threejs-后期通道效果汇总

文章目录
- 前言
- 后期处理通道汇总
- 简单通道效果
-
- FilmPass
- DotScreenPass
- BloomPass
- UnrealBloomPass
- OutlinePass
- GlitchPass
- HalftonePass
- 高级通道效果
-
- 掩码效果MaskPass
- 景深效果 BokehPass
- 景自定义效果 ShaderPass
- 总结
前言
Threejs提供了很多后期处理通道,配合 THREE.EffectComposer可实现各种效果,本文列举Threejs包含的通道及效果。
后期处理通道汇总
| API | 效果说明 |
|---|---|
| THREE.AdaptiveToneMappingPass | 根据场景光照强度自动调节场景亮度 |
| THREE.BloomPass | 增强场景中的明亮区域模拟现实世界中的摄像机 |
| THREE.BokehPass | 实现类似于大光圈镜头的景深效果 |
| THREE.ClearPass | 清空纹理缓存 |
| THREE.CubeTexturePass | 渲染天空盒 |
| THREE.DotScreenPass | 将黑点图层应用到屏幕的原始图片上 |
| THREE.FilmPass | 通过扫描线和失真来模拟电视屏幕效果 |
| THREE.GlitchPass | 随机在屏幕上显示电脉冲 |
| THREE.HalftonePass | 模拟传统印刷中的半色调效果,通过网格点大小和疏密表现亮度 |
| THREE.MaskPass | 在当前区域添加掩码,后续的通道只会影响掩码区域 |
| THREE.OutlinePass | 勾勒场景中的轮廓 |
| THREE.RenderPass | 在当前场景和摄像机上渲染出一个新的场景 |
| THREE.SAOPass 、THREE.SSAOPass | 实现实时环境光遮挡效果 |
| THREE.SMAAPass、THREE.SSAARenderPass | 添加全屏反锯齿效果 |
| THREE.SSAARenderPass | 根据场景光照强度自动调节场景亮度 |
| THREE.SavePass | 反复当前的渲染效果 |
| THREE.ShaderPass | 接收自定义的着色器,生成一个高级、自定义的后期处理通道 |
| THREE.TAARenderPass | 一种全屏反锯齿效果 |
| THREE.AdaptiveToneMappingPass | 根据场景光照强度自动调节场景亮度 |
| THREE.TexturePass | 将其它组合器的当前状态保存为纹理,将其参数传入到其它的组合器里 |
| THREE.UnrealBloomPass | 与THREE.Bloom类似的泛光,效果接近于Unreal 3D |
简单通道效果
列举常用的简单通道
FilmPass
通过扫描线和失真来模拟电视屏幕效果
const renderPass = new RenderPass(scene, camera);const effectFilm = new FilmPass(0.8, 0.325, 256, false);effectFilm.renderToScreen = true;composer.current = new EffectComposer(render);composer.current.addPass(renderPass);composer.current.addPass(effectFilm);

DotScreenPass
黑点图层
const renderPass = new RenderPass(scene, camera);const dotScreenPass = new DotScreenPass(); dotScreenPass.renderToScreen = true;composer.current = new EffectComposer(render);composer.current.addPass(renderPass);composer.current.addPass(dotScreenPass);

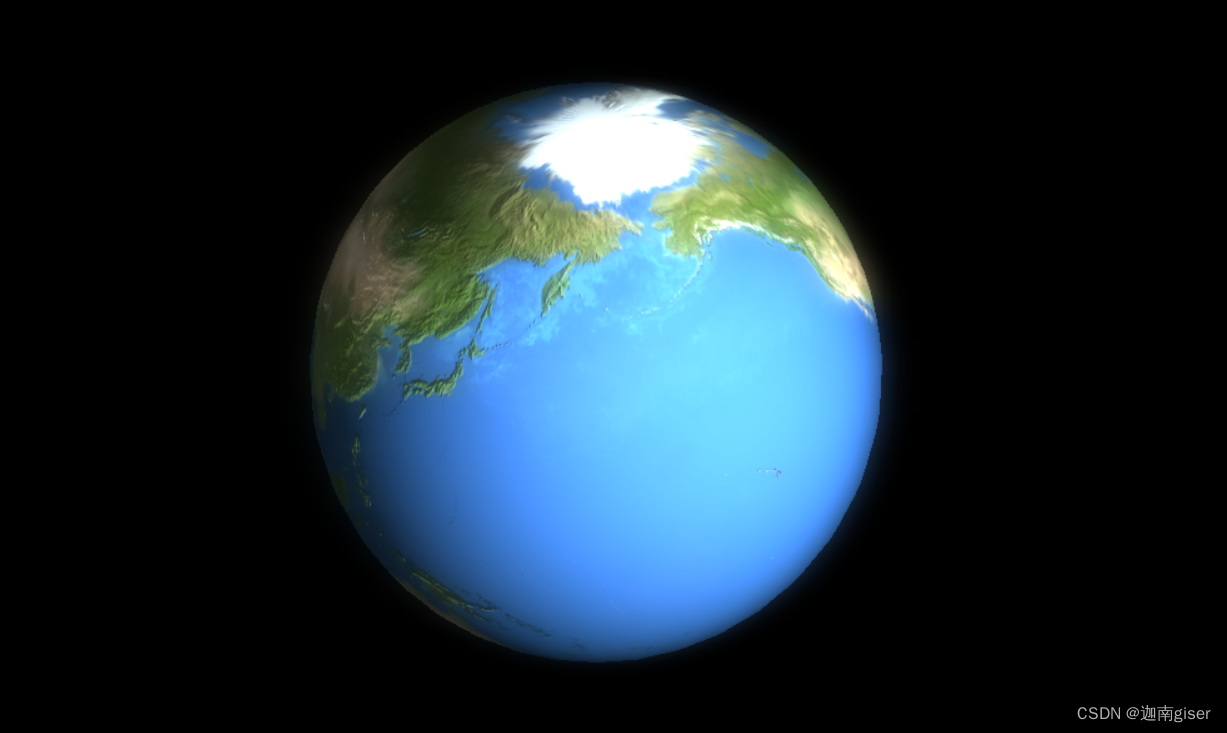
BloomPass
增强场景中的明亮区域
实现这个功能注意两点:
- BloomPass 不能直接渲染至屏幕上,可借助 ShaderPass
- 在渲染更新时将 render.autoClear 设置为false并调用 render.clear(),否则渲染场景会被清空
import { ShaderPass } from "three/examples/jsm/postprocessing/ShaderPass.js";...const renderPass = new RenderPass(scene, camera);const effectCopy = new ShaderPass(CopyShader);effectCopy.renderToScreen = true;const bloomPass = new BloomPass();composer.current = new EffectComposer(render);composer.current.addPass(renderPass);composer.current.addPass(bloomPass);composer.current.addPass(effectCopy);···const renderScene = useCallback(() => {console.log('renderScene')const delta = clock.current.getDelta();window.requestAnimationFrame(() => renderScene())controls.update();earthRef.current.rotation.y += 0.001;render.autoClear = false;render.clear();// render.render(scene,camera);composer.current.render(delta);}, [render])

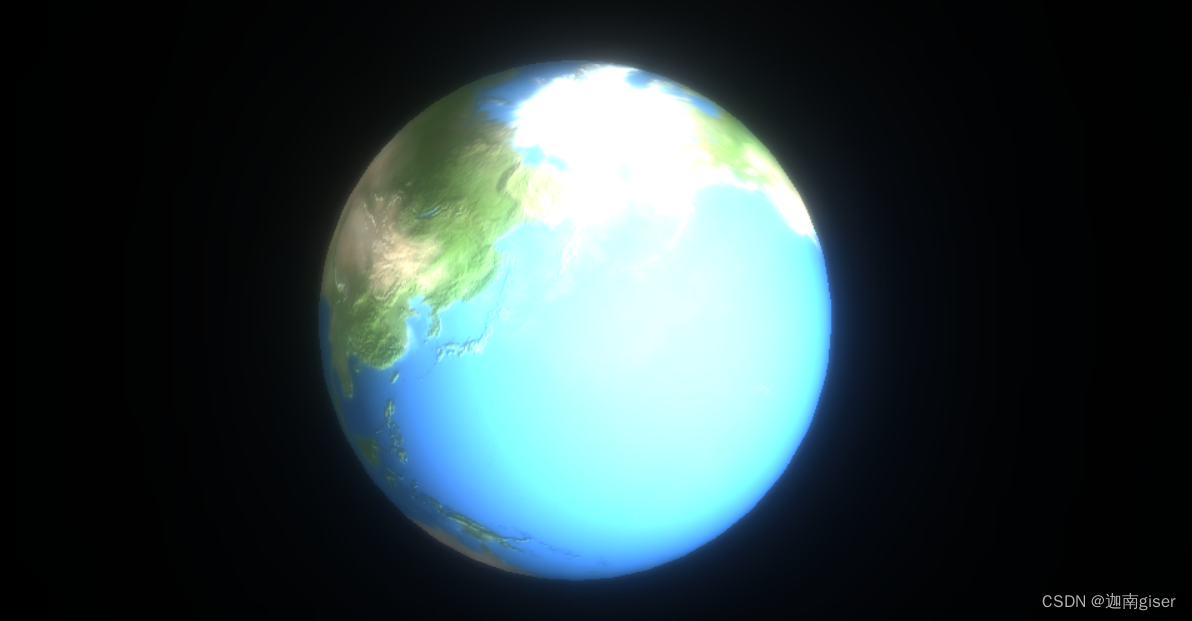
UnrealBloomPass
效果更接近于Unreal 3D 的泛光效果
const unrealBloomPass = new UnrealBloomPass();const renderPass = new RenderPass(scene, camera);composer.current = new EffectComposer(render);composer.current.addPass(renderPass);composer.current.addPass(unrealBloomPass);

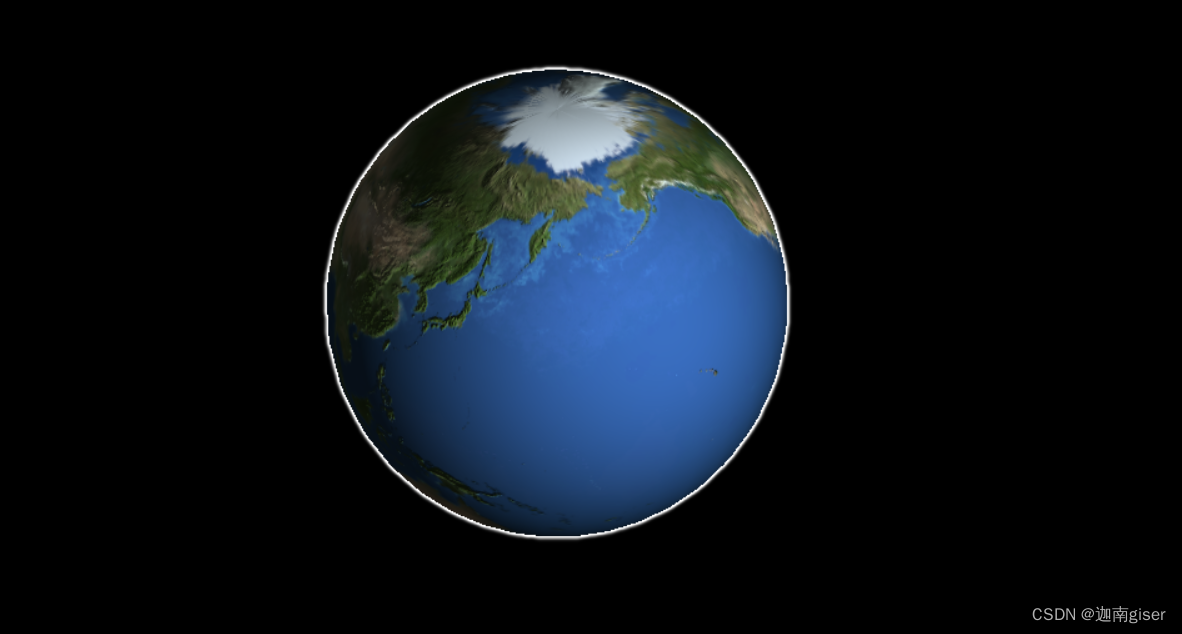
OutlinePass
勾勒场景中的轮廓
const outlinePass = new OutlinePass(new THREE.Vector2(window.innerWidth, window.innerHeight),scene,camera,[earthRef.current]);const renderPass = new RenderPass(scene, camera);composer.current = new EffectComposer(render);composer.current.addPass(renderPass);composer.current.addPass(outlinePass);

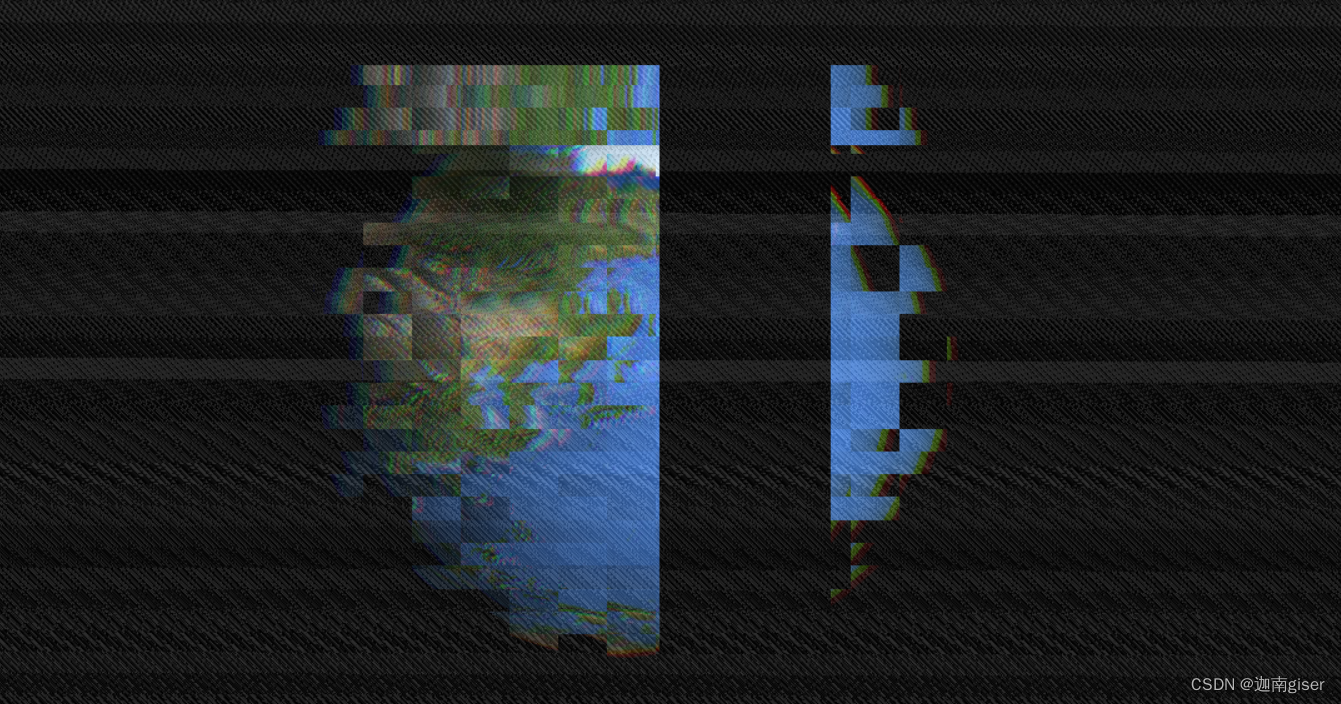
GlitchPass
随机生成电脉冲效果
const glitchPass = new GlitchPass();const renderPass = new RenderPass(scene, camera);composer.current = new EffectComposer(render);composer.current.addPass(renderPass);composer.current.addPass(glitchPass);

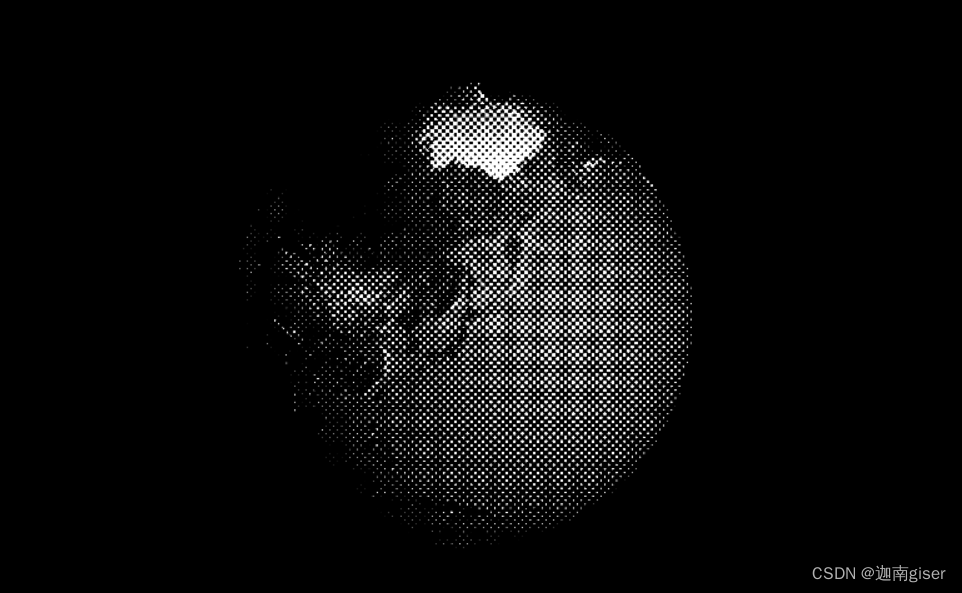
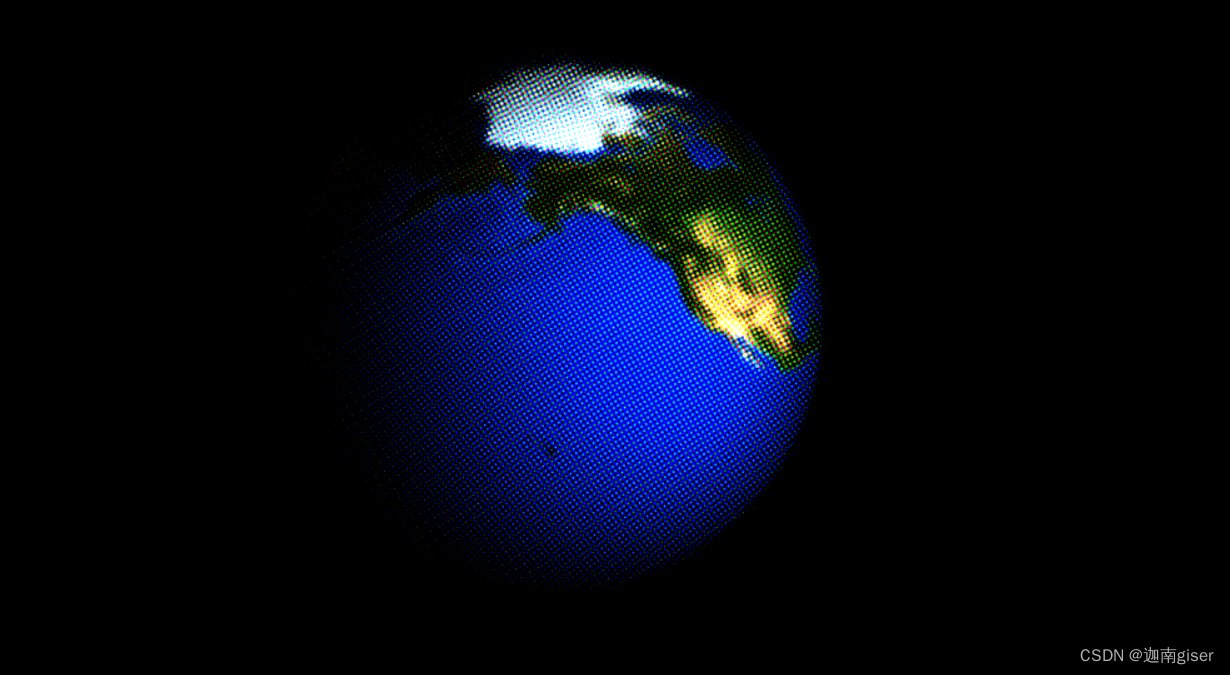
HalftonePass
模拟传统印刷中的半色调效果
const halftonePass = new HalftonePass();const renderPass = new RenderPass(scene, camera);composer.current = new EffectComposer(render);composer.current.addPass(renderPass);composer.current.addPass(halftonePass);

高级通道效果
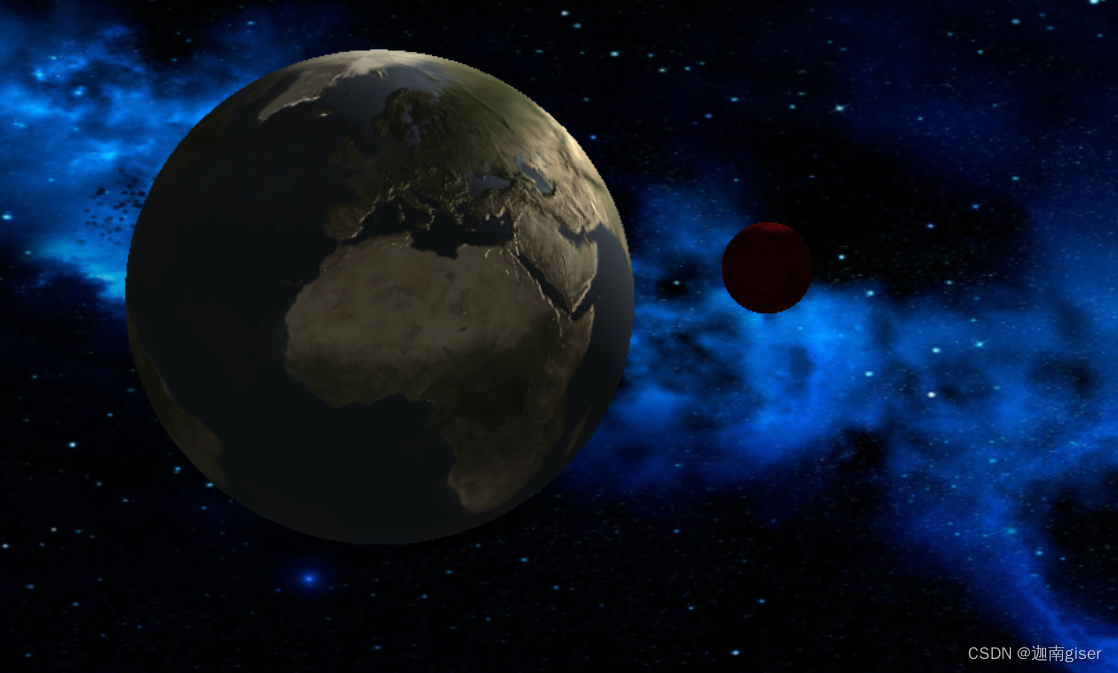
掩码效果MaskPass
为指定的场景添加通道效果
- 场景三个场景,分别存放背景;地球;火星
- 使用 EffectComposer 将三个场景放置在一个 render下
- 分布为地球和火星添加颜色效果

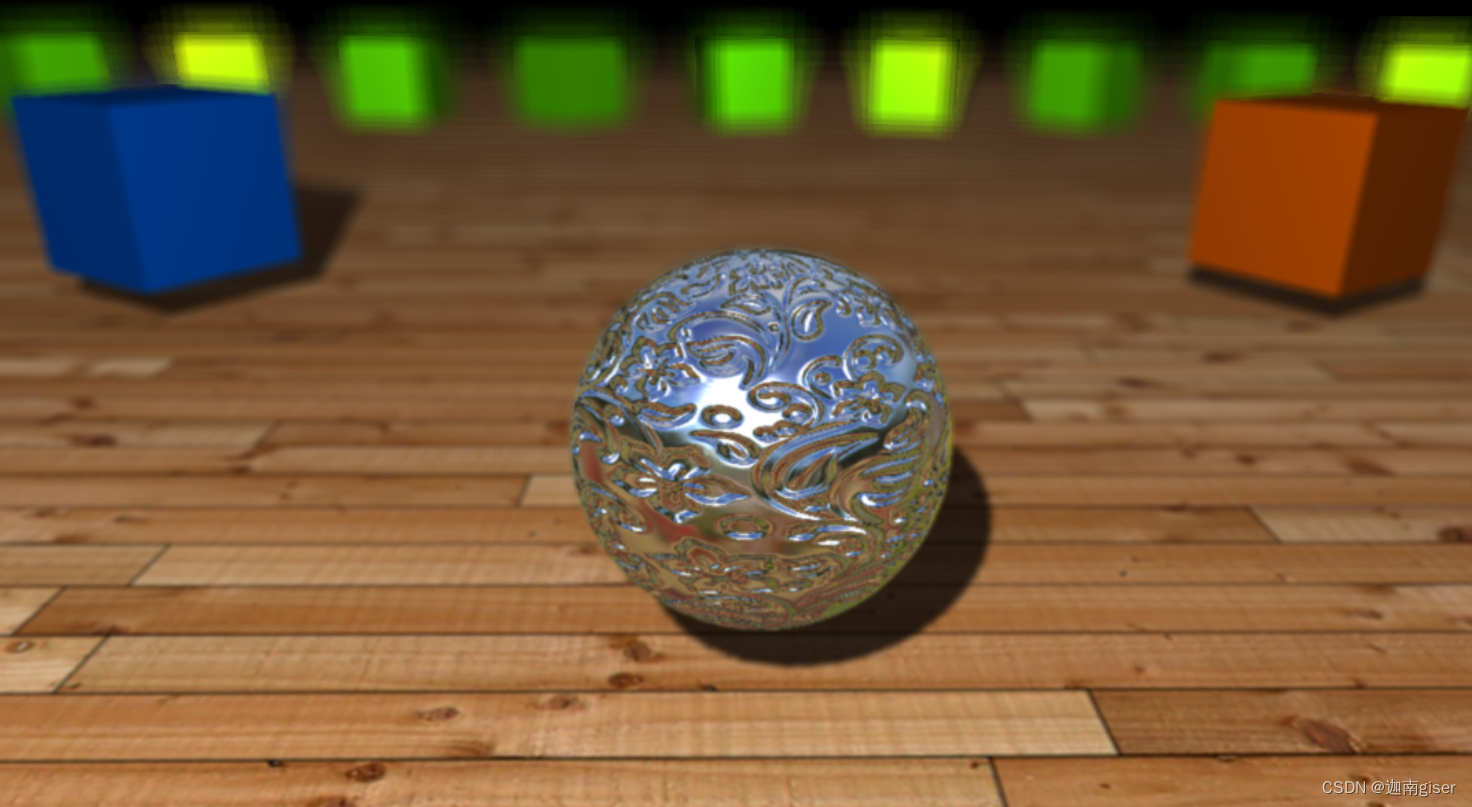
景深效果 BokehPass
使得指定场景的那一部分处在景深效果中(模糊虚化)

景自定义效果 ShaderPass
ShaderPass提供了许多封装完成着色器程序来添加自定义效果
ShaderPass具体的种类和源码可去three\\examples\\js\\shaders 查阅,下面是其中一部分:

总结
-
后期处理通道汇总
-
简单通道效果列举
-
高级通道效果列举


