一、js知识点
<!DOCTYPE html>
<html lang="en">
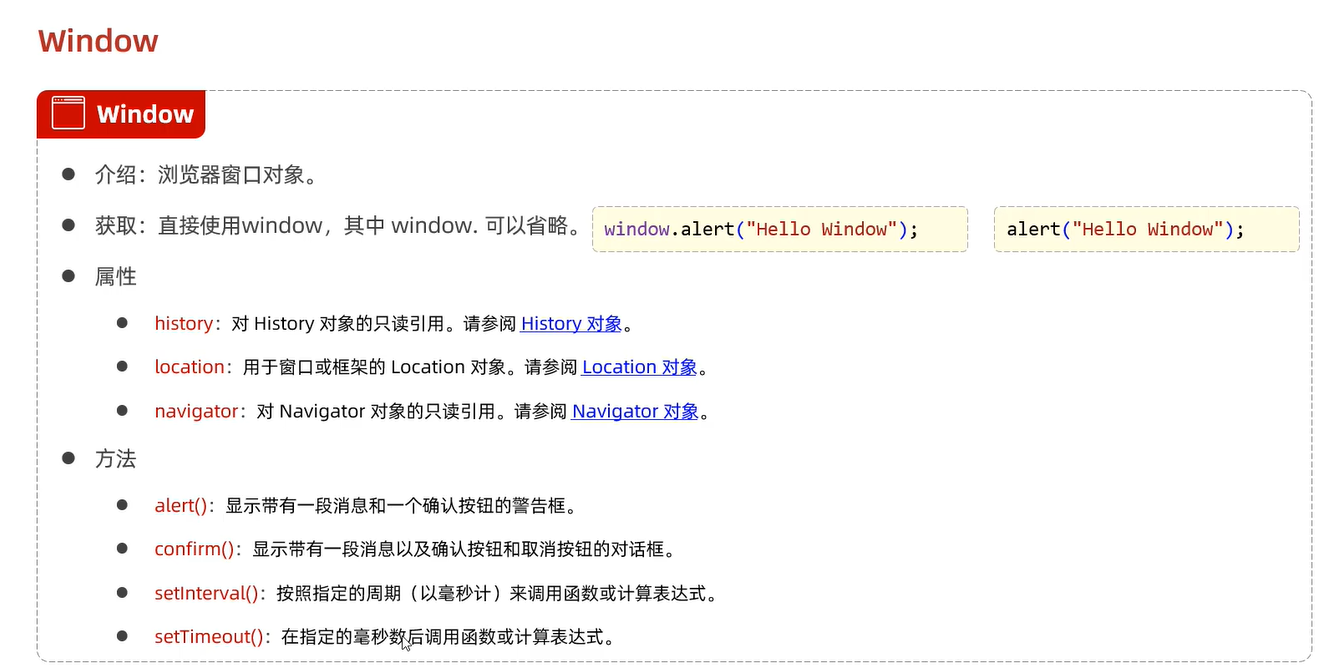
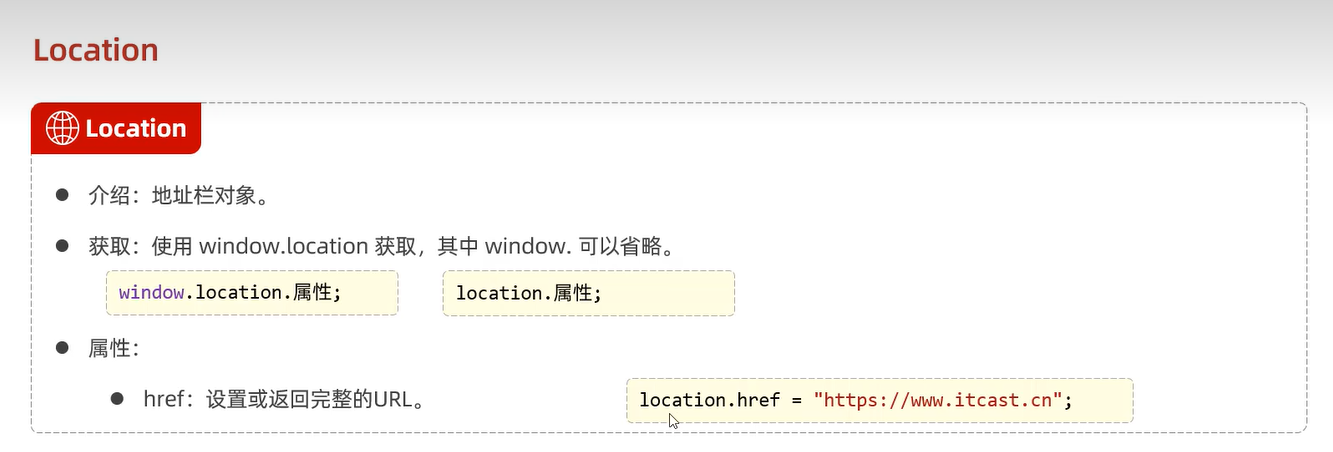
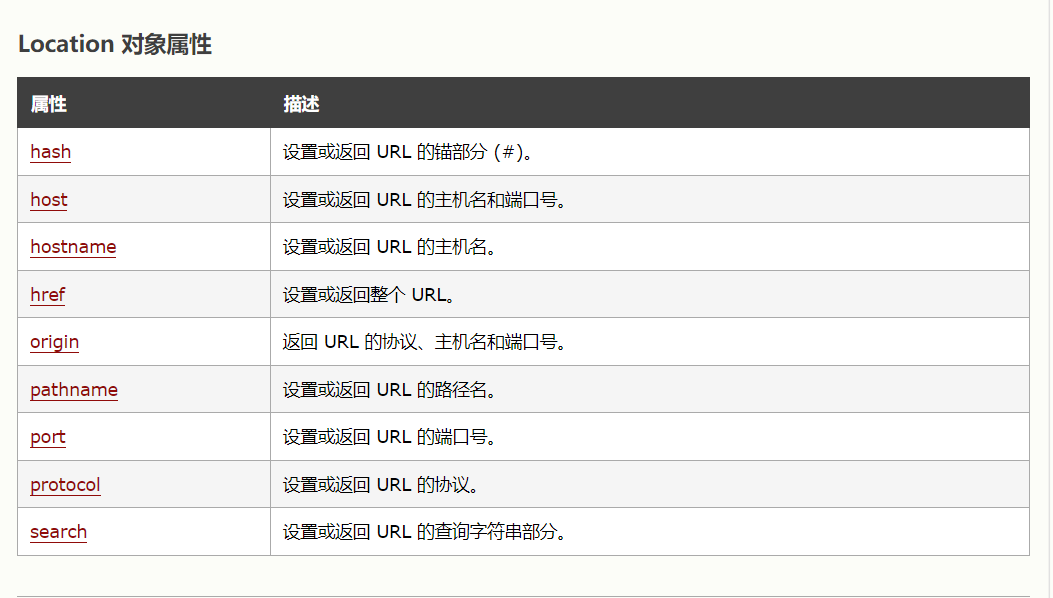
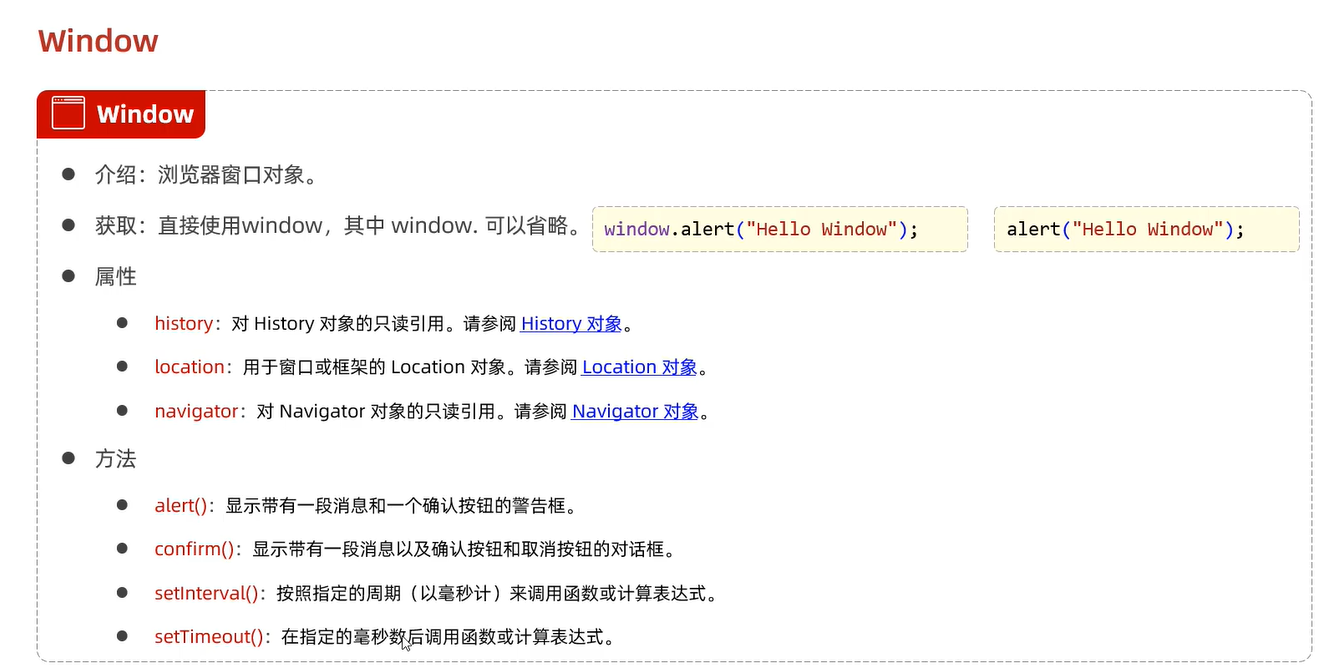
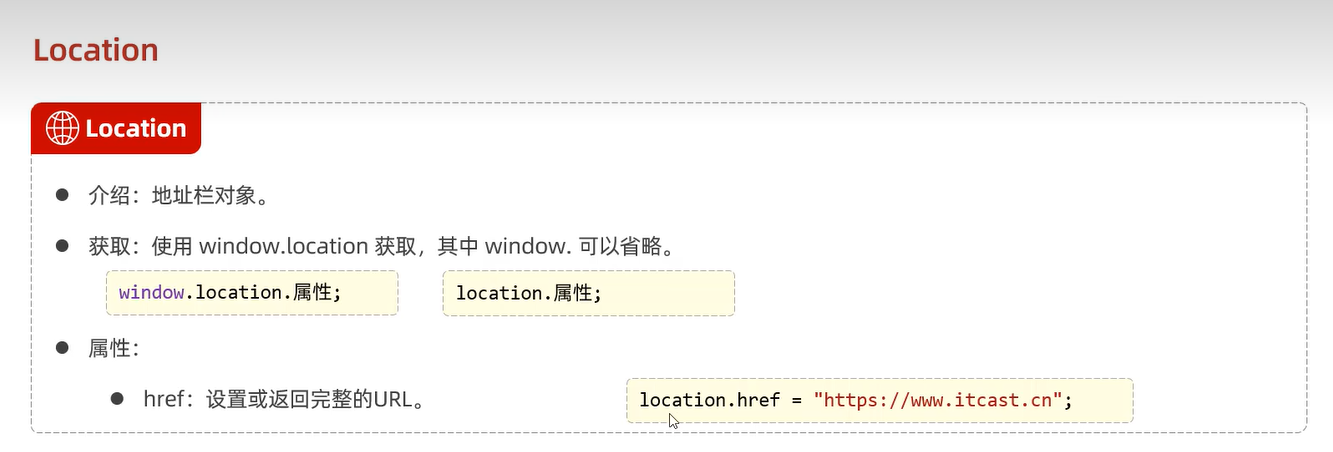
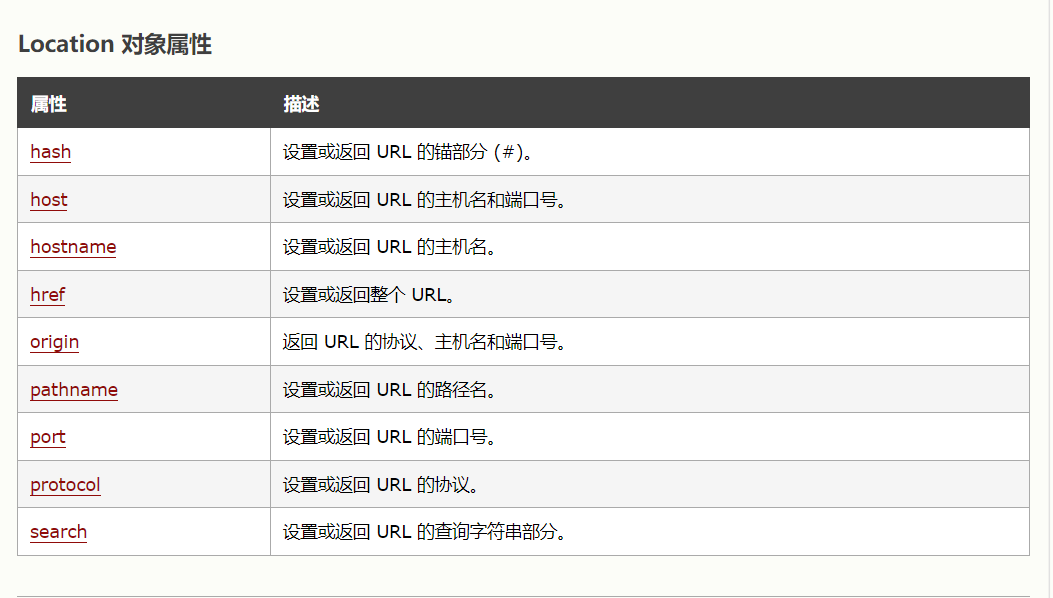
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>var user = {name:"Tom",sex:"male"};console.log(user.name);var json = '{"name":"XiaoMing","sex":"female"}';var jsonobj = JSON.parse(json);console.log(jsonobj.name);alert(JSON.stringify(jsonobj));var arr = [1,2,3,4];arr.forEach(function(e){console.log(e);})console.log("------------------------");arr.forEach((e) => {console.log(e)});var result = confirm("你确定吗?");alert(result);let i = 0;window.setInterval(function(){i++;console.log(i+"次");},1000);var myfun1 = function(){alert("(*´▽`)ノノ");};window.setTimeout(myfun1,5000);alert(location.href);location.href = "https://www.itcast.cn";</script>
</head>
<body><label><input type="radio" name="x">小明</label><label><input type="radio" name="x">huahua</label>
</body>
</html>



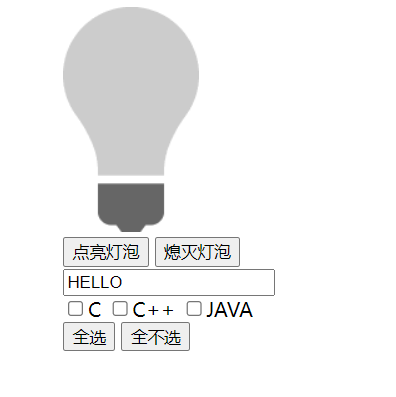
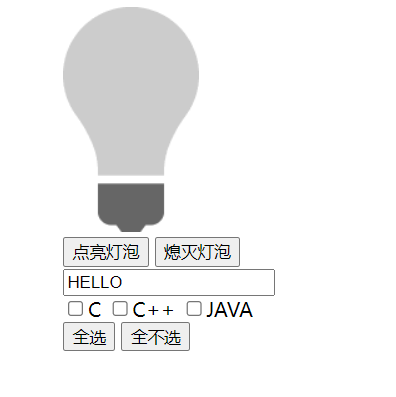
二、js综合案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>综合案例</title><style>#center{max-width: 1000px;width: 60%;margin-left: auto;margin-right: auto;}</style><script>window.onload = function(){var lamps = document.getElementById("lamp");var opens = document.getElementById("open");var closes = document.getElementById("close");var text = document.getElementById("textcontent");var chooseall = document.getElementById("chooseAll");var chooseno = document.getElementById("chooseNo");opens.onclick = function(){lamps.src = 'on.gif';}closes.onclick = function(){lamps.src = 'off.gif';}text.onfocus = function(){let str = text.value;text.value = str.toLowerCase();}text.onblur = function(){let str = text.value;text.value = str.toUpperCase();}chooseall.onclick = function () {var myhobby = document.getElementsByName("hobby");for (let i = 0; i < myhobby.length; i++) {myhobby[i].checked = true;}}chooseno.onclick = function () {var myhobby = document.getElementsByName("hobby");for (let i = 0; i < myhobby.length; i++) {myhobby[i].checked = false;}}}</script>
</head>
<body><div id="center"><img src="off.gif" id="lamp"><br/><input type="button" value="点亮灯泡" id="open"><input type="button" value="熄灭灯泡" id="close"><br/><input type="text" id="textcontent" value="Hello"><br/><input type="checkbox" name="hobby">C<input type="checkbox" name="hobby">C++<input type="checkbox" name="hobby">JAVA<br/><input type="button" value="全选" id="chooseAll"><input type="button" value="全不选" id="chooseNo"></div></body>
</html>