【vue】Vue 全局API 详细介绍(nextTick、set、delete、......)

文章目录
-
-
-
- 一、Vue.extend(options)
- 二、 Vue.component
- 三、Vue.nextTick([callback,context])/this.nextTick([callback,context])
- 四、Vue.set(target,propertyName/index,value)/this.set(target,propertyName/index,value)
- 五、Vue.delete(target,propertyName/index)
- 六、Vue.filter()注册或获取全局过滤器=》定义本地的过滤器或在创建 Vue 实例之前全局定义过滤器:
- 七、Vue.mixin()混入
- 八、
-
-
一、Vue.extend(options)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><title>Document</title></head><body><div id="app"></div><script>// 预设选项let baseOptions = {template: `<h1> {{ name }} - {{ age }}</h1>`,data() {return {name: 'houfee',age: '23岁'}}}// Vue.extend()来创建一个扩展实例构造器let baseExtend = Vue.extend(baseOptions)// 通过构造器函数,创建一个vue实例,然后挂载到一个元素上new baseExtend().$mount('#app')// let app = new baseExtend({el: '#app'})</script></body>
</html>
当然,我们也可以把使用extend创建出来的实例挂载到自定义标签上(这里不再展开)。
Vue.extend只是创建一个构造器,这个构造器预设一些参数,这个构造器创建可复用的组件。
其主要用来服务于Vue.component,用来生成组件。
二、 Vue.component
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><title>Document</title></head><body><div id="app"><base-component></base-component></div><script>// 预设选项let baseOptions = {template: `<h1> {{ name }} - {{ age }}</h1>`,data() {return {name: 'houfee',age: '23岁'}}}Vue.component('base-component', baseOptions) // 其等于 Vue.component('base-component', Vue.extend(baseOptions))let app = new Vue({el: '#app'})</script></body>
</html>
Vue.component()会注册一个全局的组件,其会自动判断第二个传进来的是Vue继承对象(vue.extend(baseOptions))还是普通对象(baseOptions),如果传进来的是普能对象的话会自动调用Vue.extend,所以你先继承再传,还是直接传普通对象对Vue.component()的最终结果是没差的。
Vue.extend()和Vue.component()的区别
Vue.component 创建的组件可以复用,和web组件一样,不需要polyfill。
要注册一个组件的步骤:
第一步,使用Vue.extend创建一个Vue的子类构造函数;
第二步,使用Vue.compontent方式注册该构造函数;
第三步,在标签中使用它。
三、Vue.nextTick([callback,context])/this.nextTick([callback,context])
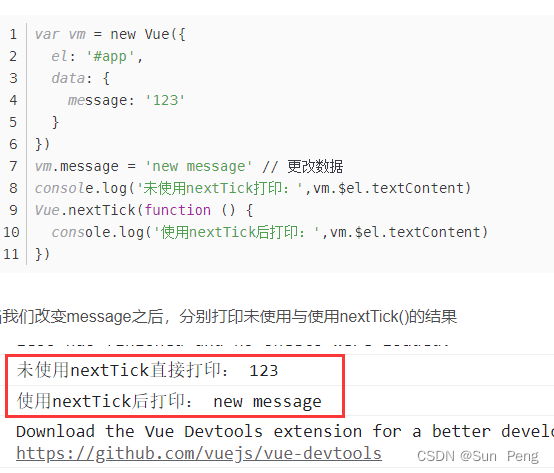
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。

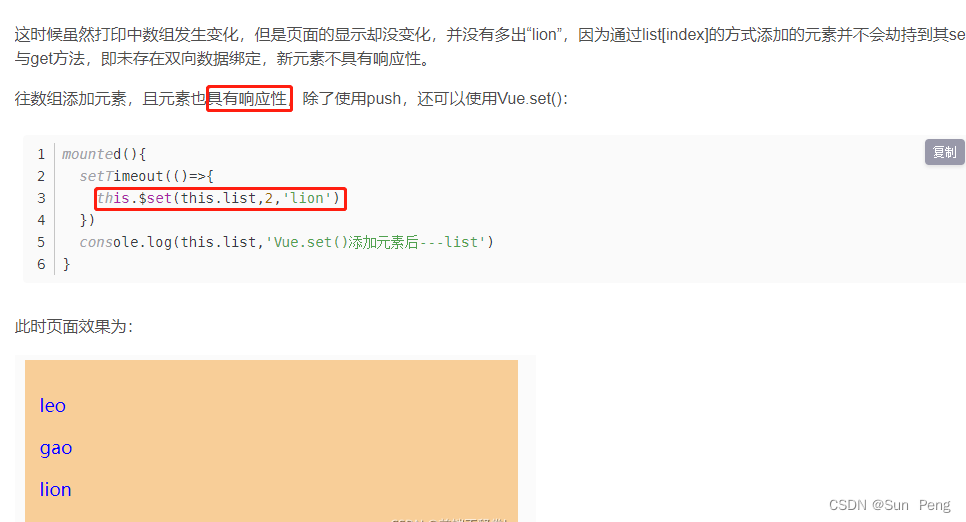
四、Vue.set(target,propertyName/index,value)/this.set(target,propertyName/index,value)


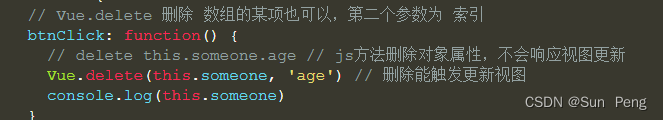
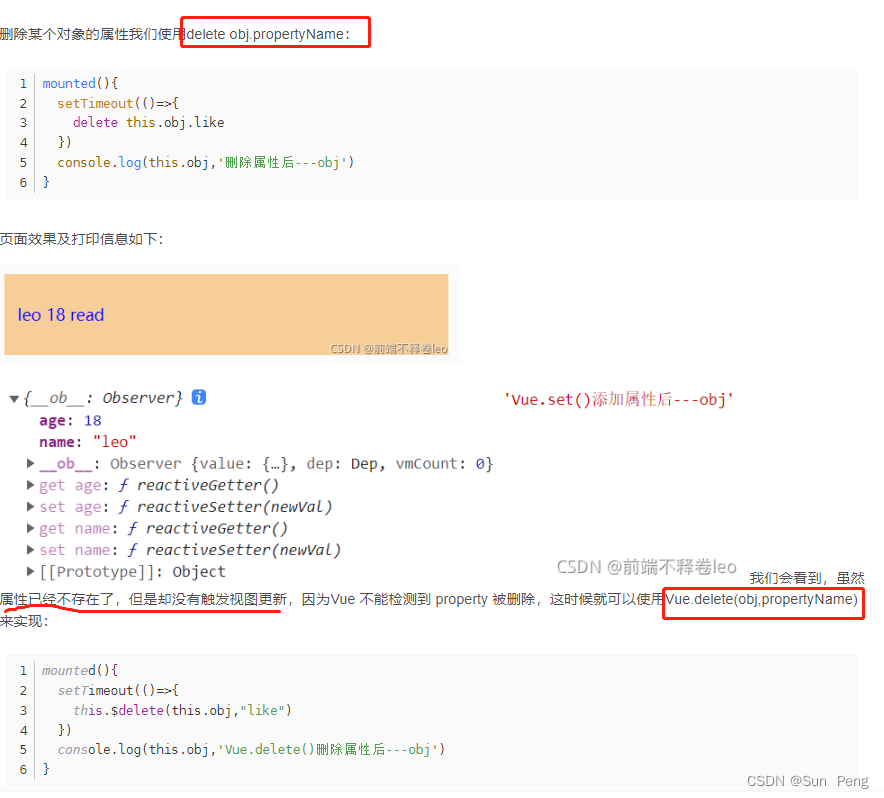
五、Vue.delete(target,propertyName/index)


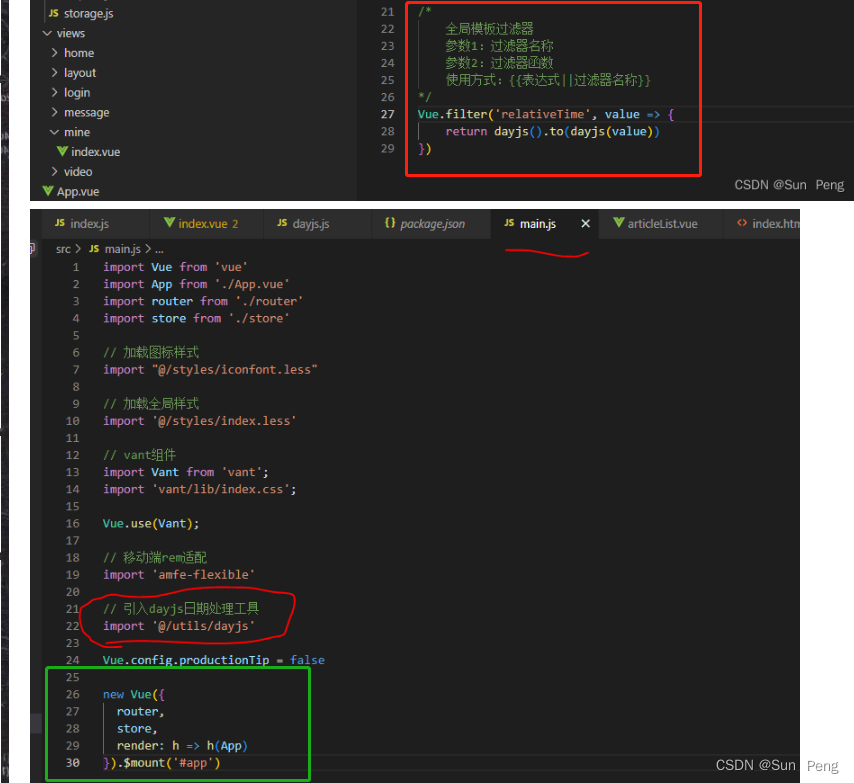
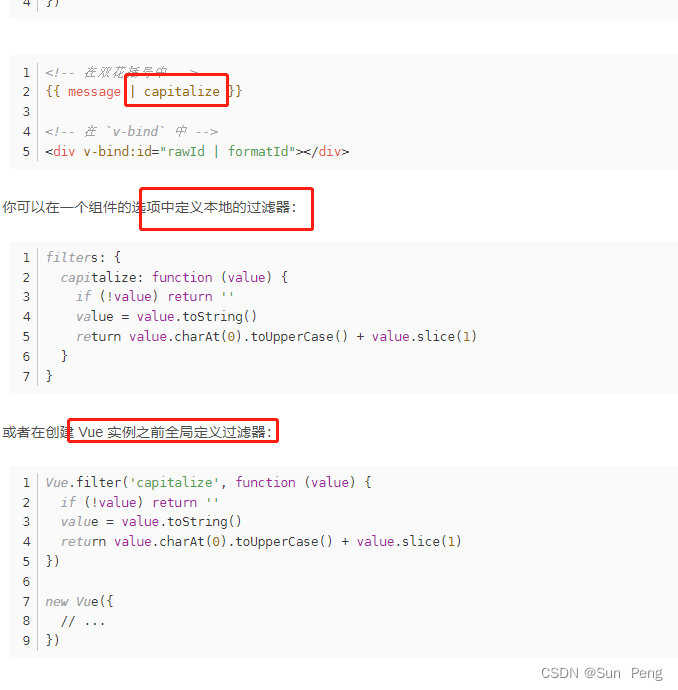
六、Vue.filter()注册或获取全局过滤器=》定义本地的过滤器或在创建 Vue 实例之前全局定义过滤器:


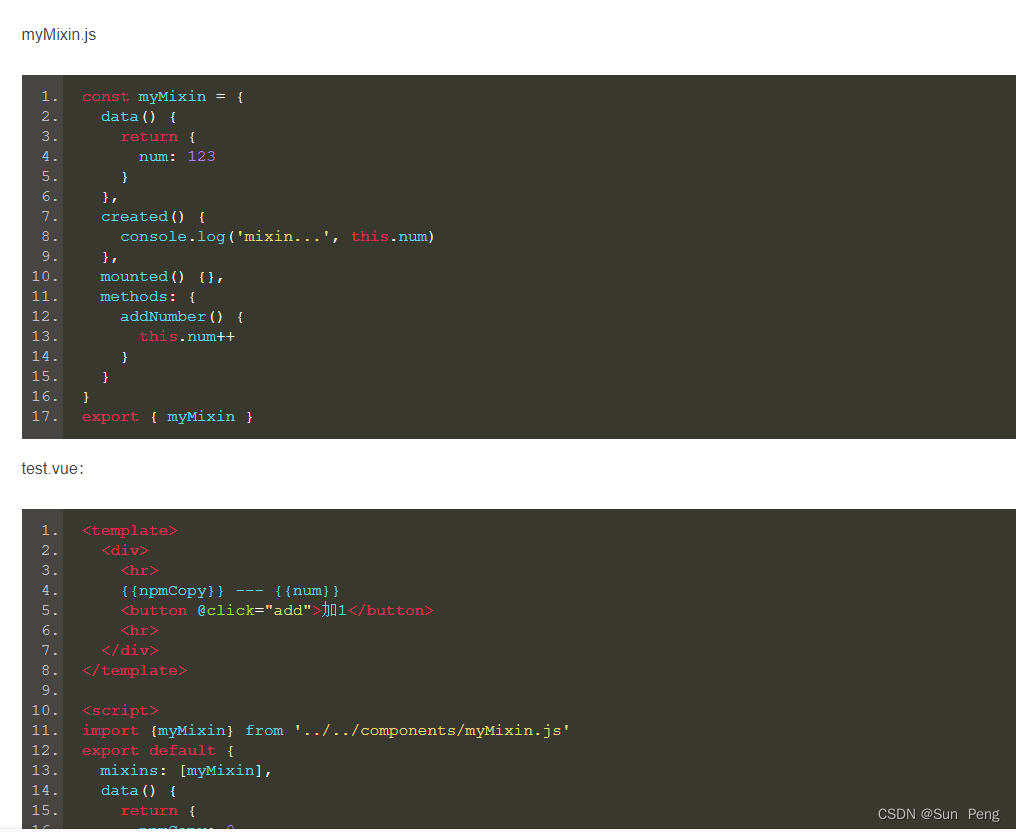
七、Vue.mixin()混入
官方说明:混入也可以进行全局注册。使用时格外小心!一旦使用全局混入,它将影响每一个之后创建的 Vue 实例。使用恰当时,这可以用来为自定义选项注入处理逻辑。

八、
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>各种全局Api及属性的使用</title><script src="vue.js"></script>
</head>
<body>
<div id="app"><p>Vue.directive:用来注册自定义指令,对低级DOM元素进行访问,为DOM元素添加新的特性</p><p>自定义注册指令v-focus:</p><p>控制input文本框是否自动获得焦点</p><p>打开文件时,光标自动插入该input</p><p><input type="text" v-focus="true"></p><hr size="2" color="#efefef"/><div class="vue_use_content"><p>Vue.use:<br/>Vue.use主要用于在Vue中安装插件,通过插件可以为Vue添加<span>全局功能</span>。插件可以是一个<span>对象或函数</span>,<br/>如果是<span>对象</span>,必须提供<span>install()方法</span>,用来安装插件;如果是一个<span>函数</span>,则该函数将被当成<span>install()方法</span>。</p><div class="my_directive_my_plugin" v-my-directive></div><div class="vue_use_directive"><p>Vue.js官方提供的一些插件(如vue-router)在检测到 Vue 是可访问的全局变量时,</p><p>会自动调用 Vue.use()。</p><p>但是在CommonJS等模块环境中,则始终需要Vue.use()显式调用</p></div></div><div><p>Vue.extend:</p><p>Vue.extend用于基于Vue构造器创建一个Vue子类,可以对Vue构造器进行扩展。</p><p>它有一个options参数,表示包含组件选项的对象</p><div id="app1">app1: {{title}}</div><div id="app2">app2: {{title}}</div></div><hr/><div><p>Vue.set:</p><p>Vue的核心具有一套响应式系统,简单来说就是通过监听器监听数据层的数据变化,当数据改变后,通知视图也自动更新。</p><p>Vue.set用于向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。</p><p><div>{{a}}</div><div>{{obj.file_name}}</div></p></div><hr color="#3efefe"/><p>Vue.mixin:</p><p>Vue.mixin用于全局注册一个混入,它将影响之后创建的每个Vue实例。</p><p>该接口主要是提供给插件作者使用,在插件中向组件注入自定义的行为。</p><p>该接口不推荐在应用代码中使用。</p><hr/><p>$props:使用vm.$props属性可以接收上级组件向下传递的数据。</p><p>通过$props实现手机信息搜索(华为,vivo,三星,苹果)</p><p>在子组件的data中定义props用来接收name的值</p><!-- 父组件 --><my-parent></my-parent><hr size="2"/><div class="option_content_vue"><p>$options:Vue实例初始化时,除了传入指定的选项外,还可以传入自定义选项。</p><p>自定义选项的值可以是数组、对象、函数等,通过vm.$options来获取</p><p>{{base}}</p><p>{{noBase}}</p><p>$el:vm.$el用来访问vm实例使用的根DOM元素,案例展示如下</p></div><div><p>$children:vm.$el用来访问vm实例使用的根DOM元素,案例演示如下</p><button @click="child">查看子组件</button><my-component></my-component><hr width="670" size="2"/><p>$root:</p><p>vm.$root用来获取当前组件树的根Vue实例,如果当前实例没有父实例,则获取到的是该实例本身</p><p>控制台查看结果:</p><look-root-component></look-root-component></div><hr width="670" size="2"/><!-- slots插槽 --><p>$slots:Vue中的组件中使用template模板定义HTML结构,为了方便使用template公共模板结构。</p><p>Vue提出了插槽(Slots)的概念,插槽就是定义在组件内部的template模板,可以通过$slots动态获取。</p></div>
<!-- 父组件模板 -->
<template id="parent"><div><h3>手机信息搜索</h3>手机品牌:<input type="text" v-model="brand"><!-- 子组件 --><my-child v-bind:name="brand"></my-child></div>
</template><!-- 子组件模板 -->
<template id="child"><ul><li>手机品牌:{{show.brand}}</li><li>手机型号:{{show.type}}</li><li>市场价格:{{show.price}}</li></ul>
</template></body><script>Vue.directive('focus', {inserted(el, binding) {if (binding.value) {el.focus();console.info("v-focus传入的值: " + binding.value)}}});// 定义一个插件/* 定义一个MyPlugin(自定义插件)对象*/let MyPlugin = {};// 编写插件的install方法MyPlugin.install = function (Vue, options) {console.info("插件中输出options: " + options);// 在插件中未Vue添加自定义的指令Vue.directive('my-directive', {bind(el, binding) {// 为自定义指令v-my-directive绑定的DOM元素设置style样式el.style = 'margin:20px auto;height:100px;background-color:#ccc;padding-top:50px;color:#efefef'el.innerHTML = "可以在该插件内绘制表格";}});}// 使用插件Vue.use(MyPlugin, {someOption: true})let Vue2 = Vue.extend({data() {return {title: 'hello'}}});let vm1 = new Vue2({el: '#app1'})let vm2 = new Vue2({el: '#app2'})// Vue.set 设置新属性,并更新视图// 注册父组件Vue.component('my-parent', {template: "#parent",data() {return {brand: {}}}});// 组成子组件Vue.component('my-child', {template: "#child",data() {return {content: [{brand: '华为', type: 'Mate20', price: 3699},{brand: '苹果', type: 'iPhone7', price: 2949},{brand: '三星', type: 'Galaxy S8+', price: 3299},{brand: 'vivo', type: 'Z5x', price: 1698},{brand: '一加', type: 'OnePlus7', price: 2999},{brand: '360', type: 'N7 Pro', price: 1099},{brand: 'oppo', type: 'Reno', price: 2599}],show: {brand: '', type: '', price: ''}}},props: ['name'], // 用name属性来接收父组件传递过来的值watch: {name() {if (this.$props.name) {let found = falsethis.content.forEach((value, index) => {if (value.brand === this.$props.name) {found = value // 反映一条数据对象}})this.show = found ? found : {brand: '', type: '', price: ''}} else {return}}}});Vue.component('my-component', {template: '<div>myComponent</div>'})// 查看根Vue.component('look-root-component',{template: '<button @click="root">查看根实例</button>',methods: {root () {console.log(this.$root)console.log(this.$root === vm.$root)}}})let vm = new Vue({el: "#app",myOption: 'helloWorld这是vue实例初始化时自定义的数据',customOption: '我是自定义数据',data: {a: '我是根级响应式属性a',obj: {},base: '我是基础数据'},created () {this.noBase = this.$options.customOption;},methods: {child () {console.log(this.$children)}}})Vue.set(vm.obj, 'file_name', '我是Vue.set添加的响应式属性obj的属性file_name');Vue.mixin({ // 注册混入created() {let myOptions = this.$options.myOption;if (myOptions) {console.info("初始化的属性: " + myOptions.toUpperCase());}}})
</script>
<style scoped>body {margin: 0px;padding: 0px;border: 0px;text-align: center;background-color: #657180;}div.vue_use_content span {font-size: 15px;font-family: '微软雅黑';color: #e3e6c7;}div.vue_use_directive {font-size: large;}div.option_content_vue {margin-top: 20px;margin-bottom: 17px;font-size: 17px;font-family: '微软雅黑';}
</style>
</html>


