webpack配置本地TypeScript编译环境和开启本地服务

目录
2.初始化一个package.json文件对我们安装包进行记录
3.安装webpack
4.配置webpack.config.js文件
1.创建一个文件夹


2.初始化一个package.json文件对我们安装包进行记录
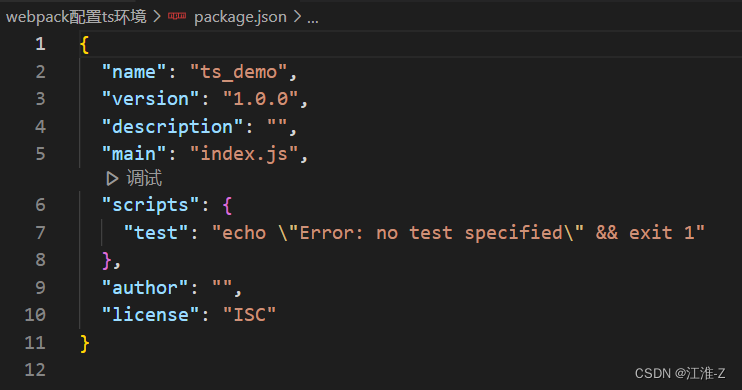
执行npm init,文件命名为ts_demo,然后一直回车。
![]()


3.安装webpack
npm install webpack webpack-cli -D
![]()
创建webpack.config.js文件

4.配置webpack.config.js文件
配置webpack.config.js文件准备
安装能使html文件一起打包的插件:npm install html-webpack-plugin -D

安装能使浏览器自动更新(刷新)的插件:npm install webpack-dev-server -D
修改package.json文件


安装ts-loader:npm install ts-loader -D
![]()
初始化tsconfig.json文件来支持ts-loader


核心配置文件:
//PS:所有构建工具都是基于node.js平台运行的,模块化默认采用commonjsconst path = require("path")//导入node中path模块
//打包html资源的插件使用,将src的html文件进行打包,完成后在dist文件夹中生成HTML文件,并对其处理,自动把使用的文件引用进去
const HtmlWeabpckPlugin = require("html-webpack-plugin")//导出配置
module.exports = {mode: "development",//运行模式,使用开发者模式entry: "./src/index.ts",//入口文件output: {//打包后的出口文件path: path.resolve(__dirname, "./dist"),//输出的路径filename: "bundle.js"//输出的文件名},resolve: {//配置可省略的文件扩展名extensions: [".ts", ".js", ".cjs", ".json"]},devServer: {},//热更新,可详细配置module: {rules: [//打包ts的配置{test: /\\.ts$/,loader: "ts-loader"}]},plugins: [//创建一个空的HTML文件,自动引入打包输出的所有资源(JS/CSS)new HtmlWeabpckPlugin({//复制'./index.html'文件,并自动引入打包输出的所有资源(JS/CSS)template: "./index.html"})]
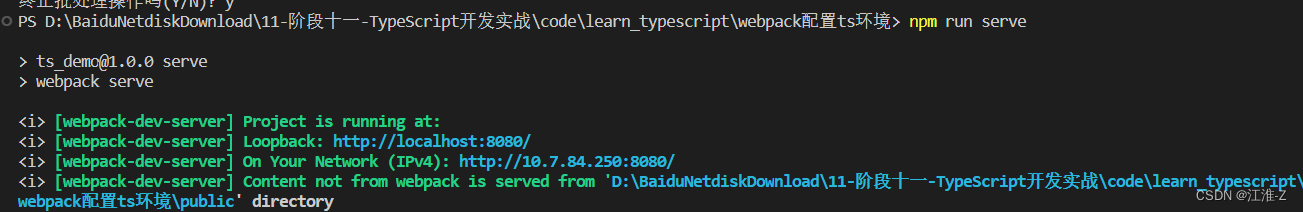
}测试运行:npm run serve

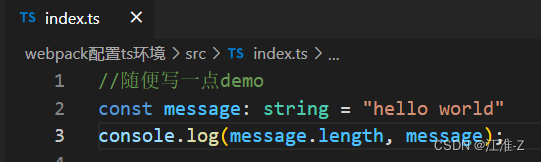
运行成功:message长度为11,内容为hello world