说说你对 Webpack 的理解?解决了什么问题?

1、对webpack的理解
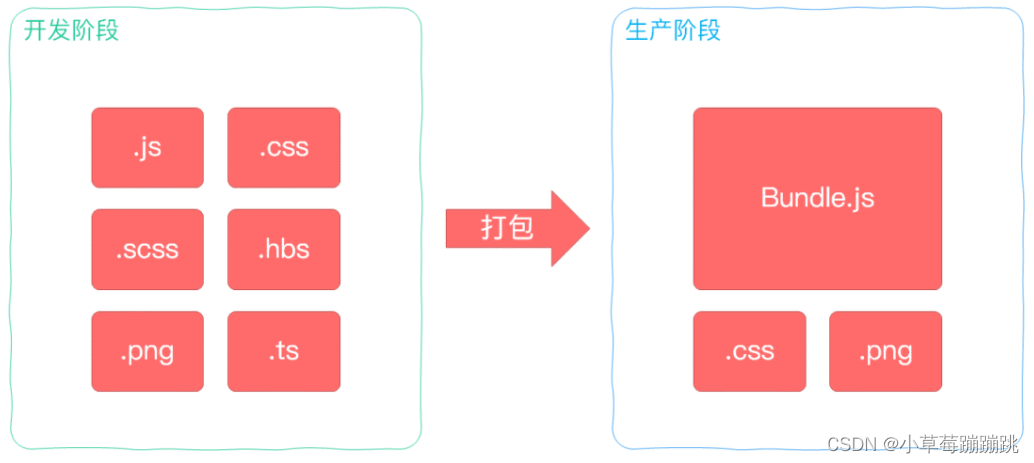
简单来说,webpack 是一个用于现代JavaScript应用程序的静态模块打包工具。
当
webpack处理应用程序时,它会在内部构建一个依赖图,此依赖图对应映射到项目所需的每个模块(不再局限js文件),并生成一个或多个bundle
2、webpack解决的问题
① 模块化的方式开发代码;
② 使用一些高级的特性来加快我们的开发效率或者安全性;
比如通过ES6+、TypeScript开发脚本逻辑,通过sass、less等方式来编写css样式代码
③ 监听文件的变化来并且反映到浏览器上,提高开发的效率;
④ 模块化JavaScript 、HTML 和 CSS等资源;
⑤ 将代码进行压缩、合并以及其他相关的优化;
3、webpack的能力
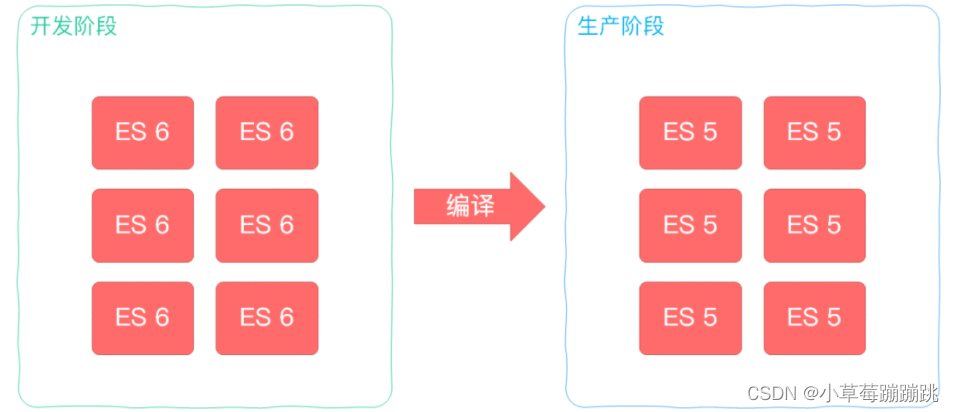
① 编译代码能力,提高效率,解决浏览器兼容问题

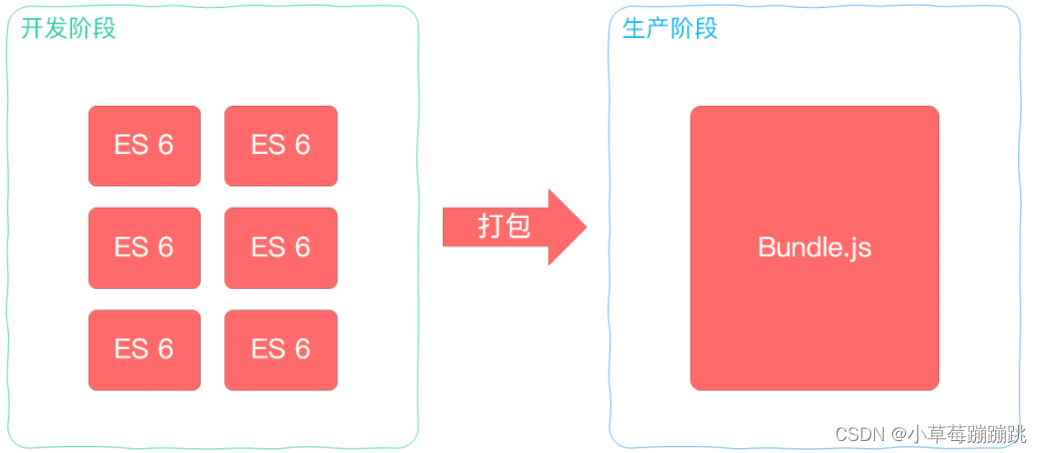
② 模块整合能力,提高性能,可维护性,解决浏览器频繁请求文件的问题

③ 万物皆可模块能力,项目维护性增强,支持不同种类的前端模块类型,统一的模块化方案,所有资源文件的加载都可以通过代码控制