VuePress1.x使用及个人博客搭建

介绍
VuePress 由两部分组成:一个以 Vue 驱动的主题系统的简约静态网站生成工具,和一个为编写技术文档而优化的默认主题。它是为了支持 Vue 子项目的文档需求而创建的。
快速开始
安装
- 首先需要安装Node.js ,并且请确保你的 Node.js 版本大于等于 8。
- 检查命令
node -v - 打开cmd窗口执行命令
npm install -g vuepress
- 出现下面页面表示已经安装完成!

- 设置VuePress项目的最快方法是使用我们的创建-vuepress-site generator (打开新窗口),这将有助于为您搭建基本的 VuePress 站点结构。
- 请在所需目录中打开终端并运行以下任意一条命令:
# npm
npx create-vuepress-site 目录名称
# yarn
yarn create vuepress-site 目录名称
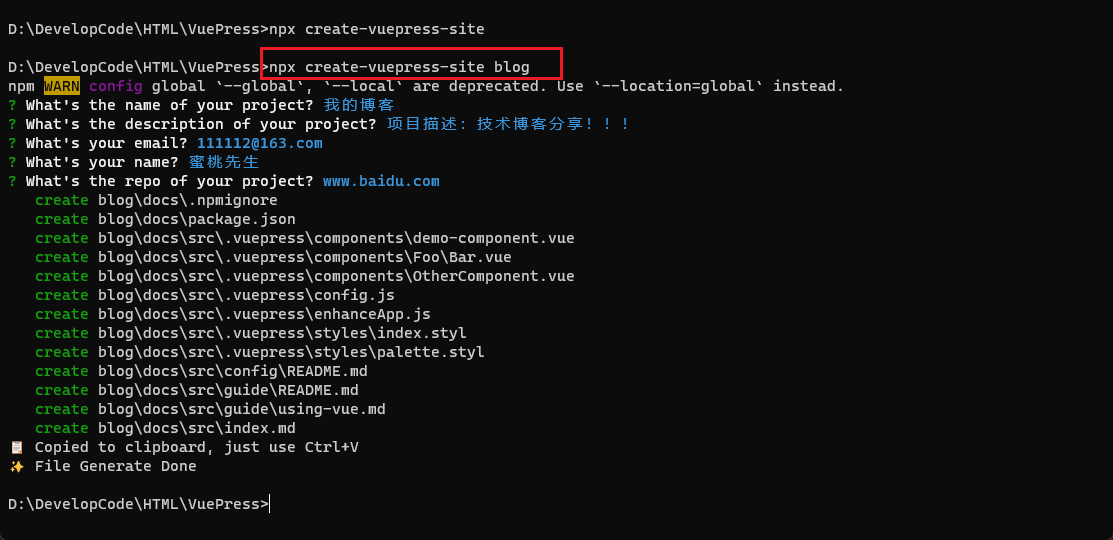
- 该命令将以交互方式询问配置 VuePress 站点元数据的详细信息,例如:
项目名称
描述
维护者电子邮件
维护者名称
存储库网址
- 如下图

- 完成此操作后,会生成一个
\\blog\\docs目录
- 要查看它的实际效果,请导航到新基架
目录docs下,运行以下任意一组命令
# npm
cd docs
npm install
npm run dev
# yarn
cd docs
yarn install
yarn dev
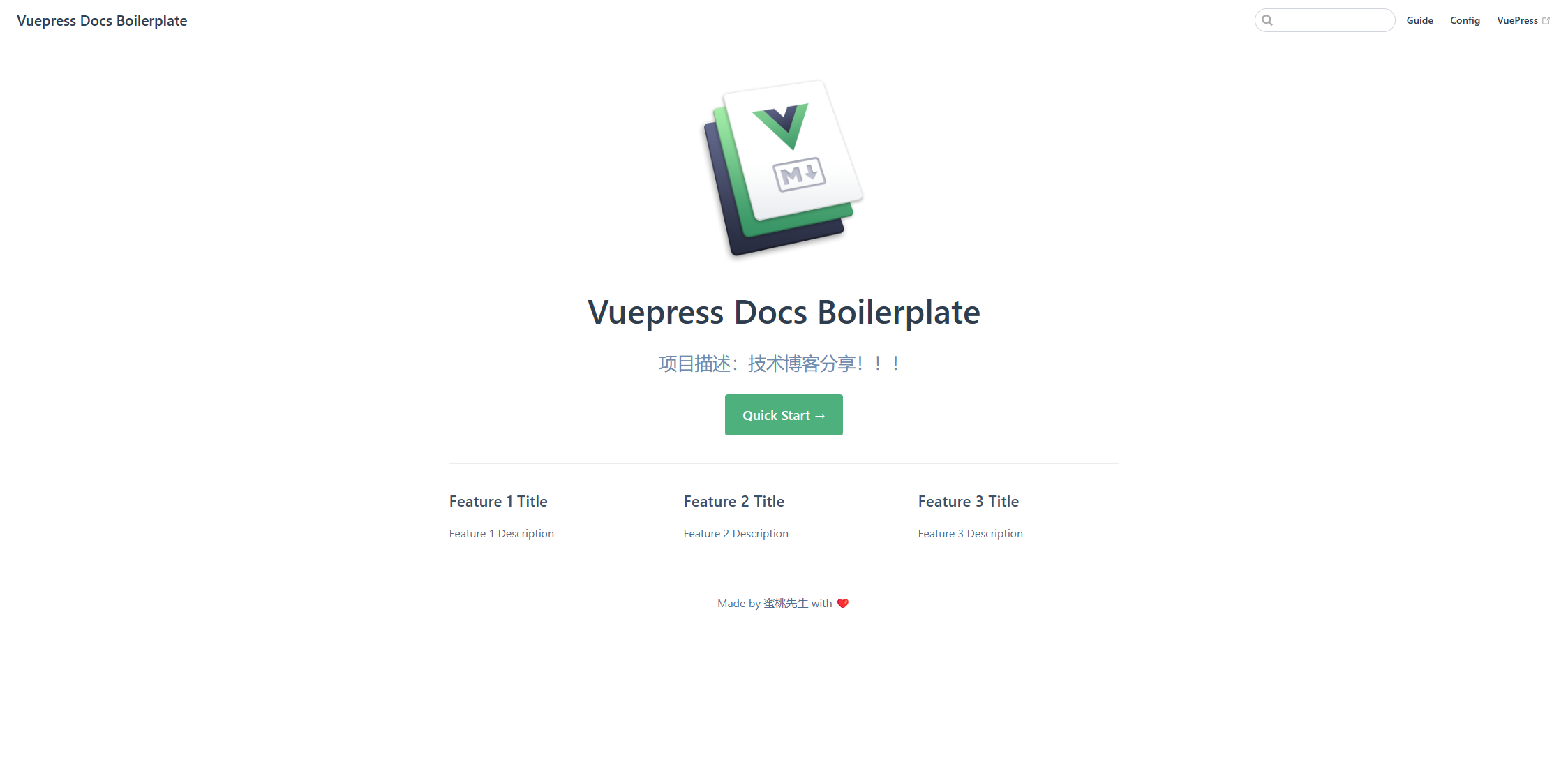
- 浏览器访问:http://localhost:8171/

目录
- VuePress 遵循“约定优于配置”的原则
.
├── docs
│ ├── .vuepress (用于存储全局配置、组件、静态资源等。)
│ │ ├── components (此目录中的 Vue 组件将自动注册为全局组件。)
│ │ ├── theme (用于存储本地主题)
│ │ │ └── Layout.vue
│ │ ├── public (静态资源目录)
│ │ ├── styles (存储样式相关文件)
│ │ │ ├── index.styl (在 CSS 文件末尾生成的自动应用的全局样式文件的优先级高于默认样式)
│ │ │ └── palette.styl (调色板用于覆盖默认颜色常量和设置手写笔的颜色常量)
│ │ ├── templates (存储 HTML 模板文件)
│ │ │ ├── dev.html (用于开发环境的 HTML 模板文件)
│ │ │ └── ssr.html (构建时基于 Vue SSR 的 HTML 模板)
│ │ ├── config.js (配置的入口文件,也可以是或。ymltoml)
│ │ └── enhanceApp.js (应用级别增强)
│ │
│ ├── config (页面1)
│ │ └── README.md (内容页)
│ ├── guide (页面2)
│ │ ├── README.md (内容页)
│ │ └── using-vue.md (内容页)
│ └── index.md (首页)
│
└── package.json (全局配置文件)
页面
- 首页配置 index.md
---
home: true
heroImage: https://v1.vuepress.vuejs.org/hero.png
tagline: 项目描述:技术博客分享!!!
actionText: Quick Start →
actionLink: /guide/
features:
- title: Feature 1 Titledetails: Feature 1 Description
- title: Feature 2 Titledetails: Feature 2 Description
- title: Feature 3 Titledetails: Feature 3 Description
footer: Made by 蜜桃先生 with ❤️
---配置
- 首页配置 package.json
{"name": "我的博客","version": "0.0.1","description": "项目描述:技术博客分享!!!","main": "index.js","authors": {"name": "蜜桃先生","email": "111112@163.com"},"repository": "www.baidu.com/我的博客","scripts": {"dev": "vuepress dev src","build": "vuepress build src"},"license": "MIT","devDependencies": {"vuepress": "^1.5.3"}
}
- 页面配置 config.js
const { description } = require('../../package')module.exports = {/* Ref:https://v1.vuepress.vuejs.org/config/#title*/title: 'Vuepress Docs Boilerplate',/* Ref:https://v1.vuepress.vuejs.org/config/#description*/description: description,/* Extra tags to be injected to the page HTML `<head>` ref:https://v1.vuepress.vuejs.org/config/#head*/head: [['meta', { name: 'theme-color', content: '#3eaf7c' }],['meta', { name: 'apple-mobile-web-app-capable', content: 'yes' }],['meta', { name: 'apple-mobile-web-app-status-bar-style', content: 'black' }]],/* Theme configuration, here is the default theme configuration for VuePress. ref:https://v1.vuepress.vuejs.org/theme/default-theme-config.html*/themeConfig: {repo: '',editLinks: false,docsDir: '',editLinkText: '',lastUpdated: false,nav: [{text: 'Guide',link: '/guide/',},{text: 'Config',link: '/config/'},{text: 'VuePress',link: 'https://v1.vuepress.vuejs.org'}],sidebar: {'/guide/': [{title: 'Guide',collapsable: false,children: ['','using-vue',]}],}},/* Apply plugins,ref:https://v1.vuepress.vuejs.org/zh/plugin/*/plugins: ['@vuepress/plugin-back-to-top','@vuepress/plugin-medium-zoom',]
}

