Vue学习笔记(3. 基本语法,数据绑定,指令)

1. 基本语法
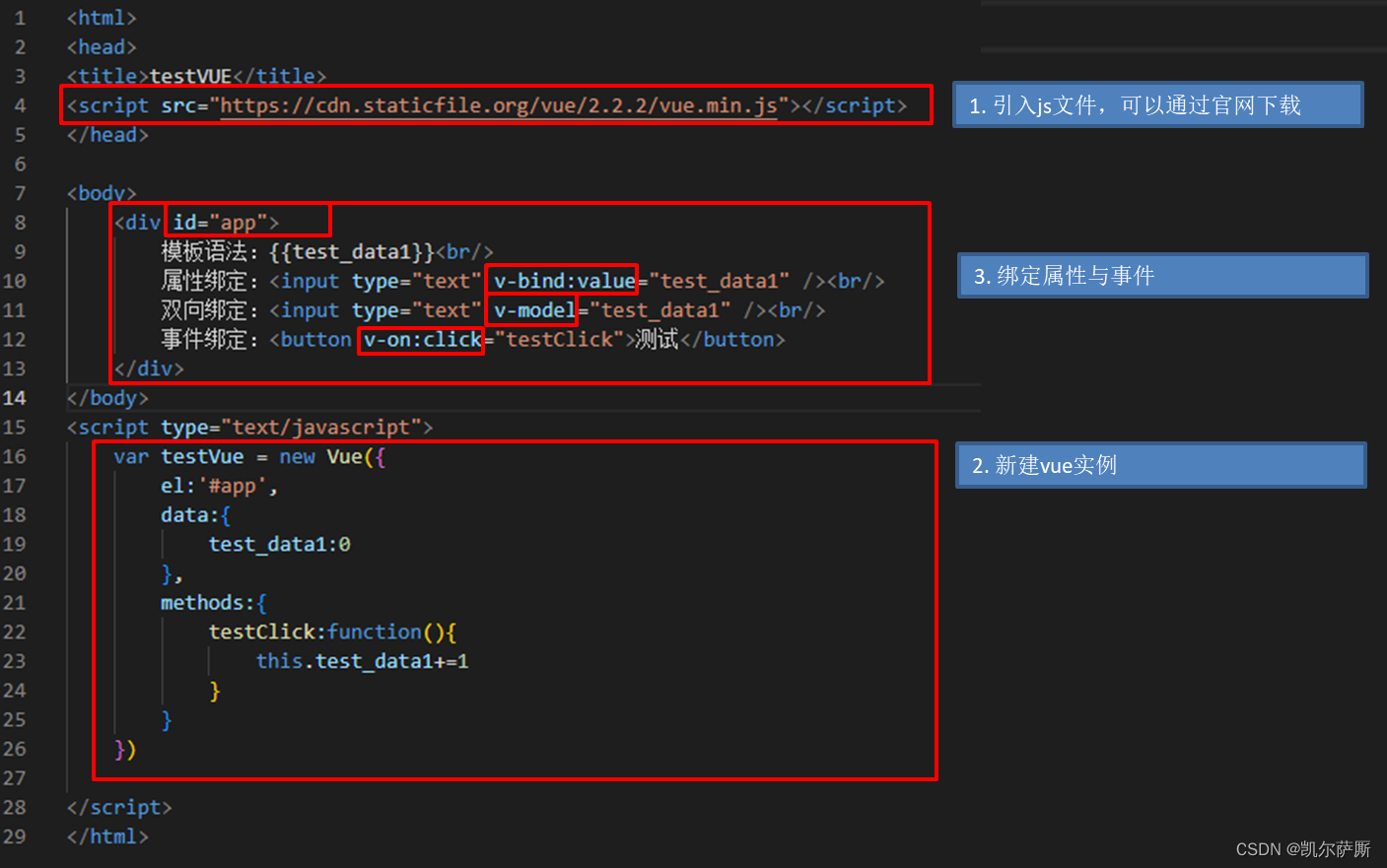
vue2的基本语法如下:
<html>
<head>
<title>testVUE</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head><body><div id="app">模板语法:{{test_data1}}<br/>属性绑定:<input type="text" v-bind:value="test_data1" /><br/>双向绑定:<input type="text" v-model="test_data1" /><br/>事件绑定:<button v-on:click="testClick">测试</button></div>
</body>
<script type="text/javascript">var testVue = new Vue({el:'#app',data:{test_data1:0},methods:{testClick:function(){this.test_data1+=1}}})</script>
</html>详解:

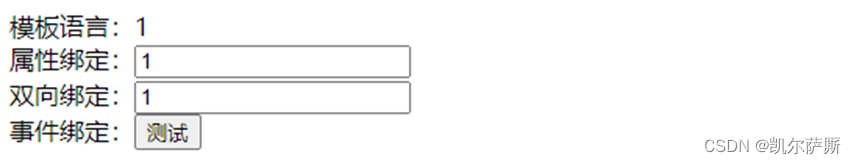
效果展示
初期化

点击测试按钮(模板语法:双大括号, v-bind,v-model都随着test_data1的值+1变更 )

v-model双向绑定的值输入5(data值随双向绑定值变更,双大括号, v-bind随data变更)

v-bind属性绑定的值变更(data未发生变化,因此双大括号, v-model也未变更)

2. 模板语法(双大括号 {{值}})
双大括号会在页面输出data的内容test_data1,页面显示会随test_data1值的变更而变更
3. 属性绑定(v-bind:属性 *简写 :属性)
v-bind绑定标签的属性,可以是value,hidden,disabled,style,class等。
页面内容随data值变更,data的值不随页面v-bind属性值变更
4. 事件绑定(v-on:事件*简写 @事件)
v-on绑定标签的事件,可以是click等。
5. 双向绑定(v-model)
可以在input,textarea,select上使用
v-model.lazy 不立刻同步数据,失去焦点时同步
v-model.trim 过滤数据首伟空格
页面内容随data值的变更而变更,data值也随页面内容变更而变更。
6. 条件渲染(v-if)
可以同v-else-if 和 v-else 同时使用,必须在v-if之后
测试代码
<template><div class="hello"><div v-if="hasHtml">模板语法:{{test_data1}}<br/></div>事件绑定:<button v-on:click="testClick()">测试</button></div>
</template>
<script>
export default {name: 'HelloWorld',data(){const test_data1=0const hasHtml=falsereturn {test_data1,hasHtml}},methods:{testClick:function(){if (this.hasHtml) {this.hasHtml = false} else {this.hasHtml = true}}}
}
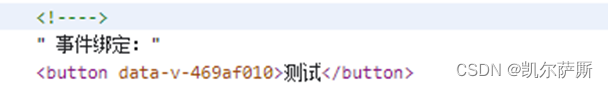
</script>hasHtml=false,不显示(模板语法div),页面源码没有代码


点击测试hasHtml=true,显示(模板语法div),页面源码有代码


7. 条件渲染(v-show)
测试代码
<template><div class="hello"><div v-show="hasHtml">模板语法:{{test_data1}}<br/></div>事件绑定:<button v-on:click="testClick()">测试</button></div>
</template>
<script>
export default {name: 'HelloWorld',data(){const test_data1=0const hasHtml=falsereturn {test_data1,hasHtml}},methods:{testClick:function(){if (this.hasHtml) {this.hasHtml = false} else {this.hasHtml = true}}}
}
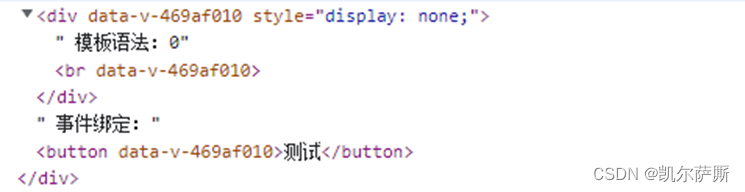
</script>hasHtml=false,不显示(模板语法div),页面源码有代码

 点击测试hasHtml=true,显示(模板语法div),页面源码有代码
点击测试hasHtml=true,显示(模板语法div),页面源码有代码


8. 列表渲染(v-for)
注释:v-for和v-if不推荐同时标记同一个标签,v-for比v-if有更高优先级,每个对象都会走v-if判断
(1). 循环对象
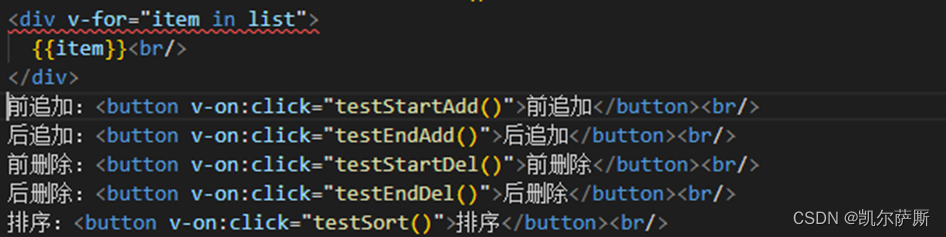
代码(vue2, vu3通用)


画面初期化(没有数据)

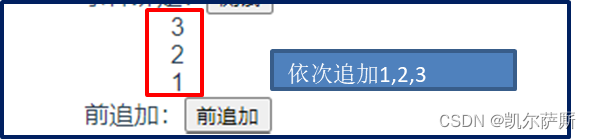
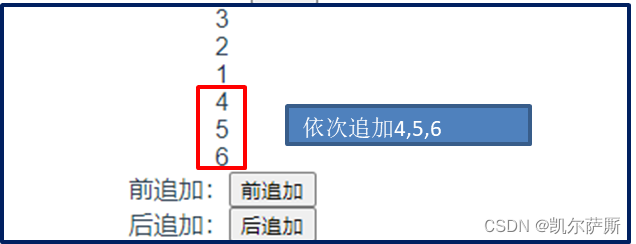
点3次前追加(unshift)

点3次后追加(push)

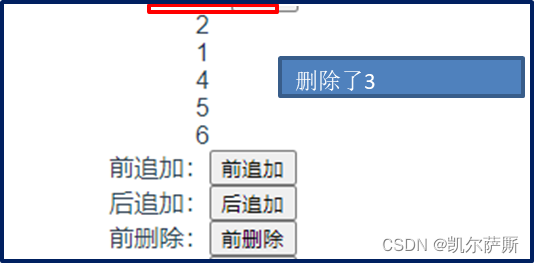
点前删除(shift)

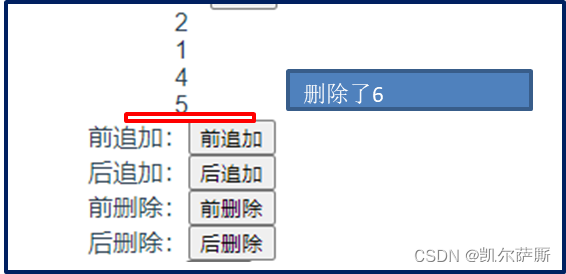
点后删除(pop)

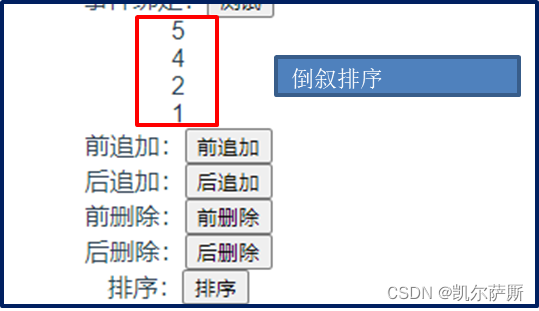
点排序(sort)

(2). 循环下标
代码



页面初期显示

点击按钮后(显示下标和值)

9. 指令(v-html)
代码



初期化(div没有内容不显示)

点击替换(追加了标签)

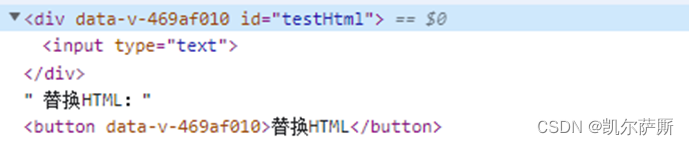
页面代码(替换的是v-html标记的标签,内部的html)

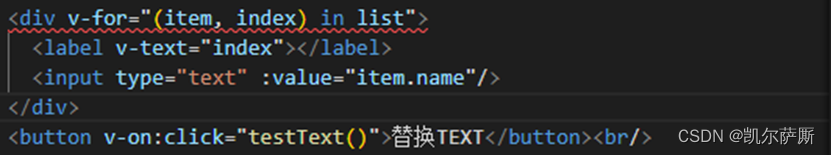
10. 指令(v-text)
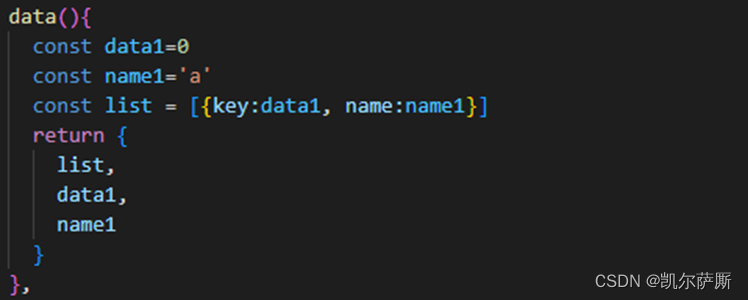
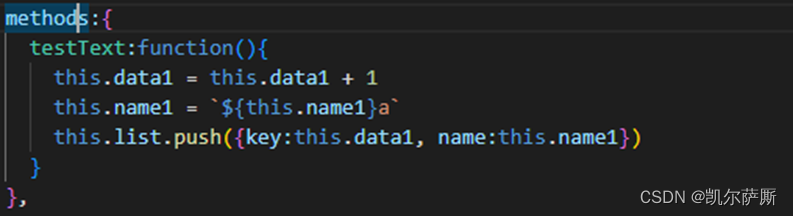
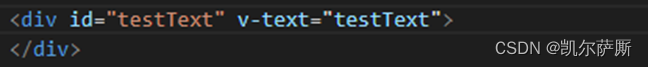
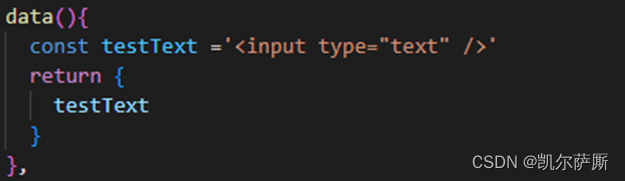
代码


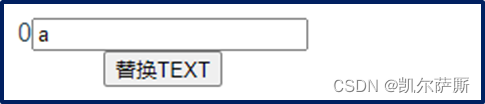
页面初期显示(v-text无法解析html元素)

页面代码