写了那么久的文章,现在才改回来!

大家好,我是即兴小索奇,最近在阅读文章时发现了自己文章的一个缺陷,就记录下来并分享给大家,大家写文章时也可以借鉴。
这是我以前写的的文章,light亮色下显示正常

-当我不经意间把手机调成深色模式阅读文章时,发现了一个缺陷
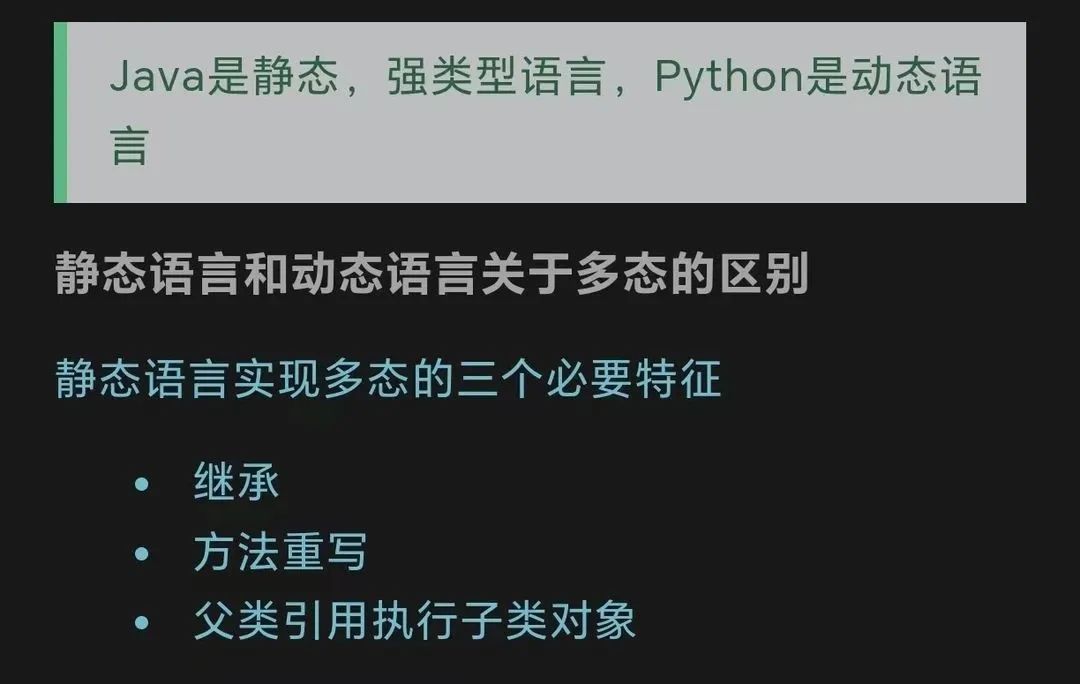
深色下显示light样式,很明显这样视觉效果不是很好
应该做到深色下显示深色主题,视觉效果才更加完美


于是我就想着做到自适应主题样式
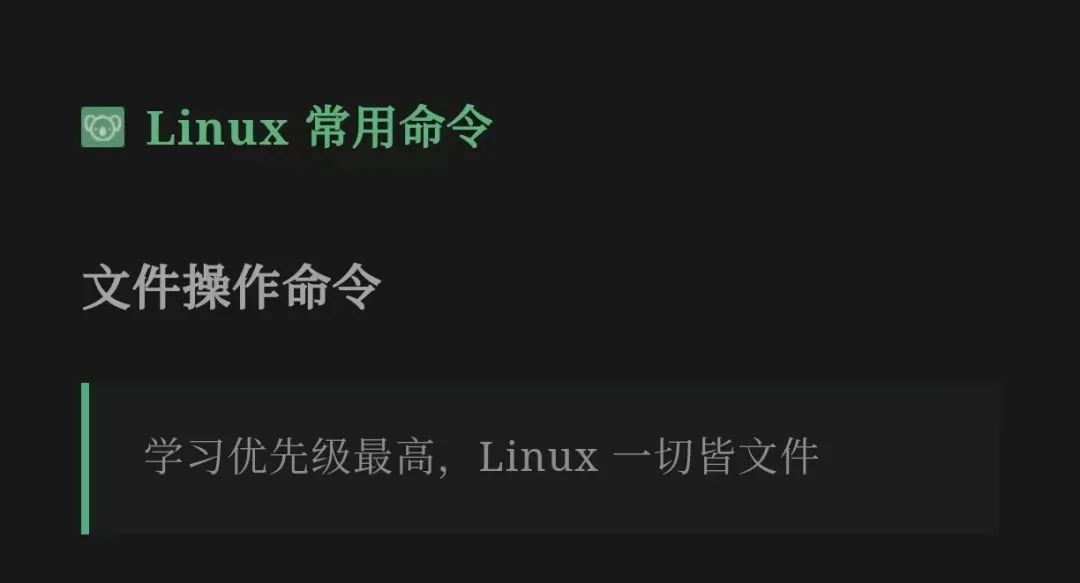
我问了ChatGPT也看了很多博主的文章,发现大牛们就是不一样,基本都做到了自适应主题-也就是根据 light/dark 自适应的改变样式(应该不是自带主题样式吧),下面是 程序员鱼皮 的文章截图
这正是我想要改善的样式



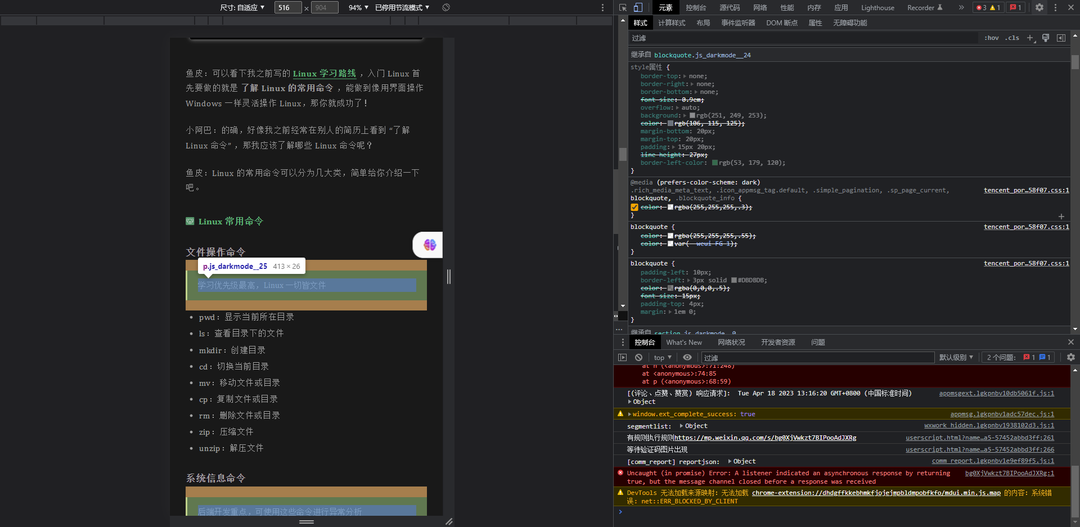
经过探索和测试之后发现了很简单的改善方法,在主题中加上几行代码就可以做到这样的效果


添加代码如下:
/* 自适应浅暗色主题 */
@media (prefers-color-scheme: dark) {
blockquote.dark{
background-color: rgb(56, 56, 56) !important;
color: rgb(141, 141, 141) ;
}
}
@media (prefers-color-scheme: light) {
blockquote.light{
background-color: #FBF9FD !important;
color: #333;
}
}
这两段代码是 CSS 中的媒体查询语句,用于根据用户的颜色主题偏好设置来调整网页中的样式。具体来说,这两个媒体查询语句分别针对深色主题和浅色主题进行了样式设置。第一个媒体查询语句 @media (prefers-color-scheme: dark) 表示当用户的颜色主题偏好设置为深色主题时,将应用其中的 CSS 样式。
第二个媒体查询语句 @media (prefers-color-scheme: light) 表示当用户的颜色主题偏好设置为浅色主题时,将应用其中的 CSS 样式。
!important 表示此 CSS 样式优先级高于其它样式,避免和其它样式发生冲突
当然,里面的代码也可以加以修改设置为自己喜欢的颜色样式~
现在就做到自适应主题啦~

●介绍一款idea神级插件【Bito-ChatGPT】
●10个镜像网站&工具箱供你使用,不注册ChatGPT也能免费使用ChatGPT
●看完这篇文章,我知道了怎样使用ChatGPT
●Midjoureny详细注册使用教程
●【探索ChatGPT】星球,带你掌控更多的资源!


