1. HTMLCSS

文章目录
1 盒子模型:
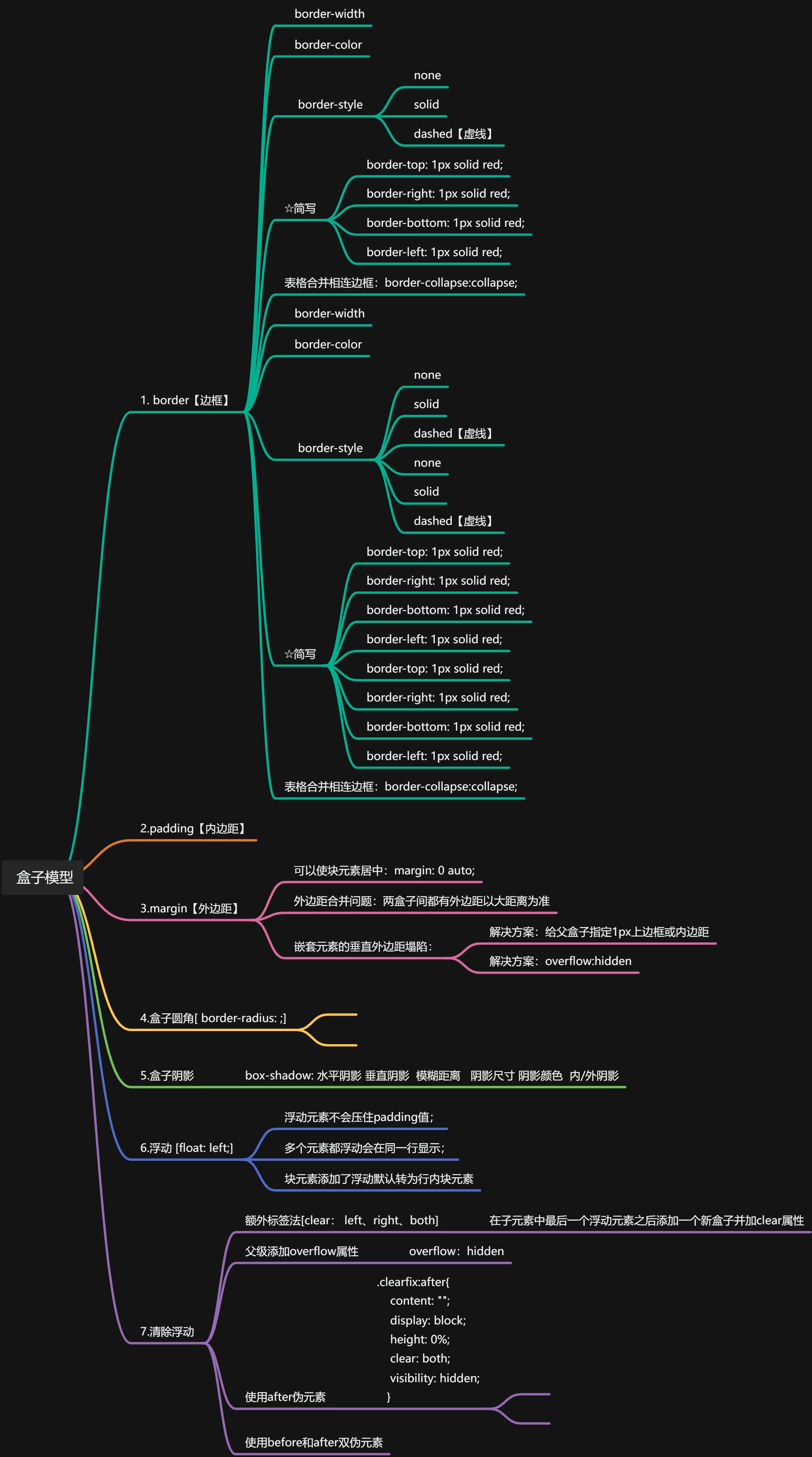
1.1 盒子属性导图

1.2 边框属性导图

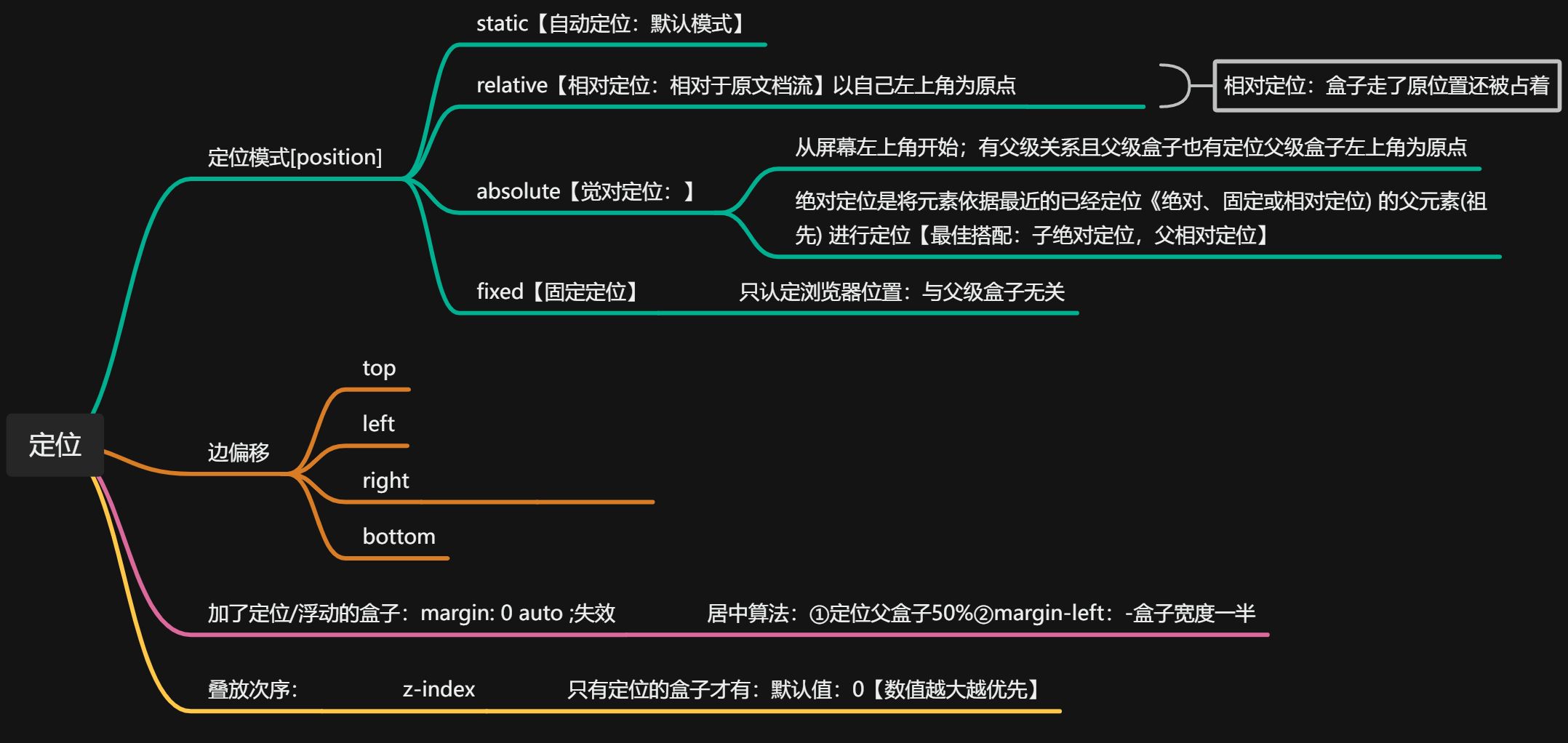
1.3 定位导图:

2 HTML常用标签
2.1 基本标签
① HTML基本结构
亘古不变的HTML框架
<!DOCTYPE html>
<HTML><head><title></title></head><body></body>
</HTML>② HTML常见标签
| 标签类型 | 标签 | 说明 |
|---|---|---|
| 基本标签 | 根标签:所有其他标签都在根标签内 | |
| 头标签:一般用来申明使用的脚本语言,以及网页传输时使用的方式等。 | ||
| 标题标签:用来定义页面文档的标题 | ||
| 身体标签:用来定义文档的主体区域 | ||
| 常见单标签:【单标签:没有成对出现的标签】 |
|
①水平线标签: |
| ②图片标签: | ||
| ④换行标签: | ||
| ⑤设置页面中设置全局target:链接打开方式 | ||
| 常见双标签:【双标签:成对出现的标签】 | ①标题标签【1~6】 | |
| 段落标签 | ||
|
、 |
布局标签 | |
| 加粗1 加粗2 斜体1 斜体2 |
格式化标签 |
:::info
base target属性:
target属性是网页窗口的打开方式,在base标签中设置该属性,那么页面中所有的链接都将遵循这个方式来打开网页,分别有如下几种选择:
- _blank:在新窗口打开链接页面。
- _parent:在上一级窗口中打开链接。
- _self: 在当前窗口打开链接,此为默认值,可以省略。
- _top: 在浏览器的整个窗口打开链接,忽略任何框架。
:::
③ 特殊字符
平方上标:25²立方上标:25³空格: 版权:©注册商标:®大于号:>小于号:<
常用特殊字符集
④ 列表标签
a 无序列表:
<ul><li>无序列表1</li><li>无序列表2</li><li>无序列表3</li>
</ul>
b 有序列表:
<ol><li>有序列表1</li><li>有序列表2</li><li>有序列表3</li>
</ol>
⑤ 表单
3 CSS快速上手
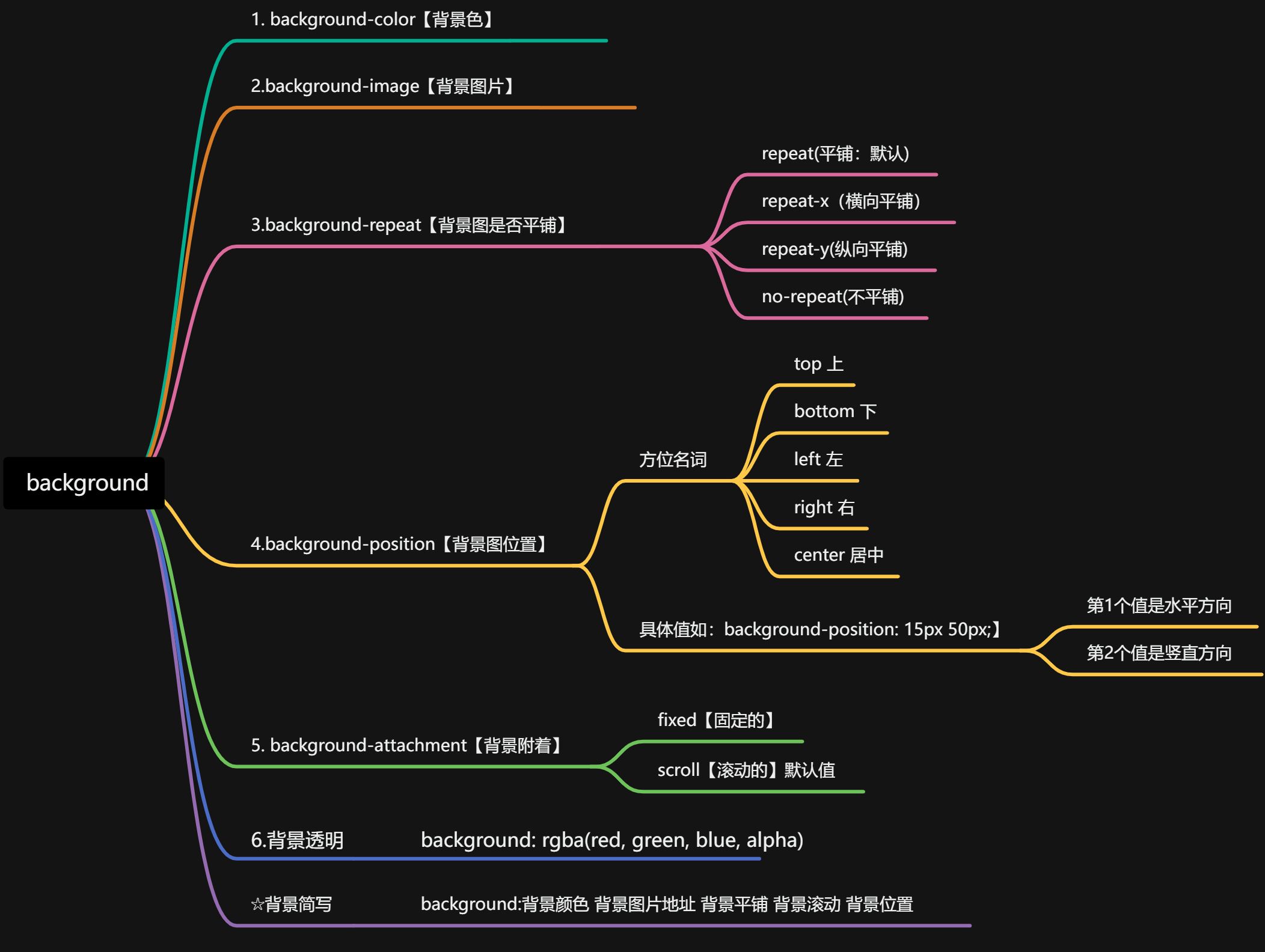
3.1 background属性
① 思维导图
css 中background相关属性整合

② 案例分享
/* 背景色 *//* background-color: #660; *//* 背景图 *//* background-image: url(./img/bgc.png); *//* 背景平铺 *//* background-repeat:repeat; *//* background-repeat:repeat-x; *//* background-repeat:repeat-y; *//* background-repeat:no-repeat; *//* 背景位置 *//* background-position: top right; *//* 此属性中如果只写一个方位名词,另一个默认居中 *//* background-position: 15px 50px; *//* 背景附着 *//* background-attachment: scroll; *//* 背景简写 background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置 */background: #aaa url(./img/bgc.png) no-repeat fixed center top;/* background: rgba(red, green, blue, alpha);/* 备注:alpha取值范围:0-1之间; */ *//* background: rgba(255, 0, 0, 0.15); */
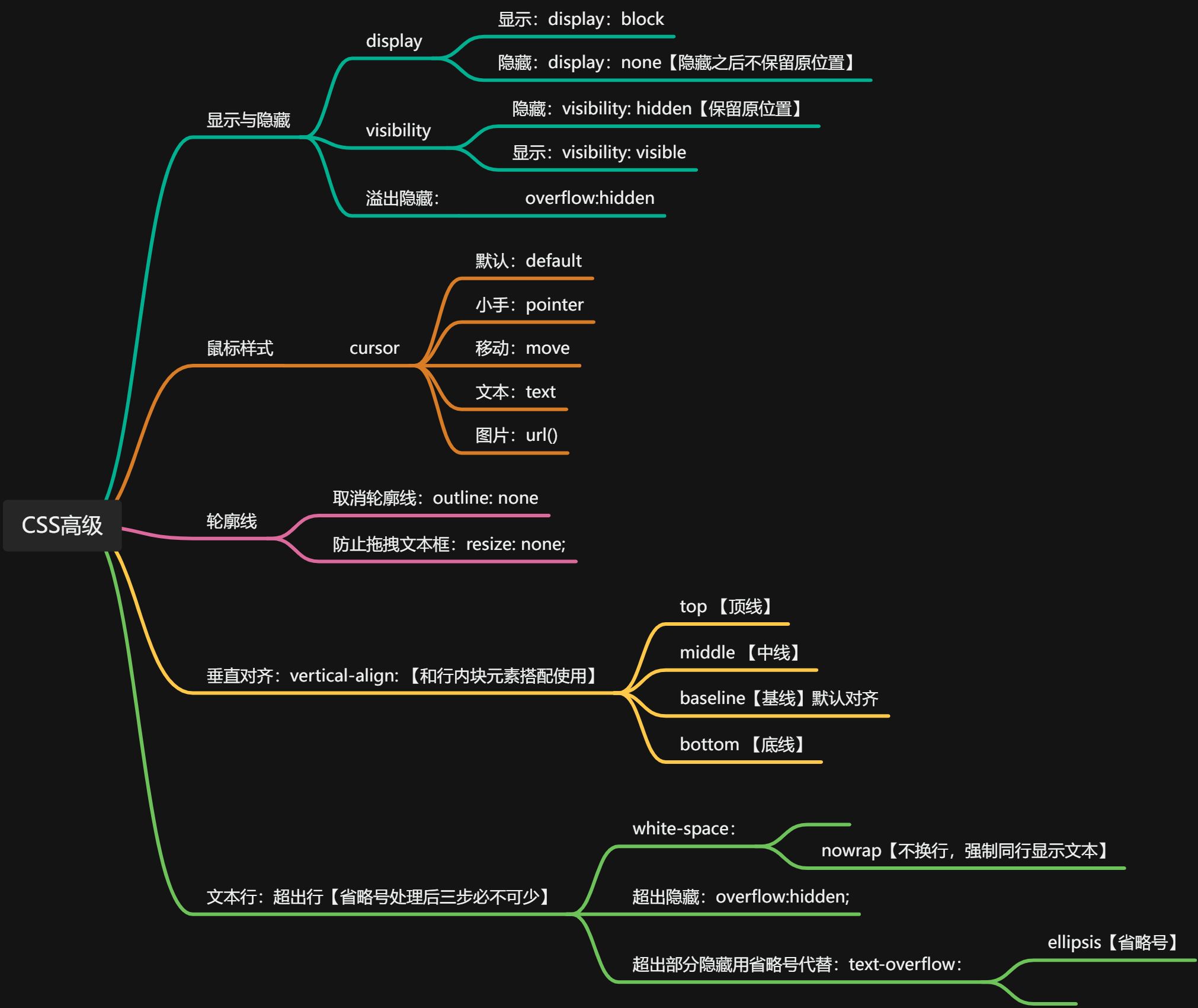
3.2 CSS高级