VUE 学习笔记(一)开发环境搭建

1、Visual Studio Code安装及使用
下载地址官网:https://code.visualstudio.com/
直接点击下载按钮即可,会根据系统自动下载合适的版本,无需自行选择。

2、VSCode 上安装:JavaScript Debugger
目前 Debugger for Chrome 已经处于遗留状态,不建议使,建议安装 JavaScript Debugger (Nightly) 。由于该版本为预览版本,需要将内置版本禁止掉。
具体安装操作步骤如下:
第一步,打开扩展界面(ctrl+shift+x),输入并搜索
@builtin @id:ms-vscode.js-debug
第二步,点击内置JavaScript Debugger 并禁止它。

第三步,搜索并安装 ,如下图所示:
@id:ms-vscode.js-debug-nightly

3、配置JavaScript Debugger
(1)、launch 模式
A、配置项目工作区目录,选择Open Folder 即可

B、在项目中新建 launch.json ,使用 launch 模式进行 debugger,新建如下所示配置:

{"version": "0.2.0","configurations": [{"type": "chrome","request": "launch","name": "launch vuejs: chrome","url": "https://localhost:8080/","webRoot": "${workspaceFolder}/src","breakOnLoad": true,"sourceMaps": true,"sourceMapPathOverrides": {"webpack:///src/*": "${webRoot}/*"}}]
}
C、到 “运行与调试” 菜单,找到启动按钮(vscode 顶部绿色按钮);
D、在代码行数处,设置断点,即可进行调试;
E、运行结果会出现无法访问此网站 localhost 拒绝连接请求问题,如下图

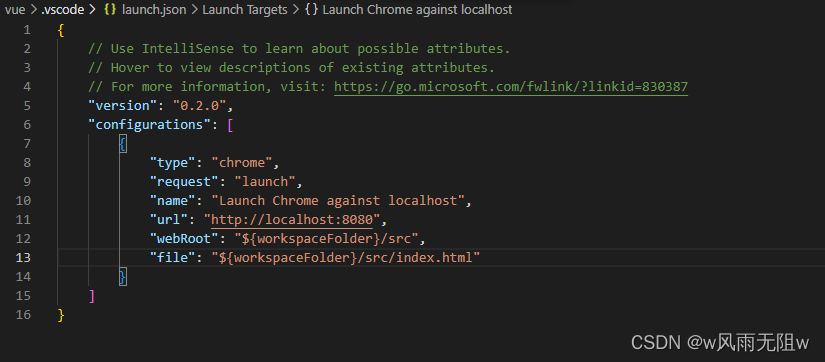
此原因是由于 launch.json没有添加file属性,解决如下图: