13.vue-cli
【超实用!5分钟搞懂Vue CLI是什么鬼?】
哈喽,小伙伴们!今天咱要聊个超实用的工具——Vue CLI。你别看它名字长,其实就是Vue.js的“小助手”,专门帮你快速搭建项目,让你少踩坑少写 boilerplate!简单概括,它就是Vue版的Webpack。这年头,谁还没个趁手的工具呢?
【灵魂三问】
1. 非要安装Vue CLI吗?
2. 创建项目时选什么特性?
3. 这么多文件夹到底干啥用的?
【答案在此】
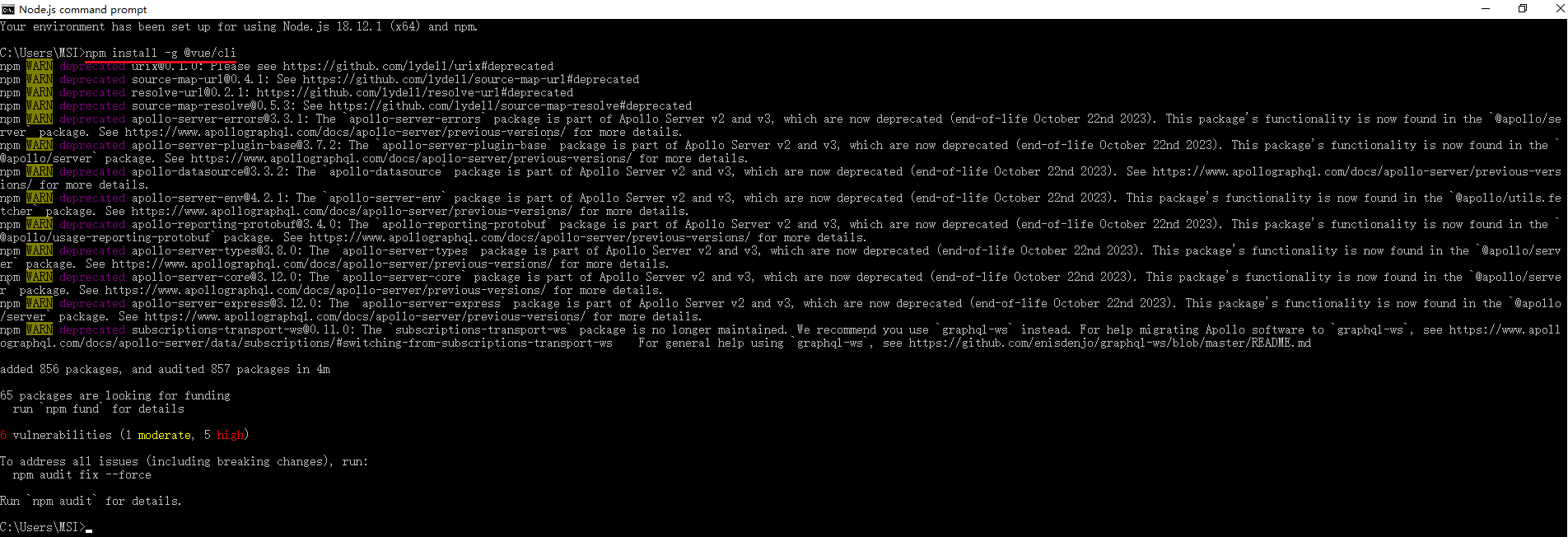
1. 安装它就像装了个"自动化工人",让你省心省力!用npm install -g @vue/cli就搞定了。
2. 项目创建时像点套餐一样选功能,比如选Babel解决兼容性、选CSS预处理让你用上Less或Sass,至于要不要PWA、Router这些就看你的需求啦!
3. 文件结构就像个俄罗斯套娃:public放公共资源,src是你的主战场,包含组件、资源、主程序啥的,运行起来后全靠-webpack打包整合!
PS:想看更多?比如vue-config.js是干啥的,或者你好奇的main.js到底在搞什么把戏?评论区告诉我哦~

单页面应用程序:所有的功能只在index.html中完成
vue-cli是vue版的webpack
目录
1 安装vue-cli
2 创建项目
3 使用预设
4 删除预设
5 开启项目
6 项目文件内容
6.1 node_moduls 中是项目依赖的库
6.2 public
6.2.1 favicon.ico 是浏览器页签内部左侧的图表
6.2.2 index.html
6.3 src
6.3.1 asset
6.3.2 components
6.3.3 App.vue
6.3.4 main.js
7 vue项目的运行流程
1 安装vue-cli
vue-cli是全局包

2 创建项目
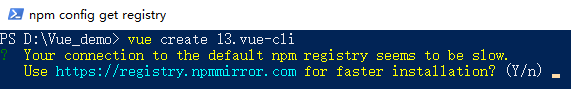
使用的时候在项目放置目录中 输入 vue create 项目名称 创建项目
- 项目名称不支持中文,不支持大写字母
由于我当前用的是默认源,他会提醒你默认源很慢

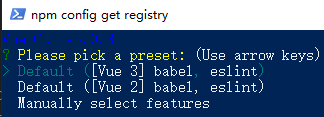
我这里输入 n 然后回车,之后会让你选择是vue2还是vue3或者是手动选择一些特性

一般来讲我们选择默认的就行了,这里我们由于是第一次创建,所以我们选择最后一个看一下,用方向键选择到第三个,然后按回车

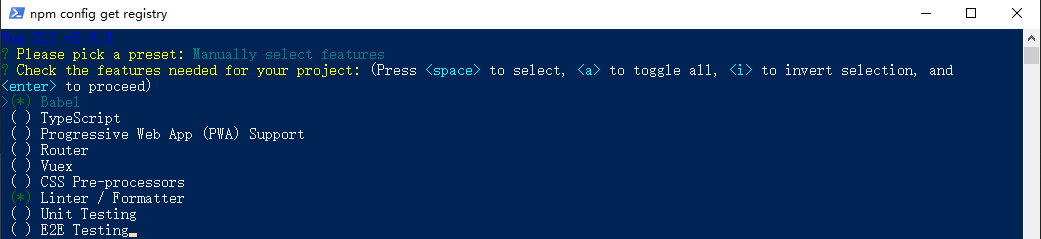
按下回车后会让你选择安装什么,前面带星号的是你想安装的东西,我们每个的作用都说一下
- Babel 解决Js兼容性问题的库
- TypeScript 一种语言,与JS类似,安装后就可以在项目中使用这种语言
- Progressive Web App (PWA) Support 支持渐进式的web框架。PWA 可以将 Web 和 App 各自的优势融合在一起:渐进式、可响应、可离线、实现类似 App 的交互、即时更新、安全、可以被搜索引擎检索、可推送、可安装、可链接。
- Router 路由,在工程化中前端是有自己的服务的,安装Router可以让用户访问指定的地址得到指定的内容
- Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式, 采用集中式存储管理应用的所有组件的状态,解决多组件数据通信。
- CSS Pre-processors CSS预处理,安装这个就可以使用less,sass这种css文件了
- Linter/Formatter 这个是标准化代码用的,安装后,我可以指定在等号的两端必须加上空格,不加就会报错
- Unit Testing 单元测试,安装就可以仅对项目中的一个指定的功能进行测试
- E2E Testing 端到端测试,安装这个之后测试人员不需要在你的开发环境就可以进行测试

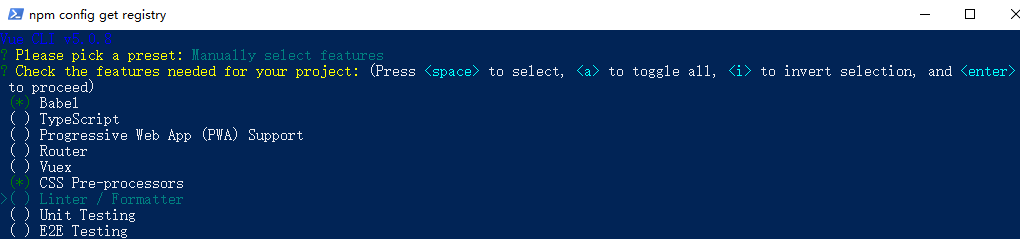
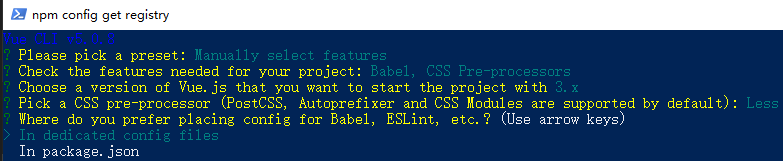
我们这里只安装Babel与CSS Pre-processors,用方向键选择要安装的条目,按空格键可以切换安装还是不安装

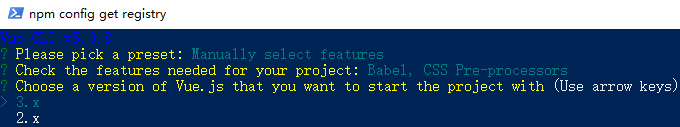
选择完毕后按下回车,会询问你是vue3还是vue2,这里我们选择vue3,然后按下回车

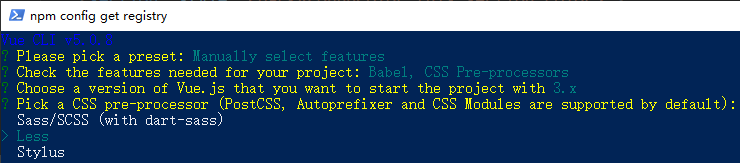
按下回车后询问你CSS你默认用哪种风格的,我喜欢用less,所以选到less然后按回车

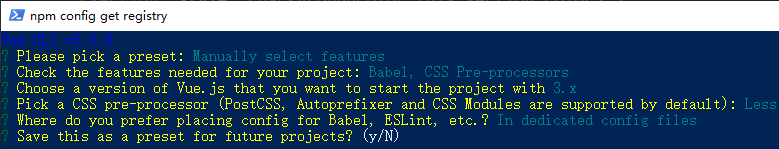
按回车后会询问你想 Babel 这种自己有配置文件的库,是给你放在一个独立的文件中(In dedicated config files),还是都放在package.json中,我们通常都会让他们创建一个独立的文件,所以直接按回车

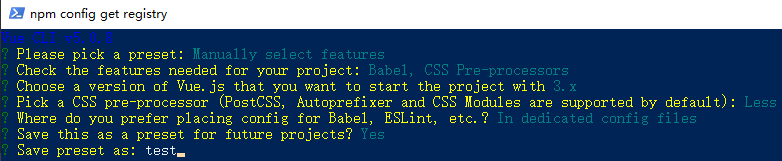
这个是问你是否将 你上面的配置存起来,让你下次创建项目的时候也用这一套东西,我们这里选择y演示一下

输入y按下回车后,会问你这一套东西的名字,我们将其命名为test

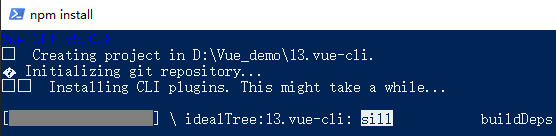
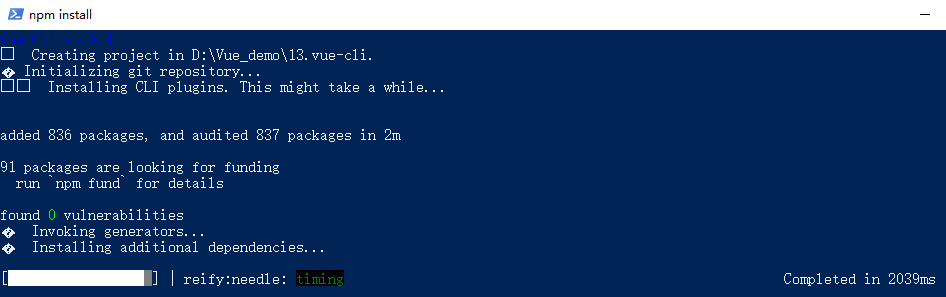
选择保存也好,不保存也好,选项完成之后都会开始创建项目


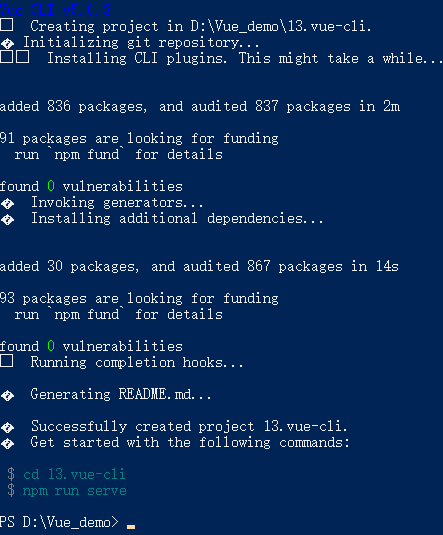
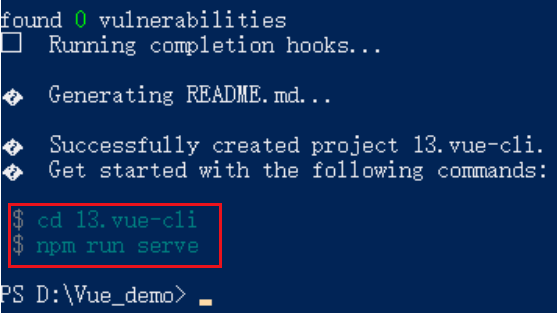
出现下图这样的结果就代表项目已经创建成功了

3 使用预设
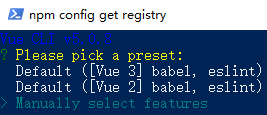
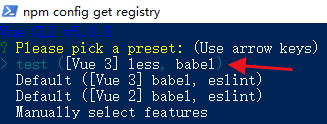
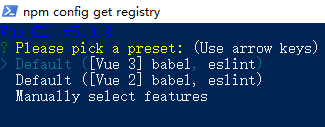
我们演示一下上面保存选项的效果,我们此时再创建一个项目
![]()
在这里就出现了我们刚刚保存的选项

4 删除预设
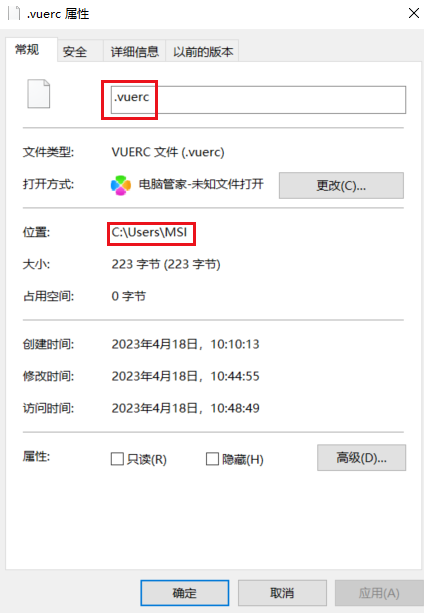
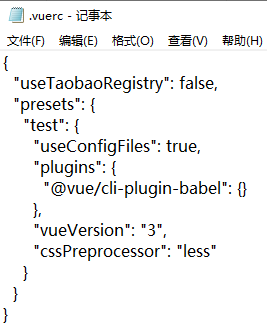
在用户文件夹下会有一个名为 .vuerc 的文件

我们用记事本打开它,发现预设的信息都放在这个文件中

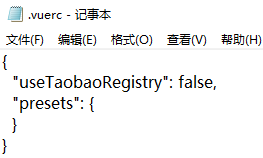
我们可以在这里删除指定的预设,比如我们想删除之前的test,那么我们就删成下面这样

再次创建项目的时候就没有这个预设了

5 开启项目
创建项目成功后,终端会给你提示,进入项目目录,然后 npm run serve 就行了


之后使用浏览器访问 http://localhost:8080 可以访问项目

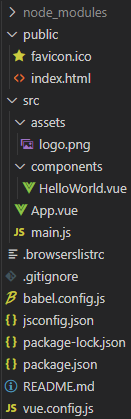
6 项目文件内容

6.1 node_moduls 中是项目依赖的库
6.2 public
6.2.1 favicon.ico 是浏览器页签内部左侧的图标
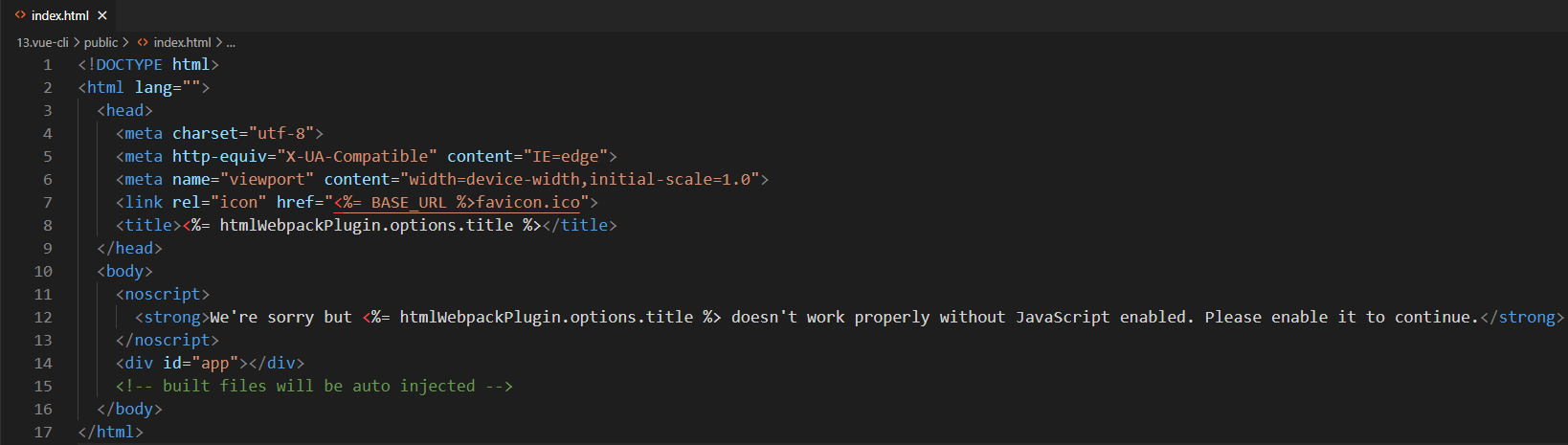
6.2.2 index.html
入口html文件,我们后面都是向这个id为app的div中放东西,在开发的时候我们一般不动这个index.html

6.3 src
6.3.1 asset
项目的静态资源会放到这个里面,比如 图片,样式表 这些
6.3.2 components
这个是放组件的,比如HelloWorld.vue就是访问服务后看到的东西


