Node.js -- Express路由

1.路由的概念
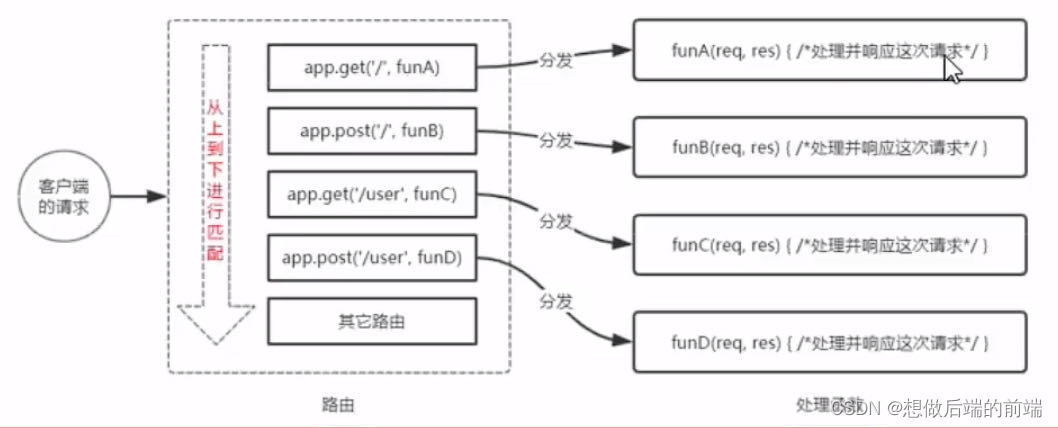
在Express中,路由指的是客户端的请求与服务器处理函数之间的关系。
Express中的路由分为三部分,分别是请求的类型,请求的URL地址和处理函数。格式如下:
app.METHOD(PATH,HANDLER)
例子如下:
// 匹配 GET 请求,且请求 URL 为 /app.get('/',function (req, res) {res.send( 'Hello World!' )})
// 匹配 POST 请求,且请求 URL 为 /app.post('/', function (req, res) {res.send( ' Got a POST request' )})
2.路由的匹配
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的 URL同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理。

3.路由的模块化
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块.
将路由抽离为单独模块的步骤如下:
- 创建路由模块对应的 js 文件
- 调用 express.Router() 函数创建路由对象
- 向路由对象上挂载具体的路由
- 使用 module.exports 向外共享路由对象
- 使用app.use()函数注册路由模块
3.1创建路由模块
//1. 导入 express
var express = require( 'express')
// 2.创建路由对象
var router = express.Router()
// 3.挂载获取用户列表的路由
router.get('/user/list',function (req,res){ res.send('Get user list')})
// 4.挂载添加用户的路由
router.post('/user/add',function (req,res){ res.send( 'Add new user . ')})
// 5,向外导出路由对象
module.exports = router
3.2注册路由模块
//1.导入路由模块
const userRouter = require('./router/user.js')
//2.使用app.use()注册路由模块
app.use(userRouter)
3.3为路由模块添加访问前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单:
// 1.导入路由模块
const userRouter= require('./router/user.js')
// 2.使用 app.use() 注路由模块,并添加统一的访问前缀 /api
app.use('/api', userRouter)
