Cesium实践(3)——坐标系与相机系统

文章目录
前言
本文介绍Cesium世界中的坐标系统,Cesium的坐标系分三种:屏幕坐标、笛卡尔空间直角坐标、地理坐标,在得知目标的坐标后,即可使用相机系统对目标进行定位或进行相机交互。
Cesium 坐标系
屏幕坐标系
屏幕坐标系是一个是平面直角坐标系,即二维笛卡尔坐标系,屏幕左上角为原点(0,0),单位为像素值,屏幕水平方向为X轴,向右为正,垂直方向为Y轴,向下为正。构造函数为 new Cesium.Cartesian2(x, y)。
空间直角坐标系
以椭球的中心为原点,建立三条两两垂直的数轴构成的坐标系。由于在计算机中不方便使用经纬度进行绘图,一般会将坐标系转换为笛卡尔坐标系。构造函数为 new Cesium.Cartesian3(x, y, z)。
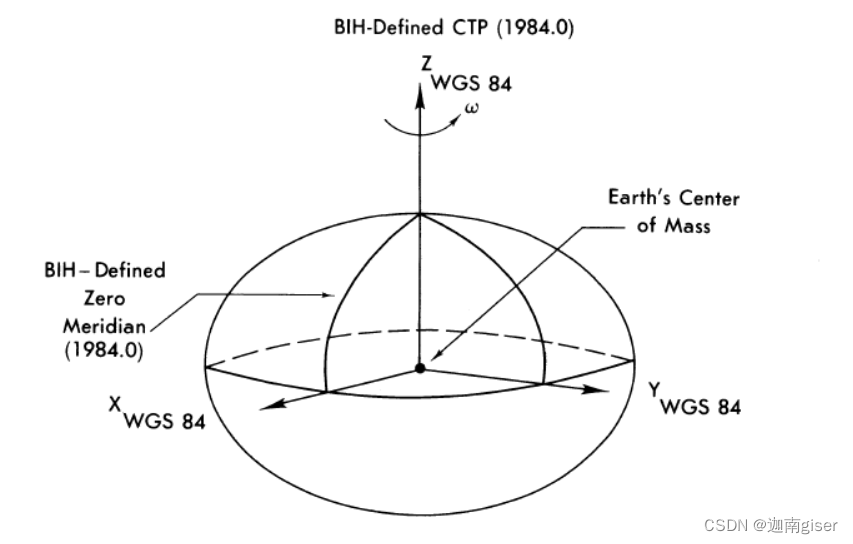
WGS-84坐标系
World Geodetic System 1984,是为GPS全球定位系统使用而建立的坐标系统,坐标原点为地球质心,其地心空间直角坐标系的Z轴指向BIH (国际时间服务机构)1984.O定义的协议地球极(CTP)方向,X轴指向BIH 1984.0的零子午面和CTP赤道的交点,Y轴与Z轴、X轴垂直构成右手坐标系。我们平常手机上的指南针显示的经纬度就是这个坐标系下当前的坐标,进度范围[-180,180],纬度范围[-90,90]。
WGS84坐标系包括构造函数为 new Cesium.Cartographic(x,y,z),注意参数皆为弧度制

坐标系转换
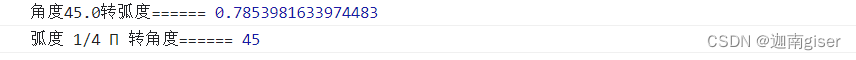
角度与弧度互转
// 角度转弧度const radians = Cesium.Math.toRadians(45.0);console.log('角度45.0转弧度======', radians);// 弧度转角度const degrees = Cesium.Math.toDegrees(1/4 * Math.PI);console.log('弧度 1/4 Π 转角度======', degrees);

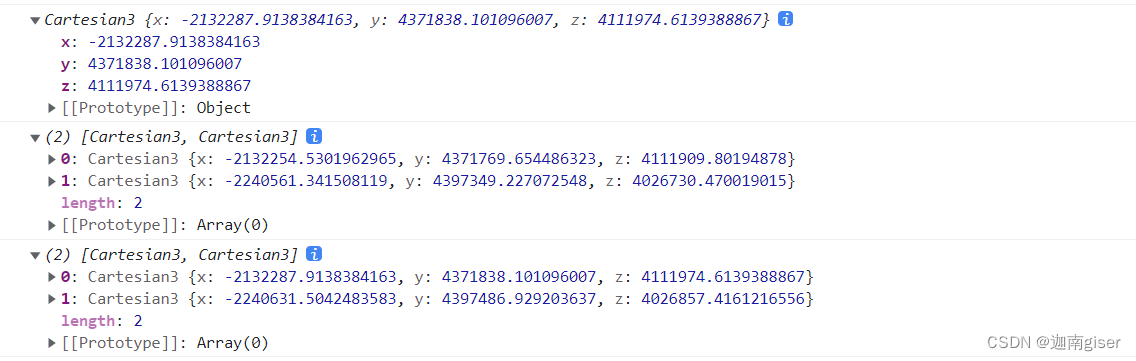
84坐标转笛卡尔空间坐标
// 传经纬度、高const cartesian3_1 = Cesium.Cartesian3.fromDegrees(116, 40.4,100);// 传经纬度数组const cartesian3_2 = Cesium.Cartesian3.fromDegreesArray([116, 40.4, 117,39.4]);// 传经纬度、高数组const cartesian3_3 = Cesium.Cartesian3.fromDegreesArrayHeights([116, 40.4,100, 117, 39.4, 200]);console.log(cartesian3_1);console.log(cartesian3_2);console.log(cartesian3_3);

使用 fromRadians、fromRadiansArray、fromRadiansArrayHeights 同理,可将弧度制的84坐标转换为笛卡尔空间坐标。
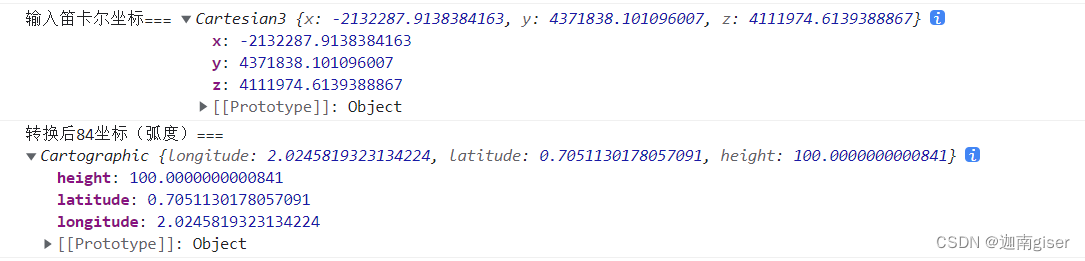
笛卡尔空间坐标转84坐标
// 将笛卡尔坐标转84坐标(弧度制)const cartographic = Cesium.Cartographic.fromCartesian(cartesian3_1);console.log('输入笛卡尔坐标===', cartesian3_1);console.log('转换后84坐标(弧度)===', cartographic);

屏幕坐标转笛卡尔空间坐标
为了防止不必要的性能消耗,cesium为不同的场景提供了不同的转换方法
- 只考虑球面
使用场景参考:Cesium地图中显示鼠标经纬度
const cartesian3 = Cesium.viewer.scene.pickEllipsoid(cartesian2)
- 考虑球面、地形,不考虑三维模型
const cartesian3 = Cesium.viewer.scene.globe.pick(viewer.camera.getPickRay(cartesian2),viewer.scene
);
- 考虑球面、地形,三维模型
使用场景参考:Cesium为3dTile模型添加气泡框
const cartesian3 = Cesium.viewer.scene.pickPosition(cartesian2)
笛卡尔空间直角坐标转屏幕坐标
使用场景参考:Cesium为3dTile模型添加气泡框
const Cartesian2 = Cesium.SceneTransforms.wgs84ToWindowCoordinates(scene,cartesian3);
Cesium相机
默认交互
在三维世界中不仅需要确定视点的位置,还需要确定视线方向,Cesium通过相机来控制场景中的视域,旋转、缩放、平移等操作都可控制相机移动。Cesium具有默认的鼠标和触摸事件处理程序和摄像头交互:
- 左键单击并拖动:移动整个地图
- 右键单击并拖动:放大和缩小相机
- 中轮滚动:放大和缩小相机
- 中键点击并拖动:围绕地球表面的点旋转相机
相机姿态参数
Cesium通过Orientation来确定相机的方向,其设定原理和右手笛卡尔坐标系原理相同,主要包括以下三个参数:
- heading( 偏航角): 默认方向为正北(0°),正角度为向东旋转,即左右摇头。
- pitch( 俯仰角): 默认角度为-90°,即朝向地面,0°为平视,正角度为仰视,负角度为俯视,即抬头低头。
- roll( 翻转角): 默认角度为0°,正角度向右旋转,负角度向左旋转,即左右翻滚。
常用方法
DEFAULT_VIEW_RECTANGLE
设置cesium默认视角范围
Cesium.Camera.DEFAULT_VIEW_RECTANGLE = Cesium.Rectangle.fromDegrees(110, // 西边的经度 39, // 南边维度 120, // 东边经度 41 // 北边维度 );
setView
将视角切换到目标范围内,没有飞行过程,快速切换
viewer.camera.setView({// 指定相机位置destination: Cesium.Cartesian3.fromDegrees(119, 40, 100),// 指定相机视角orientation: {heading: Cesium.Math.toRadians(0),pitch: Cesium.Math.toRadians(-20),roll: 0,},});
flyTo
相机空中飞行至目标视域。
viewer.camera.setView({// 指定相机位置destination: Cesium.Cartesian3.fromDegrees(119, 40, 100),// 指定相机视角orientation: {heading: Cesium.Math.toRadians(0),pitch: Cesium.Math.toRadians(-20),roll: 0,},duration: 1, // 相机飞行持续的时间// pitchAdjustHeight: -90, //如果摄像机飞越高度高于该值,则会调整俯仰角度,保证地球在视域中// flyOverLongitude:100, //相机飞向目的地的过程中,必须强制经过东经100°子午线});
flookAt
相机视角固定在目标位置
var position = Cesium.Cartesian3.fromDegrees(119, 40, 100);
var heading = Cesium.Math.toRadians(10);
var pitch = Cesium.Math.toRadians(-80.0);
var range = 0;
viewer.camera.lookAt(position,new Cesium.HeadingPitchRange(heading,pitch,range));总结
Cesium 坐标系
- 屏幕坐标系
- 空间直角坐标系
- WGS-84坐标系
坐标系转换
- 角度与弧度互转
- 84坐标转笛卡尔空间坐标
- 笛卡尔空间坐标转84坐标
- 屏幕坐标转笛卡尔空间坐标
- 笛卡尔空间直角坐标转屏幕坐标
Cesium相机
- 默认交互
- 相机姿态参数
- 常用方法


