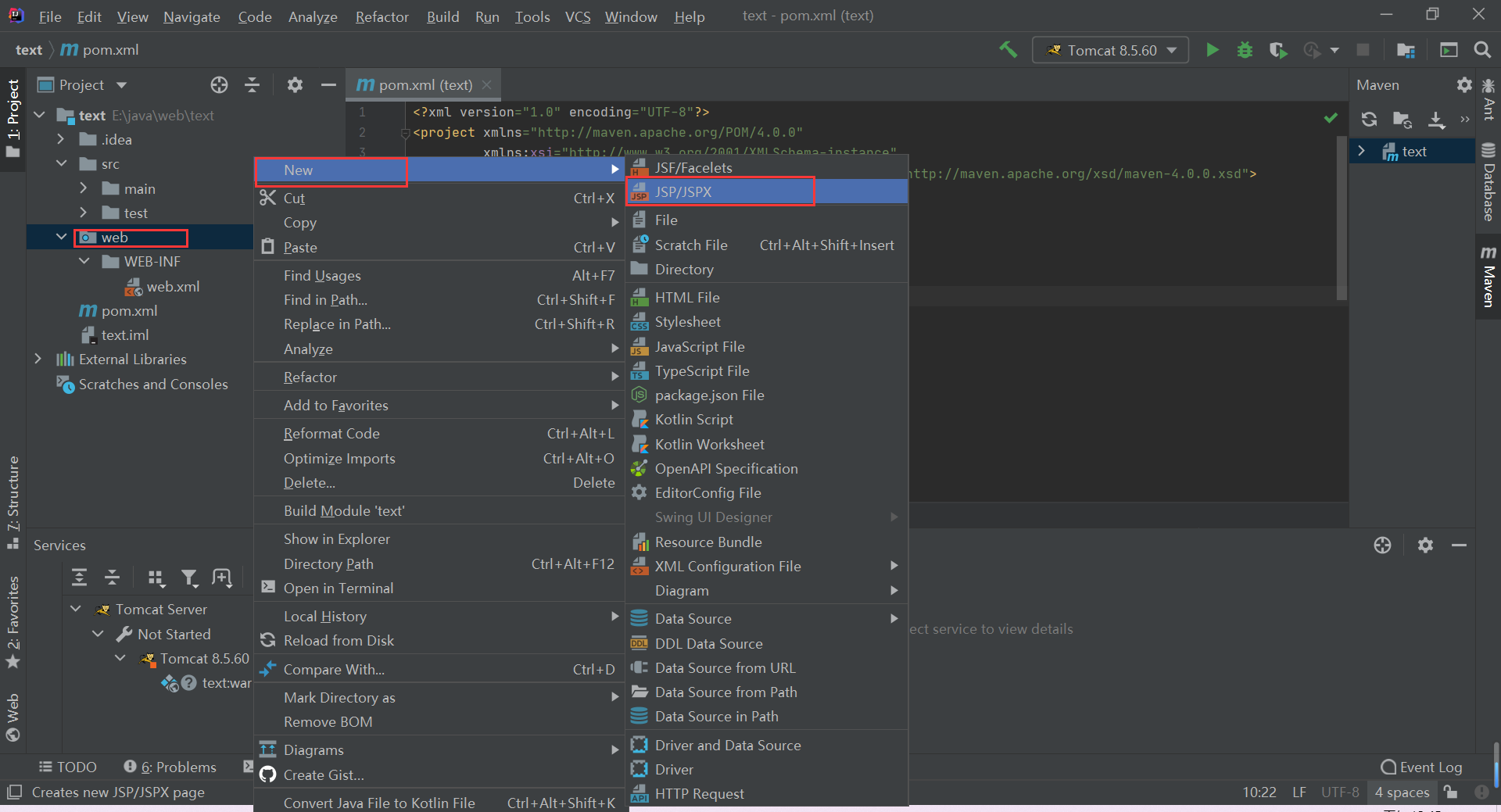
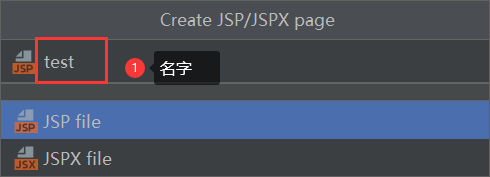
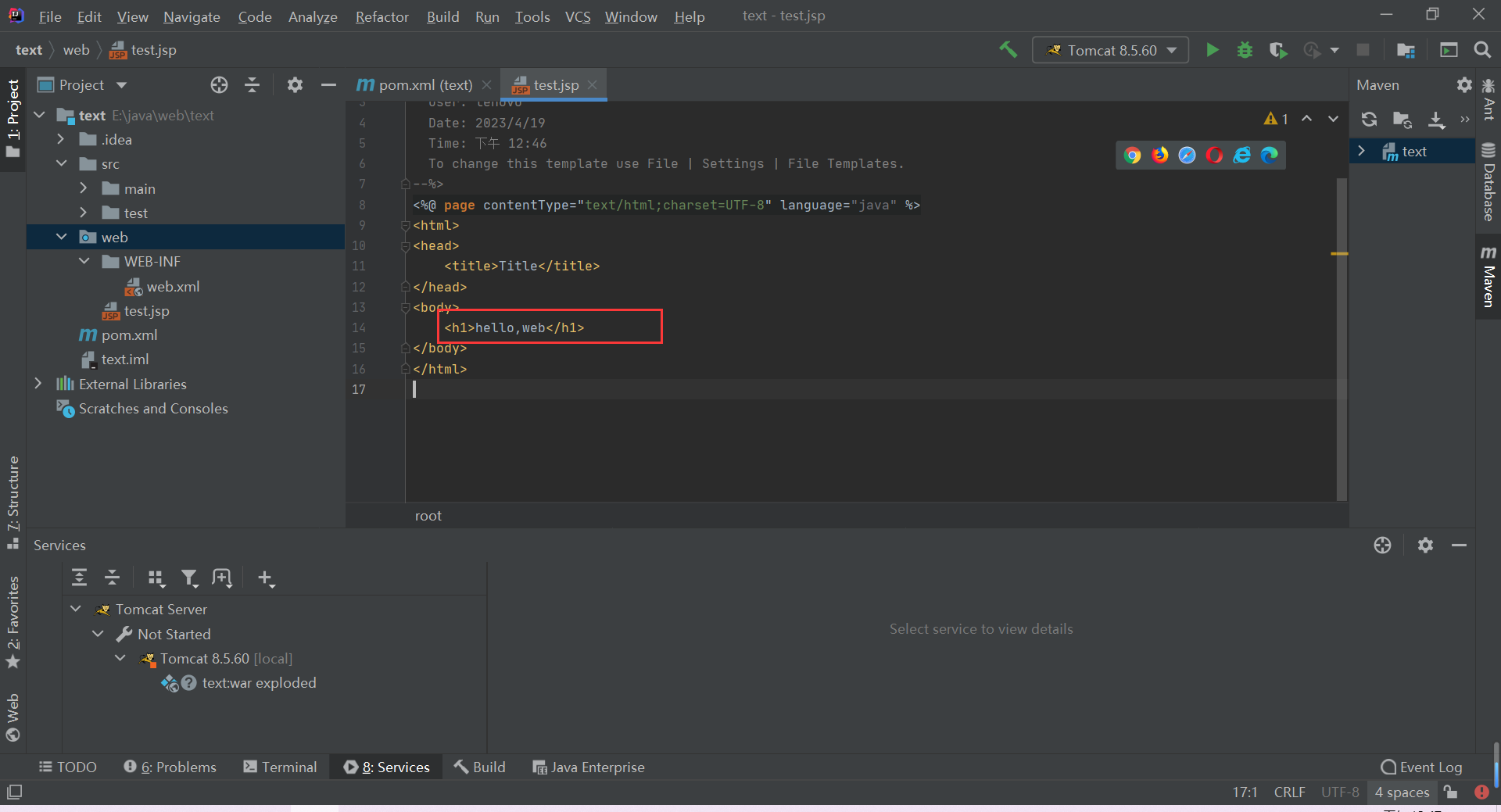
web下右键新建jsp


输完后,恩回车即可创建
输出hello,web用于测试该web项目是否可以正常运行

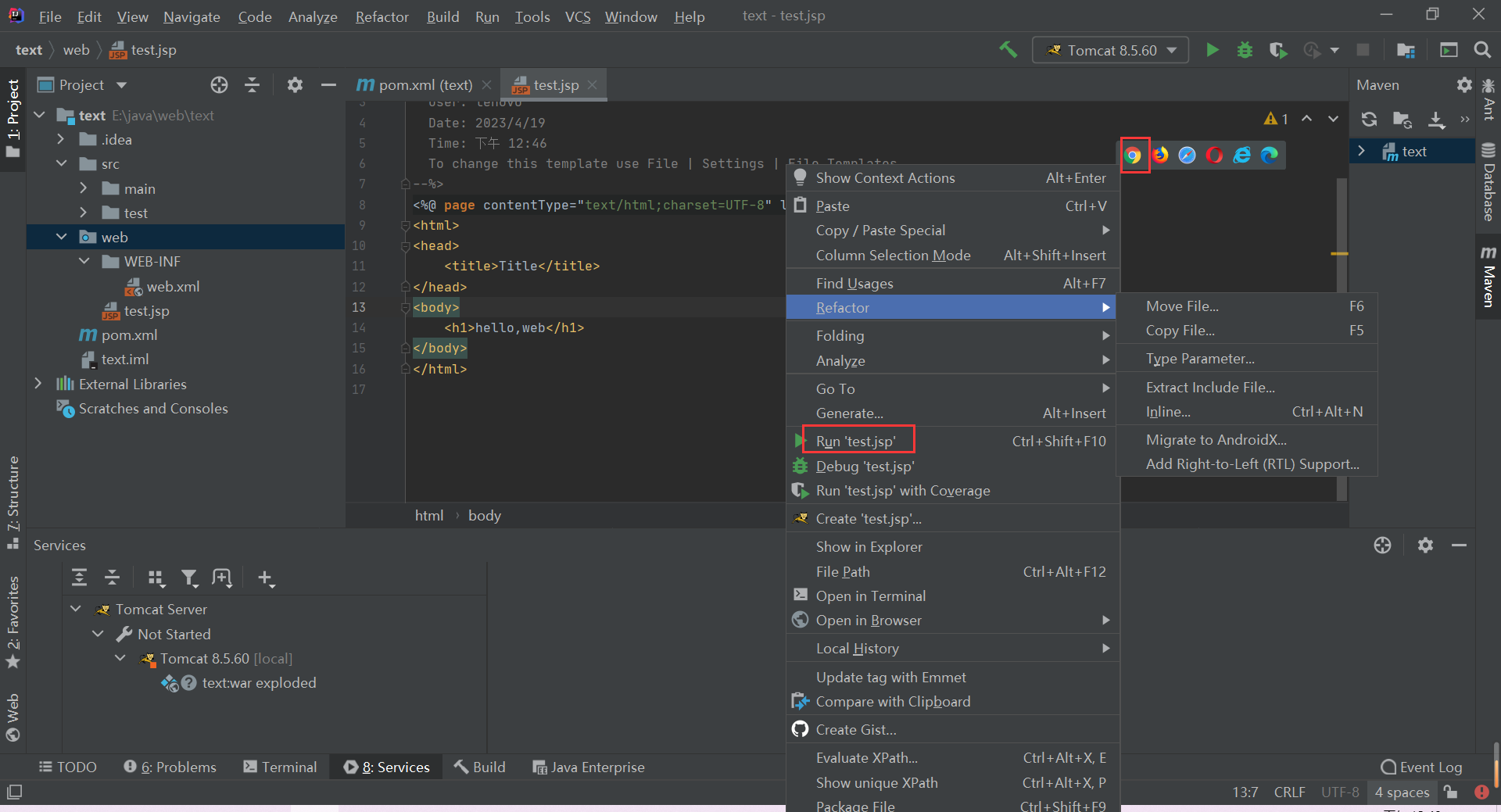
右键,运行 或者 点击浏览器运行

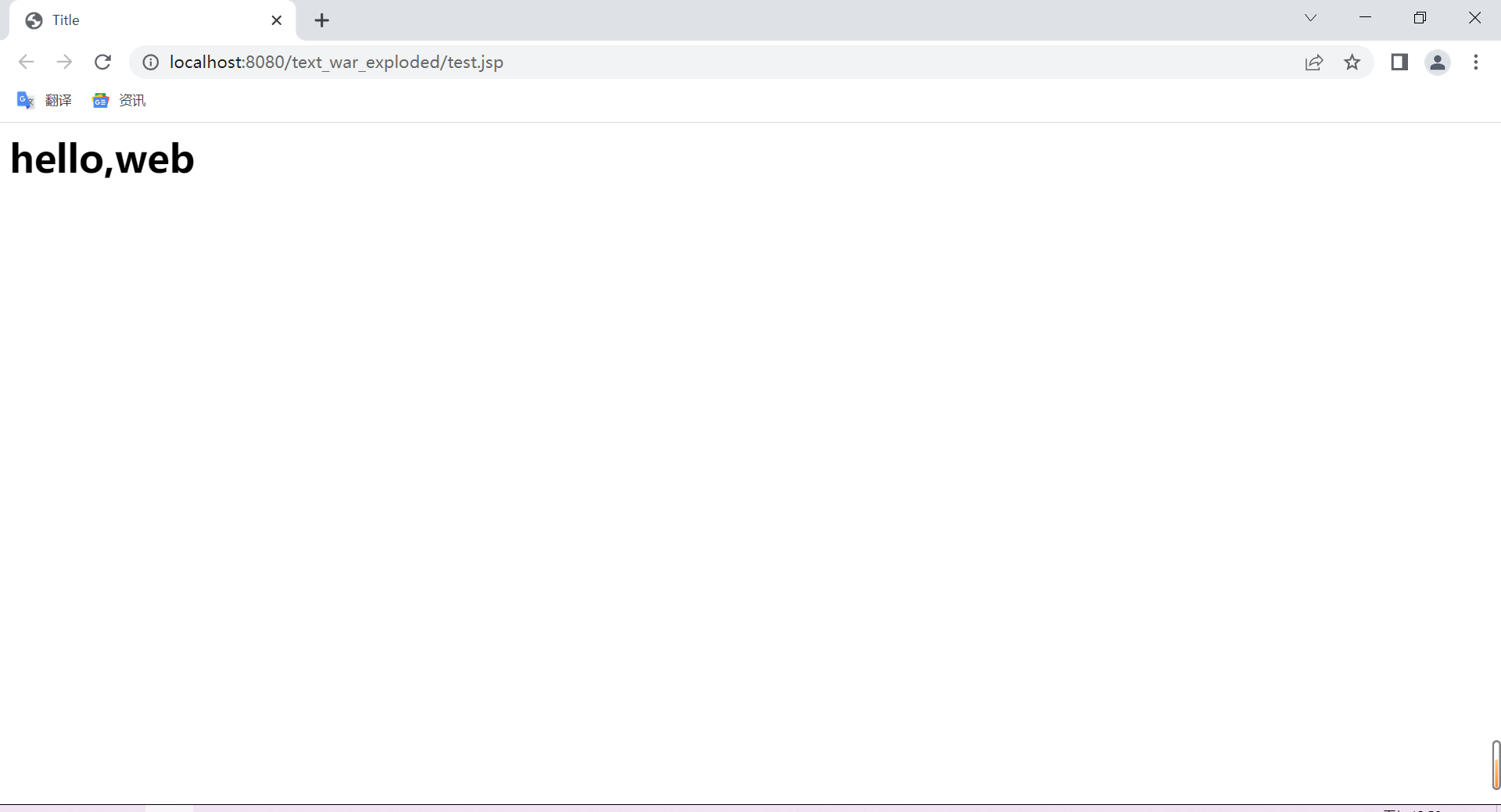
等待几秒,出现如图所示结果,代表部署已经成功

环境
idea 2020.2.3
jdk 1.8
tomcat 8.5.60


