vue3组合式API和vite+ts

创建项目
npm create vite@latest . 选择ts版本
直接安装依赖项目启动

vite项目配置@路径
cnpm i --save-dev @types/node 让ts项目支持node环境
vite构建工具中配置了@路径加载组件
import HelloWorld from "@/components/HelloWorld.vue";
界面显示正常
引入文件路径报错
import HelloWorld from "@/components/HelloWorld.vue"; 模块找不到原因是 ts不解析@解决方法


配置tsconfig.ts 文件解析@
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}ts项目中 默认引入文件
import HelloWorld from "@/components/HelloWorld.vue";
可能出现错误 当前引入组件没有export default 暴漏报错原因你使用插件vuter 强制要求组件使用export default暴漏 禁掉插件官方提供的插件

使用ts版本v3项目
组件变化
//标注js带使用ts代码格式
<script setup lang="ts">
import HelloWorld from "@/components/HelloWorld.vue";
</script>v3响应式核心
ref
接受一个内部值,返回一个响应式的、可更改的 ref 对象,此对象只有一个指向其内部值的属性 .value
备注:
ref 对象是可更改的,也就是说你可以为 .value 赋予新的值//举例
import { ref } from "vue";
//v3 响应式原理 和 v2不同
//Proxy() Object.defineProperty();
let name = ref();
let list = ref(["小花", "小黑"]);
//修改name
let updateName = (args) => {
//更新name
name.value = args;
};//更新数组中某个值
let updateArr = () => {
list.value[0] = "小小";
};//结论: v3响应式和v2 响应式不同
v3 es6 Proxy 代理对象
v2 Object.defineProperty() 对象属性劫持结合elementplus完成表单
安装element-plus
使用form表单
在form表单数据中使用 reactive 对象响应式
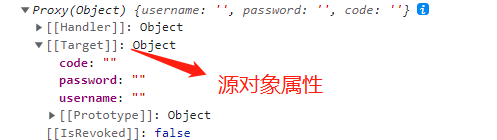
reactive api
返回一个对象的响应式代理。
//定义form表单数据源
let formData = reactive({
username: "",
password: "",
code: "",
});
//可以深层监听
//定义form表单数据源
let formData = reactive({
username: "admin",
password: "123456",
code: "abc",
h: {
a: 1,
},
});
console.log(formData);
//修改响应式对象中的值
let updateForm = () => {
//reactive响应式对象可以直接修改属性值
formData.username = "zhangsan";
formData.h.a = 2; //界面随着更新
};ref 的解包:
// ref对象直接设置到reactive响应式对象
let a = ref(0);
let b = reactive({ a });
//ref自动解包
//对象的属性为ref响应式对象 本应该使用b.a.value 存在自动解包value不存在
b.a = 10;
console.log(a.value);form表单使用
1.form表单ref 属性 获取dom元素节点
<el-form
ref="ruleFormRef">
在setup中获取dom节点import type { FormInstance, FormRules } from "element-plus";
//定义form表单元素
let ruleFormRef = ref<FormInstance>();readonly组合式api
接受一个对象 (不论是响应式还是普通的) 或是一个 ref,返回一个原值的只读代理。
//引入
import { readonly, ref, reactive } from "vue";
//普通变量 常量 const
const name = "";let stuName = ref("小花");
let stu = reactive({
name: "小黑",
age: 18,
});
let a = readonly(stuName);
//不能设置值
// a.value = "小黑";
//读取操作
console.log(a.value);let b = readonly(stu);
//不能设置
// b.name = "花花";
console.log(b.name);watch 组合式API
侦听一个或多个响应式数据源,并在数据源变化时调用所给的回调函数。
watch 参数1 监听的数据 参数2 数据变化执行的回调函数 参数3 options
监听一个变量
//定义搜索值
let searchTxt = ref("");//监听
watch(searchTxt, function (newValue, oldValue) {
console.log("监听");
});//监听
watch(
searchTxt,
function (newValue, oldValue) {
console.log("监听");
},
{
immediate: true, //立即执行
deep: true, //深层监听
}
);watch监听多个数据
//定义搜索值
let searchName = ref("");
let searchAge = ref("");//监听
watch([searchName, searchAge], function ([newName, newAge], [oldName, oldAge]) {
console.log("监听", newName, oldName);
});watch监听对象属性
let stu = reactive({
name: "小黑",
age: 18,
});
//监听
watch(
() => stu.age,
function (newage, oldage) {
console.log("监听", newage, oldage);
}
);//监听整个对象
//监听
watch(
() => stu,
function (newage, oldage) { //新旧之一样
console.log("监听", newage, oldage);
},
{
deep: true,//配置深层监听
}
);实现项目

定义组件 定义props传值
//v3 组件props API
let props = defineProps(["formData"]);
//代码中使用props
props.formData;//直接在模板上使用
$props.formData 可以不使用在代码中直接转为响应式对象
//v3 组件props API
let props = defineProps(["formData"]);
或者
let props = defineProps({
formData: {
type: Object,
default: {},
},
});//代码中使用props
let form = reactive(props.formData);在子组件中触发事件执行 自定义事件 父组件接收传值
//先声明自定义事件
let emitter = defineEmits(["sendMsg"]);//触发自定义事件
emitter("sendMsg", form); this.$emit("",1)可以在子里面给父传递的引用 进行断链
let formData = reactive(JSON.parse(JSON.stringify(props.formData)));computed 组合式API
接受一个 getter 函数,返回一个只读的响应式 ref 对象。该 ref 通过 .value 暴露 getter 函数的返回值。
它也可以接受一个带有 get 和 set 函数的对象来创建一个可写的 ref 对象。
computed 计算属性写法
//配置计算
let b = computed(() => {
let c = a.value + 1;
return c;
});
console.log(isRef(b));
//计算属性默认返回的是readonly
// b.value=10;//配置computed计算属性可读可写
//配置计算
let b = computed({
get() {
let c = a.value + 1;
return c;
},
set(arg) {
a.value = arg;
},
});
console.log(isRef(b));
//设置计算属性为可读可写 配置get set 访问器
b.value = 10;watchEffect 组合式API
立即运行一个函数,同时响应式地追踪其依赖,并在依赖更改时重新执行。
//watchEffectwatchEffect(() => {
let m = a.value + b.value;
console.log(m);
});//默认立即执行 依赖项发生变化监听执行。响应式检测工具
isProxy() 检测是否是proxy 代理对象
isReactive() 检测是否是reactive 声明的响应式对象
isReadonly() 检测是否是readonly声明只读
isRef() 检测是否是ref对象
toRef() API转化为ref对象
let tea = reactive({
name: "小小",
age: 18,
});
let age = toRef(tea, "age");
age.value = 20;
console.log(age, tea);toRefs() API将响应式对象转化为普通对象,内部的key全部转化为ref响应式对象
将一个响应式对象转换为一个普通对象,这个普通对象的每个属性都是指向源对象相应属性的 ref。每个单独的 ref 都是使用 toRef() 创建的。
let tea = reactive({
name: "小小",
age: 18,
});
let teas = toRefs(tea);
console.log(teas);